大学生静态HTML鲜花网页设计作品 DIV布局网上鲜花介绍网页模板代码 DW花店网站制作成品 web网页制作与实现
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
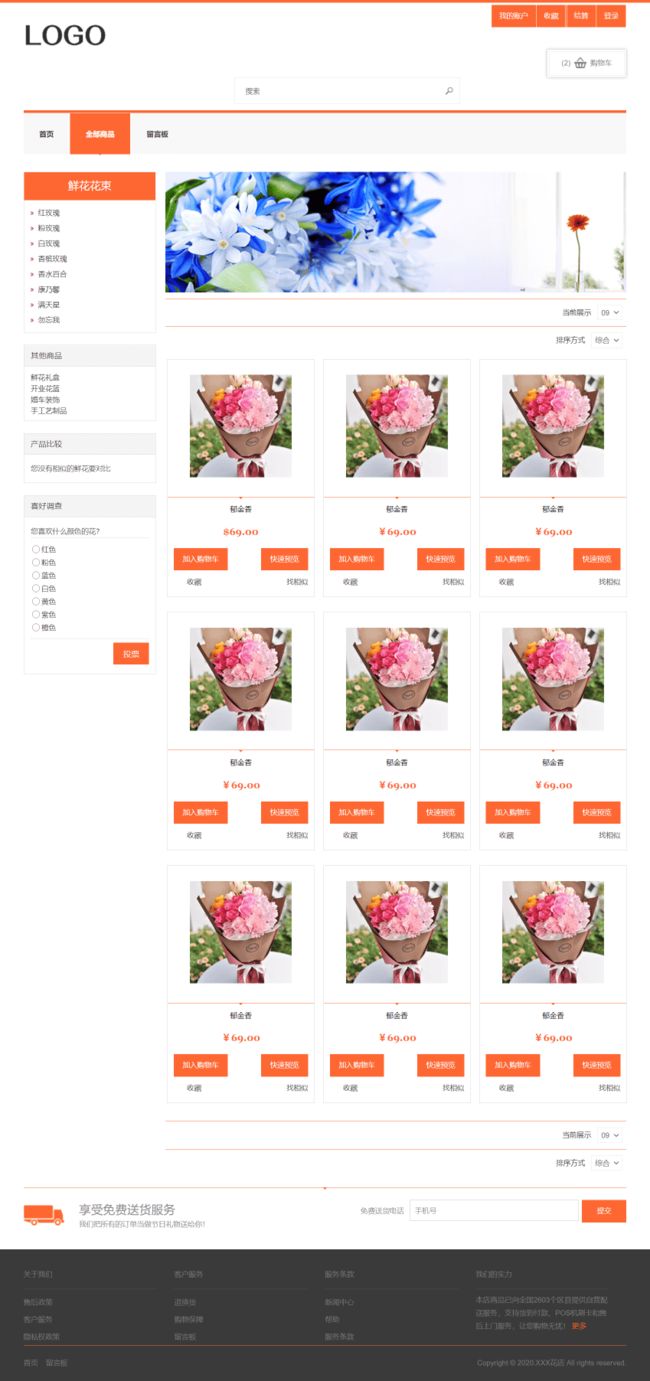
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
鲜花网页设计 、鲜花商城网页制作、在线花店网站、盆栽网、花卉网等网站的设计与制作。
二、✍️网站描述
️HTML鲜花网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
doctype html>
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en">
<head>
<meta charset="utf-8">
<title>XXX花店-首页title>
<script src="js/jquery-1.8.2.min.js">script>
<script src="js/common.js">script>
<script src="js/jquery.easing.1.3.js">script>
<script src="js/ddsmoothmenu.js">script>
<script src="js/jquery.flexslider.js">script>
<script src="js/jquery.elastislide.js">script>
<script src="js/jquery.jcarousel.min.js">script>
<script src="js/jquery.accordion.js">script>
<script src="js/light_box.js">script>
<script type="text/javascript">$(document).ready(function(){$(".inline").colorbox({inline:true, width:"50%"});});script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/orange.css">
<link rel="stylesheet" href="css/skeleton.css">
<link rel="stylesheet" href="css/layout.css">
<link rel="stylesheet" href="css/ddsmoothmenu.css"/>
<link rel="stylesheet" href="css/elastislide.css"/>
<link rel="stylesheet" href="css/home_flexslider.css"/>
<link rel="stylesheet" href="css/light_box.css"/>
<script src="js/html5.js">script>
head>
<body>
<div class="mainContainer big container">
<div class="header-wrapper">
<header class="container">
<div class="head-right">
<ul class="top-nav">
<li class=""><a href="#">我的账户a>li>
<li class="my-wishlist"><a href="#">收藏a>li>
<li class="checkout"><a href="#" >结算a>li>
<li class="log-in"><a href="account_login.html" >登录a>li>
ul>
<section class="header-bottom">
<div class="cart-block">
<ul>
<li>(2)li>
<li><a href="#" title="购物车"><img title="购物车" alt="购物车" src="picture/item_icon.png" />a>li>
<li>购物车li>
ul>
<div id="minicart" class="remain_cart" style="display: none;">
<p class="empty">您的购物车共有2件商品p>
<ol>
<li>
<div class="img-block"><img src="picture/small_img1.png" title="" alt="" />div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰a>h4>
<p>
<strong>1strong> x ¥99.00
p>
<a href="#" title="Details">细节展示a>
div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="picture/edit_icon.png" alt="Edit" title="Edit" />a>
<a href="#" title="Remove"><img src="picture/delete_item_btn.png" alt="Remove" title="Remove" />a>
div>
li>
<li>
<div class="img-block"><img src="picture/small_img.png" title="" alt="" />div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰a>h4>
<p>
<strong>1strong> x ¥99.00
p>
<a href="#" title="Details">细节展示a>
div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="picture/edit_icon.png" alt="Edit" title="Edit" />a>
<a href="#" title="Remove"><img src="picture/delete_item_btn.png" alt="Remove" title="Remove" />a>
div>
li>
<li>
<div class="total-block">共计:<span>¥198.00span>div>
<a href="index.html" title="结算" class="orange-btn">结算a>
li>
ol>
div>
div>
<div class="search-block">
<input type="text" value="搜索" />
