Jsp实现图书售卖商城 jsp课程设计javaWeb图书商城
前言
记录一下一次简单的课程设计,前台页面是用几个页面再加上自己的修改拼凑而成,后台管理是自己写的。虽然写得简洁,对于作为课程设计的要求已经够用啦。
源码下载
目录
文章目录
- 前言
- 目录
- 《JSP程序设计》课 程 设 计 报 告
- 1.课程设计任务及要求
-
- 1.1 设计任务
- 1.2 设计要求
- 2.总体设计
-
- 2.1 技术可行性
- 2.2 开发环境及工具介绍
-
- 2.2.1、 编译环境
-
- 2.2.1.1、 IntelliJ IDEA 2021.3
- 2.2.1.2、 Apache Tomcat v8.0
- 2.2.1.3、 mysql-8.0.26-winx64
- 2.3、 编程语言
- 2.4 系统总体设计
-
- 2.4.1 系统的总体结构图
- 2.4.2 业务流程图
- 3.详细设计
-
- 3.1 网站数据库设计
- 3.2目录和包结构设计
-
- 3.2.1 用户视图层
- 3.2.2 管理员视图层
- 3.2.3 修饰层
- 3.3 系统调试
-
- 3.3.1.网站前台
- 2.注册首页
- 3.登录首页
- 4.我的账户页
- 5.我的订单页
- 6.我的购物车
- 7.收获地址
-
-
- 3.3.2、网站后台
-
- 1. 后台登录
- 2.后台首页
- 3.用户管理
《JSP程序设计》课 程 设 计 报 告
课程设计题目: 图书网上商城
1.课程设计任务及要求
1.1 设计任务
通过本次课程,进一步掌握利用已学的编程知识和编程技巧,通过具体项目的分析、设计和开发,掌握开发web 应用项目过程中所需要的开发方法并熟悉相应开发软件的应用,实现从项目选题、论证、开发、实施等综合应用能力的提高。
1.2 设计要求
主要利用Java、JSP、MySQL等技术,结合图像处理技术进行Web应用程序的开发,要求所设计的网站功能完善。通过查阅相关文献与资料,进行开发前的必要准备;掌握软件开发的一般方法和步骤;提高撰写技术文档的能力。
2.总体设计
2.1 技术可行性
依靠Tomcat服务器建立运行环境,使用IntelliJ IDEA可视化工具进行代码书写和编译文件,使用JSP、MySQL、JS、HTML、CSS、JAVA等技术支持进行实现该系统的建立。
2.2 开发环境及工具介绍
2.2.1、 编译环境
2.2.1.1、 IntelliJ IDEA 2021.3
IntelliJ IDEA的每个方面都专门设计用于最大限度地提高开发人员的工强大的静态代码分析和符合人体工程学的设计使开发不仅具有高效性,而且还具有令人愉悦的体验。
在IntelliJ IDEA为您的源代码编制索引之后,它通过在每个上下文中提供相关建议提供了快速而智能的体验:即时和巧妙的代码完成,动态代码分析和可靠的重构工具。
