- HALTT4LLM:大型语言模型的幻觉检测指标
谢忻含Norma
HALTT4LLM:大型语言模型的幻觉检测指标haltt4llmThisprojectisanattempttocreateacommonmetrictotestLLM'sforprogressineliminatinghallucinationswhichisthemostseriouscurrentprobleminwidespreadadoptionofLLM'sformanyrealpur
- hdfs开机启动流程
鸭梨山大哎
hadoophdfs
第一步:加载name目录下最新的那个fsimage_xxx019文件,将里面存储的元数据(目录树结构)维护到内存中,但是还不是关机前的状态第二步:将关机前的最后使用的edits_inprogress_xxxx0160进行重命名edits_0000000000000000160-0000000000000000169操作,然后生成一个最新的edits_inprogress_xxx170文件,并修改s
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- Mac快速复制和删除命令
奔跑的呱呱牛
macos
Mac快速复制和删除命令在macOS中,有几种不同的方法来快速复制和删除文件。以下是最快的命令行工具和方法:1.快速复制文件的命令:rsyncrsync是一个非常高效的工具,专门用于同步和复制文件。它可以利用差异复制(仅复制变化的文件),适合大文件或大量文件的复制任务。语法:rsync-av--progress[source][destination]-a:保留文件权限、符号链接等元数据。-v:显
- Python史上最全知识重点(超详细版)进阶篇
码农必胜客
Python零基础入门python网络java
Python进阶进程间通信:Manager(内置了好多数据结构,可以实现多进程间内存共享)frommultiprocessingimportManager,Processdefadd_data(p_dict,key,value):p_dict[key]=valueif__name__=="__main__":progress_dict=Manager().dict()fromqueueimport
- ios流媒体直播整个框架介绍(HLS、RTSP)
少一些浮躁__
IOS
一、HTTP(WebService)基于HTTP的渐进下载ProgressiveDownload流媒体播放仅是在完全下载后再播放模式基础上做了一些小的改进。与下载播放模式中必须等待整个文件下载完毕后才能开始播放不同,渐进下载客户端在开始播放之前仅需等待一段较短的时间用于下载和缓冲该媒体文件最前面的一部分数据,之后便可以一边下载一边播放。在正式开始播放之前的这一小段缓冲应使得后续即使在网络较为拥塞的
- Codeforces Round 938 (Div. 3)
沫刃起
codeforces算法c++数据结构
A.YogurtSale#include#defineendl'\n'#defineintlonglongusingnamespacestd;intn,a,b;voidsolve(){cin>>n>>a>>b;if(2*a>t;while(t--){solve();}return0;}B.ProgressiveSquare#include#defineendl'\n'#defineintlongl
- Ajax实现一个简单的文件上传进度条
niceLiuSir
ajaxokhttp前端
Ajax实现一个简单的文件上传进度条功能。1.HTML代码文件名:2.CSS样式.progress-div{width:100%;height:20px;background-color:#ffffff;}#progress{height:20px;background-color:#1d9e7d;display:inline-block;}3.JS代码functionsave(){$('#sub
- PWA(Progressive Web App,渐进式网络应用)
秋夫人
计算机网络webapp计算机网络
PWA(ProgressiveWebApp,渐进式网络应用)是一种结合了Web和原生应用程序最佳特性的现代Web应用程序开发方法。PWA旨在提供类似原生应用的用户体验,同时保持Web应用的灵活性和可访问性。PWA的主要特性:渐进式增强:能够在各种浏览器中运行,并根据设备能力逐步增强功能。响应式设计:适应不同的屏幕尺寸和设备类型。离线工作:利用ServiceWorkers技术,可以在离线或网络不稳定
- Maui的xaml中的换行符
rrokoko
.netMaui
代码:
vb.net开发安卓软件的方法:[原创]vb.net开发安卓软件的方法_vbnet开发安卓-CSDN博客免费资源下载:简易计算器(源码+程序):https://download.csdn.net/download/wgxds/89696805带百分比的进度条控件(ProgressBar)源码:带百分比的进度条控件(ProgressBar)源码-CSDN博客万能粘贴手(可将任意文件转
- PWA 简介
benwalker
PWApwa前端
