HTTP协议详解
1.HTTP协议介绍
先来给大家介绍以下HTTP:
- HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0
- 协议: 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。
也就是说,协议就是为了保证网络通信的双方,能够互相对上暗号。就是两个人传递纸条通过互相指定的暗号,如果发送上号,对方就知道是要打游戏了等等
但是要注意的是:当我们访问一些网页的时候,显示是通过HTTPS来进行通信的,并且当下大多数网页都是通过HTTPS来进行通信的,HTTPS是在HTTP的基础上做了一个加密的工作。等会还会介绍HTTPS,稍安勿躁!
2.HTTP协议的工作过程
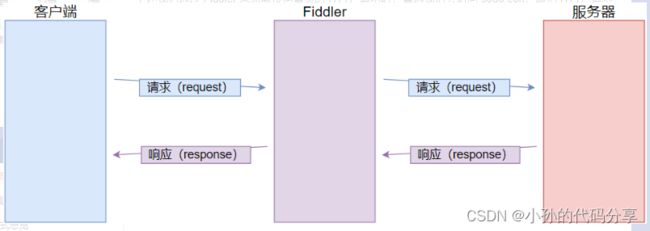
当我们在浏览器输入一个网址,此时浏览器会给对应的服务器发送一个HTTP请求,对应的服务器收到这个请求之后,经过计算处理,就会返回一个HTTP响应。并且当我们访问一个网站时,可能涉及不止一次的HTTP请求和响应的交互过程。
基础术语:
-
**客户端:**主动发起网络请求的一端
-
**服务器:**被动接收网络请求的一端
-
**请求:**客户端给服务器发送的数据
-
**响应:**服务器给客户端返回的数据
HTTP协议的重要特点:一发一收,一问一答

注意:网络编程中,除了一发一收之外,还有其他的模式 -
多发一收:例如上传大量文件
-
一发多收:例如看直播,搜索一个词条可以看到多个视频源
-
多发多收:例如串流(steam link、moonlight等)
3.Fiddler抓包工具介绍
3.1 抓包工具的使用
当访问一个网站时,可能涉及不止一次的HTTP请求和响应的交互,为了更加清楚的了解我们访问的一个网站时HTTP请求/协议是怎么交互的,由于HTTP是一个文本格式的协议,就可以通过以下两种方式:
**方式一:**通过F12打开浏览器开发者工具,点击NetWork标签页,然后刷新页面就行。显示的每一条记录都是一次HTTP请求/响应
这里提供chrom浏览器为例:
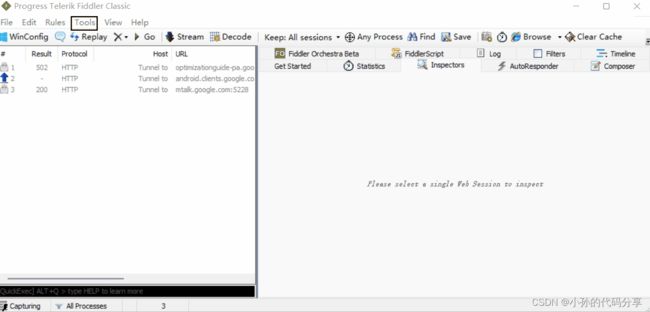
**方式二:**抓包工具,这里以Fiddler为例,他能够直接读取你电脑上网卡的信息,网卡上有什么数据流动,他都能感知到并且显示出来
Fiddler下载官网Fiddler
Fiddler使用方式:
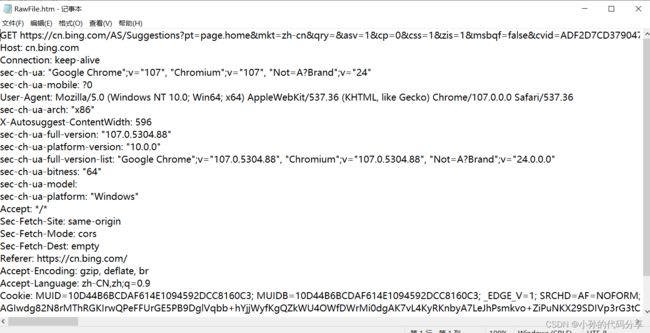
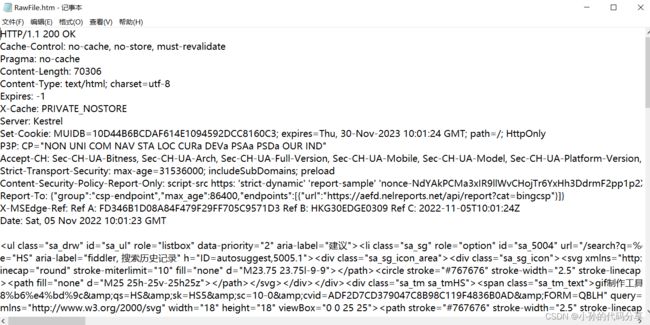
- 当我们选择好我们具体要查看的 HTTP/HTTPS 请求和响应时,右上栏就会显示具体的请求报文内容,右下角就会显示具体的响应报文内容(需要点击 Raw 标签来查看详细的数据格式)
- 请求和响应的详细数据,可以通过右下角的
view in Notepad键通过记事本打开 - 为了方便我们抓取我们自己想查看的抓包结果,可以通过
ctrl + a全选左侧的抓包结果,ctrl + x删除选中的所有抓包结果,再进行网页的刷新就行 - 响应的正文往往是被显示在浏览器上,最常见的响应格式就是 html,很多网站返回的 html 是压缩过的(因为压缩之后,网络传输的数据量就变少了,即节省了网络带宽),所以需要进行解压缩 decode

注意: 直接安装的 Fiddler 是无法抓取 HTTPS 的请求的,需要按照以下步骤配置以下才能够抓取
3.2 抓包结果
3.3抓包工具原理
Fiddler 之所以能够获取到这些 HTTP 请求的详细情况,主要是因为此处的 Fiddler 相当于一个”代理“程序
代理,也可以理解为中介或代购,就比如你想通过中介去租房或者买房,你会将你的需求告诉给中介,中介就会去寻找房源并将找到的结果的详细情况反应给你。
4.HTTP协议格式总览
注意: 为什么 HTTP 报文中要存在空行呢?