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
2.2.1.2、 Apache Tomcat v8.0
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。
2.2.1.3、 mysql-8.0.26-winx64
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于 Oracle 旗下产品。MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是最好的 RDBMS应用软件之一。由于其社区版的性能卓越,搭配 PHP 和 Apache 可组成良好的开发环境。
2.3、 编程语言
JSP、HTML、CSS、Javascipt、Java
2.4 系统总体设计
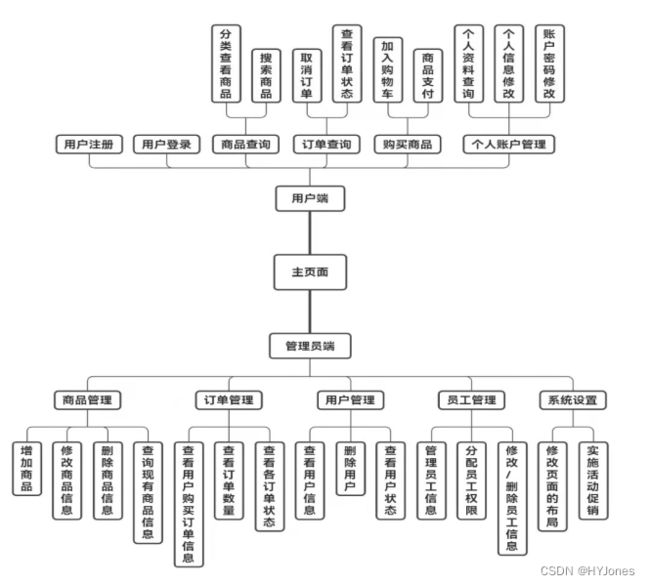
2.4.1 系统的总体结构图
图2.1 网站功能结构图
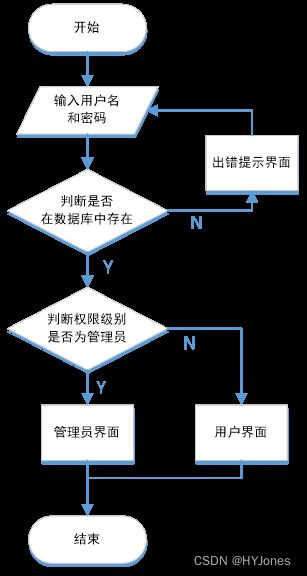
2.4.2 业务流程图
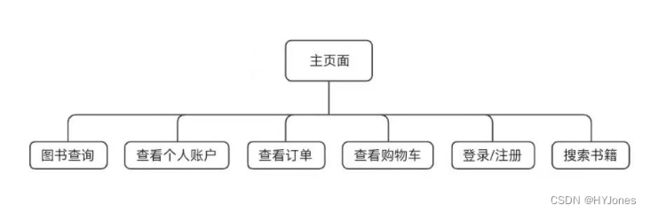
图2.3 主页面功能图
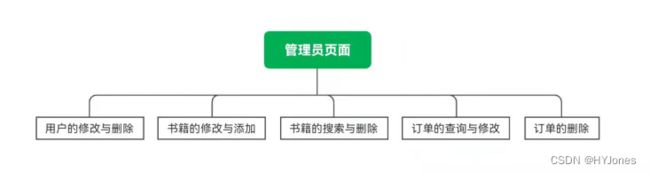
图2.4 管理员页面功能图
3.详细设计
3.1 网站数据库设计
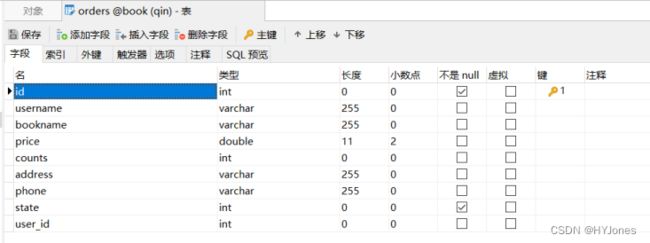
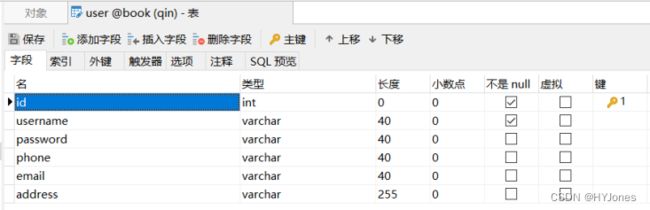
数据库库(book)中包括:用户信息表(user)、管理员信息表(admin)、书籍信息表(book)、订单信息表(ordercarts)等。以下是数据库中各个表的结构:
表3.1 user信息表

3.2目录和包结构设计
3.2.1 用户视图层
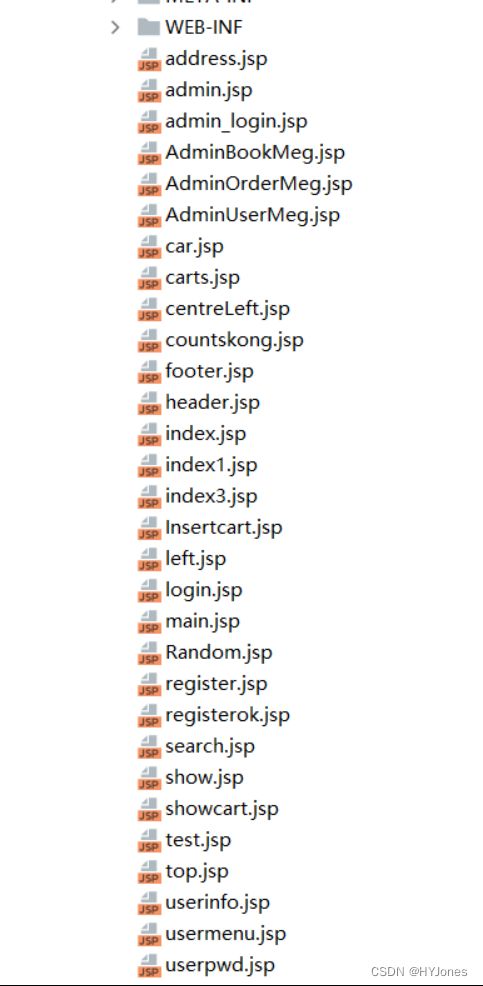
用户视图层由jSP页面组成,其中主界面为index.jsp文件, 通过框架引入header.jsp(头部)、 foot. jsp(底部)和centeLeft. jsp(中左部),储存结构如图3.1。
图3.1 视图层储存结构构成图
3.2.2 管理员视图层
管理员视图层有JSP页面组成,
视图层由jSP页面组成,其中主界面为index.jsp文件, 通过框架引入top.jsp(头部)、 main. jsp(主要部分)和left. jsp(左部),AdminBookMeg.jsp(书籍管理),AdminOrderMeg.jssp(订单管理), AdminUserMeg.