PWA(ProgressiveWebApp),即渐进式的web应用,是Google提出的让web应用可以达到原生应用使用体验的一整套技术方案。在2015年,提出这个概念时,引起人们很大的兴趣,很多网站也都进行了pwa的改造,包括YouTube,twitter等,并且在国内很多公司也进行了pwa的尝试,像微博。PWA现状但是目前来看,pwa的发展相对比较缓慢,因为一个web应用想要媲美原生应用的使用
- 前端PWA(Progressive Web App)技术(二)
Good_tea_h
前端webapp
三、PWA的优势相对于原生应用和传统Web应用,PWA具有以下显著优势:四、PWA的应用场景PWA技术因其独特的优势,在多个领域得到了广泛的应用,包括但不限于:五、结论PWA技术作为一种结合了Web应用和原生应用优点的新型应用开发模式,具有跨平台兼容性、可安装性、离线访问、快速加载、沉浸式体验等显著特点。这些特点使得PWA应用能够为用户提供更加流畅、便捷和安全的体验,同时也为开发者提供了更低的开发
- Vue实现文件下载进度显示
大海星辰798
vuevue.jsjavascript前端
//downLoadProgress为进度百分比asyncdownloadFile(){constthat=thisawait$axios.get(url,{responseType:'blob',onDownloadProgress:function(progressEvent){if(progressEvent.lengthComputable){that.downLoadProgress=(
- IOS 15 实现Toast和小菊花Loading提示
sziitjin
IOSios
本文主要是实现toast和loading两种提示功能,例如:登陆时参数不正确提示,toast提示后会自动隐藏。加载提示:不会自动隐藏,常用于网络请求,上传等。添加依赖#提示框架#https://github.com/jdg/MBProgressHUDpod'MBProgressHUD'还不了解如何使用CocoaPods管理依赖的,建议先看前面的文章:IOS01CocoaPods安装与使用添加完依赖
- Progress查看命令实际执行的操作
运维猫
当您使用简单的cp命令在没有标志的情况下复制终端中的大文件时,您有时可能会怀疑它是否真的在复制或者进程被某种方式阻止,它实际上永远不会完成。输出不存在,您很想按Ctrl-C结束中止进程。那么,您可以在另一个终端窗口中下载progress实用程序并运行它以查看命令实际执行的操作。Progress包支持cp,mv,dd,tar,gzip/gunzip,cat和其他基本的coreutils命令,它给出了
- 推荐一款超赞的开源待办事项应用:TinyList
侯深业Dorian
推荐一款超赞的开源待办事项应用:TinyListTinyList,一款以安全和匿名为首要原则的轻量化ProgressiveWebApp(PWA)清单应用,它将帮助您轻松管理日常任务,而无需担心任何广告跟踪或注册流程。这款应用的设计理念是简洁与实用,旨在为您提供纯粹的任务管理体验。项目介绍TinyList的特色在于其无广告、无追踪的环境,让您在规划日程时保持专注。它可以免费使用,并且是完全开源的,意
- Liunx 小程序之进度条
溢檀香
Linux小程序linux开发语言
Liunx小程序之进度条效果前提条件回车和换行缓冲区倒计时进度条纯进度条模拟下载的进度条Progressbar.hProgressbar.cmain.cmakefile效果先来看效果,这其实是一个动态的进度条,后有源码,运行即可:前提条件在制作之前有两个前提条件需要了解回车和换行这个概念,一般人均会混为一谈,而程序员因为熟知'\n',所以深刻理解换行符是将当前光标位置换到下一行的开头而'\n'这个
- Codeforces Round 938 (Div. 3)A-C,E-H
青衫酒145
c语言算法c++
题目链接A.YogurtSale贪心的选两个物品价格少的,若总个数为奇数再加是单个价格代码:#include#definelllonglongusingnamespacestd;voidsolve(){intn,a,b;cin>>n>>a>>b;intr=0;if(n&1){if(b>t;while(t--){solve();}return0;}B.ProgressiveSquare因为c,d大于
- 尚硅谷--尚品汇项目笔记
菲阿菲
尚硅谷csses6vue
文章目录项目核心一、项目准备二、脚手架目录作用三、项目的其他配置四、路由的分析1、路由组件的搭建2、配置路由3、路由组件和非路由组件区别:4、路由的跳转5、路由传参6、路由传递参数相关面试题7、路由传参方式8、NavigationDuplicated的警告错误五、注册全局组件六、关于axios1、axios的二次封装2、通过代理解决跨域问题3、请求接口统一封装4、nprogress进度条插件七、v
- Swift实时监听判断是否连接有网络WIFI和蜂窝数据
Aftery的博客
swift网络ios
本章节讲解如何使用swift连接网络,实时的监听到网络的状态,在主界面中进行调用,网络包含Wi-Fi和蜂窝。1.封装一个判断是否有网络的类2.在封装类注册通知3.主界面接收注册通知,并且调用封装的网络类4.成功测试,有网络为true,否则false一:AllExpanded类importUIKitimportWHToastimportMBProgressHUDimportSystemConfigu
