- jQuery 入门到精通
2401_89793006
前端jquery前端javascript
jQuery入门到精通:一步步成为高手引言jQuery是一个轻量级的JavaScript库,旨在简化前端开发中的常见任务,例如DOM操作、事件处理、AJAX请求等。它凭借简洁的语法和强大的功能,成为前端开发中不可或缺的工具之一。然而,从入门到精通jQuery并非一蹴而就,需要系统地学习基础知识,并通过实践逐步掌握高级技巧。本文将带你从零开始,一步步深入理解jQuery的核心概念、常用功能以及高级应
- 彗星http_彗星介绍
cuyi7076
pythonjavaajaxlinuxweb
彗星http在过去的几年中,Web开发有了长足的发展。我们超越了链接在一起的静态网页,这导致浏览器刷新并等待页面加载。现在,需求是可以从Web访问的完全动态的应用程序。这些应用程序通常需要尽可能快并提供几乎实时的组件。在这个由五部分组成的新系列中,学习如何使用反向Ajax技术开发事件驱动的Web应用程序。在第一篇文章中,了解反向Ajax,轮询,流,Comet和长轮询。了解如何实现不同的Revers
- ajax实现文件分块上传,ajax xhr 大文件分块上传前端和后端代码
weixin_39886619
ajax实现文件分块上传
【HTML部分】选择文件开始上传支持上传文件格式:PDF,PSD,AI,CDR当前选择:上传文件:【Javascript部分】varselectfiles_button=document.getElementById("c-files");varpostfiles_button=document.getElementById("postfiles");varfile_info_button=doc
- 【学习心得】websocket协议简介并与http协议对比
小oo呆
【学习心得】websockethttp网络协议
一、轮询和长轮询在websocket协议出现之前,要想实现服务器和客户端的双向持久通信采取的是Ajax轮询。它的原理是每隔一段时间客户端就给服务器发送请求找服务器要数据。让我们通过一个生活化的比喻来解释轮询和长轮询假设你正在与一位不怎么主动说话的老大爷(服务器)聊天,你想要知道他是否有新的故事或者信息分享给你。(1)轮询就像每隔几分钟你就跑到老大爷家门前敲门,问他:“大爷,您有新消息吗?”每次老大
- 前端AJAX请求上传下载进度监控指南详解与完整代码示例
Micro麦可乐
前端技术前端ajaxjavascript上传监控下载监控AxiosFetch
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志个人CSND主页——Micro麦可乐的博客《Docker实操教程》专栏以最新的Centos版本为基础进行Docker实操教程,入门到实战《RabbitMQ》专栏19年编写主要介绍使用JAVA开发RabbitMQ的系列教程,从基础知识到项目实战《设计模式》专栏以实际的生活场景为案例进行讲解,让大家对设计模式有一个更清晰的理解《开源项目》本专栏主要介绍目
- DHTMLX甘特图
wodomXQ
甘特图
简介DHTMLX组件是一个JavaScript库,提供了一套完整的Ajax驱动的UI组件。使用dhtmlxSuite生成企业级web应用程序有干净的界面、快速的性能和丰富的用户体验。dhtmlx组件是由位于俄罗斯圣彼得堡的DHTMLX公司开发的,适用于B/S模式的Web应用开发。dhtmlGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善
- 若依框架内自带的excel导入导出功能
今天不学习,明天变垃圾
exceljava开发语言
若依这个框架非常的神la奇ji,每次我想加入某个功能的时候都会报一些奇奇怪怪的错,其他项目里能用的代码复制粘贴过来就报错,然后逛一下官网发现官网已经集成了,然后用他官方集成的就不报错.就只许用你的不许用我自己的是吧?不多吐槽,下面开始.导入:controller层:官方是以SysUser为模板,更换为其他对象即可.getUsername是若依的静态方法,return可以为Ajax也可以为R@Pre
- layer弹框,弹出后自动关闭
p是马甲
javascriptViewUI
