我们将
注意:
\1. script标签中间无需写代码,否则会被忽略!
\2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
3, 内联 JavaScript
代码写在标签内部
语法:
注意: 此处作为了解即可,但是后面vue框架会用这种模式
点击我月薪过万
三, JavaScript 的注释
1, 单行注释
符号: //
作用: //右边这一行的代码会被忽略
快捷键: ctrl + /
2, 多行注释
符号: /* */
作用: 在/* 和 */ 之间的所有内容都会被忽略
快捷键: shift + alt + A (可以在VScode里面修改默认快捷键)
四, JavaScript的结束符
作用: 使用英文的 ; 代表语句结束
实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置
现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符
约定: 为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
或者
五, 输入和输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
1, 输出语法
语法一: document.write - 向html页面输出内容
作用: 向body内输出内容
注意: 如果输出的内容写的是标签,也会被解析成网页元素, 如
页面输出的结果:
后面渲染页面时会用到
语法二 : alert -页面弹出警示框
作用: 页面弹出警告对话框
语法三: console.log --控制台输出,程序员调试使用
作用: 控制台输出语法,程序员调试使用
2, 输入语法
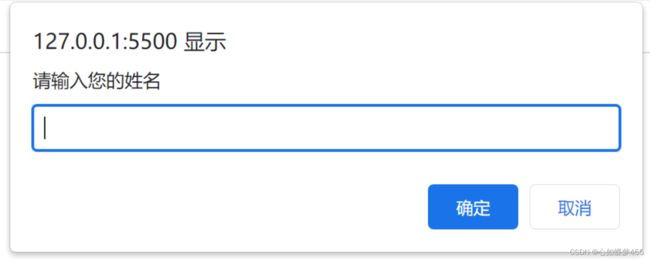
语法一 : prompt ---弹出输入框
作用: 显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
语法二 : confirm---弹出确认框
作用: 在网页弹出一个确认框,让用户输入确认/取消, 二选一
confirm('你确认成年了吗?')
JavaScript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行 (目前作为了解,后期讲解详细执行过程)
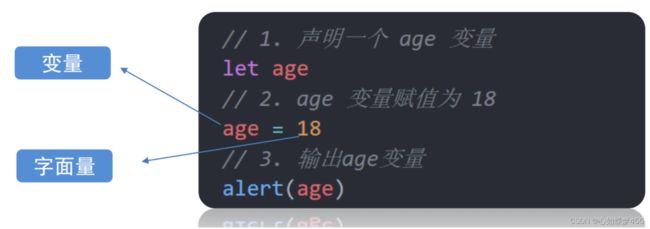
六, 字面量
定义:在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
我们工资是: 1000 此时 1000 就是 数字字面量
'黑马程序员' 字符串字面量
还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
七, 变量
1, 变量是什么
白话:变量就是一个装东西的盒子。
通俗:变量是计算机中用来存储数据 的“容器”,它可以让计算机变得有记忆。
使用场景:存储数据
注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
2, 变量的基本使用
2.1 声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
语法:
let 变量名 声明变量由两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
举例 :
let age 我们声明了一个age变量
age 即变量的名称,也叫标识符
2.2 变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
注意 :是通过变量名来获得变量里面的数据
简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化 。
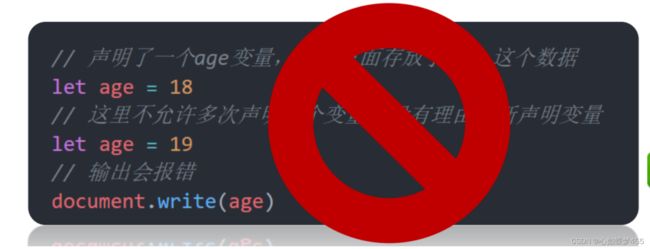
2.3 更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
注意: let 不允许多次声明一个变量。
