Javascript基础
1. javascipt的起源
2.基础知识
2.1 数据类型
变量
var a = 23
不要用数字开头
局部变量最好使用let
再写代码的时候可以写上'use strict'在第一行写,帮忙检测数据类型,严格检查模式
number
- js不区分小数和整数
112 //整数
122.2 //浮点数
1.1e4 //科学计数法
-99 //负数
NAN //not a number
Infinity //表示无限大
字符串
true ,false
逻辑运算
&& || !
比较运算
=
== 等于(类型不一样,值一样,也会判断为ture)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个js的陷阱,坚持不要使用==比较
-
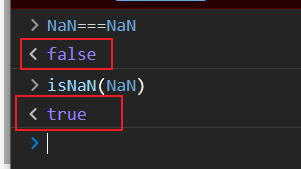
注意:NaN===NaN,这个和所有的数值都不想等。包括自己
-
只能通过isNaN(NaN)来判断这个数是NaN
浮点数
console.log(1/3==(1-2/3))
尽量避免使用浮点数进行运算,存在精度问题
null和undefine
数组
js数组类型不一定要一样的
var arr=[1,2,'hello',null,true]
取数组的下标如果越界了,就会
undefined
对象
对象是的大括号,数组是中括号
每个对象之间用逗号隔开,最后一个不用添加
var person=
{
name:"jjjj",
age:3,
tags:['we','ew','das']
}
取值对象
person.name
person.age
字符串
1.正常的字符串使用单引号,或者双引号包裹
2.注意转义字符 \
\`
\n
\t
\x42 AScII字符
3.多行字符串编写
var msg=`heii
ahjsdh
sdfsa
sdfsf`
tab键的那个上面那个
4.模板字符串
let name = "asdada"
let msg=`你好啊,&{name}`
5.字符串长度
.length
6.字符串不可变
7.大小写转换
.toUpperCase()
.toLowerCase()
8…indexOf(‘r’)获得元素的下标索引
9.截取字符串
[ )
.substring(1) //从第一个到最后一个
.substring(1,3) //[1,3)
2.1 数组
可以是包含数据类型
var arr = [1,2,3];
长度
arr.length
注意:如果给arr.length赋值,数组大小就会发生变化
-
indexOf获得元素的下标索引
arr.indexOf(1)
3.slice()截取Array的一部分,返回一个新的数组,类似于String中substring
4.push(), pop()
push往尾部插入一个元素,pop尾部删除一个元素
5.unshift(),shift() 头部
unshift //压入到头部
shift //弹出头部的一个元素
6.元素的反转reverse()
7.concat( )拼接
这个只是会返回一个新的数组,不会改变之前的数组
8.连接符join
打印拼接数组,使用特定的字符串相连
arr.join('*')
不改变以前的
9.多为数组
[[1,23,3],[3,4,5],[43,34,12]]
数组:存储数据(如何存,如何取就可以了,方法都可以自己实现)
2.3 对象
若干个对象值
var person=
{
name:"hsjdfh",
age:12
}
对象的赋值
person.name;
动态的删除
delete person.name
动态的添加
person.sex="女"
2.4 流程控制
- 选择
if - 循环
while for
3.javascipt核心部分
3.1 dom
1.通过选择器获取
文档从上往下加载,所以先得到标签所以用scipt写在最下面
get 获得 element元素 by 通过驼峰命名法
参数id是敏感的字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dom的操作</title>
</head>
<body>
<div id="time">
hhh
</div>
<script type="text/javascript">
var timer = document.getElementById("time");
console.log(timer);
console.log(typeof timer);
console.dir(timer);
</script>
</body>
</html>
2.根据标签名获取
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li>hhhhh</li>
<li>afsa</li>
<li>aafasf</li>
<li>afsaf</li>
<li>asfadf</li>
</ul>
<ol>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
</ol>
<script type="text/javascript">
//1.返回的是 获得的元素的对象的集合 以伪数组的方式存储
var li = document.getElementsByTagName("li");
console.log(li);
//2.可以采用遍历的方式打印里面的元素
for(var i =0;i<li.length;i++)
{
console.log(li[i]);
}
//3.如果页面中只有一个li,返回的也是伪数组
//4.如果也页面中没有元素 返回的是空的伪数组
</script>
</body>
</html>
3.2 HTML5新增的方法获取
类选择器
document.getElementByClassName('类名'); //更具类名选择
最好用的选择器
querySelector 返回指定选择器的第一个元素 需要加符号 .box #box
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">haha</div>
<div class="box">哈哈</div>
<div class="box">哈哈</div>
<div class="box">哈哈</div>
<div id="box">哈哈</div>
<ul>
<li>第一</li>
<li>第二</li>
</ul>
<script type="text/javascript">
//得到第一个
var firstBox = document.querySelector(".box");
console.log(firstBox);
var nav = document.querySelector("#box");
console.log(nav);
var li = document.querySelector("li");
console.log(li);
</script>
</body>
</html>
querySelectorAll 返回所有的
