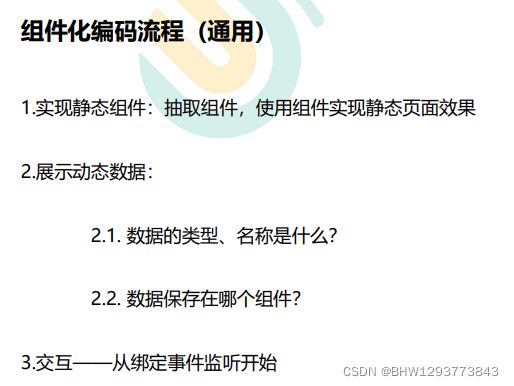
Vue05 TodoList 浏览器本地储存 TodoList本地存储 组件的自定义事件 解绑 总结组件自定义事件 TodoList自定义事件
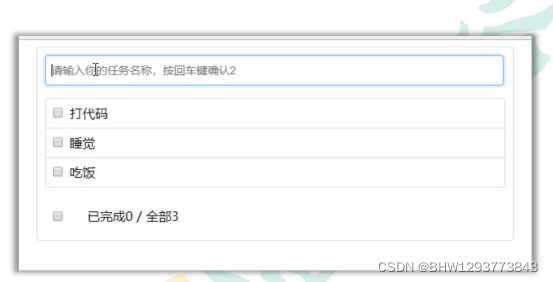
TodoList
静态组件
OptionItem为OptionList的子组件。
FooterItem、HeaderItem、OptionList为App子组件
初始化列表
目前把数据放进OptionList里,子组件item通过props接收数据。
List:
Item”:
添加
目前需要Header和List之间传输数据,目前没有方法做到。
需要借用App组件。
子传父,父配置方法methods,并在模板中传入,子组件接收并调用方法。(引用传递)
父传子,父配置数据,并在模板中传入,子组件接收(propps)接收数据,再传递给子子组件。
子组件里面的数据想要传给父组件需要前提父组件先定义一个函数方法并且将这个函数方法传给子组件,然后子组件的数据代入为函数形参,这样父组件就可以有子组件的数据了
*Vue props传入function时的this指向问题
- props传入function时,函数中this自动绑定Vue实例;
- 在H5的Vue中项目中,console将输出 “this is parent.”;
但在uni-app小程序中使用Vue时,console将输出“this is child”;
Vue中不推荐向子组件传递Function的方式,因为Vue有更好的事件父子组件通信机制;
在Header里添加一个数据时, 调用addTodo,App里的数据变化,模板重新解析,然后把新的todos交给list,list收到数据,重新解析模板,生成4个item,diff算法新旧dom对比,传出todoobj,item获取todoobj,解析数据。
App.vue
header.vue
list.vue
勾选
给App添加一个checkTodo方法,传给list再传给item,item传入id参数,通知app组件将id对应的todo对象done取反。
不推荐下面这样做:
不建议v-model绑定props传入的数据。
input框为CheckBox时,并且v-model绑定了一个boolean时,就会决定其是否勾选。
v-model:初始化时就维护好勾不勾,同时,勾或者不勾时,todo.done也会变化,todo是一个对象。
todo是props传进来的,props是只读的,不允许修改。当一个数据是引用对象时,vue监测的是地址值。当一个基础类型的数据被props传入时,在子组件中不允许修改该基础类型的数据。
App.vue
methods: {
addTodo(obj){
this.todos.unshift(obj);
},
//修改勾选状态todo
checkTodo(id){
this.todos.forEach((todo)=>{
if(todo.id === id){
todo.done = !todo.done;
}
});
}
},item.vue
删除
给App添加一个deleteTodo方法,传给list再传给item,item传入id参数,通知app组件将id对应的todo对象删除。
App.vue
methods: {
//添加对象
addTodo(obj){
this.todos.unshift(obj);
},
//修改勾选状态todo
checkTodo(id){
this.todos.forEach((todo)=>{
if(todo.id === id){
todo.done = !todo.done;
}
});
},
deleteTodo(id){
this.todos = this.todos.filter( todo => todo.id !== id);
}
},item.vue
底部统计
采用es6的Array.prototype.reduce()方法统计。
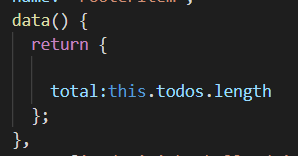
如果把total写在data里:
发现修改todos,total不会发生变化。
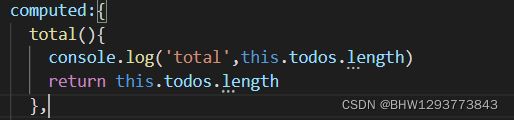
如果把total写在computed里:
发现修改todos,total会发生变化。
