element-ui中el-pagination分页组件,切换每页显示数量时,有时候数据不显示或获取到的数据为空;只想触发size-change事件不触发current-change事件
一、问题
1.使用
1)html
2)js
handleSizeChange(val) {
console.log("sizeChange", val);
this.msgSize = val;
this.getMessagesList();
},
handleCurrentChange(val) {
console.log("currentChange", val);
this.msgPage = val;
this.getMessagesList();
},
getMessagesList() {
if (this.msgPage < 0) this.msgPage = 1;
//getMsgsList:获取数据的api
getMsgsList({
data: { readed: 0 },
page: this.msgPage - 1,
size: this.msgSize,
})
.then((res) => {
console.log(
"getMessagesList:",
res,
"msgPage",
this.msgPage,
this.msgSize
);
//保证获取到数据
if (res.status === 200 ) {
this.msgsList = res.data.content;
this.msgTotal = res.data.totalElements;
}
})
.catch((error) => {
console.log(error);
});
},二、原因
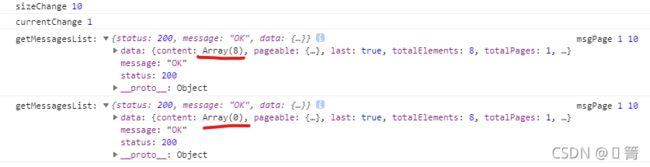
1.通过console.log发现。如果当前页不是第一页,切换每页显示的数量,将会导致 handleSizeChange和handleCurrentChange都被调用。进而 getMessagesList会被调用两次。
例如:当前页为 第二页,每页显示 5 条数据;切换为每页显示10条数据。
getMessagesList被调用两次,且有一次取到的数据 为 空
1)初始:
2)切换每页显示数据
2.就这样一直在想办法要怎么样才能再 触发size-change事件时,不触发current-change。然而想的方法虽然可行,但是导致代码的逻辑混乱、繁琐。
3.直到想要修改:切换每页显示数量时,默认定位到第一页时,发现竟然就算没有自己想的那些复杂逻辑,也不会同时触发size-change和current-change事情。只触发了size-change事件。
修改handleSizeChange函数为:
handleSizeChange(val) {
console.log("sizeChange", val);
this.msgSize = val;
//默认跳转到第一页,必须设置
//否则会当切换每页显示数量时,handleSizeChange和handleCurrentChange都会被调用
this.msgPage = 1;
this.getMessagesList();
},1)初始
2)切换每页显示数量
4.根本原因
在触发size-change事件时,最好设置 切换后的当前页current-page,否则el-pagination组件可能会同时调用size-change和current-change两个事件,最终导致各种奇葩错误----如上述从同一个api获取数据,第一次能获取到,第二次却不能获取到。
设置current-page后,切换每页显示数量,只会触发 size-change事件。
三、解决方法
触发size-change事件时,设置current-page的值。
此处:因html中写的是---- :current-page="msgPage",所以在 handleSizeChange事件中添加 this.msgPage=1(默认跳转到第一页,你可以根据实际需求设置不同值)
四、总结
初用,又踩坑了。一句话,建议在size-change事件中 设置 current-page的初始值。
/*
希望对你有帮助!
如有错误,欢迎指正!
*/