3.3 获取body和html元素
var bodyEle = document.body; //获取body
console.log(bodyEle)
var htmlEle = document.documentElement; //获取html
console.log(htmlEle)
3.4 事件
3.4.1事件三要素
点击一个事件有三部分组成
- **事件源 **
- 事件类型
- 事件处理程序
简单案例:(只写了body的部分)
<button id="btn">点我</button>
<script type="text/javascript">
//1.事件源
var btn = document.getElementById("btn");
//2.类型
//3.事件处理程序
btn.onclick = function(){
alert("哈哈");
}
</script>
3.5 操作元素
3.5.1 改变元素内容
<button>显示当前系统的时间</button>
<div>某个时间</div>
<script>
var btn = document.querySelector("button");
var div = document.querySelector("div");
btn.onclick = function()
{
div.innerHTML = getDate();
}
function getDate(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
return `今天是:${year}年${month}月${dates}日`;
}
</script>
3.5.2 表单元素的属性操作
type, value , checked, selected, disabled
案例1:
<button>按钮</button>
<input type="text" value="" />
<script type="text/javascript">
var btn = document.querySelector("button");
var input = document.querySelector("input");
btn.onclick =function(){
//input.innerHTML = '点击了';这是 普通的盒子 比如 div 标签里面的内容
//表单里面的值 文字的内容通过 value 来修改
input.value = '被点击了';
//如果想要某个表单被禁用 不能再点击 就用disabled 我们想要这个按钮 button 禁用
//btn。disabled = true;
this.disabled = true;
//this指向的是事件的调用者
}
</script>
3.5.3 样式属性的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<script type="text/javascript">
var div = document.querySelector('div');
div.onclick = function(){
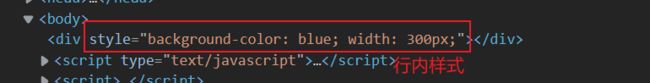
this.style.backgroundColor = 'blue';
this.style.width='300px';
}
</script>
</body>
</html>
优先级比内嵌样式高
3.5.3-1 关闭二维码的案例
利用的是样式的显示和隐藏display:none display:block
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.cont{
width: 200px;
height: 200px;
background-color: red;
position: relative;
}
.cont1{
width: 20px;
height: 20px;
background-color:pink;
position: absolute;
top: 0px;
left: 200px;
}
</style>
</head>
<body>
<div class="cont">
<div class="cont1">
</div>
<script type="text/javascript">
var cont = document.querySelector('.cont');
var cont1 = document.querySelector(".cont1");
cont1.onclick=function(){
cont.style.display = "none";
}
</script>
</div>
</body>
</html>
3.5.3-2 显示隐藏文本框内容
3.5.4 使用className修改样式属性
var test = document.querySelector('div');
test.onclick = function(){
this.className = 'change'; //后面是类名
}//会覆盖之前的类名
//如果想要保留原来的类名
this.class = 'fisrt change'; //第一个是原来的
密码框的案例
排他思想(算法)
首先排除他人,再设置自己的样式(只有自己需要这种样式,其它人不需要)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
button{
width: 100px;
height: 30px;
margin-left: 30px;
background: #FF0000;
}
</style>
</head>
<body>
<button>按钮一</button>
<button>按钮二</button>
<button>按钮三</button>
<button>按钮四</button>
<button>按钮五</button>
</body>
<!-- 当前的背景颜色 -->
<script type="text/javascript">
//1.获取所有的按钮的元素
//btns得到是伪数组,里面的每一个元素btns[i]
var btns = document.getElementsByTagName('button');
for(var i = 0;i<btns.length;i++){
btns[i].onclick=function(){
//(1)所有的按钮的背景颜色去掉
for(var i = 0;i<btns.length;i++){
btns[i].style.backgroundColor = '';
}
//(2)当前的按钮的颜色换掉
this.style.backgroundColor = 'blue';
}
}
</script>
</html>
换肤案例
表单的全选和全都不选
3.5.5 自定义的属性操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="cont" index="dom"></div>
