了解Vue框架的大致学习方向(第一课)
今天很残酷,明天更残酷,后天很美好,但是绝大部分人是死在明天晚上,只有那些真正的英雄才能见到后天的太阳。” 这句话看起来很残酷,但这就是现实。是的,未来是美好的,但是过程是残酷的
在学习一门新的技术首先想到的是官方文档
内置指令 | Vue.js
简介 | Vue.js
主流前端框架/库简介
目前的流行前端框架/库有:Vue、React、Angular(三大霸主)以及Bootstrap、APICloud、jQuery等;(jQuery、React为库)
Vue 毫无疑问是当前最流行最火爆的前端框架之一。vue作为渐进式前端框架,由当时的谷歌工程师尤雨溪大神业余时间所写,一放到github就引起流行,github上点赞数百万。vue现在几乎作为前端必备框架,特点高效,灵活,稳定,功能强大,代码少,运行速度快,整个文件只有200多K。Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。vue做了必须的事,又不会做职责之外的事。做为前端,不懂vue是不行了。
- React是Facebook在2013年开源的前端框架,由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。也就是说同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机。开发效率高,事半功倍。
- AngularJS诞生于2009年,由Misko Hevery 等人创建,是为了克服HTML在构建应用上的不足而设计的。后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。2016年angular2正式被发布,在Anguar2.0之前的版本都叫做AngularJS(Angular2不是从Angular1升级过来的,Angular2是重写的)。
- jQuery是一个快速、简洁的JavaScript库,是继Prototype之后又一个优秀的JavaScript代码库。jQuery设计的宗旨是写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。代码十分精炼,代码量小,速度快,犀利。使用量非常大。
- Bootstrap(react是Facebook开发的,那么做为Facebook的竞争对手,Twitter公司也不甘示弱,开源了Bootstrap。)是由美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。Bootstrap 能给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
- apicloud(包括api.js和api.css)专门为移动端APP开发而设计的框架,适应不同的移动设备,而且可以和其他框架一起引入项目中使用,非常灵活,优秀。
注:框架和库的区别
库(插件):是一种封装好的特定方法集合,对项目的侵入性较小,提供给开发者使用,控制权在使用者手中,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
框架:是一套架构,会基于自身特点向用户提供一套相当完整的解决方案,而且控制权在框架本身;对项目的侵入性较大,使用者要按照框架所规定的某种特定规范进行开发,项目如果需要更换框架,则需要重新架构整个项目。
Vue框架创始人
vue框架的作者是一位中国人,叫尤雨溪。
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,现任职于纽约Google Creative Lab。
带着你到官方文档上去学习
第一步 Vue环境的安装 在Html的使用
对于制作原型或学习,你可以这样使用最新版本:
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
第二步 Vue.js 是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
安装 起步
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
或者:
在案例讲解之前 先了解一下V-* 常用的指令
内置指令 | Vue.js
vue指令 常用到的一些指令
vue的常用指令及用法总结_沅霖的博客-CSDN博客_vue指令和用法
◼️ 什么是指令
专门在HTML中也能实现分支、循环等程序功能的特殊的自定义属性
◼️ 包括: 13种
v-bind
v-show
v-if 和 v-else
v-else-if
v-for
v-on
v-html
v-cloak和v-text
v-once:
v-pre
v-model
this判断—8种指向
知识点提炼
v-bind
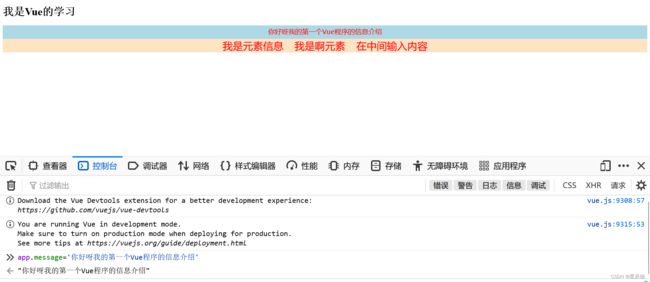
第一个Demo 如何在控制台中改变数据 原始的方案是在 html代码中改变数据的
Document
1234
CSS代码
div {
width: 100%;
background-color: rgb(248, 254, 254);
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 30px;
text-align: center;
}
#app {
background-color: lightblue;
height: 40px;
line-height: 40px;
color: red;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-size: 20px;
}
.fist {
background-color: bisque;
color: red;
height: 40px;
line-height: 40px;
}引入文件 导入js中的文件信息
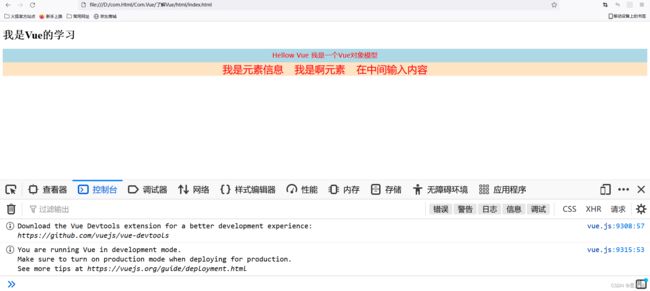
Html 的结构
我是Vue的学习
{{message}}
我是元素信息 {{a}} 在中间输入内容
分析代码 Vue的功能是专心的关注视图层
{{message}}
什么是MVVM
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinFo
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
低耦合:视图(View)可以独立于Model变化和修改,一个ViewMo为del可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
第二个Demo
第一个指令:v-bind
现在数据和DOM已经被建立了关联,所有的东西都是响应式的。我们在控制台操作对象的属性,界面可以实时更新。我们可以使用v-bind来绑定元素属性
Document
v-bind
现在数据和DOM已经被建立了关联,所有的东西都是响应式的。我们在控制台操作对象的属性,界面可以实时更新。我们可以使用v-bind来绑定元素属性!
