TypeScript自动化工作流程(上)
在实际的开发中,我们往往会用到很多自动化的工具以协助我们进行开发。这些工具包括:
- 开发者编辑器
- 版本控制工具
- 包管理工具
- 自动化任务工具
- 持续集成工具
- 脚手架工具
当然你还必须先安装Node.js。
开发者编辑器和版本控制工具
开发工具
开发TS的编辑器,目前流行的有 Atom、 Visual Studio Code 和 WebStrom 等等。这里不再详细讲述,有兴趣的可以看看《TypeScript的简介与安装和调试》
版本控制工具
目前比较流行的版本控制器有Git和GitHub。国内比较好用的版本控制器有码云。码云的操作跟git差不多,但是用户界面都是中文的,对于习惯中文界面的朋友来说可能会有亲切的感觉。本文也不多对版本控制工具做更多介绍,更多资料请百度git使用方法。
包管理工具
包管理工具用于管理应用的依赖。目前我们常见的包管理工具有 npm, Bower 和 Typings(TSD) 。
npm
npm是Node.js的默认包管理工具,但现在它已经成为安装的服务端程序、桌面应用或开发工具等依赖时的首选工具。
npm安装是根据项目的 package.json 进行安装的。
更多npm常用指令操作请看《npm常用命令详解》
Bower
Bower也是一个包管理工具。它与npm非常类似,只是它通常只用于管理前端的依赖。
我们可以使用npm安装Bower:
npm install -g bowerBower使用的配置文件名为bower.json,我们在npm中使用的大多数参数都可以在Bower中使用。
Bower的官方文档:
http://bower.io/docs/config
Typings(TSD)
在《TypeScript联合类型、类型守护、类型别名、环境声明》一文中,我们了解到TS包含 lib.d.ts 文件,里面描述了ECMAScript(内置对象、DOM、BOM)的API。实际上 .d.ts 的文件是一种特殊的TS文件,我们称它们为类型定义文件 或 描述文件。
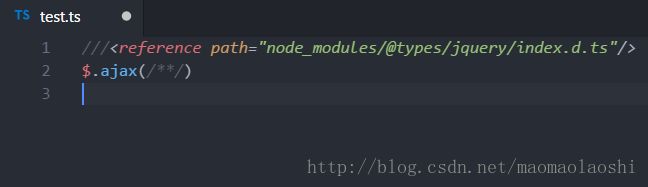
一个类型描述文件 通常包含对第三方库API的类型声明,这些库使现存的JavaScript库能与TS集成在一起。比如我们想要在TS中调用jQuery,那么我们应该添加jQuery描述文件的引用:
///如果我们要亲自在写一个jQuery的描述文件,我想多少人都不乐意。不过幸好有一个DefinitelyTyped 的开源项目已经包含了众多JavaScript库的描述文件。
TSD 是TypeScript Definitions 的缩写,它是一个管理TS应用中描述文件的工具。不过很可惜TSD 已经死了。
幸好我们还有 Typings 。首先我们要先进行
安装:
npm install typings --global然后我突然瞟了一眼最上面的说明:
Deprecation Notice:Regarding [email protected]


看了一下说明,幸好改动不大。
从TS2.0开始,我们安装 typings (.d.ts结尾的文件或者称之为类型描述文件) 可以使用下面的语句:
npm install @types/<package>这些 typings 来自DefinitelyTyped。
使用tsc 可以查看安装的TS版本(《TypeScript的简介与安装和调试》里面有tsc的介绍)
tsc -v之所以 typings 会被弃用是因为,DefinitelyTyped 上的typings 已经被转移到Typescript支持的额外模块格式上,这将导致一个错误:
> typings install dt~angular --global typings ERR! message Attempted to compile “angular” as a global module,
but it looks like an external module. You’ll need to remove the global option to continue.
而解决这个问题的方法在TS官网已经给出了
npm install @types/angular当然你也可以在 typings中删除--global 标签,但是这样将有可能导致其他问题的发生。
相关指令
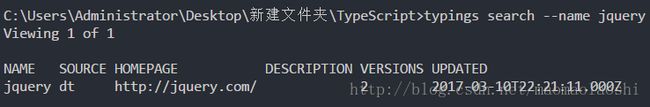
搜索:
typings search --name 插件名安装指定的.d.ts结尾的文件
旧版本(不推荐,未来会弃用)
typings install dt~插件名 --global --save新版本(推荐)
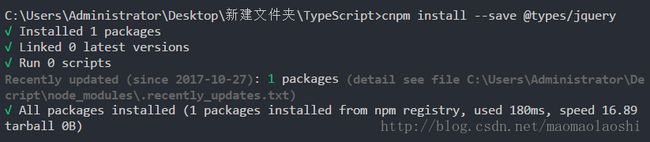
npm install --save @types/插件名 引用.d.ts文件:
- 方法一:
使用///——三斜线指令引用文件
////// 指令是三斜线指令中最常见的一种。 它用于声明文件间的依赖。
注意:三斜线指令仅可放在包含它的文件的最顶端。否则它被当做注释。

- 方式二:
使用tsconfig.json配置文件。
①创建tsconfig.json
tsc --init出现下列提示,则创建成功
message TS6071: Successfully created a tsconfig.json file.
②修改tsconfig.json文件
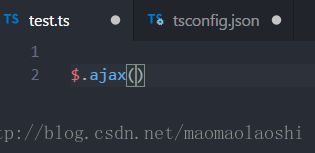
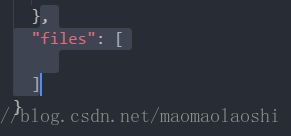
在该文件中的末尾添加被圈起来的内容:

之所以添加files 就可以使用,是因为:
如果 “files” 和 “include” 都没有被指定,编译器默认包含当前目录和子目录下所有的TypeScript文件(.ts, .d.ts 和 .tsx)。
前提是你要有 files 属性,这就是为什么要添加files 的原因了。
本文到此结束,希望大家喜欢~