 data 和 computed 最核心的区别在于 data 中的属性并不会随赋值变量的改动而改动,而computed 会。
data 和 computed 最核心的区别在于 data 中的属性并不会随赋值变量的改动而改动,而computed 会。
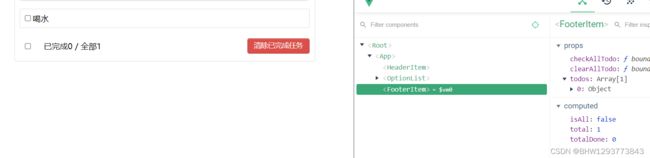
底部交互
App向foot传递方法,底部选择框传入选择状态,App根据选择状态将所有todo设置为该状态。
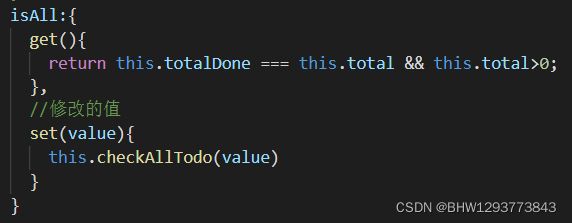
当采用这种方式时:勾或者取消勾时,isAll都会变化。
isAll是计算出来的,并且只被读取,不被修改。
此时需要get和set
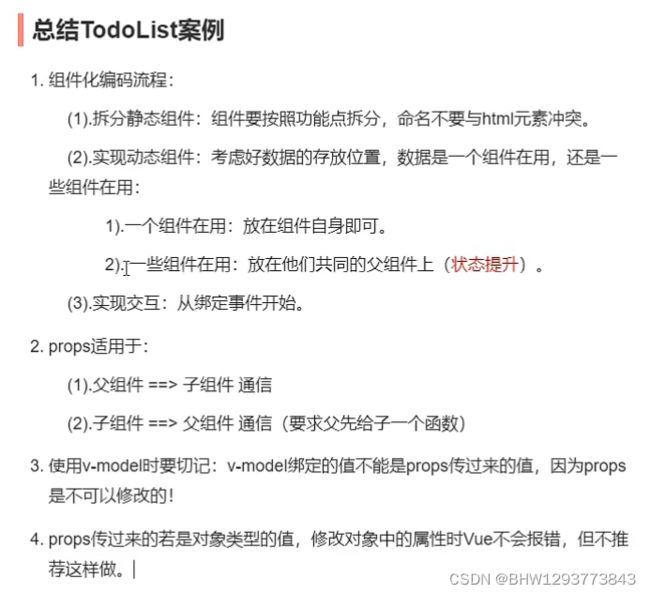
总结
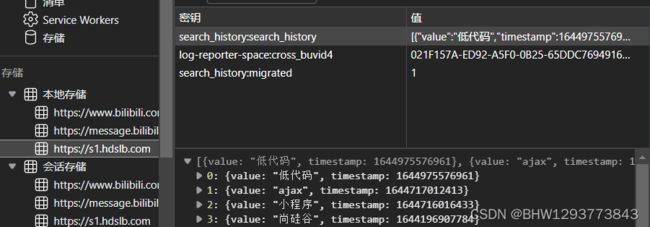
浏览器本地储存
localStorage浏览器本地缓存,不登录也能缓存。(没有存在服务器数据库里)
关闭浏览器,数据也不会消失。
此时存入的是p.toString()
sessionStorage,浏览器一关闭,会话消失
localStorage
sessionStorage
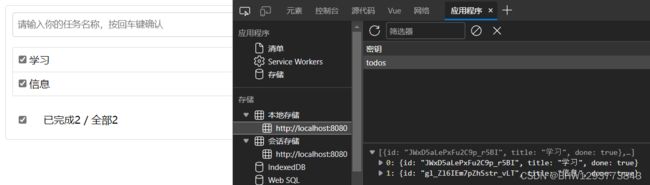
TodoList本地存储
数组里面的数据(第0项,第1项 ....)并没有get和set。
vue对数组的监测并不是通过get和set,而是通过包装数组身上常见的方法(能够影响原数组的方法)。
需要开启深度监视,才能保存todos数组里的对象的状态。
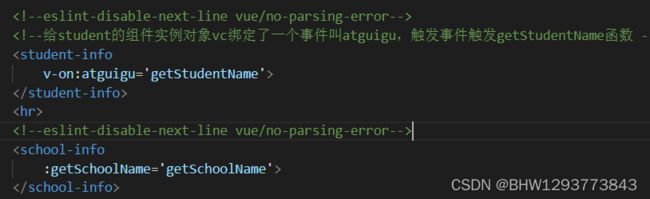
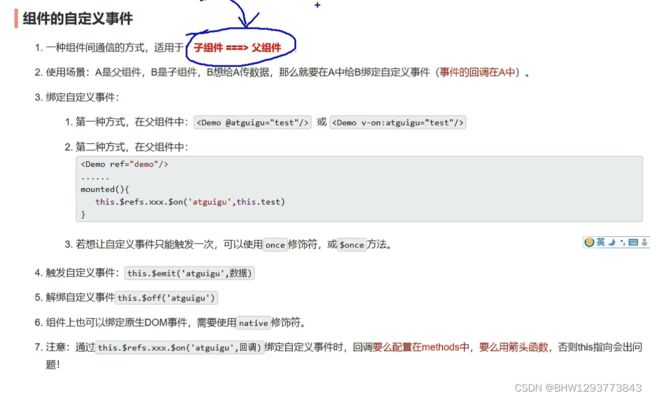
组件的自定义事件
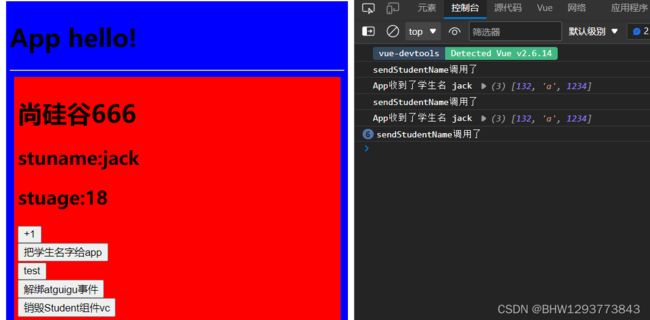
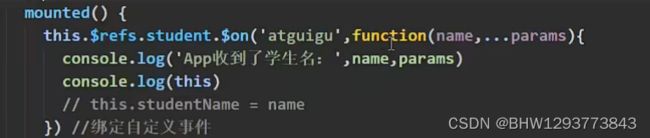
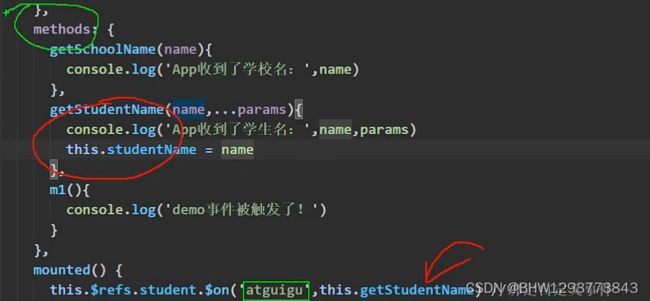
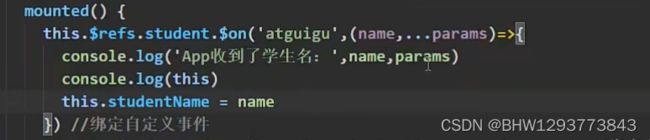