今天做项目,出现一个问题,需求是用ajax做文件上传功能,代码写好之后,测试发现问题。弹出层出现以后我没有主动点击确定和关闭等操作,程序自动关闭了弹出层一步一步排查,找到了错误,首先,先确认你页面上有没有发生刷新或者其他弹出我排查以后发现我form里有个class,这个class就是ajax提交并返回弹出框,我把这个class去掉以后测试还是不行,继续排除,后来发现是button的type问题,话
- 详解 AJAX-SpringBoot 前后端数据交互
Training.L
技术笔记ajaxspringboot
详解AJAX-SpringBoot前后端数据交互1.Ajax概述Ajax的英文全称是”AsynchronousJavaScriptandXML“,即”异步的JavaScript和XML“。其核心是通过JavaScript的XMLHttpRequest对象,以一种异步的方式,向服务器发送数据请求,并且通过该对象接收请求返回的数据,从而实现客户端与服务器端的数据交互。优点:Ajax能够刷新指定的页面区
- 【Django】教程-11-ajax弹窗实现增删改查
唐古乌梁海
Djangodjangoajax
【Django】教程-1-安装+创建项目+目录结构介绍【Django】教程-2-前端-目录结构介绍【Django】教程-3-数据库相关介绍【Django】教程-4-一个增删改查的Demo【Django】教程-5-ModelForm增删改查+规则校验【正则+钩子函数】【Django】教程-6-搜索框-条件查询前后端【Django】教程-7-分页,默认使用django的【Django】教程-8-页面时
- python面试题大全_2019Python高频面试题100问?你会几道?
weixin_39845825
python面试题大全
以下内容出自小程序「编程面试题库」0遇到过得反爬虫策略以及解决方法?1.通过headers反爬虫2.基于用户行为的发爬虫:(同一IP短时间内访问的频率)3.动态网页反爬虫(通过ajax请求数据,或者通过JavaScript生成)4.对部分数据进行加密处理的(数据是乱码)解决方法:对于基本网页的抓取可以自定义headers,添加headers的数据使用多个代理ip进行抓取或者设置抓取的频率降低一些,
- python面试算法题_2019Python高频面试题100问?你会几道?
weixin_39665379
python面试算法题
以下内容出自小程序「编程面试题库」0遇到过得反爬虫策略以及解决方法?1.通过headers反爬虫2.基于用户行为的发爬虫:(同一IP短时间内访问的频率)3.动态网页反爬虫(通过ajax请求数据,或者通过JavaScript生成)4.对部分数据进行加密处理的(数据是乱码)解决方法:对于基本网页的抓取可以自定义headers,添加headers的数据使用多个代理ip进行抓取或者设置抓取的频率降低一些,
- Python基础12-爬虫抓取网页内容
civilpy
python爬虫okhttp
在本文中,我们将学习如何使用Python的requests和BeautifulSoup库进行网页抓取。我们将从基本的网页请求开始,逐步扩展到更高级的主题,如处理分页、AJAX请求、正则表达式和异步抓取。1.使用requests获取网页要检索网页的内容,我们可以使用requests库。以下是一个简单的示例:importrequestsurl='https://example.com'response
- 【前端之旅】JavaScript进阶笔记
请你喝杯Java
前端之旅javascript前端前端框架
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Node.js、Vue、Axios、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。【前端之旅】Web基础与开发工具【前端之旅】手把手教你安装VSCode并附上超实用插件指南【前端之旅】HTML大总结【前端之旅】CSS三万字总结【前端之旅】JavaScript学习笔记【
- 用Django和AJAX创建一个待办事项应用
小涵
后端前端框架Pythondjangoajaxpython后端课程设计前端
用Django和AJAX创建一个待办事项应用推荐超级课程:本地离线DeepSeekAI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战目录用Django和AJAX创建一个待办事项应用让我们创建一个简单的Django项目,其中包含不同类型的AJAX请求示例,例如GET、POST、PUT和DELETE。在这个示例中,我们将创建一个简单的待
