后端所需Vue知识快速学习
文章目录
- 一.简介
-
- 1.1 Vue概述
- 1.2 Vue的安装与配置
- 二. 基本语法
-
- 2.1 绑定事件
- 2.2 Vue组件
- 2.3 Vue组件使用
- 2.4 Axios异步通信
- 2.5 Vue计算属性
- 2.6 自定义事件插槽
- 2.7 自定义事件内容分发
- 三. vue-cli开发
-
- 3.1 简介
- 3.2 Node.js部署
- 3.3 第一个vue-cli程序
- 3.4 Webpack学习
- 3.5 Vue-router
- 3.6 Vue+ElementUI开发
一.简介
1.1 Vue概述
Vue,读音是/vju:/,是一套用于构建用户界面的渐进式框架,自底层向上应用,Vue的核心库只关注视图层,容易入门,可以和第三方库或者已有的项目进行整合,可以做复杂的单页应用。简单的说,vue是一套前端的开发框架,vue是目前三大主流的框架之一,其他两个框架是:React、Angular。
Vue官网学习链接
1.2 Vue的安装与配置
见我这篇博客
二. 基本语法
2.1 绑定事件
见我这篇博客
2.2 Vue组件
组件是Vue可复用的Vue实例,相当于一组我们可以重复使用的模版,通常一个应用会以一棵嵌套的组件树的形式来组织。
有了组件化思想,我们可以在之后的开发中充分应用它。所以我们要尽可能将一个大的页面拆分为一个个小的,可复用的组件,这样可以让我们的代码更加方便的组织和管理,大大提高程序的可扩展性。
2.3 Vue组件使用
<div id="root">
<jakiechai v-for="item in items" v-bind:item="item">jakiechai>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.component("jakiechai",{ //创建一个组件
props:["item"], //用来接受参数
template:"{{item}} " //创建模版语句
})
const vm=new Vue({ //创建Vue的实例
el:"#root",
data: {
items:["java","python","机器学习","深度学习"]
},
})
script>
2.4 Axios异步通信
- 概念简介
在jquery中我们实现异步通信使用的工具就是常用的ajax,而Axios是一个开源的可以在浏览器端和NodeJs使用的异步通信框架,她的主要作用是实现Ajax异步通信,它的特性如下:
- 从浏览器中创建XMLHTTpRequests
- 从node.js创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨语言请求伪造)
在使用之前我们需要知道vue的生命周期,Vue生命周期如下图:

Vue生命周期的八个阶段:
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
Vue创建前: 在beforeCreated阶段,vue实例的挂载元素el还没有载入
Vue创建后: Vue在created阶段,vue实例的数据对象data有了,el还没有载入
Vue载入前:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。
Vue载入后:在mounted阶段,vue实例挂载完,data.message成功渲染。
Vue更新前/后:当data变化时,会触发beforeUpdate和updated方法。
Vue销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
(每个阶段在上面都对应着一个钩子函数)
- 实例操作
- 创建json文件(data.json)
{
"name":"陈奕迅",
"englishname":"eason",
"works": ["十年","好久不见","无条件","浮夸"]
}
- 在html中引入axios的包
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
- 主题代码
<div id="root" >
<div>{{info.name}}div>
<div>{{info.englishname}}div>
<div>{{info.works}}div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm=new Vue({ //创建Vue的实例
el:"#root",
mounted() { //钩子函数
axios.get("data.json").then(
response=>{ //响应体
console.log(this)
this.info=response.data
}
) //获取我们刚刚的data.json
},
data(){
return{
info:{
name:null,
englishname:null,
works:null
}
}
}
})
script>
2.5 Vue计算属性
计算属性可以理解为,在原来vue实例提供的data中的属性值的基础上,对这些属性进行加工和处理形成的新的属性就是计算属性
<div id="root" >
<div>{{fullname}}div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm=new Vue({ //创建Vue的实例
el:"#root",
data:{
firstname:"jakie",
lastname:"chai"
},
computed:{
fullname:{ //计算属性fullname
get(){
return this.firstname+""+this.lastname //计算属性fullname
},
set(value){
}
}
}
})
script>
注意:这里又个问题就是Vue给我们提供了一个缓存机制,如果我们要在页面中多次引用fullname这个计算属性的时候,只会在初次调用的时候调用get方法,后面再要使用的时候就会从缓存中拿,当fullname发生更新时,会重新调用get方法将fullname重新拉入缓存
2.6 自定义事件插槽
插槽:我们可以简单的理解为就是插座的插口,插座给我们预留了各种各样的插口,当我们需要电源时直接将插头插入即可。而vue的插槽的原理就是给我们的组件预留恨过槽,当我们需要某个组件时直接将我们需要的组件嵌入到插槽中即可。
<div id="root" >
<myslot>
<to-title slot="to-title" :title="mytitle">to-title>
<list slot="list" v-for="item in itemlsit" :item="item">list>
myslot>
div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.component("myslot",{ //定义一个组件
props:["title"],
template:'\
\
\
'
//slot就是我们的插槽标签
})
Vue.component("to-title",{ //我们要装入插槽的第一个组件
props:["title"],
template:"{{title}}"
})
Vue.component("list",{ //我们要装入插槽的第二个组件
props:["item"],
template:"{{item}} "
})
const vm=new Vue({ //创建Vue的实例
el:"#root",
data:{
itemlsit:['java','python','机器学习','深度学习'],
mytitle:"学习目录"
}
})
script>
2.7 自定义事件内容分发
在前面自定义的插槽案例中我们已经实现了组件展示vue实例data中的数据,但如果我要在组件中删除vue实例data中的数据的时候我们该怎么做?在此我们要清楚一点,组合和vue实例本来是没有什么关系的,前面我们只是通过v-bind将vue实例中data中的数据属性绑定到了组件中的属性“props”,而现在我们要删除的话,唯一的办法就是将我们要删除的数据的有关的信息(可以在vue实例中通过这个信息是哪一条数据,例如我们可以通过下标索引来知道是数组中的哪个数据)传递给vue实例中的方法,然后在vue实例中的方法中实现数据的删除,这样就间接达到了组件删除数据的效果。
<div id="root" >
<myslot>
<to-title slot="to-title" :title="mytitle">to-title>
<list slot="list" v-for="(item,index) in itemlsit" :item="item" v-bind:index="index" v-on:remove="removeitems(index)">list>
myslot>
div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.component("myslot",{ //定义一个组件
props:["title"],
template:'\
\
\
'
//slot就是我们的插槽标签
})
Vue.component("to-title",{ //我们要装入插槽的第一个组件
props:["title"],
template:"{{title}}"
})
Vue.component("list",{ //我们要装入插槽的第二个组件
props:["item","index"],
template:"{{index}}:{{item}} ",
methods:{
remove(index){
this.$emit('remove',index) //使用this.$emit('自定义数据名',参数)的作用就是触发自定义函数
}
}
})
const vm=new Vue({ //创建Vue的实例
el:"#root",
data:{
itemlsit:['java','python','机器学习','深度学习'],
mytitle:"学习目录",
},
methods: {
removeitems(index){
this.itemlsit.splice(index,1); //splice()方法是javascript中修改数组的万能方法,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素,这里是删除指定下标index的元素
}
},
})
script>
三. vue-cli开发
3.1 简介
其实在实际开发vue过程中我们不会去使用上面那种直接在html文件中写vue代码,而是使用vue-cli。vue-cli是官方提供的一个脚手架工具,用于快速生成一个vue的项目模版;它给了我们预先定义好的目录结构以及基础代码,就好比我们创建maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,可以帮助我们快速开发。
3.2 Node.js部署
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。在使用vue-cli的时候需要先安装node.js环境
node.js官网下载地址
node .js中文文档
node -v
npm -v
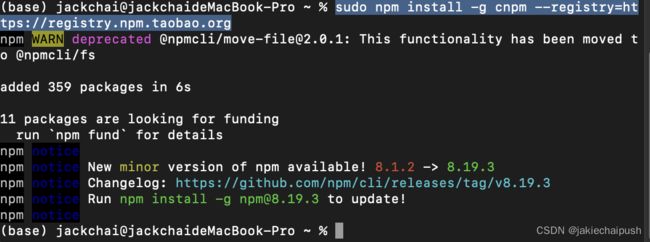
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli
sudo cnpm install vue-cli -g
3.3 第一个vue-cli程序
- 在终端下进入文件夹并搭建vue程序
sudo vue init webpack myvue #myvue是项目名
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具(由于使用的是ES6语法,而很多浏览器只兼容到ES5,而webpack可以将我们的vue程序打包,并降级给ES5浏览器使用)