jsp(用户)储存结构如图3.1。
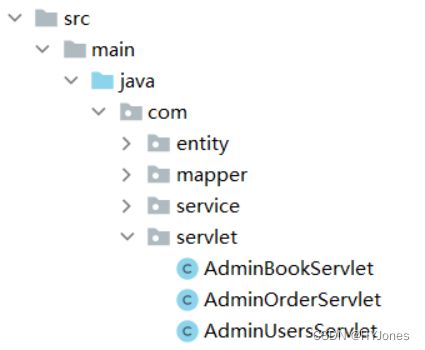
(1)servlet层
servlet层接收和发送前端页面的数据请求

图3.2 servlet层
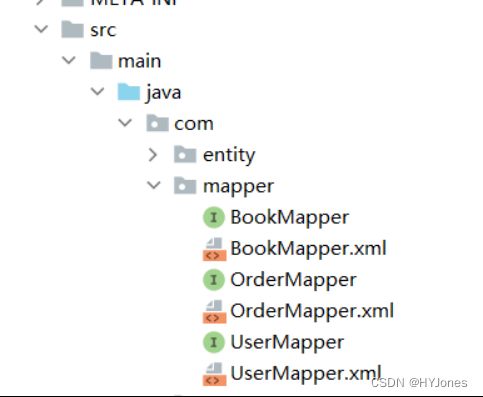
(2)mapper层
Mapper层响应数据库相关操作
图3.3 mapper层
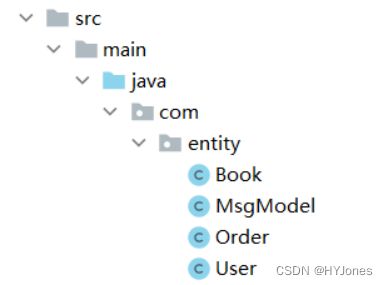
图3.4 entity层
3.2.3 修饰层
修饰层有JS、CSS组成,其中js文件有bookstrap.js、slide.js、jquery.js、uerckeck.js等。CSS文件有font-awesome.css、font-awesome.min.css、addresstyle.css、bootstrap.css、login.css、login1.css、regist.css、slide.css、style.css等,其储存结构如下。
(1)JS层
用于存放js文件

图3.5 js层储存结构构成图
(2)CSS层

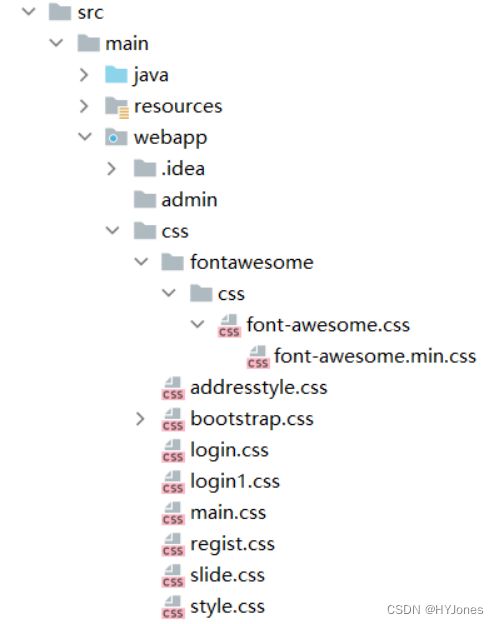
图3.6 CSS层储存结构构成图
3.3 系统调试
3.3.1.网站前台
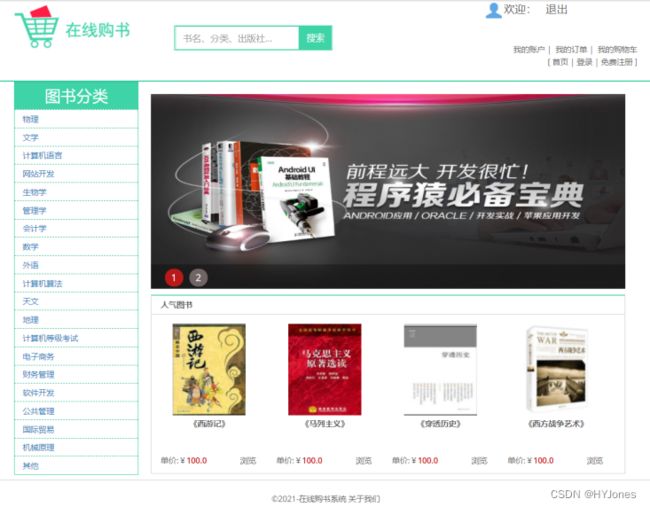
1.网站主页index.sjp (主页面和素材借用啦一位博主链接找不到啦)

(1)书籍类
图3.8 浏览书籍页面
2.注册首页
图3.9 注册页面
3.登录首页
4.我的账户页
图3.11 个人账户页面
5.我的订单页
图3.12 订单页面
6.我的购物车
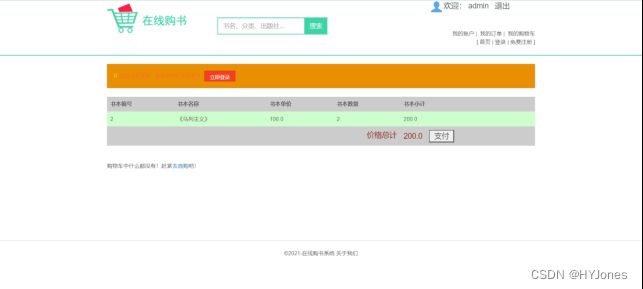
图3.13 购物车页面
图3.14支付成功页面
7.收获地址
图3.15 收货地址页面
3.3.2、网站后台
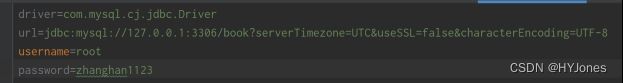
图3.16 配置数据库页面
1. 后台登录
图3.17 后台登陆页面
2.后台首页
图3.18 后台首页
3.用户管理
图3.19 后台用户管理
(1)修改用户:
图3.20 修改用户信息
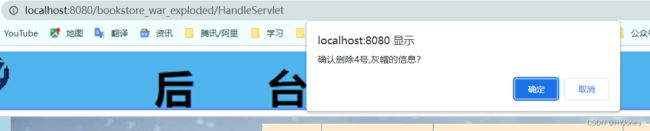
图3.21 删除用户信息
图3.22 商品管理
5.订单管理
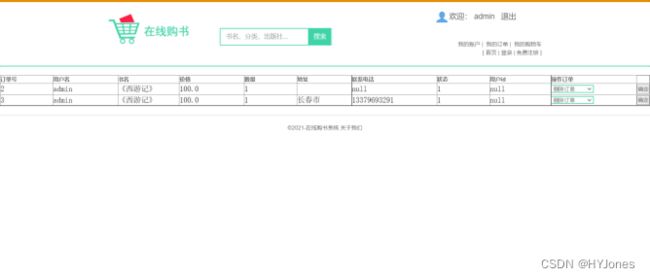
图3.23 订单管理
3.3.3.代码实现(主要代码)
(1)index.jsp
<body>
<!-- header -->
<jsp:include page="header.jsp" />
<!-- content -->
<jsp:include page="centreLeft.jsp"/>
<!-- 幻灯片 -->
<div id="slide">
<ul>
<li>
<div style="left:0;top:0;"><a href="#"><img width="780" height="420" src="images/01.jpg" alt="" /></a></div>
</li>
<li>
<div style="left:0;top:0;"><a href="#"><img width="780" height="420" src="images/02.jpg" alt="" /></a></div>
</li>
</ul>
</div>
<!-- 人气推荐 -->
<div class="goodsbar">
<span class="goodsbar-title">人气图书</span>
<div class="goodsbar-content">
<c:forEach var="book" items="${hotBList }" begin="0" end="3">
<dl class="bookBlock">
<dd class="img"><a href=" "><img src="images/book.png" class="" /></a></dd> <!-- href 连接servlet -->
<dt><a href=" ">${book.title}</a></dt> <!-- href 连接servlet -->
<dd class="price">单价:¥<span class="unitprice">${price}</span><span class="pull-right">浏览 </span></dd>
</dl>
<dl class="bookBlock">
<dd class="img"><a href=" "><img src="images/book.png" class="" /></a></dd> <!-- href 连接servlet -->
<dt><a href=" ">${book.title}</a></dt> <!-- href 连接servlet -->
<dd class="price">单价:¥<span class="unitprice">${price}</span><span class="pull-right">浏览 </span></dd>
</dl>
<dl class="bookBlock">
<dd class="img"><a href=" "><img src="images/book.png" class="" /></a></dd> <!-- href 连接servlet -->