2.4 声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法: 多个变量中间用逗号隔开。
let age = 18, uname = 'pink老师'说明: 看上去代码长度更短,但并不推荐 这样。为了更好的可读性,请一行只声明一个变量。
// 多行变量声明有点长,但更容易阅读
let age = 18
let uname = 'pink老师'
console.log(age,uname)3, 变量的本质
内存: 计算机中存储数据的地方,相当于一个空间
变量本质: 是程序在内存中申请的一块用来存放数据的小空间
4, 变量的命名规则与规范
规则: 必须遵守,不遵守报错 (法律层面)
规范: 建议,不遵守不会报错,但不符合业内通识 (道德层面)
4.1 规则:
不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
只能用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如 Age 和 age 是不同的变量
JavaScript 内部已占用于单词(关键字或保留字)不允许使用
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和 var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
4.2 规范
起名要有意义
遵守小驼峰命名法
第一个单词首字母小写,后面每个单词首字母大写。例:userNam
输出多个变量的写法(中间用逗号隔开):
document.write(变量名1, 变量名2, 变量名3)
5, let和var的区别
let 和 var 区别:
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能在老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明不合理的地方:
可以先使用 在声明 (不合理)
var 声明过的变量可以重复声明(不合理)
比如变量提升、全局变量、没有块级作用域等等
结论:
var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
6, 数组 (Array) —— 一种将 一组数据存储在单个变量名下 的优雅方式
let arr = ['pink老师','刘德华','张学友','黎明']使用方法:
1, 声明数组
let 数组名 = [数据1, 数据2, 数据3, 数据4]
数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
数组名可以更改
2, 使用数组 -- 数组名[索引号/(也叫下标)]
数组名 [下标]let arr = ['pink老师', '刘德华', '张学友', '黎明']
arr[0] //pink老师
arr[3] //黎明
console.log(arr[0]) //pink老师
console.log(arr[3]) //张学友
console.log(arr[2]) // 刘德华+
console.log(arr.length) //4
通过下标取数据, 数组的索引号(下标)从0开始
取出来是什么类型的,就根据这种类型特点来访问
3, 一些术语
元素: 数组中保存的每个数据都叫数组元素
下标: 数组中数据的编号
长度: 数组中数据的个数,通过数组的length属性获得, 数组长度=下标(索引号)+1
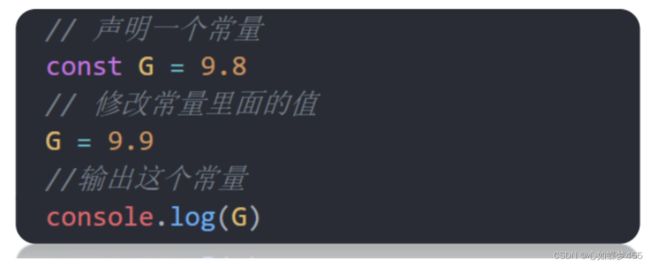
八, 常量
概念: 使用 const 声明的变量称为“常量”。
使用场景: 当某个变量永远不会改变 的时候,就可以使用 const 来声明,而不是let。
命名规范: 和变量一致
常量使用:
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧: 不需要重新赋值的数据使用const
总结:
let —
现在实际开发变量声明方式。
var —
以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
九, 数据类型
计算机程序可以处理大量的数据,为什么要给数据分类?