因为 HTTP 协议并没有规定报头部分的键值对有多少个,使用空行就相当于是报文的结束标记或报文和正文之间的分隔符 HTTP 在传输层依赖
TCP 协议,TCP 是面向字节流的。如果没有这个空行,就会出现”粘包问题“
5.HTTP请求
5.1认识URL
URL 基本介绍
平时我们俗称的”网址“,其实就是 URL(Uniform Resource Locator),翻译为统一资源定位符
互连网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL 基本格式
**URL的标志格式如下**
协议类型:[//服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]
**URL的完整格式如下**
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]
URL 参数介绍
| 信息 | 描述 | 可否省略 |
|---|---|---|
| 协议类型 | 常见的协议类型有 http 和 https,访问 mysql 时的协议类型为 jdbc:mysql |
可以省略,省略后默认为 http:// |
| 访问资源需要的凭证信息 | 一般就是登录信息(用户名、密码等),但是现在的网站进行认证一般不再通过 URL 进行,故一般省略 | 可以省略 |
| 服务器地 | 址 服务器的地址可以时一个 IP 地址,也可以是一个域名(域名会通过 DNS 系统解析成一个具体的 IP 地址,可以使用 ping 域名 来得到该域名的 IP 地址),IP 地址用来描述网络上的一个具体位置,能够用来定位一个具体的主机 |
在 HTML 中可以省略(比如 img、link、script、a 标签的 src 或者 href 属性),省略后表示服务器的 ip 或域名与当前 HTML 所属的 ip 或域名一致 |
| 端口号 | 端口号的主要作用是表示一台计算机中的特定进程所提供的服务,即用来区分一个主机上的不同程序。每个程序在访问网络的时候,都会关联上一个或多个端口号,通过端口号就能区分出当前的请求要给谁。 | 可以被省略,当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口号(如 http 协议默认使用80端口,https 协议默认使用443端口) |
| 资源层级 UNIX 文件路径 | 表示访问该服务器程序上某个资源的路径 | 可以省略,省略后相当于 / |
| 文件名 | 表示访问该服务器上的哪个资源(如 html、图片等等) | 不能省略 |
| 查询字符串 | 查询字符串(query string)本质是一个键值对结构,且键值对之间使用 & 分割,键和值之间使用 = 分割。表示客户端给服务器传递的参数。该参数是 web 开发的一个重要参数,给前后端交互提供了很多可能性。该参数 key 和 value 的取值和个数,完全都是由程序员自己约定,因此可以通过这样的方式来自定制我们需要的信息给服务器 |
可以省略 |
| 片段标识符 | 片段标识符主要用于页面内跳转,例如跳转到当前页面的某个部分、章节等等 | 可以省略 |
我们可以通过抓几个包来看看网站的URL
//我的CSDN博客首页
https://blog.csdn.net/weixin_53939785?spm=1011.2415.3001.5343
//bing首页
https://cn.bing.com/
//QQ邮箱首页
https://mail.qq.com/cgi-bin/frame_html?sid=mLl1YVlhol42Bxt4&r=85b2c1e1c12bbe6baeeb31ca5e0ad473&lang=zh
URL encode介绍
当我们用bing搜索C++时,通过抓包,我们会得到下面这个 URL
https://cn.bing.com/search?q=C%2B%2B&form=QBLH&sp=-1&pq=c%2B%2B&sc=10-3&qs=n&sk=&cvid=1EE7217A961047C18DC1A4D8679771F1&ghsh=0&ghacc=0&ghpl=