<dt><a href=" ">${book.title}</a></dt> <!-- href 连接servlet -->
<dd class="price">单价:¥<span class="unitprice">${price}</span><span class="pull-right">浏览 </span></dd>
</dl>
<dl class="bookBlock">
<dd class="img"><a href=" "><img src="images/book.png" class="" /></a></dd> <!-- href 连接servlet -->
<dt><a href=" ">${book.title}</a></dt> <!-- href 连接servlet -->
<dd class="price">单价:¥<span class="unitprice">${price}</span><span class="pull-right">浏览 </span></dd>
</dl>
</c:forEach>
</div>
</div>
</div>
</div>
<!-- footer -->
<jsp:include page="footer.jsp" />
</body>
(2)login.jsp
<form action="UsrServlet?action=login&u_type=0" method="post">
<p class="name">
<i></i>
<input type="text" name="userName" class="userName" placeholder="请输入用户名">
</p>
<p class="password">
<i></i>
<input type="password" name="password" class="pwd" placeholder="请输入密码"></p>
<p class="password"> <i></i> <input type="text" name="rnd" placeholder="请输入验证码" style="width: 139px;heigth:20px;" maxlength="4">
<img src="Random.jsp" style="height: 35px; width: 97px;"></p>
<input type="submit" class="loginsss" value="登录">
<a href="admin_login.jsp"><input type="button" value="我是管理员"></a></br>
<p class="remember"><input type="checkbox" name="remember">记住密码</p>
<p class="regist"><span>没有账号?</span><a href="register.jsp">立即注册</a></p>
<div class="clear"></div>
</form>
register.jsp
<article>
<h1><span style="color:#000;font-size:40px;">注册图书网上商城</span></h1>
<div class="main">
<form action="UsrServlet?action=register" method="post">
<div class="tel">
<input type="text" name="username_register" placeholder="用户名"><em>由5-8个字符组成!</em>
</div>
<div class="userName">
<input type="password" name="register_mima" placeholder="密码"><em>使用字母数字或者下划线,8-12个字符</em>
</div>
<div class="userName">
<input type="text" name="address" placeholder="地址"><em>只用写市级即可。</em>
</div>
<div class="password">
<input type="text" name="tel" placeholder="手机号"><em>由11个字符组成!</em>
</div>
<div class="againpwd">
<input type="text" name="email" placeholder="请输入邮箱!">
</div>
<button>注册</button>
</form>
</div>
Index3.jsp
<%
BookDao bdao = new BookDao();
ArrayList<BookModel> books = bdao.findAllBooks();
for (int i = 0; i < books.size(); i++) {
BookModel bm = books.get(i);
%>
<tr>
<td><%=bm.getId()%>
</td>
<td><%=bm.getName()%>
</td>
<td><%=bm.getAuthor() %>
</td>
<td><%=bm.getPrice()%>
</td>
<td><%=bm.getCounts()%>
</td>