给student的组件实例对象vc绑定了一个事件叫atguigu,子组件触发事件会触发getStudentName函数。getStudentName作为事件的回调函数,App没有向子组件传递数据。
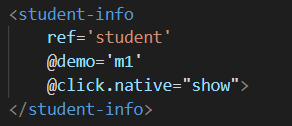
通过ref属性绑定事件:
App.vue
{{msg}}
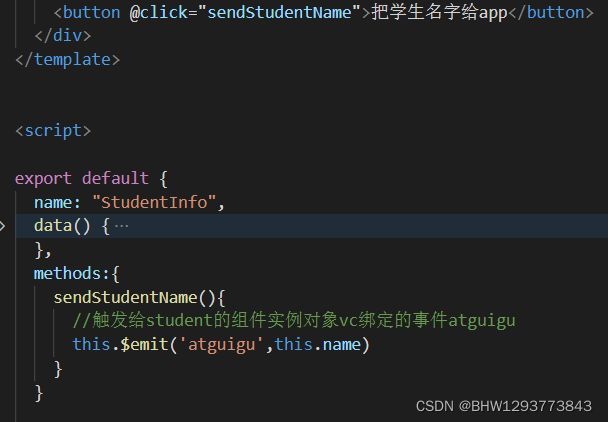
student.vue
{{ msg }}
stuname:{{ name }}
stuage:{{ stuage }}
解绑
unbind(){
//解绑一个自定义事件
this.$off('atguigu')
//解绑多个自定义事件
this.$off(['atguigu','demo']);
//解绑所有自定义事件
this.$off();
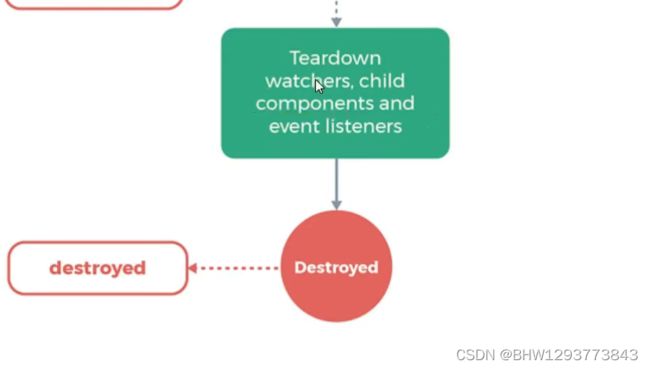
}*Destroyed 移除事件(自定义事件)监听,不是指原始dom监听。
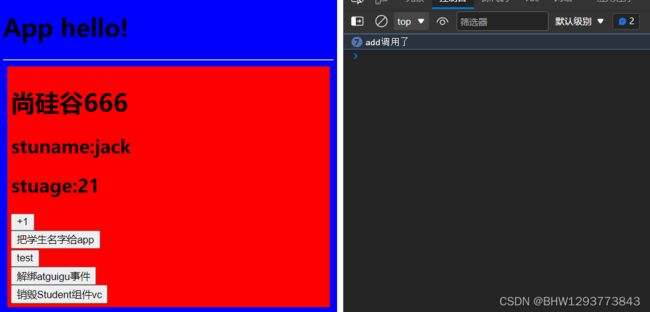
此时销毁组件,点击+1按钮,add方法仍然调用,但数据不更新。
一个组件被销毁了,它的自定义事件也消失了。getStudentName事件不触发。student的原生dom事件click还在。
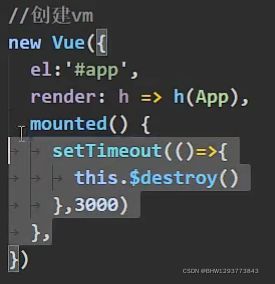
.3秒后销毁vm:子组件以及子组件自定义事件都销毁。
路由跳转时,当前组件也会销毁。身上的自定义事件也就都失效了。
总结组件自定义事件
此时这样写,app不能获取到studentname
vue底层是这么设计的,谁触发的当前事件,回调函数当中的this就是谁。
此时getStudentName写在了methods里面,函数内的this就是组件实例对象。
此时可以获取到studentname,写成了箭头函数,往外找到mounted,this是app的组件实例对象。
给组件绑定原生事件.native,把事件交给了student最外层的div
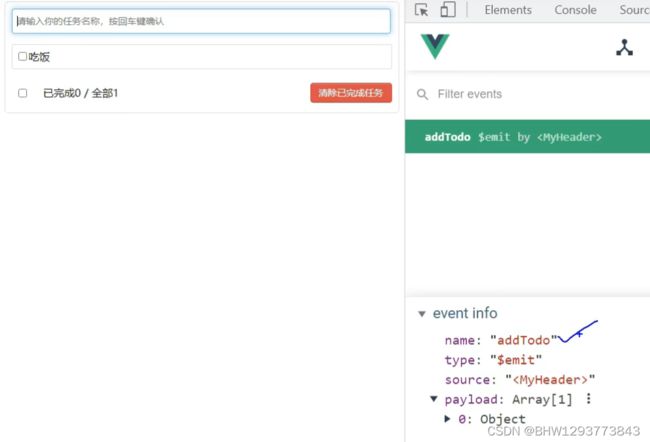
TodoList自定义事件
修改数据传递方式