<script type="text/javascript">
var div = document.querySelector("div");
//获取元素的属性值
//(1)element.属性
//(2)element.getAttribute('id') get得到获取 attribute 属性的意思 我们自己添加的属性叫做自定义属性
var hh = div.id; //获得原有的属性
console.log(hh);
var kk = div.getAttribute('index'); //获得自定义的属性
console.log(kk);
</script>
</body>
</html>
2.设置自定义的属性值
//第一种
div.id='test';
//第二种
div.setAttribute('index',2); //主要针对自定义的类型
h5自定义的属性的方法
3.移除属性
div.removeAtteibutr("index");
tab切换的案例
3.6 节点操作
1.利用dom提供的方法获取元素
- 逻辑性不强,繁琐
2.利用节点层级关系获取元素
-
利用父子兄关系获取元素
-
逻辑性强,但兼容性差
3.6.1 节点的概述
页面中的所有内容都是节点
一般的节点至少拥有nodeType(节点类型),nodeName(节点名称)和nodeValue(节点值)这三个基本的属性
- 元素节点 nodeType为1
- 属性节点 nodeType为2
- 文本节点 nodeType为3(文本节点包含文字,空格,换行等)
在实际的开发中,节点的操作主要操作的是元素节点
3.6.2 节点层级
常见的是父子兄的层次关系
- 父节点
parentNode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">
<span class="box1"></span>
</div>
<script type="text/javascript">
var box1 = document.querySelector('.box1');
console.log(box1.parentNode); //得到是最近的父节点 找不到就返回为空
</script>
</body>
</html>
- 子节点
parentNode.childNode(标准)
下面获得是所有的节点类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
</div>
<script type="text/javascript">
var box = document.querySelector('.box');
console.log(box.childNodes);
</script>
</body>
</html>
获得子元素的节点类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
</div>
<script type="text/javascript">
var box = document.querySelector('.box');
console.log(box.childNodes[0].nodeType);//获得的是换行节点
//2.获得所有的子元素节点
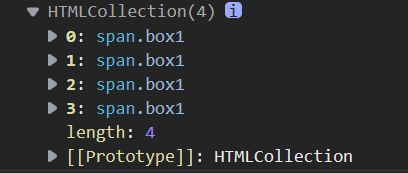
console.log(box.children);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
<span class="box1"></span>
</div>
<script type="text/javascript">
var box = document.querySelector('.box');
//1.第一个节点不管是文本节点还是元素节点
console.log(box.firstChild);
console.log(box.lastChild);
//2.返回的是第一个子元素节点 fistElenmentChild
//没有兼容性问题使用的是下面的那个
console.log(box.children[0]);//获得第一个
console.log(box.firstElementChild);
</script>
</body>
</html>
下拉菜单案例下拉
3.6.3 兄弟节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>我是div</div>
<span>我是span</span>
<script type="text/javascript">
//1.节点
var div = document.querySelector("div");
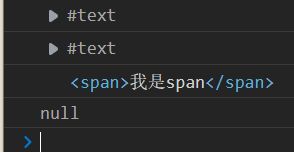
console.log(div.nextSibling); //下一个兄弟是文本节点(包含文本节点的元素节点)
console.log(div.previousSibling)//上一个节点
//2.下一个元素节点
console.log(div.nextElementSibling); //下一个节点
console.log(div.previousElementSibling); //上一个节点
</script>
</body>
</html>
3.6.4 创建节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul></ul>
<script type="text/javascript">
//1。创建元素节点
var li = document.createElement("li");
//2.添加节点 node.appendChild() node父级 child 是子级 在后面追加元素
var ul = document.querySelector("ul");
ul.appendChild(li);
//3.在前面追加
var lili = document.createElement("li");
ul.insertBefore(lili,ul.children[0]); //第一个孩子的前面
//4.我们想要页面添加一个新的元素: 1.创建元素 2.添加元素
</script>
</body>
</html>
留言发布的案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<textarea rows="" cols=""></textarea>
<button>发布</button>
<ul>
</ul>
<script type="text/javascript">
//1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
//2.注册事件
btn.onclick=function(){
if(text.value===''){
alert("你没有输入内容");
