Element-ui 分页
代码分析:
+新增角色
{{ (page.page - 1) * page.pagesize + $index + 1 }}
分配权限
修改
删除
1.在这里面用了表格el-table
通常的用法:
data : 绑定关联的数据
label:关联的是表格的标题
prop: 关联的是一列的数据
举个element-ui的例子
代码:
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
], 它关联的是一列的数据需要使用props进行绑定
它关联的是一列的数据需要使用props进行绑定
如果想要自定义,通过默认插槽来解决问题。
分配权限
修改
删除
2.分页
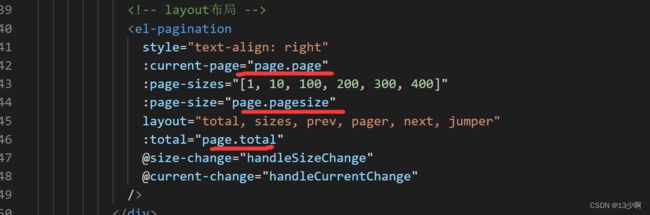
代码:
1.默认的页码数
:current-page="page.page"
2.页容量
:page-sizes="[1, 10, 100, 200, 300, 400]"
3. 每页的条数
:page-size="page.pagesize"
4.布局
layout="total, sizes, prev, pager, next, jumper"
5.总条数
:total="page.total"
6.事件
1.页码改变
handleSizeChange(size) {
this.page.pagesize = size
// 页容量回到第一页
this.page.page = 1
this.getData()
console.log(size)
},2.页容量改变
handleCurrentChange(page) {
this.page.page = page
this.getData()
console.log(page)
},3.实现接口和分页的连接
实现绑定
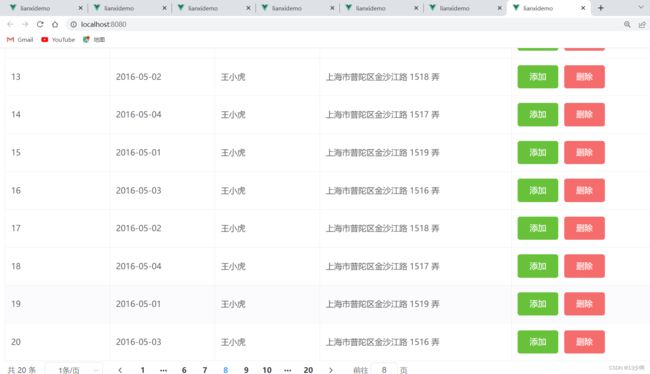
4.用数据模拟一个分页
添加
删除
效果图:
点击每页10条还是在当前页面显示的是10条数据。
为什么不能实现呢?
接下来是全章节中最重点的部分了。
原因是要传递参数过去,要求接口返回1条就返回1条。
传过去的参数是10就会返回10条数据。
直接写死不能达到分页的效果
正确的接口调用方式:
async getData() {
const res = await sysRole(this.page)
// 存储分页总数
this.page.total = res.data.total
// 存储列表数据
this.list = res.data.rows
console.log(res, '角色列表')
}代码在最顶部。
总条数
this.page.total = res.data.total this.list = res.data.rows
console.log(res.data.rows.length, '返回的数据')我们看下返回的结果:
选择页容量1
返回一条数据:
选择页容量为10
返回10条数据。但是接口只要3条。
获取的数据也和对应的页数是对应的:
第一页的数据
第二页的数据
5.总结
说了这么多,到底如何实现分页。
1.定义好变量
data() {
return {
list: [],
page: {
page: 1, // 默认页码
pagesize: 10, // 每页条数
total: 100
}
}
},list 关联要渲染的项,page:当前页,pagesize:页容量 total:总条数
2.关联
将变量关联到组件上去
3.调接口传递参数获取当前页要渲染的数据
async getData() {
const res = await sysRole(this.page)
// 存储分页总数
this.page.total = res.data.total
// 存储列表数据
this.list = res.data.rows
console.log(res.data.rows, '返回的数据')
}注意传递的参数,this.page是我们关联的根据页容量来返回当前页展示的数据。
4.当改变页容量的时候,当前页回到第一页
handleSizeChange(size) {
this.page.pagesize = size
// 页容量回到第一页
this.page.page = 1
this.getData()
console.log(size)
},5.改变当前页
handleCurrentChange(page) {
this.page.page = page
this.getData()
console.log(page)
},可以选择失败, 不能选择放弃