我们会发现 query string 的有些值是 C%2B%2B,通过 urldecode,知道 C%2B%2B 就是表示C++
5.2认识“方法”(method)

HTTP 中的方法很多,但是最常用的就两个 GET 和 POST。以下主要介绍这两个方法
GET方法
基本介绍:
GET是常用的HTTP方法,常用于获取服务器上的某个资源。以上几种方式都会触发GET方法的请求
- 在浏览器中直接输入URL回车,此时浏览器就会发送出一个GET请求。
- HTML中的ling、img、script等标签的属性中放的URL,浏览器也会构造出HTTP GET请求
- 使用JavaScript重点 ajax ,也能构造出HTTP GET请求
- 各种编程语言(只要能访问网络),就能够构造出HTTP GET请求
GET请求的特点: - 首行里面的第一个部分就是GET
- URL里面的query string 可以为空,也可以不为空
- GET请求的header有若干个键值对结构
- GET请求的body一般是空的
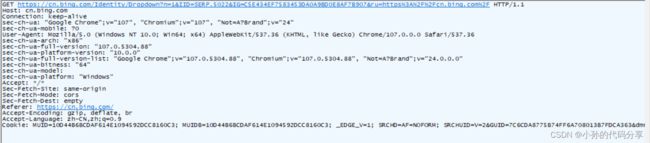
**GET请求示例:**必应首页请求

POST方法
基本介绍:
POST方法也是一种1常见的方法,多用于提交用户输入的数据给服务器。以下几种方法都会触发POST方法的请求
- 通过HTML中的from标签可以构造POST请求
- 使用JavaScript的ajax可以构造POST请求
POST请求的特点:
- 首行第一个部分就是POST
- URL里面的query string 一般是空的
- POST请求的header里面有若干个键值对
- POST请求的body一般不为空(body 的具体数据格式,由 header 中的 Content-Type 来描述;body 的具体数据长度,由 header 中的 Content-Length 来描述)
GET和POST的区别
下面会给大家讲一下GET和POST的区别,这是一个经典面试题。
面试回答模板:
GET 和 POST 其实没有本质区别,使用 GET 的场景完全可以使用 POST 代替,使用 POST 的场景一样可以使用 GET 代替。但是在具体的使用上,还是存在一些细节的区别
- GET 习惯上会把客户端的数据通过 query string 来传输(body 部分是空的);POST 习惯上会把客户端的数据通过 body 来传输(query string 部分是空的)
- GET 习惯上用于从服务器获取数据;POST 习惯上是客户端给服务器提交数据
- 一般情况,程序员会把 GET 请求的处理,实现成“幂等”的;对于 POST 请求的处理,不要求实现成“幂等”
- GET 请求可以被缓存,可以被浏览器保存到收藏夹中;POST 请求不能被缓存
你们什么是幂等呢? - 一个 HTTP 方法是幂等的,指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的。换句话说,幂等的方法不应该具有副作用。
- 在正确的条件下,GET、HEAD、PUT 和 DELETE 等方法是幂等的;POST 方法不是幂等的
- 幂等性只与后端服务器的实际状态有关,而每一次请求接收到的状态码不一定相同
关于GET请求的URL长度问题的误解
- 网上有一种错误的解释: GET 请求的长度是存在上限的,这个上限有被说成 1024kb、2048kb 等等,并且 GET 请求存在上限的原因是 URL 的长度存在上限
- RFC 2616 标准正确的解释: HTTP 协议由 RFC 2616 标准定义,该标准中明确说明 "
Hypertext Transfer Protocol -- HTTP/1.1," does not specify any requirement for URL length,即没有对 URL 的长度有任何限制 - URL 的长度取决因素: 实际上 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现。在浏览器端,不同的浏览器最大的长度是不同的,但是现在浏览器支持的长度一般都很长;在服务器端,一般这个长度是可以配置的