<input type="submit" value="submit"/>
div>
section>
div>
<h1 class="logo">
<img title="Logo" alt="Logo" src="picture/logo.png" />h1>
<nav id="smoothmenu1" class="ddsmoothmenu mainMenu">
<ul id="nav">
<li class="active"><a href="index.html">首页a>li>
<li ><a href="category.html">全部商品a>li>
<li><a href="contact_us.html">留言板a>li>
ul>
nav>
<div class="mobMenu">
<h1>
<span>菜单span>
<a class="menuBox highlight" href="javascript:void(0);">a>
<span class="clearfix">span>
h1>
<div id="menuInnner" style="display:none;">
<ul class="accordion">
<li class="active"><a href="index.html" >首页a>li>
<li class="parent"><a href="category.html" >全部商品a>li>
<li class=""><a href="contact_us.html" >留言板a>li>
<span class="clearfix">span>
ul>
div>
div>
div>
<section class="banner-wrapper">
<div class="banner-block container">
<div class="flexslider">
<ul class="slides">
<li><img title="Banner" alt="Banner" src="picture/banner1.png" />li>
<li><img title="Banner" alt="Banner" src="picture/banner2.png" />li>
<li><img title="Banner" alt="Banner" src="picture/banner3.png" />li>
<li><img title="Banner" alt="Banner" src="picture/banner4.png" />li>
ul>
div>
<ul class="banner-add">
<li class="add1"><a href="#" title=""><img title="add1" alt="add1" src="picture/banner_add1.png" />a>li>
<li class="add2"><a href="#" title=""><img title="add2" alt="add2" src="picture/banner_add2.png" />a>li>
ul>
div>
section>
<section class="content-wrapper">
<div class="content-container container">
<div class="heading-block">
<h1>热卖商品h1>
<ul class="pagination">
<li class="grid"><a href="#" title="网格">a>li>
ul>
div>
<div class="feature-block">
<ul id="mix" class="product-grid">
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img1.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img2.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">康乃馨h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img3.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img4.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img5.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img6.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="picture/default_img7.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
ul>
div>
<div class="heading-block">
<h1>新品上架h1>
div>
<div class="new-product-block">
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img8.png" />
div>
<div class="pro-content">
<p>百合花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block">
<a class="add-cart left" href="#">加入购物车a>
<a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img9.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#" title="找相似">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img10.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img11.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#" title="找相似">找相似a>
<div class="clearfix">div>
div>
li>
ul>
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img12.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">$69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="picture/default_img13.png" />
div>