- Python 实现如何电商网站滚动翻页爬取
小白学大数据
pythonpython开发语言网络协议爬虫
一、电商网站滚动翻页机制分析电商网站如亚马逊和淘宝为了提升用户体验,通常采用滚动翻页加载数据的方式。当用户滚动页面到底部时,会触发新的数据加载,而不是一次性将所有数据展示在页面上。这种机制虽然对用户友好,但对爬虫来说却增加了爬取难度。以淘宝为例,其商品列表页面是通过滚动加载的。当用户滚动到页面底部时,淘宝会通过JavaScript动态加载新的商品数据。这些数据可能是通过AJAX请求从服务器获取的,
- Ajax从入门到精通(全)
码农研究僧
100天精通全栈javaajaxwebjs
目录前言1.局部刷新和全局刷新2.创建异步对象步骤3.全局刷新案例分析-计算BMI3.1全局刷新代码改进4.局部刷新案例分析-计算BMI4.1代码参数详解5.局部刷新配合JDBC数据库6.1代码详解6.引入json7.局部刷新-js以及json8.模板总结前言需要的项目代码ajax从入门到精通.rar需要的知识点内容JavaScript从入门到精通(全)数据库中增删改常用语法语句(全)javawe
- Python Web开发记录 Day13:Django part7 Ajax入门与案例(任务管理)
Code_流苏
#Django#---PythonWeb开发---项目开发实验室python前端djangoajaxWeb开发
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录1、Ajax入门①简介②工作原理③优点④缺点⑤使用2、GET/POST与Ajax请求①GET/POST②Ajax③GET请求④POST请求3、返回值①以json的方式返回数据②补充:json③后台接收输入框内容4、Ajax案例(任务管理)①任务添加(一)②任务添加(二
- Ajax入门
Chase_______
ajax
文章目录概述同步/异步请求原生AjaxAxious概念Axious使用方法概述Ajax(AsynchronousJavaScriptAndXML),即异步的JacaScript和XML作用:不刷新页面更新网页在页面加载后从服务器请求数据在页面加载后从服务器接收数据在后台向服务器发送数据同步/异步请求Ajax的局部刷新功能是因为Ajax请求是异步的,与之对应的有同步请求。接下来我们介绍一下异步请求和
- AJAX简介
quo-te
Tipsajaxokhttp前端
一、AJAX是什么?AJAX(AsynchronousJavaScriptandXML)是一种异步网络请求技术,它的核心是允许网页在不刷新整个页面的情况下,向服务器发送或接收数据,并动态更新页面内容。简单来说,AJAX让网页变得更“聪明”,用户操作更流畅。二、AJAX和网络请求的关系传统网络请求的痛点当用户点击链接或提交表单时,浏览器会向服务器发送请求,服务器返回整个新页面,导致页面刷新。这种方式
- Angular TypeScript Bootstrap
后端
Assignment3:Angular,TypeScript,Bootstrap,ResponsiveDesign,JavaScriptinServerSide,Node.js,Express,AJAX,JSON,andArtsyAPI1ObjectivesGetexperiencewithcreatingbackendapplicationsusingJavaScript/Node.jsonth
- 记账系统的整体介绍和大体效果展示
mumu-hn
个人记账系统pythonflask
系统框架后端:使用Python+Flask框架构建Web应用,结合SQLAlchemy进行数据库操作,进行逻辑处理。前端:使用JavaScript+HTML+Jquery+Ajax进行页面的展示和一些逻辑处理。系统功能1、登录、注册。2、账户列表、消费分类列表等信息的增删改查。3、记账页的增删改查。4、记账的统计、流水列表统计。功能展示
- 小程序中的网络请求
转角羊儿
小程序小程序网络
在小程序中,使用wx.request()这个方法来发送网路请求,整个请求的方式和jQuery里面的$.ajax方法是非常相似的。在wx.request()这个方法中,接收一个配置对象,该配置对象中能够配置的项目如下表:关于服务器接口有关服务器接口的配置,需要满足以下两点:要求必须要是https接口https接口对应的域名还必须要在小程序管理平台进行配置【开发】-【开发管理】-【开发设置】下面有一个