关于POST比GET更安全的误解
- 网上有一种错误的解释: 如果实现登录页面,如果使用 GET 实现登录,GET 习惯上把数据放到 query string 中,此时就能看到浏览器的 URL 中显示当前的用户名和密码了,所以就并不安全;而 POST 习惯上会把数据放到 body 中,因此登录时就不能直接看到用户名和密码,就安全
- 正确的理解: 安全问题取决于是否加密以及加密算法的强度。这和将数据信息放到 query string 或 body 中无关,因为通过抓包,我们就可以得到这两部分的数据
关于GET只能传输文本数据的误解
- 网上有一种错误的解释: GET 只能传输文本数据;POST 可以传输文本数据,也可以传输二进制数据
- 正确的理解: GET 也可以传输二进制数据,虽然不能直接在 query string 中传输二进制数据,但是可以针对二进制数据进行 urlencode,转码后就可以放到 url 中;GET 还可以直接将二进制数据放到 body 中
其他方法
- PUT: 与 POST 相似,但是具有幂等特性,一般用于更新
- DELETE: 删除服务器指定资源
- OPTIONS: 返回服务器所支持的请求方法
- HEAD: 与 GET 类似,只不过响应体不返回,只返回响应头
- TRACE: 能显示服务器端收到的请求,测试的时候会用到
- CONNECT: 预留,暂无使用
5.3 认识请求“报头”(header)
header 的整体格式是键值对结构,每个键值对占一行,键和值之间使用 冒号+空格 进行分割
以下介绍几个常见的报头
Host
HOST 的值表示服务器主机的地址和端口(地址可以是域名,也可以是 IP;端口号可以省略或者手动指定)
Content-Length
Content-Length 表示 body 的数据长度,长度单位是字节
Content-Type
Content-Type 表示 body 的数据格式,以下介绍三种请求中的数据格式
application/x-www-form-urlencoded
这是 form 表单提交的数据格式,此时 body 的格式就类似于 query string(是键值对的结构,键值对之间使用
&分割,键与值之间使用=分割
multipart/form-data
这是 form 表单提交的数据格式(需要在 from 标签上加上 e
nctyped="multipart/form-data"),通常用于 HTML 提交图片或者文件
application/json
此时 body 数据为 json 格式,json 格式就是源自 js 的对象的格式。用一个 { } 括住,里面有多个键值对,键值对之间使用逗号分割,键和值之间使用冒号分割
User-Agent(简称 UA)
ser-Agent 表示浏览器或者操作系统的属性,形如
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36
Windows NT 10.0; Win64; x64表示操作系统信息AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36表示浏览器信息
UA 在早年是一个非常有用的字段,网站的开发者可以根据它来检测页面的“兼容性”
Referer
Referer 表示这个页面是从哪个页面跳转过来的
注意: 如果直接在浏览器中输入 URL 或直接通过收藏夹访问页面时,是没有 Referer 的
Cookie
关于Cookie详解可以看我之前这一篇博客cookie
Cookie 是浏览器提供的一种让程序员在本地存储数据的能力
浏览器为了保证安全性,就禁止网页中的代码访问主机的硬盘(无法在 JS 中读写文件),因此也就失去了持久化存储的能力,故 Cookie 就很重要!