<td><img alt="src=<%=bm.getImage()%> style="width:100px;height:130px;"></td>
<p>
<td><%=bm.getDescripte() %>
</td>
</p>
<td><%=bm.getType() %>
</td>
<td><%=bm.getCategory_description() %>
</td>
<td style="text-align:center;margin:0auto;"><a href="CartServlet?id=<%=bm.getId() %>"
style="font-size:20px;">加入购物车</a></td>
</tr>
<%}%>
Userinfor.jsp
<!--修改信息-->
<div class="alterinfor">
<form action="UserServlet?opt=updateUser" method="post">
<input type="hidden" name="id" value="${user.id }" />
<label>姓名</label>
<input type="text" class="form-control" name="name" placeholder="真实姓名" value="${username}"/>
<label>*电子邮箱</label>
<input type="text" class="form-control" name="mail" placeholder="邮箱" value="${email}"/>
<label>*手机号码</label>
<input type="text" class="form-control" name="phone" placeholder="手机号码" value="${phone }"/>
<label>*联系地址</label>
<textarea rows="3" cols="" class="form-control" name="address" placeholder="联系地址"> ${address}</textarea>
<br>
<button class="btn btn-default" type="submit">修改资料</button>
</form>
</div>
订单管理
out.print("");
out.print("");
out.print(""+"订单号 "+" ");
out.print(""+"用户名"+" ");
out.print(""+"书名"+" ");
out.print(""+"价格"+" ");
out.print(""+"数量"+" ");
out.print(""+"地址"+" ");
out.print(""+"联系电话"+" ");
out.print(""+"状态"+" ");
out.print(""+"用户id"+" ");
out.print(""+"操作订单"+" ");
out.print(" ");
//连接数据库
try{con = DriverManager.getConnection(url,user,password);
sql=con.createStatement();
String SQL=null;
if(submit.contains("username")){
SQL="SELECT * FROM orders WHERE username='"+mess+"'";
}
rs=sql.executeQuery(SQL);
while(rs.next()){
out.print("");
out.print(""+rs.getString(1)+" ");
out.print(""+rs.getString(2)+" ");
out.print(""+rs.getString(3)+" ");
out.print(""+rs.getString(4)+" ");
out.print(""+rs.getString(5)+" ");
out.print(""+rs.getString(6)+" ");
out.print(""+rs.getString(7)+" ");
out.print(""+rs.getString(8)+" ");
out.print(""+rs.getString(9)+" ");
out.print(" ");
}
out.print("
");
con.close();
}
catch(SQLException e){
out.print(""
+e+"");
}
%>
Showcarts.jsp
<table class="table table-hover">
<thead>
<tr>
<th>书本编号</th>
<th>书本名称</th>
<th>书本单价</th>
<th>书本数量</th>
<th>书本小计</th>
</tr>
</thead>
<%
//1:将添加到购物车里面的物品显示出来
Map<Integer, CartItem> map = (Map<Integer, CartItem>) session.getAttribute("cart");
if (map == null) {
} else {
//2:将购物车里面的内容遍历出来
double count = 0;//显示出总价格
for (Map.Entry<Integer, CartItem> entry : map.entrySet()) {
//计算出每一样的书籍一共花了多少钱