- Geateway跨域配置
烁347
javagateway
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、跨域是什么?二、使用Gateway跨域配置步骤总结一、跨域是什么?浏览器不能执行其他网站的脚本,Ajax请求发送不出去。二、使用Gateway跨域配置步骤globalcors:#全局的跨域处理add-to-simple-url-handler-mapping:true#解决options请求拦截的问题corsConfi
- 【Django】教程-10-ajax请求Demo,结合使用
唐古乌梁海
Djangodjango
【Django】教程-1-安装+创建项目+目录结构介绍【Django】教程-2-前端-目录结构介绍【Django】教程-3-数据库相关介绍【Django】教程-4-一个增删改查的Demo【Django】教程-5-ModelForm增删改查+规则校验【正则+钩子函数】【Django】教程-6-搜索框-条件查询前后端【Django】教程-7-分页,默认使用django的【Django】教程-8-页面时
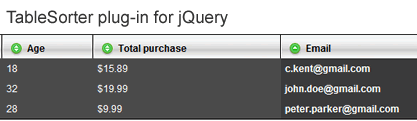
- 【自学笔记】jQuery语言基础知识点总览-持续更新
Long_poem
笔记jquery前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录jQuery基础知识点总览1.jQuery简介2.jQuery选择器示例代码3.jQuery事件示例代码4.jQuery动画示例代码5.jQueryAjax示例代码6.jQueryDOM操作示例代码总结当然,很高兴你决定使用Markdown(MD)格式来分享你的jQuery基础知识点和代码块。Markdown是一种轻量级标记语
- axios面试题
青柠t
前端javascript
axios是什么Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。前端最流行的ajax请求库react/vue官方都推荐使用axios发ajax请求axios特点基于promise的异步ajax请求库,支持promise所有的API浏览器端/node端都可以使用,浏览器中创建XMLHttpRequests,在node.js中发送http请求支持请求/响应拦截器支持请
- Axios 详解
红油曲奇
Web学习ajax
Axios是什么?是干什么的?Axios是一个基于promise的HTTP库,可以用在浏览器和Node.js中。Axios:前端通信框架,因为vue的边界很明确,就是为了处理DOM,所以并不具备通信功能,此时就需要额外使用一个通信框架与服务器交互;当然也可以使用jQuery提供的Ajax通信功能。为啥选Axios?在Vue的开发过程中能实现发送网络请求的方式有很多种,下面详细看一下每种方式和选ax
- python关闭线程的方法_如何控制和关闭python 线程
weixin_39719427
python关闭线程的方法
碰到这样一个需求。1、前端页面每秒需要发出一个ajax请求。2、django后端某个view接受到这个请求后,需要向第三方API异步get请求10个数据3、这些数据会渲染到前端页面。view中的get请求代码如下,其中用了grequests异步请求:desc_ip_list=['58.222.24.253','58.222.17.38']reqs=[grequests.get('%s%s'%('h
- #前端js发异步请求的几种方式
在下千玦
前端javascript开发语言
JavaScript进行异步请求的方式经历了多个阶段的发展,每个阶段都在解决上一阶段的问题,变得更简洁、易用、强大。我们从历史发展角度来看,主要经历了以下几个阶段:1️⃣早期阶段:XHR(XMLHttpRequest)诞生背景1999年W3C引入XMLHttpRequest,是AJAX(异步JavaScript和XML)的基础。主要用于局部刷新页面,避免整个页面重新加载,提高用户体验。早期用于XM
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数