- 进度条(el-progress)控制快慢(带遮罩的进度条)
wangmj518
csscss3javascript
//以下样式是定义的进度条占满全屏,而且会有种带遮罩的效果,如果需求不同请自己摸索一下.bacc{position:fixed;top:0;left:0;right:0;bottom:0;z-index:999;background:rgba(0,0,0,0.6);}.bacc.el-progress{position:absolute;width:50%;top:50%;left:50%;tra
- 详细分析 el-progress的基本知识以及用法(附Demo)
码农研究僧
前端/小程序ElementUIvuehtmlel-progress
目录前言1.基本知识2.Demo3.实战前言由于实战项目中有所引用,对此记录基本的知识点,并且以Demo的形式呈现1.基本知识el-progress是ElementPlusUI库中的一个进度条组件,用于显示任务的完成情况可以帮助用户了解某个操作或任务的进展情况以下是关于el-progress的详细补充,包括其常用属性和一个简单的示例常用的属性如下:percentage:进度条的完成百分比(0到10
- iOS 关于UICollectionView的cell重用问题
矛盾半导体
iOS开发
UICollectionView重用机制减轻了内存的使用压力,但是有些时候我们并不希望cell被重用,比如自定义的UICollectionViewCell里面包含了一个UIProgressView(进度条)。假如某一个cell里进度条的当前进度为50%,你向上滑动屏幕,这个cell消失;当你再向下滑动时,发现刚刚那个cell是一个空的cell,进度条是0%.怎么解决这个问题呢?在UITableVi
- MPI4.1文档5-语言绑定、进程、错误处理、progress和实现
whyte王
MPI4.1文档详解MPIMPI4HPC高性能计算
本博客参考官方文档进行介绍,全网仅此一家进行中文翻译,走过路过不要错过。官方网址:https://www.mpi-forum.org/参考文档:https://www.mpi-forum.org/docs/mpi-4.1/mpi41-report.pdf引用官方4.1文档方法:@manual{mpi41,author="{MessagePassingInterfaceForum}",title="
- linux下自定义显示文件拷贝进度
王牧犊
Linuxlinux服务器运维
1.首先在终端中执行拷贝命令cp-a-r/path/to/source/./path/to/destination/2.打开新的终端执行进度显示命令bashprogress.sh/path/to/source//path/to/destination/source/3.j脚本"progress.sh"中内容如下#!/bin/bash#src_dir="/path/to/source/"src_di
- 2018-12-13
JennietheQueen
补12.12每日一词1.ItisalarmingthatsuicideinAmericahasbeenontheriseinthepastfewyears.2.Itisalarmingthatmyfriendspentfivesyears'learningFrenchbutnevermadeprogress.太震惊了,我有一个朋友学了五年法语但是从未进步。
- canvas绘制圆形进度条
程序猿小离
javascriptvue.js开发语言
canvas绘制圆形进度条用canvas绘制了一个圆形进度条,记录一下:效果如下:感觉效果还行,不过有待优化代码如下:我是用Vue写的组件的代码:progressCanvas.vueexportdefault{name:'ProgressCanvas',data(){return{drawPgress:0}},mounted(){constaa=setInterval(()=>{this.draw
- C#全屏打开Edge浏览器
太空漫步11
c#edge开发语言
我为什么写这个呢?因为网上关于全屏打开浏览器的都是Chrome的,而按照他们的方法应用在Edge上就失效了。众所周知,C#可以利用Progress打开Windows的某个应用。而我要用Progress打开的不是Edge浏览器,而是命令行窗口。之后输入从微软官网的Edge官方文档中找到的cmd命令全屏打开浏览器并打开百度网址。usingSystem;usingSystem.Diagnostics;u
- Android 垂直seekbar
福州司马懿
#Android自定义控件
android系统自带的拖动条(seekbar)只有横向,这里分享一个垂直的seekbar。原理很简单:(1)在测量控件大小(包括发现控件大小改变时)时,把宽度和高度互换(2)在绘制时将画布顺时针旋转90度,即将拖动条逆时针旋转90度,为了保证从画布的原点开始绘制需要将画布上移视图高度(3)自定义触摸事件,根据触摸的相对位置来修改progress变量的值。代码分享如下(这个代码是很久以前网上找的,
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少