double price = entry.getValue().getBook().getPrice() * entry.getValue().getQuantity();
//计算出一共花了多少钱
count = count + price;
%>
<tr align="left">
<td><%=entry.getKey() %>
</td>
<td><%=entry.getValue().getBook().getName() %>
</td>
<td><%=entry.getValue().getBook().getPrice() %>
</td>
<td><%=entry.getValue().getQuantity() %>
</td>
<td><%=entry.getValue().getBook().getPrice() * entry.getValue().getQuantity()%>
</td>
</tr>
<form action="Insertcart.jsp?username=${sessionScope.u_name}&bookname=<%=entry.getValue().getBook().getName()%>&price=<%=entry.getValue().getBook().getPrice() %>&counts=<%=entry.getValue().getQuantity() %>" method="post">
<%} %>
<tr>
<td colspan="4" align="right"><span style="color: #921e12;font-size: 18px" >价格总计</span></td>
<td ><span style="color: #921e12;font-size: 18px" > <%=count %> </span>
<input type="submit" name="submit" value="支付" style="width: 60px;font-size: 18px" >
</form>
</td>
</tr>
<%} %>
</table>
Insertcart.jsp
<% //获取提交的属性值
request.setCharacterEncoding("utf-8");
String username=request.getParameter("username");
username=username.trim();
String bookname=request.getParameter("bookname");
bookname=bookname.trim();
String price=request.getParameter("price");
price=price.trim();
String counts=request.getParameter("counts");
counts=counts.trim();
String submit=request.getParameter("submit");
if(bookname.length()==0){
response.sendRedirect("inputNumber.jsp");
return;
}
String url="jdbc:mysql://localhost:3306/book?"+
"useSSL=false&serverTimezone=CST&characterEncoding=utf-8";
String user="root";
String password="hhhhhh";
//连接数据库
try{con = DriverManager.getConnection(url,user,password);
sql=con.createStatement();
String SQL=null;
String query=null;
if(submit.contains("支付")){
query="SELECT * FROM user WHERE username='"+username+"'";
}
else if(submit.contains("username")){
out.print("支付失败");
}
cx = sql.executeQuery(query);
while(cx.next()){
request.setAttribute("user_id", cx.getString(1));
request.setAttribute("username", cx.getString(2));
request.setAttribute("pwd", cx.getString(3));
request.setAttribute("phone", cx.getString(4));
request.setAttribute("email", cx.getString(5));
request.setAttribute("address", cx.getString(6));
out.print("");
}
if(submit.contains("支付")){
SQL="INSERT INTO orders(username,bookname,price,counts,address,phone,state,user_id) VALUES('"+username+"','"+bookname+"','"+price+"','"+counts+"','"+request.getAttribute("address")+"','"+request.getAttribute("phone")+"','0','"+request.getAttribute("user_id")+"')";