鼠标的信息停止几分钟展示内容信息为Mouserover
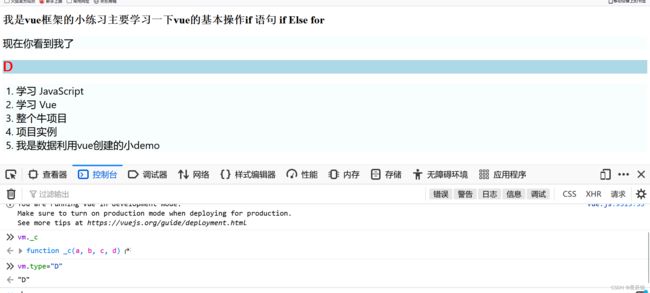
第三个Demo 循环 和条件 判断 第二个指令 V-if V-else V-for
Title
我是vue框架的小练习主要学习一下vue的基本操作if 语句 if Else for
现在你看到我了
A
B
C
D
E
-
{{todo.text}}
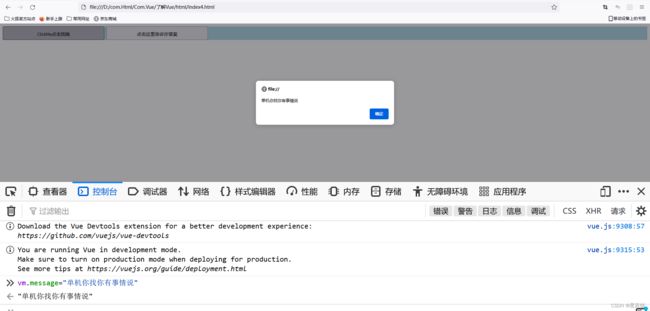
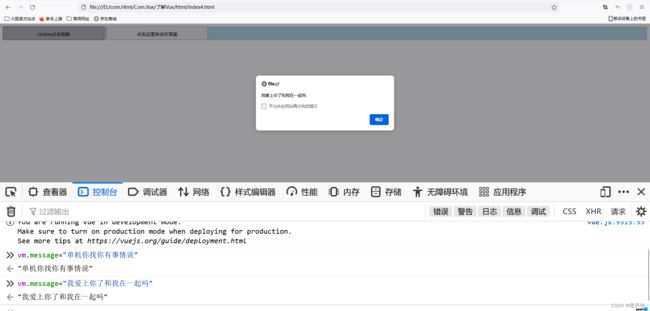
第四个Demo V-on 指令是绑定事件的在jquery中学习和Dom事件操作中的所有事件都可以绑定 比如 鼠标的移入移出 单机 双击
Title
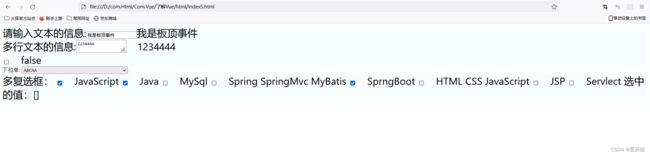
第五个Demo 双向绑定事件
var vm = new Vue({ el: "#index5", data: { message: "" } })
Title
请输入文本的信息:{{message}}
多行文本的信息: {{pan}}
下拉单:
多复选框:
选中的值:{{checkedNames}}
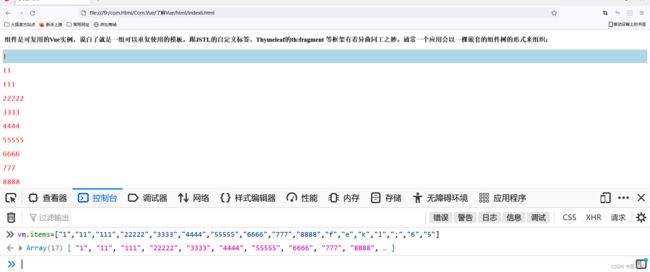
第六个Demo
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织
Document
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:
第七个Demo axios 跟Ajax和JSON数据差不多 这个功能是和后端数据打交道的
{
"name": "weg",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "文苑路",
"city": "南京",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}
Title
{{info.name}}
点我进入
第八个Demo
计算属性:methods,computed 方法名不能重名,重名字后,只会调用methods的方法