return false;
}else{
//(1.创建元素)
var li = document.createElement('li');
li.innerHTML = text.value;
//(2.添加元素)
// ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
text.value = ''; //将文本域中的内容置空
}
}
</script>
</body>
</html>
3.6.5 删除节点
node.removeChild
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button">删除</button>
<ul>
<li>老师</li>
<li>小郑</li>
<li>学生</li>
</ul>
<script type="text/javascript">
//1.获取元素
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
//2.删除元素
// ul.removeChild(ul.children[0]);
//点击按钮依次删除孩子
btn.onclick = function(){
if(ul.children.length===0){
this.disabled = true; //没有孩子就禁用
}else{
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
</html>
删除留言的案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li a{
float: right;
}
</style>
</head>
<body>
<textarea rows="" cols=""></textarea>
<button>发布</button>
<ul>
</ul>
<script type="text/javascript">
//1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
//2.注册事件
btn.onclick=function(){
if(text.value===''){
alert("你没有输入内容");
return false;
}else{
//(1.创建元素)
var li = document.createElement('li');
li.innerHTML = text.value + "删除";
//(2.添加元素)
// ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
text.value = ''; //将文本域中的内容置空
//(3)删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick = function(){
//删除当前的a所在的li
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>
3.6.6 复制节
node.cloneNode() //浅拷贝
1.如果括号里面参数为空false,就是浅拷贝,就是克隆复制节点本身,不搞里面的内容
node.cloneNode(true) //深拷贝
动态生成表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,th{
border: 1px solid #333;
}
thead tr{
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<!-- 表头 -->
<thead>
<tr>
<th>姓名</th>
<th>学科</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<!-- 表的内容 -->
<tbody>
</tbody>
<script type="text/javascript">
//1.先准备好学生的相数据
var datas = [{ //数组 里卖存放的是对象的数据类型
name:'小卫',
subject:'js',
score:100
},{name:'小刘',
subject:'js',
score:98},
{name:'小猪',
subject:'js',
score:123},{name:'换行',
subject:'js',
score:100}];
//2.往tbody里面创建行:有几个人(通常数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for(var i = 0;i<datas.length;i++){
//1.创建行tr
var tr = document.createElement('tr');
tbody.appendChild(tr);
//2.行里面创建单元格 td 取决每一个对象里面的属性个数 通过for循环遍历对象
for(var k in datas[i]){ //里面的for循环管的是 td
//创建单元格
var td = document.createElement('td');
tr.appendChild(td);
td.innerHTML = datas[i][k]; //相当于二维数组
tr.appendChild(td); //
}
//3.创建有删除两个字的单元格
var td = document.createElement('td');
td.innerHTML = "删除"
tr.appendChild(td);
}
//4.删除操作开始
var as = document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick = function(){
//点击as删除 当前a 所在的行(链接的爸爸的爸爸)
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</table>
</body>
</html>
3.6 三种创建元素的区别
- 第一种
document.write()文档流加载完毕之后会导致页面重绘(很少使用)
-
第二种
element.innerHTML -
第三种
document.createWlement()
后两种的区别:
- innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
- innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
- createElement() 创建多个元素的效率稍微低一点点,但是结构更清晰
3.6事件的高级导读
3.6.1 注册事件的概述
给元素添加事件,被称为注册事件和绑定事件
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
-
利用开头的事件onclick