CSS3之边框图片border-image
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image。有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的东东。
一、border-image的语法
1、border-image-source
border-image-source:url(image);/*image可以是相对地址也可以是绝对地址*/
border-image-source跟CSS2中background-image属性相似,也是通过url()调用背景图片,图片的路径可以是相对地址也可以是绝对地址,当然你不想使用背景图片你也可以把值设置为none,即:border-image:none;其默认值就是none。
2、border-image-slice
border-image-slice: number(数字) || percentage(百分比)
border-image-slice是用来分解引入进来的背景图片,这个参数相对来说比较复杂和特别
(1)其取值支持:
I、number
number 专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。
II、percentage
Percentage指百分比的值,这个值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就是剪切了图片的60px 90px 36px 60px的四边大小。百分比的值类似于我们border-width的取值方式,也是遵从top,right,bottom,left的规则。
(2)剪切的特性
在border-image中slice是一个关键部分,也是让人难以理解的部分。如果你用过CSS3中的clip属性,那么在理解border-image-slice来说相对会轻松一些。border-image-slice虽然表意上说不是剪切,但在我们实际应用中他就是一种纯粹的剪切,他把我们通过border-image-source取到的图片切成了九份,在像background-image一样重新布置。前面我们说了他有1~4个参数,类似于border-width的方位规则,在把剪切到的图片重新分布给他们。
3、border-image-width
border-image-width: number(数字) || percentage(百分比)
border-image-width就是border-width,用来设置边框的宽度,我们也可以直接用border-width来代替border-image-width的。
4、border-image-repeat
border-image-repeat: round(平铺) || repeat(重复) || rtretch(拉伸)
border-image-repeat是用来指定border-image的排列方式,这个属性设置参数和其他的不一样,border-image-repeat不遵循top,right,bottom,left的方位原则,他只接受两个(或一个)参数值,第一个表示水平方向,第二个表示垂直方向;当取值为一个值时,表示水平和垂直方向的排列方式相同。同时其默认值是stretch(拉伸),如果你省略不取值时,那么水平和垂直方向都是以stretch(拉伸)排列。参数值有:Round(平铺)、Repeat(重复)、Stretch(拉伸)。
5、border-image的综合写法
border-image: border-image-source(图片的路径) || border-image-slice(剪切的位置) || border-image-width(边框的宽度) || border-image-repeat(排列方式)
二、border-image的兼容
1、border-image的兼容情况
2、border-image的兼容写法
/*Mozilla内核Firefox*/ -moz-border-image: border-image-source(图片的路径) || border-image-slice(剪切的位置) || border-image-width(边框的宽度) || border-image-repeat(排列方式) /*Webkit内核Safari and Chrome*/ -webkit-border-image: border-image-source(图片的路径) || border-image-slice(剪切的位置) || border-image-width(边框的宽度) || border-image-repeat(排列方式) /*Opera*/ -o-border-image: border-image-source(图片的路径) || border-image-slice(剪切的位置) || border-image-width(边框的宽度) || border-image-repeat(排列方式) /*W3C标准*/ border-image: border-image-source(图片的路径) || border-image-slice(剪切的位置) || border-image-width(边框的宽度) || border-image-repeat(排列方式)
三、border-image的例子(在谷歌浏览器下预览哟)
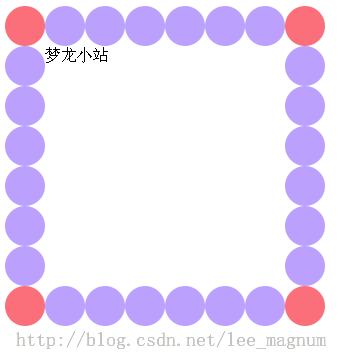
1、Round(平铺)效果
CSS代码:
div{ width: 240px; height:240px; border: 40px solid orange;
-webkit-border-image: url("http://www.leemagnum.com/img/d.png") 40 round ;
}
/*
1、若是单方向的平铺只需要把排列方式改成横向和竖向的两部分即可
2、round(平铺)会压缩或伸展border-image的背景图片以其刚好适应border-width的宽度
*/
HTML代码:
<div>梦龙小站</div>
预览效果:
2、Repeat(重复)效果
CSS代码:
div{ width: 240px; height:240px; border: 40px solid orange;
-webkit-border-image: url("http://www.leemagnum.com/img/d.png") 40 repeat;
}
/*
1、若是单方向的重复只需要把排列方式改成横向和竖向的两部分即可
2、repeat(重复)不管宽度适合不适合,直接居中重复
*/
HTML代码:
<div>梦龙小站</div>
预览效果:
3、Stretch(拉伸)效果
CSS代码:
div{ width: 240px; height:240px;border: 40px solid orange;
-webkit-border-image: url("http://www.leemagnum.com/img/d.png") 40 stretch;
}
/*
1、若是单方向的重复只需要把排列方式改成横向和竖向的两部分即可
2、stretch(拉伸)只是把中间剩下的图片拉伸到适应的宽高
*/
HTML代码:
<div>梦龙小站</div>
预览效果:
4、相框效果
CSS代码:
div{width:148px; height:148px;border:20px solid orange;
-webkit-border-image: url("http://www.leemagnum.com/img/a.png") 10 stretch;
}
HTML代码:
<div> <img src="http://justflyhigh.com/img/front/erweima.png" alt="IT部落阁" /> </div>
预览效果:
5、圆角效果
CSS代码:
div {
border-width: 10px;
-webkit-border-image: url("http://www.leemagnum.com/img/a.jpg") 10;
width:200px;
height:300px;
}
HTML代码:
<div>梦龙小站</div>
预览效果:
CSS3之边框图片border-image就介绍到这里了,不知道大家看明白了么?若不明白的话欢迎大家在下面评论,咱们一起研究研究。若有更好的CSS3之边框图片border-image的案例欢迎分享哟。