JS学习762~780(注册事件+删除事件+DOM事件流+事件对象+阻止事件冒泡+事件委托鼠标事件+键盘事件)
1 注册事件
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用on开头的事件onclick
- btn.onclick = function() {}
- 特点:注册事件的
唯一性 - 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c标准 推荐方式
- addEventListener()它是一个方法
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如click. mouseover,注意这里不要带onlistener:事件处理函数,事件发生时,会调用该监听函数useCapture:可选参数,是一个布尔值,默认是false。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>传统注册事件button>
<button>方法监听注册事件button>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件
btns[0].onclick = function() {
alert('hi');
}
btns[0].onclick = function() {
alert('hhaha');
}
// 2. 事件侦听注册事件 addEventListener 里面的事件类型是字符串 必定加引号 而且不带on
// (1)里面的事件类型是字符串 必定加引号 而且不带on
// (2)同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert(22);
})
btns[1].addEventListener('click', function() {
alert(33);
})
script>
body>
html>
1.3 attachEvent事件监听方式
eventTarget.attachEvent(eventNameWi thOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如onclick、onmouseover, 这里要带oncallback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8及早期版本支持
1.4 注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于element.onclick = fn;
element['on' + eventName] = fn;
}
}
兼容性处理的原则:首先照顾大多数浏览器,再处理特殊浏览器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>传统注册事件button>
<button>方法监听注册事件button>
<button>ie9 attachEventbutton>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件
btns[0].onclick = function() {
alert('hi');
}
btns[0].onclick = function() {
alert('hhaha');
}
// 2. 事件侦听注册事件 addEventListener 里面的事件类型是字符串 必定加引号 而且不带on
// (1)里面的事件类型是字符串 必定加引号 而且不带on
// (2)同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert(22);
})
btns[1].addEventListener('click', function() {
alert(33);
})
// 3. attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick', function() {
alert(11);
})
script>
body>
html>
2 删除事件(解绑事件)
2.1 删除事件的方式
- 传统注册方式
- eventTarget.onclick = null;
- 方法监听注册方式
- eventTarget.removeEventListener (type, listener[, useCapture]);
- eventTarget.detachEvent(eventNameWithOn, callback);
function removeEventListener(element, eventName, fn) {
//判断当前浏览器是否支持removeEventListener方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
}
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div>1div>
<div>2div>
<div>3div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1.传统方式删除事件
divs[0].onclick = null;
}
divs[1].addEventListener('click', fn) // 里面的fn不需要调用加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3.
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
div[2].detachEvent('onclick', fn1);
}
script>
body>
html>
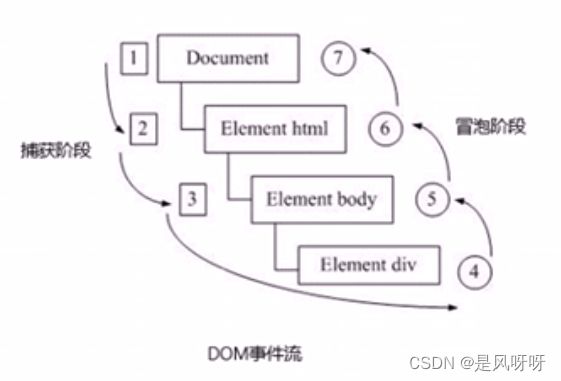
3 DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给一个div注册了点击事件:
DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
事件发生会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
注意:
- JS代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
- addEventListener(type, listener [, useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件。
4 事件对象
4.1 什么是事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个event就是事件对象,还喜欢写成e或者evt
官方解释: event对象代表事件的状态,比如键盘按键的状态鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
4.2 事件对象的使用语法
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个event就是事件对象,还喜欢写成e或者evt
这个event是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)
4.3 事件按对象的兼容性方案
事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参e就可以获取到。
- 在IE6~8中,浏览器不会给方法传递参数,如果需要的话,需要到window.event中获取查找。
解决:e = e || window.event;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div>123div>