1. 更加充分和高效的利用内存
2. 也更加方便程序员的使用数据
1, 分类
1.1 基本数据类型
number 数字型
string 字符串型
boolean 布尔型
undefined 未定义型
null 空类型
1.1.1 number 数字型
let age = 18 //整数
let price = 88.99 // 小数
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
注意
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
1.1.1.1 算术运算符
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符 ,主要包括加、减、乘、除、取余(求模)。
+:求和
-:求差
*:求积
/:求商
%:取模(取余数)--- 开发中经常作为某个数字是否被整除
1.1.1.2 优先级顺序 JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
乘、除、取余优先级相同
加、减优先级相同
乘、除、取余优先级大于加、减
使用 () 可以提升优先级
总结: 先乘除后加减,有括号先算括号里面的~~~
1.1.1.3 NaN
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
console.log('pink老师' - 5) //控制台输出的结果: NaN .表示not a numberNaN 是粘性的。任何对 NaN 的操作都会返回 NaN
console.log(NaN - 5) //控制台输出的结果: NaN
1.1.2 字符串类型(string)
通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
let uname = '小明' //使用单引号
let gender = "男" // 使用双引号
let goods = `小米` // 使用反引号
let tell = '13681113456' //看上去是数字,但是引号包裹了就是字符串
let str = '.' // 这种情况叫空字符串
注意事项:
\1. 无论单引号或是双引号必须成对使用
\2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
\3. 必要时可以使用反引号和转义符 (注意转义符的摆放位置 ),输出单引号或双引号
\4.反引号在键盘数字1的左边
console.log('我喜欢"刘德华"') //输出 我喜欢"刘德华"
console.log('我喜欢`张韶涵`') //输出 我喜欢`张韶涵`
console.log('我喜欢\'张韶涵\'') //输出 我喜欢'张韶涵'获取字符串长度 -.length可以获取字符串的长度(英文字母之间的空格和符号会算进去)
let str1 = 'my name is yc, I like cat'
console.log(str1.length) //输出 251.1.2.1 字符串拼接:
场景 一: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
document.write('我叫' + '刘德华') //我叫刘德华
let uname = '刘德华'
let song = '忘情水'
console.log(uname + song) // 刘德华忘情水
场景二: 拼接字符串和变量
let uname = '刘德华'
let song = '忘情水'
document.write('大家好,我叫' + uname + ',我喜欢的歌' + song) // 大家好,我叫刘德华, 我喜欢的歌忘情水
1.1.2.2 模板字符串 ----外面用反引号,里面用${变量名}
语法:
`` (反引号) 把所有内容包起来,里面不需要在加其他的单引号或者双引号
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用 ${ } 包住变量
let uname = '刘德华'
let song = '忘情水'
document.write(`大家好,我叫${uname},我喜欢的歌${song}`)
1.1.3 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
1.1.4 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
let age //声明变量但是未赋值
document.write(age) //输出 undefined
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
1.1.5 null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
let obj = null //赋值了但是内容未空
document.write(obj) //输出 nullnull 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
null 和 undefined 区别:
undefined 表示没有赋值 (白话:买的期房,买了但是还没建)
null 表示赋值了,但是内容为空 (白话:买的毛坯房)
计算有区别:
console.log(undefined + 1) //结果是 NaN
console.log(null + 1) //结果是 1
1.2 引用数据类型 (后续会重点介绍)
object 对象
2, 检测数据类型
控制台输出语句:
let age = 18 //数字型
let uname = '刘德华' //字符串类型
let flag = false //布尔类型
let buy //未定义类型
let num1 = null //空类型
console.log(age) // 输出 18
console.log(uname) // 输出 刘德华
console.log(flag) // 输出 false
console.log(buy) // undefined
console.log(num1) // 输出 object控制台语句经常用于测试结果来使用。
可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色
方法: 通过typeof关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
\1. 作为运算符: typeof x (常用的写法)
\2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。
let age = 18 //数字型
let uname = '刘德华' //字符串类型
let flag = false //布尔类型
let buy //未定义类型
console.log(typeof age) // 输出 number
console.log(typeof uname) // 输出 string
console.log(typeof flag) // 输出 boolean
console.log(typeof buy) // undefined十, 类型转换
1, 为什么需要类型转换?
