前言
我们在谈论受控组件的时候,会去使用父子通信的方式去进行数据传递,从而达到组件的受控,其实并非这一种方案,当我们对表单组件进行受控处理的时候,往往会使用 ref 命令去进行数据传递,使用传统的父子通信当然可以实现,只不过对于表单组件来说,ref 更加的便捷
使用父子通信解决表单域的数据传输问题
既然说是表单域组件,那么我们就写一个表单域组件出来
import React, { Component } from 'react';
import Field from './Field';
export default class App extends Component {
render() {
return (
登录页面
);
}
}
import React, { Component } from 'react';
export default class App extends Component {
render() {
return (
);
}
}
接下来我们想点击登录,获取到用户名以及密码,点击清除会把表单中的数据清空
如果我们使用父子通信的方法来实现的话
父组件:
import React, { Component } from 'react';
import Field from './Field';
export default class App extends Component {
constructor() {
super();
this.state = {
username: '',
password: '',
};
}
render() {
return (
登录页面
{
this.setState({
username: value,
});
}}
>
{
this.setState({
password: value,
});
}}
>
);
}
}
子组件:
import React, { Component } from 'react';
export default class App extends Component {
render() {
return (
{
this.props.iptValue(e.target.value);
}}
/>
);
}
}
OK,我们实现了,但是明显看来是比较繁琐的,一直在传来传去的
ref是否更方便
使用 ref 之后,我们不需要再进行频繁的父子传递了,子组件也可以有自己的私有状态并且不会影响信息的正常需求,这是为什么呢?因为我们使用了 ref 命令的话,ref是可以进行状态的传输的
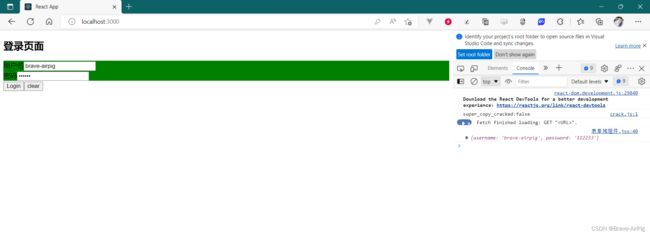
获取用户信息
子组件有自己的状态,自己修改自己
子组件:
import React, { Component } from 'react';
export default class App extends Component {
constructor() {
super();
this.state = {
value: '',
};
}
render() {
return (
{
this.setState({
value: e.target.value,
});
}}
/>
);
}
}
父组件通过 ref 可以直接拿到当前表单的虚拟DOM对象,里面的 state 属性中就有我们所需要的 value 值,非常的方便
父组件:
import React, { Component } from 'react';
import Field from './Field';
export default class App extends Component {
username = React.createRef();
password = React.createRef();
render() {
return (
登录页面
);
}
}
然后就是我们的清除需求了,该怎么实现?我们不能直接修改对象中的 value 值,那么还是需要使用受控理念来解决这个问题:
清除表单数据
子组件:
import React, { Component } from 'react';
export default class App extends Component {
constructor() {
super();
this.state = {
value: '',
};
}
render() {
return (
{
this.setState({
value: e.target.value,
});
}}
/>
);
}
clear() {
this.setState({
value: '',
});
}
}
我们给子组件中定义了一个方法,给到了一个 value 值,只要父组件触发了这个方法,那么对应的 状态以及 UI 中的 value 值都将变为 空,那么父组件怎么来触发呢?还记得我们通过 ref.current 拿到了什么吗?没错,我想说的是:通过 ref 拿到的子组件,其中的方法父组件也可以使用
父组件修改部分:
到此这篇关于React - ref 命令为什么代替父子组件的数据传递的文章就介绍到这了,更多相关React - ref 命令代替父子组件的数据传递内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!