Cookie 中存储了一个字符串,是键值对结构的,键值对之间使用 ;分割,键和值之间使用 = 分割
Cookie 来自哪里,如何往 Cookie 中存储数据?
Cookie 这个数据可能是客户端(网页)自行通过 JS 写入的,也可能来自于服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据。
Cookie 要到哪里去?
Cookie 字段会在后续的请求中,把浏览器本地存储的这些键值对再发送回服务器
Cookie 的缺陷:
每次请求都要把该域名下所有的 Cookie 通过 HTTP 请求传给服务器,因此 Cookie 的存储容量是有限的
6. HTTP 响应(Response)
6.1 认识“状态码”(status code)
2开头,都属于成功
3开头,都属于重定向
4开头,都属于客户端出现问题
5开头,都属于服务器出现问题
200 OK
表示访问成功
404 Not Found
表示没有找到资源
当你发送请求的 URL 在服务器中找不到该资源,就会出现 404
403 Forbidden
表示访问被拒绝
有的页面通常需要用户有一定的权限才能访问,如未登录
405 Method Not Allowed
表示访问的服务器不能支持请求中的方法或者不能使用该请求中的方法
500 Internal Server Error
表示服务器出现内部异常
504 Gateway Timeout
表示当前服务器负载较大,服务器处理单条请求的时耗很长,就会出现超时情况
302 Move temporarily
表示临时重定向
301 Moved Permanently
表示永久重定向,当浏览器收到这种响应时,后续的请求都会被自动改成新的地址
6.2 认识响应“报头”(header)
响应报头的基本格式和请求报头的格式基本一致,下面介绍下响应报头的 Content-Type 参数
Content-Type
Content-Type 表示 body 的数据格式,以下介绍三种响应中的数据格式:
text/html
表示数据格式是 HTML
text/css
表示数据格式是 CSS
application/javascript
表示数据各式是 JavaScript
application/json
表示数据格式是 JSON
7. 通过 form 表单构造 HTTP 请求
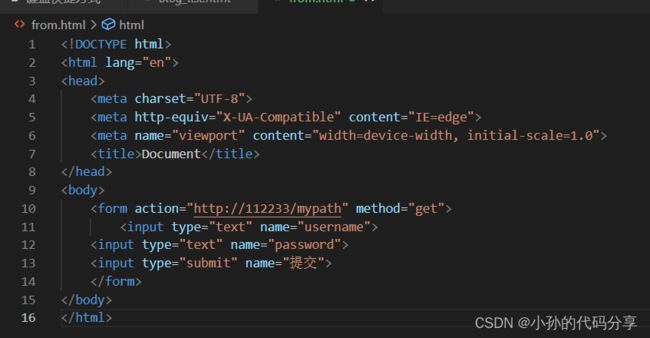
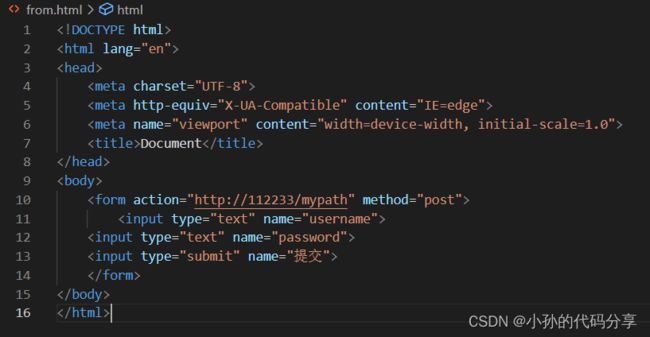
from是HTML中的一个表单标签,可以用于给服务器发送GET或者POST请求。
- from的主要参数
- action: 用来构造HTTP请求的URL是什么
- method:用来构造HTTP请求的方法(from只支持GET或者POST方法)
- input的重要参数在from标签中的含义
- type:表示输入框的类型
text 表示文本、password 表示密码、submit 表示提交按钮 - name:表示构造出的 HTTP 请求的
query string 的 key - value:表示 input 标签的值`对于 type 为 submit 类型来说,value 就对应了按钮上显示的文本
- input 标签的内容:表示
query string 的 value
我们用from表单构造好HTTP请求,点击submit提交按钮,就会将请求发出去
7.1 发送 GET 请求

在构造的页面中,输入数据后,进行提交,我们再通过抓包,查询到了以下结果:
GET http://0.1.182.105/mypath?username=%E5%AD%99%E5%AE%87%E8%88%AA&password=111222&%E6%8F%90%E4%BA%A4=%E6%8F%90%E4%BA%A4 HTTP/1.1
Host: 0.1.182.105
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
7.2 发送 POST 请求


在构造的页面中,输入数据后,进行提交,我们再通过抓包,查询到了以下结果
POST http://0.1.182.105/mypath HTTP/1.1
Host: 0.1.182.105
Proxy-Connection: keep-alive
Content-Length: 63
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: null
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