}
else if(submit.contains("username")){
out.print("支付失败");
}
rs=sql.executeUpdate(SQL);
out.print(rs+"恭喜您购买成功,欢迎下次购买");
con.close();
}
catch(SQLException e){
out.print(""
+e+"");
}
%>
4.总结
4.1
本次网站设计与维护课程设计我们这组做的是网上书店,我和组员积极沟通交流,明确分工,在大家的努力下共同完成了这次课设。通过这次的网站设计与维护课程设计,对自己学到知识进行了巩固加深,进行一个完整项目的开发,深深地了解到自己的不足之处,只学习书本上的知识是远远不够的,学习也要积累自己的实践经验,只有这样才能使自己的能力提高。在设计过程中遇到了一些问题,经过反复思考,一遍又一遍的检查也找不出了原因所在,向学长学姐请教,上网查找等,不断发现错误,不断改正,不断领悟,不断获取,最终克服重重困难完成设计。这次课程设计过程中,通过亲自动手制作,使我们掌握的知识不再是纸上谈兵,真正付诸于实践。学习更需要自己长期的积累,在以后的学习、工作中都应该不断的学习,将课本的理论知识与生活中的实践知识相结合,不断提高自己文化知识和实践能力。
在这次课程设计过程中,在这与代码为伴的一周里,我真的收获了很多。这次课程设计,既巩固了这学期学的JSP知识,又复习了关于数据库和Java的知识,/更是学会了如何将所学知识运用到实际,真正的应用到软件开发、网站开发中来。
这次课程设计还有一个额外收获,就是初步学会了用JSP开发网页。虽然做出来的网页不是特别美观,有些地方还存在一些瑕疵,一步步走来,其中收获的不仅仅是全新的知识,对于自学能力、动手能力、合作能力甚至接受挑战的勇气方面的影响,也都是巨大的。对于我来说,以前只接触过用PHP语言下编程,最多只是简单的连接数据库,所以一开始听说要编网页的时候,实在是缺乏信心,在编程过程中遇到一些棘手的问题的时候,甚至一度想要逃避,可最终还是坚持下来了。虽然这点小程序对于熟练掌握网页编程语言的人来说不算什么,但对于我来说,没有接触过的东西,就是一个新挑战,任何语言的学习,在入门的时候都是最困难的。现在对于网页编程已经有了一个初步的了解,对于有些概念的理解还不是很准确,不过会努力在以后的学习过程中慢慢理解,在以后的编程过程中慢慢熟悉这些概念。除了学习新语言的收获外,在编程过程中对于功能的实现、一些异常的处理还有界面的设计,也有着很深的感触
我们通过小组三个人的讨论交流,在经过共同的努力下,最终实现了预想的功能,完成了此次课程设计,这让我们感受到了团队协作后取得成功的喜悦,增强了自己与他人的合作能力,提升彼此交流的能力和动手能力,在这过程中,我们也遇到了许多问题,类似图片无法上传到数据库,图书添加失败等,最后通过在网上教程和向其他同学请教成功解决了这些问题,这增强了我的实践能力和经验,学习到了一些书上学不到的方法与技巧,也了解了其他人编写代码的方法,同时也在发现问题之后解决问题,弄清了很多之前不懂和经常出错的地方。这次课程设计,增加了我对网站设计与维护的了解,学习需要生活中的长期积累,不仅需要看书,学习理论知识,同时还要吧理论知识与实践相结合,多锻炼手动敲代码发现问题和解决问题的能力,在日后学习中我也会利用相应的技巧,总结心得学习方案,不断提升自己。
短短一周的课程设计我收获颇多,既巩固了这学期学的JSP知识,还拓展了我们的知识面。不仅锻炼了自己的动手实践能力,而且培养了我们团队协作的精神。写程序的过程并不是一帆风顺的,会遇到各种问题,但要相信通过不断地探索和努力,问题总有办法得到解决。
这次网站设计与维护课程设计让我明白了学习是一个长时间不断积累的过程,学了理论知识不一定就代表自己掌握明白了,一定要自己上机动手实操一下,不能眼高手低,要对自己负责,脚踏实地把基础知识巩固好。编程语言很多都是互通的,我应该多总结,融会贯通、学以致用。
4.2
我们经过了一个学期的学习,对于JSP有了一定的初步了解。这学期我们仅仅学习了一个基础和大概。其实对于JSP,他的功能是很强大的。在学习JSP期间我们用到了两个软件。它们分别是: tomcat9.0和jdk。在编写JSP页面时是基于java语言的,所以要编写一个动态的JSP页面必须具备相关的知识。同时还应该注意大小写。如果制作静态的网页,我们首先要掌握HTML,特别是 HTML布局中的table的使用,我们经常会在页面设计中用到。学习怎么将JavaScript在 HTML中验证输入的Form元素。
记得老师说过HTML是非常有用的我们要自己试着手工写HTML代码,这是非常有必要的。因为到最后我们将会使用JSP和HTML进行混合的编程。制作网页仅仅是静态的当然是不行的,所以我们也应用了之前学的html的相关知识进行了完善。
但应该注意多线程的编程限制,由于该servlet 始终驻于内存,所以响应是非常快的。如果.jsp 文件被修改了,服务器将根据设置决定是否对该文件重新编译,如果需要重新编译,则将编译结果取代内存中的servlet,并继续上述处理过程。虽然JSP效率很高,但在第一次调用时由于需要转换和编译而有一些轻微的延迟。
同时,在这学期学习的过程中,我们编写的.java文件都是要通过cmd窗口进行编译的,这使得java文件的修改是很繁琐的。在后期学习了servlet后还要在xml文件中添加相应的url路径与命名。同时由于在记事本编写的缘故,我无法得知java文件错误的原因,必须在编译后才能知道错误的原因,虽然繁琐的点,但是也在编写的过程中了解了通过jsp的前后端的互联。