2. 创建程序
目前myvue文件的目录结构

3. 进入myvue文件夹并安装项目的依赖环境
sudo cnpm install
4. 运行程序
sudo cnpm run dev
3.4 Webpack学习
webpack是一个先打javascript应用程序的静态模块打包器。当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序所需的每个模块,然后将所有这些模块打包成一个或多个bundle。Webpack是当下最热们的前端资源模块化管理和打包工具,它可以轻松将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJs、AMD、ES6、Json、Coffeescript、LESS等。伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到wbeapp模式,它们运行在现代浏览器里,使用HTML、CSS3、ES6等新技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求;webapp通常是一个SPA(单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大的挑战。前端开发和其他开发工作的主要区别就是,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
- 安装Webpack
sudo cnpm install webpack -g
sudo cnpm install webpack-cli -g
- 测试Webpack是否安装成功
webpack -v
//暴露一个方法(意味着这个方法向外提供了借口,其他文件通过导入借口可以直接使用这个函数),这个是ES6的语法
exports.sayHi=function(){
document.write("我的Vue程序
")
}
main.js
var hello=require("./hello") //获得前面暴露的接口
hello.sayHi();
- 创建webpack的核心配置文件webpack.config.js,内容如下
modules.exports={
entry: './modules/main.js', //入口文件,指定webpack项目用哪个文件作为项目的入口
output: { //输出,指定webpack把处理完成的文件夹放在指定的路径
filename:'./js/bundle.js'
}
}
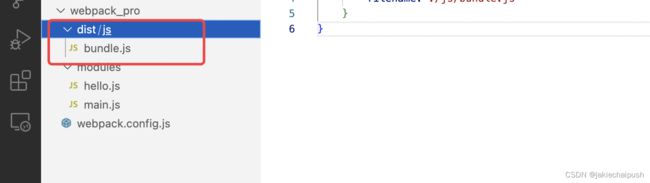
- 打包
webpack
- 创建index.html页面,导入bundle.js
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpacktitle>
head>
<body>
<script src="dist/js/bundle.js">script>
body>
html>
上面介绍的丢失前端的模块化开发,实现我们的热部署
3.5 Vue-router
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让单构建页面应用变得易如反掌。(所谓单构建页面,就是只需要要单独的页面,然后页面所有的东西都通过Vue的组件来进行开发)
- 安装Vue-router
一定要进入当前项目目录(这里我用的vue项目是前面第一个myvue项目),然后再安装vue-router
sudo cnpm install [email protected]
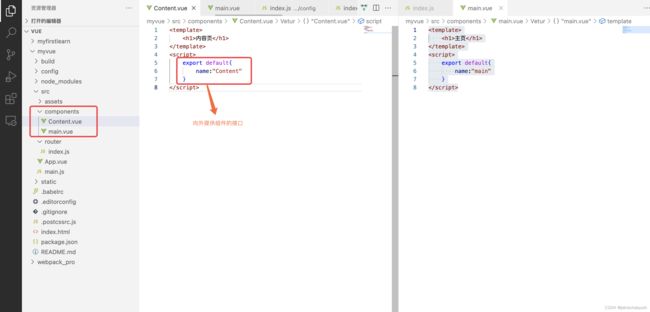
- 创建自己的组件
这里创建了两个组件分别时main 和content
<template>
<h1>内容页</h1>
</template>
<script>
export default{
name:"Content"
}
</script>
——————————————————————————————————————————
<template>
<h1>主页</h1>
</template>
<script>
export default{
name:"main"
}
</script>

3. 创建router文件夹,在index.js中进行路由配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from '../components/Content' //导入组件
import main from '../components/main'
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [{ //路由路径
path: '/Content',
name:'Conten组件',
//跳转的组件
component:Content
},
{ //路由路径
path: '/main',
name:'主页组件',
//跳转的组件
component: main
}
]
})
4. 配置主组件App.vue
<template>
<div id="app">
<router-link to="/main">首页</router-link>
<router-link to="/Content">内容页</router-link>
<router-view></router-view>
</div> <!--这里就是vue实例绑定的容器-->
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

5. 配置核心配置main.js

6. 运行vue程序并在指定的端口打开
npm run dev
3.6 Vue+ElementUI开发
ElementUI官网
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。它是由饿了么前端团队推出的基于 Vue 封装的 UI 组件库,提供了丰富的 PC 端组件,简化了常用组件的封装,大大降低了开发难度。(类似于BootStrap)
- 创建工程
sudo vue init webpack ElementUi_vue
sudo cnpm install [email protected]
sudo cnpm i element-ui -s
sudo cnpm install
sudo cnpm install sass-loader node-sass --save-dev
- 启动测试
sudo cnpm run dev
vue+elementUi实例操作
- 创建组件Header.vue
<template>
<el-row>
<el-col :span="24">
<div class="head-wrap">Hello Wold</div>
</el-col>
</el-row>
</template>
<style scoped>
.head-wrap{
}
</style>
</script>
- 修改App.vue
<template>
<div id="app">
<el-container>
<el-header class="header">
<Header></Header>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
import Header from '@/components/Header'
export default {
name: 'app',
components: {
'Header': Header
}
}
</script>
<style>
.header {
background-color: #409EFF;
color: #fff;
line-height: 60px;
}
</style>
- 修改main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/index.js'
import App from './App'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '- 运行结果