username=123&password=456&%E6%8F%90%E4%BA%A4=%E6%8F%90%E4%BA%A4
8. 通过 ajax 构造 HTTP 请求
ajax(Asynchronous Javascript And XML) 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 ajax)如果需要更新内容,必需重载整个网页面。
注意:
- 使用 ajax 不仅可以实现 GET 和 POST 方法的请求,也可以实现其它方法的请求
- 使用 ajax 不能跨域,即访问的域名和构造的域名需要相同(可以跨域的前提是该服务器允许可以跨域)
如何安装使用jQuery第三方库:
在 Javascript 中安装第三方库,只要在代码中引入对应库的 CDN 链接即可
先搜索 jquery cdn,
CDN 是啥?
CDN 的全称是 Content Delivery Network。即内容分发网络。CDN 是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
jQuery 中的重要参数:
- $:是一个变量名,是 jQuery 中定义的一个对象。jQuery 里面的各种方法都是这个对象的成员
- ajax:是 jQuery 封装好的 ajax 方法,其参数是一个对象,用来设置 HTTP 请求的一些参数
- url:ajax 方法中用来设置 HTTP 请求的参数
- method:ajax 方法中用来设置 HTTP 方法的参数
- contentType:ajax 方法中用来设置 HTTP body 数据类型的参数
- data:ajax 方法中用来设置 HTTP body 数据内容的参数
- status:ajax 方法中用来表示状态码的参数
- success:是一个回调函数,如果请求成功,响应返回后,浏览器就会自动调用这个参数
8.1 发送 GET 请求
<script>
$.ajax({
type:'get',
url: 'http://bing.com/index.html',
success:function(body){
//success 对应一个回调函数
//这个函数在正确获取HTTP响应之后来调用
//异步
//回调函数的参数 就是HTTP响应的body部分
console.log("获取到响应数据!"+body);
},
error:function(){
//erroe 也对应一个回调函数
//这个函数在请求失败后触发
//异步
console.log("获取响应失败!");
}
})
</script>
浏览器禁止ajax进行跨域访问,当前页面所在的服务器是本地文件;页面中ajax请求的url,域名是www.bing.com;这样就触发 跨域操作。

抓包结果:
GET https://bing.com/index.html HTTP/1.1
Host: bing.com
Connection: keep-alive
Accept: */*
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35
Origin: null
X-Edge-Shopping-Flag: 1
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
8.2 发送 POST 请求
<script>
$.ajax({
type:'post',
url: 'http://bing.com/index.html',
success:function(body){
//success 对应一个回调函数
//这个函数在正确获取HTTP响应之后来调用
//异步
//回调函数的参数 就是HTTP响应的body部分
console.log("获取到响应数据!"+body);
},
error:function(){
//erroe 也对应一个回调函数
//这个函数在请求失败后触发
//异步
console.log("获取响应失败!");
}
})
</script>
抓包结果:
POST https://bing.com/index.html HTTP/1.1
Host: bing.com
Connection: keep-alive
Content-Length: 0
Accept: */*
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35
Origin: null
X-Edge-Shopping-Flag: 1
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6