<script>
// 事件对象
var div = document.querySelector('div');
// div.onclick = function(event) {
// console.log(event);
// }
div.addEventListener('click', function(e) {
// console.log(event);
// console.log(window.event);
e = e || window.event;
console.log(e);
})
// 1. event 就是一个事件对象 写到我们侦听函数的小括号里面 当形参来看
// 2. 事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要传递参数
// 3. 事件对象 是我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,鼠标坐标 如果是键盘事件里面就包含的是键盘事件的信息 比如判断用户按下了哪个键
// 4. 这个事件对象我们可以自己命名 比如event、evt、e
// 5. 事件对象也有兼容性委托 ie678 通过window.event 兼容性写法 e = e || window.event
script>
body>
html>
4.4 事件对象的常见属性和方法
面试中经常问到怎么阻止冒泡
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div>123div>
<ul>
<li>abcli>
<li>abcli>
<li>abcli>
ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target返回的是触发事件的对象(元素)this返回的是绑定事件的对象(元素)
// 区别:e.target 点击了哪个元素,就返回哪个元素 this 哪个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
console.log(e.target);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
//给ul绑定了事件 那么this就指向ul
console.log(this);
// e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target指向的就是li
console.log(e.target);
})
// 了解兼容性
// div.onclick = function(e) {
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
// 2. 了解 跟this有个非常相似的属性 currentTarget ie678不认识
script>
body>
html>
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div>123div>
<a href="http://www.baidu.com">百度a>
<form action="http://www.baidu.com">
<input type="submit" value="提交" name="sub">
form>
<script>
// 常见事件对象的属性和方法
// 1. 返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
div.addEventListener('mouseover', fn);
div.addEventListener('mouseout', fn);
function fn(e) {
console.log(e.type);
}
// 2. 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom标准写法
})
// 3. 传统的注册方式
a.onclick = function() {
// 普通浏览器 e.preventDefault(); 方法
// e.preventDefault();
// 低版本浏览器 ie678 returnValue 属性
// e.returnValue;
// 利用return false 也能阻止默认行为 没有兼容性问题 特点:return 后面的代码不执行了 而且只限于传统的注册方式
return false;
}
script>
body>
html>
5 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处。
阻止事件冒泡
- 标准写法: 利用事件对象里面的stopPropagation()方法
e.stopPropagation ()
- 非标准写法:IE6-8利用事件对象cancelBubble属性
e.cancelBubble = true;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: pink;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: purple;
line-height: 200px;
color: #fff;
}
style>
head>
<body>
<div class="father">
<div class="son">son盒子div>
div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
e.cancelBubble = true; // cancel 取消 bubble 泡泡
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
script>
body>
html>
5.2 阻止事件冒泡的兼容性解决方案
if (e && e.stopPropagation()) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
6 事件委托(代理、委派)
事件委托
事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次DOM,提高了程序的性能。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
<li>知否知否,点我应有弹框在手!li>
ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// alert('知否知否,点我应有弹框在手!');
// e.target 这个可以得到点击的对象
e.target.style.backgroundColor = 'pink';
})
script>
body>
html>
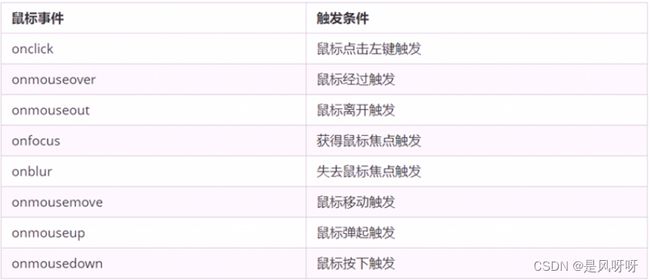
7 常用的鼠标事件
7.1 常用的鼠标事件
- 禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener (‘contextmenu’, function(e) {
e.preventDefault();
})
- 禁止鼠标选中( selectstart开始选中)
document.addEventListener(‘selectstart’, function(e) {
e.preventDefault() ;
})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
我是一段不愿意分享的文字
<script>
// 1. contextmenu 可以禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
script>
body>
html>