这次课设的完成单单通过这学期的学习我认为是不够的,通过后期一定的学习,我也了解的更多关于jsp相关的语法与知识,同时也学习的如何通过简单的分层思想,建立思路明确的后端代码。在前后端的互联上,也有了更深的了解。这些学习到的只是都运用在了本次的课设中。
首先,JSP是一种表示层的技术,我认为必须熟知JSTL和EL表达式。学:JSP一定要对这些脚本元素很熟悉。这些脚本元素有效的避免了在jsp文件中写java语言的问题,使项目整体解耦,层次分明。
例如:利用
其次,如果只用记事本编写效率太慢了,在学习中了解了idea软件,本在学习中运用到了课设中。其创建的基于Maven的管理项目结构。便捷的创建了java文件并自动编译成class文件,在编写java的过程中也会由相关的代码提示,代码补全以及强大的调试,显示变量的工具都特别的好用,不仅减少了大量的时间,编写的代码简洁且层次分明。本次课设在idea的帮助下减少了许多不必要的问题。
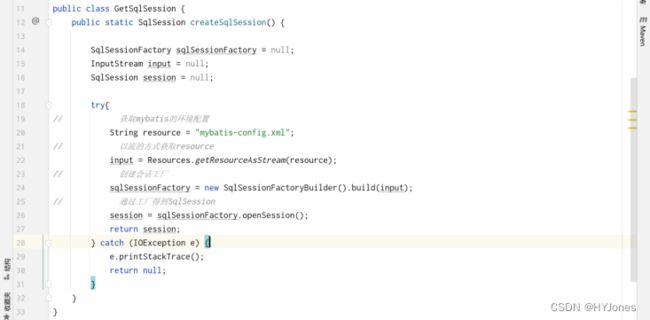
本人主要编写的是后端的管理系统,需要大量的运用MySql相关的应用,在使用了java的原生方法和连接池都需要写很多重复的代码,且代码的逻辑不容易理解。在网上的学习中,了解到了mybatis这个基于java与mysql连接的框架,通过创建SqlSessionFactoryBuilder对象,调用build(inputstream)方法读取并解析配置文件,返回SqlSessionFactory对象,再由SqlSessionFactory创建SqlSession 对象,没有手动设置的话事务默认开启,最后调用SqlSession中的api,传入Statement Id和参数,内部进行复杂的处理,最后调用jdbc执行SQL语句,封装结果返回。在简单的学习后,已经可以掌握利用mybatis实现对数据库的增删改查,同时仅仅只需要通过一个接口类调用xml文件中的sql语句,它就能返回一个对象,或者实现相应的功能。
在学习了MVC模式后,可以通过MVC的分层思想对项目进行相应的管理。在本次课设中我基于项目划分了entry(存放模型的包), servlet(存放servlet的包), service(存放相应逻辑判断的包),util(存放工具类)和mapper(接口类,实现数据库相关的操作)。其中servlet只用于接收和返回由前台页面发送的请求,service用于相关的逻辑判断,对相关的数据进行操作,并运用entry中的模型保存返回的数据。Mapper是接口类,是要实现的数据库相关的操作。这样的分层在编写比较大型的项目时可以有更好的思路,代码逻辑也更加的清晰。
此外,感谢老师给我们的帮助。在设计过程中,我懂得了如何查阅资料,如何与同学交流和自学,使我充分体会到了在创造过程中探索的艰难和成功时的兴奋。
4.3
在这次课程设计过程中,在这与代码为伴的一周里,我真的收获了很多。这次的JSP课程设计,既巩固了这学期学的jsp知识,又复习了关于数据库、java和HTML的知识,同时也了解到了有关JS的一些知识,更是学会了如何将所学知识运用到实际,真正的应用到软件开发、网站开发中来。
这次课程设计还有一个额外收获,就是初步学会了用JS来辅助JSP开发网页。虽然做出来的网页不是特别美观,有些地方还存在一些瑕疵,但是从对网页编程一窍不通到能做出一个功能基本完善的简单的网上图书商城系统,一步步走来,其中收获的不仅仅是全新的知识,对于自学能力、动手能力、合作能力甚至接受挑战的勇气方面的影响,也都是巨大的。对于我来说,以前只接触过用java语言在exlipse可视化工具下编程并运行,用java编写简单的桌面应用程序,最多只是简单的连接数据库,所以一开始听说要编网站的时候,实在是缺乏信心,在编程过程中遇到—些棘手的问题的时候,甚至—度想要逃避,可最终还是坚持下来了。虽然这个课设对于熟练掌握网页编程语言的人来说不算什么,但对于我来说,在对JSP没有熟练运用的情况下,就是一个新挑战,任何语言的学习,在入门的时候都是最困难的。现在对于网站编程已经有了一个更深的了解,对于有些概念的理解逐步加深。
除了学习新语言的收获外,在编程过程中对于功能的实现、一些异常的处理还有界面的设计,也有着很深的感触。既然要做网上图书商城系统,那么就要先考虑到用户的功能需求,分析不同的用户都是要通过网站做什么,每个用户都有哪些权限;对于数据库的操作来说,是要向数据库中插入数据,还是更新还是删除。而且要考虑到各个方面异常的处理,比如用户名、密码错误怎么办,输入的信息错误怎么处理,成功更新数据库信息后要弹出什么提示框,要转入那个页面等等。对于异常处理,我们做的还不够好,由于时间精力有限,有一些异常情况没有考虑到,功能实现的还不够完美,在以后的编程过程中我会在力所能及的范围内尽量考虑周全,既然要做程序,那就要尽量做的完善。
另外,我深深感受到了我的组员程序编写的基础是而非常牢固的,我和他们存在很大的差距,这让我认识到我还需要更加努力的学习,夯实基础。在我们一块做课设的时光里,我们之间一同合作的默契不断的提升。我也收获到了友谊,更生深入的了解到了他们,和她们之间的友谊更进一步。
总而言之,这一个月的`感受可谓五味杂陈,是三言两语难以说清的,最明显的还是感觉到自己知识的不足,对于一些东西还是缺乏一个系统的准确的理解。JSP是门有用的语言,考试范围之外的东西还有很多很多;JS让我接触到了全新的网页编程,也让我知道,学无止境,想要全面深入的掌握—门语言,还是要付出很大的努力的。
源码下载