js逆向--webpack解密逻辑分析
声明:本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!由于本人水平有限,如有理解或者描述不准确的地方,还望各位大佬指教!!
网站:aHR0cHM6Ly9zdGF0aWMud2FpdHdhaXRwYXkuY29tL3dlYi9zZF9zZS9pbmRleC5odG1sIy8=
引言
webpack对于有研究过的人来说难度并不是很高,但是因为webpack的代码,非常的繁多,一个webpack可能就是几万行代码。在逆向中对于webpack的加解密网站,一般是不建议去扣代码的,大多数解决办法是采用自吐。办法是把这整个js文件copy下来,然后改写一两处地方即可自主调用。这篇文章,我也是用自吐算法来做的。
抓包分析与加密定位
打开目标网站,进行抓包分析。nearby接口请求到的数据是加密之后的密文。
搜索参数名字longitude,可发现只有一个文件,点进去之后再搜索longitude,此时会发现有好多位置,不方便我们定位到加密函数。
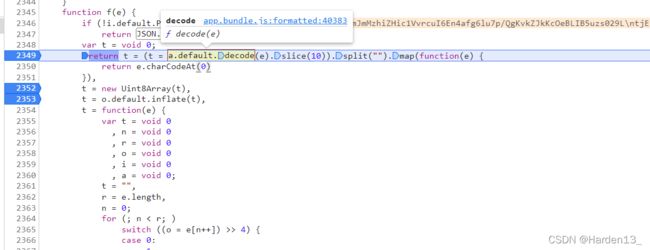
这个时候可以尝试再在该文件里搜索 JSON.parse( ,就会找到这样一个地方,这里可以发现有一个decode函数,就比较可疑,下个断点
可以发现该函数就是解密人口,传入e(密文)在经过一系列操作即可解密得到密文数据。
webpack的自吐改写
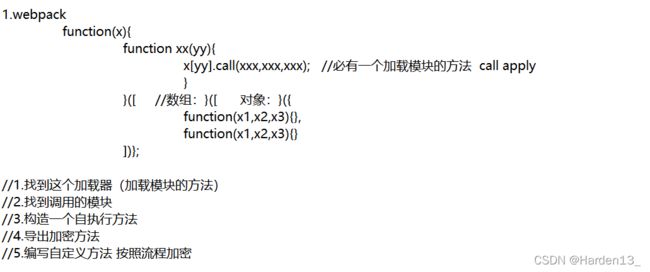
首先,我们要知道这个网站是不是webpack的,这边简单解释一下webpack的特征。
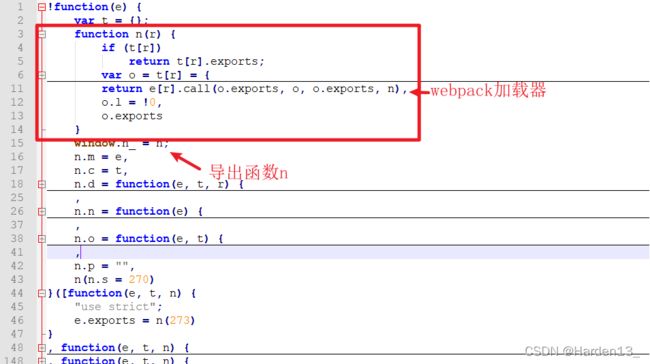
看到js包的开头是完全符合webpack的,所以可以确定是webpack了。
首先把整个js文件复制到notepa++里方便我们查看代码。
还有就是,我们要把最后一个调用函数给去掉,这个是入口函数,我们用不到
 在a.default.decode处打上断点,点进去decode()函数里。
在a.default.decode处打上断点,点进去decode()函数里。
接下来是导出decode函数。
我们把改好的代码放到浏览器环境运行。我们把整个解密函数单独扣出来。
发现会报错,o未定义。我们往上查看o在哪里定义了,
我们试着去获取这个o,o是经过webpack(即n函数)打包的大数组里面第31个大函数,在经过d函数。这里就需要第二个自吐了,导出n函数,n函数也是webpack的加载器。
找到d函数。下断点进入d函数,把d函数扣出来放到decrypt()里。
到这里已经大功告成了,来验证试试看,调用decrypt解密函数,从浏览器copy一个密文传入decrypt函数进行解密输出。
这是我总结对常规webpack逆向的笔记。
最后,再给大家推荐一篇讲解webpack文章:https://app.yinxiang.com/fx/970ae39c-9964-4aae-aa96-7e81fee4ef8f
各位大佬觉得本文写的不错的话,可以一键四连哦。