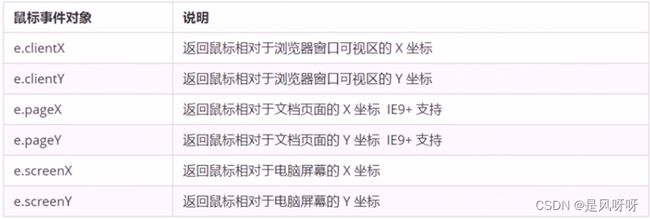
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
height: 3000px;
}
style>
head>
<body>
<script>
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function(e) {
// 1. client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('---------------');
// 2. page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('---------------');
// 3. screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
script>
body>
html>
案例:跟随鼠标的天使
让天使图片一直跟随鼠标移动
- 鼠标不断的移动,使用鼠标移动事件:mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,把这个x和y坐标做为图片的top和left值就可以移动图片
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
img {
position: absolute;
/* top: 2px; */
}
style>
head>
<body>
<img src="images/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
// 1. mousemove只要鼠标移动1px 就会触发这个事件
// console.log(1);
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
// 3. 千万不要忘记给left和top添加px单位
pic.style.left = x - 50 + 'px';
pic.style.top = y -40 +'px';
})
script>
body>
html>
8 常用的键盘事件
8.1 常用键盘事件
注意:
- 如果使用addEventListener不需要加on
- onkeypress和前面2个的区别是,它不识别功能键,比如左右箭头,shift等。
- 三个事件的执行顺序是: keydown-- keypress — keyup
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 1. keyup 按键弹起的适合触发
// document.onkeyup = function() {
// console.log('我弹起了');
// }
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
// 2. keydown 按键按下的时候触发
document.addEventListener('keydown', function() {
console.log('我按下了down');
})
// 3. keypress 按键按下的时候触发 不能识别功能键 比如ctrl shift 左右箭头
document.addEventListener('keypress', function() {
console.log('我按下了press');
})
// 4. 三个事件的执行顺序 keydown -- keypress - keyup
script>
body>
html>
8.2 键盘事件对象
注意: onkeydown和onkeyup不区分字母大写, onkeypress区分字母大小写。
在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键)
Keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII值
// 1. 我们的keyup和keydown事件不区分字母大小写 a 和 A 得到的都是65
// 2. 我们的keypress事件区分字母大小写 a 97和 A 65
document.addEventListener('keyup', function(e) {
// console.log(e);
console.log('up:' + e.keyCode);
// 我们可以利用keyCode返回的ASCII码值来判断用户按下了哪个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键');
}
})
document.addEventListener('keypress', function(e) {
console.log('press:' + e.keyCode);
})
script>
body>
html>
案例:模拟京东按键输入内容
当我们按下s键,光标就定位到搜索框
- 核心思路:检测用户是否按下了s键,如果按下s键,就把光标定位到搜索框里面
- 使用键盘事件对象里面的keyCode判断用户按下的是否是s键
- 搜索框获得焦点:使用js里面的focus()方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<input type="text">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
// console.log(e.keyCode);
if (e.keyCode === 83) {
search.focus();
}
})
script>
body>
html>
案例:模拟京东快递单号查询
当我们在文本框中输入内容时,文本框上面自动显示大字号的内容
- 快递单号输入内容时,上面的大号字体盒子(con)显示(这里面的字号更大)
- 表单检测用户输入:给表单添加键盘事件
- 同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText)做为内容
- 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
注意: keydown和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中。keyup事件触发的时候,文字已经落入文本框里面了- 当我们失去焦点,就隐藏这个con盒子
- 当我们获得焦点,并且文本框内容不为空,就显示这个con盒子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
style>
head>
<body>
<div class="search">
<div class="con">123div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
div>
<script>
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function() {
// console.log('输入内容了');
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
})
// 当我们失去焦点,就隐藏这个con盒子
jd_input.addEventListener('blur', function(e) {
con.style.display = 'none';
})
// 当我们获得焦点,并且文本框内容不为空,就显示这个con盒子
jd_input.addEventListener('focus', function(e) {
if (this.value !== '') {
con.style.display = 'block';
}
})
script>
body>
html>