 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

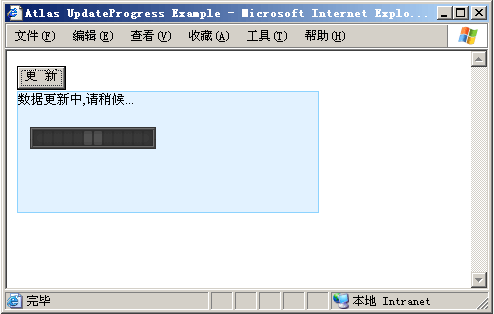
 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>
 <
atlas:ScriptManager
ID
="ScriptManager1"
EnablePartialRendering
="true"
runat
="server"
/>
<
atlas:ScriptManager
ID
="ScriptManager1"
EnablePartialRendering
="true"
runat
="server"
/>
 <
atlas:UpdatePanel
ID
="upanel"
runat
="server"
>
<
atlas:UpdatePanel
ID
="upanel"
runat
="server"
>

 <
ContentTemplate
>
<
ContentTemplate
>

 <
div
style
="background-color: white; position: absolute; left: 10px; top:40px;
<
div
style
="background-color: white; position: absolute; left: 10px; top:40px;
 width: 300px; height: 150px"
>
width: 300px; height: 150px"
>

 <
asp:Label
Font-Bold
="true"
Font-Size
="XX-Large"
ID
="thelabel"
runat
="server"
>
I will be updated
</
asp:Label
>
<
asp:Label
Font-Bold
="true"
Font-Size
="XX-Large"
ID
="thelabel"
runat
="server"
>
I will be updated
</
asp:Label
>

 </
div
>
</
div
>

 </
ContentTemplate
>
</
ContentTemplate
>

 <
Triggers
>
<
Triggers
>

 <
atlas:ControlEventTrigger
ControlID
="button1"
EventName
="Click"
/>
<
atlas:ControlEventTrigger
ControlID
="button1"
EventName
="Click"
/>

 </
Triggers
>
</
Triggers
>

 </
atlas:UpdatePanel
>
</
atlas:UpdatePanel
>
 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>
 protected
void
button1_Click(
object
sender, EventArgs e)
protected
void
button1_Click(
object
sender, EventArgs e)
 {
{ // 模拟长时间的操作
// 模拟长时间的操作
 System.Threading.Thread.Sleep(5000);
System.Threading.Thread.Sleep(5000);

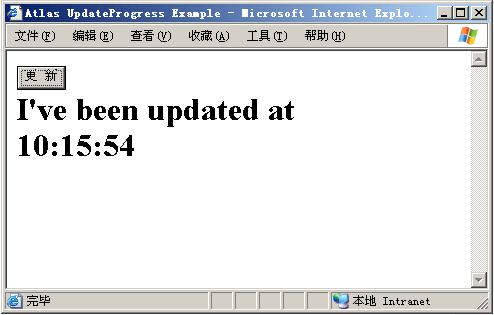
 thelabel.Text = string.Format("I've been updated at {0}", DateTime.Now.ToLongTimeString());
thelabel.Text = string.Format("I've been updated at {0}", DateTime.Now.ToLongTimeString());
 }
}



 <
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>
<
atlas:UpdateProgress
ID
="uprog"
runat
="server"
>

 <
ProgressTemplate
>
<
ProgressTemplate
>

 <
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
<
div
style
="background-color: #E2F2FF; color: Black; font-size:10pt; position: absolute; left: 10px;
 top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>
top: 40px; width: 300px; height: 120px; border:solid 1px #8DD3FF"
>

 数据更新中,请稍候
数据更新中,请稍候

 <
p
></
p
>
<
p
></
p
>


<
img
src
="images/loading02.gif"
alt
="Progress"
/>
<
img
src
="images/loading02.gif"
alt
="Progress"
/>

 <
asp:Button
ID
="abortButton"
runat
="server"
/>
<
asp:Button
ID
="abortButton"
runat
="server"
/>

 </
div
>
</
div
>

 </
ProgressTemplate
>
</
ProgressTemplate
>

 </
atlas:UpdateProgress
>
</
atlas:UpdateProgress
>