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑 : 使用表单、prompt 获取过来的数据默认是字符串类型 的,此时就不能直接简单的进行加法运算。
console.log('1000' + '100') //输出结果 1000100 此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
2, 转换方法
2.1 隐式转换
定义:
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
console.log(1 + 2) // 3
console.log('孙艺龙' + 2) // 孙艺龙2
console.log('1' + 2) //12(字符)
console.log(3 - 2) //1
console.log('5' - 2) //3
console.log(typeof '123') //string
console.log(typeof + '123') //number
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
+号作为正号解析可以转换成数字型
任何数据和字符串相加结果都是字符串
2.2 显示转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念 :自己写代码告诉系统该转成什么类型
转换类型:
1, 转换为数字型
1. 1 Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
console.log(Number('pink 老师)) //输出 NaN
let str = '123'
console.log(Number(str)) //输出的是数字(蓝色)
let num = prompt('输入年薪')
console.log(num) // 输出的字符串 (黑色)
console.log(Number(num)) //输出的是数字(蓝色)
// 方法二:
let month = Number(prompt('输入月薪'))
console.log(month) //输出的是数字(蓝色)
//方法三:
let num = + prompt('输入年薪')
console.log(num)
1.2 parseInt(数据) : 只保留整数
console.log(parseInt('12.34px')) //输出 12
console.log(parseInt('abc12.34px')) //输出 NaN
1.3 parseFloat(数据) : 可以保留小数
console.log(parseFloat('15.88px')) //输出 15.88
2. 数字类型转换为字符串 变量.toString()
let num = 10
let str = num.toString()
console.log(str) // 10
console.log(typeof str) //string
console.log(String(num)) //10 数字
你可能感兴趣的:(javascript)
JavaScript浅拷贝与深拷贝
旺代
JavaScript 前端 javascript 开发语言
目录浅拷贝(ShallowCopy)一、浅拷贝的定义二、直接赋值vs浅拷贝1.直接赋值2.浅拷贝三、数组的浅拷贝方法1.slice()2.concat()3.扩展运算符(...)四、对象的浅拷贝方法1.Object.assign()2.扩展运算符(...)五、浅拷贝的局限性六、总结深拷贝(DeepCopy)一、深拷贝的定义二、深拷贝的常见实现方式1.JSON.parse(JSON.stringif
介绍electron
几道之旅
electron javascript 前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
介绍Flutter
一、Flutter的核心优势:不止于跨平台高性能原生渲染自研引擎Skia:直接调用GPU绘制UI,绕过原生控件依赖,消除JavaScript桥接性能损耗,实现60fps流畅动画。三棵树渲染机制(Widget-Element-RenderObject):通过差异化更新最小化重绘范围,效率远超传统WebView方案。极速开发体验热重载(HotReload):代码修改后毫秒级生效,保留应用状态调试,开发
ECMAScript 2025(ES15)核心新特性全面解析
neon1204
新技术 ecmascript 前端 开发语言
ECMAScript2025(ES15)核心新特性全面解析本文深入探讨ECMAScript2025(ES15)的最新语言特性一、ES2025核心特性概览ECMAScript2025(通常简称为ES15)作为JavaScript的最新年度标准更新,引入了一些新特性,优化了一些问题。这些改进主要体现在以下方向:模块系统增强:原生JSON模块与延迟加载优化数据结构扩展:不可变数据类型与集合操作增强流程控
R语言的游戏开发
柳婉晴
包罗万象 golang 开发语言 后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
Fiber是什么?
醉方休
react.js
对React的Fiber架构的理解需要从React的核心目标与面临的挑战说起。它本质上是React16引入的全新协调(Reconciliation)引擎,旨在解决React15及之前版本在处理大型应用和复杂更新时遇到的根本性性能瓶颈和用户体验问题。核心理解:Fiber是什么?虚拟的底层数据结构:Fiber是对React组件、DOM节点或其他UI元素的轻量级、链式表示的JavaScript对象。每个
javascript基础从小白到高手系列四千八百七十一:读取响应状态信息
完美句号
javascript 开发语言 ecmascript
Response对象包含一组只读属性,描述了请求完成后的状态,如下表所示。属性值headers响应包含的Headers对象ok布尔值,表示HTTP状态码的含义。200~299的状态码返回true,其他状态码返回falseredirected布尔值,表示响应是否至少经过一次重定向status整数,表示响应的HTTP状态码statusText字符串,包含对HTTP状态码的正式描述。这个值派生自可选的H
javascript基础从小白到高手系列四千八百七十二:数值范围
除了"email"和"url",HTML5还定义了其他几种新的输入元素类型,它们都是期待某种数值输入的,包括:“number”、“range”、“datetime”、“datetime-local”、“date”、“month”、“week”和"time"。并非所有主流浏览器都支持这些类型,因此使用时要当心。浏览器厂商目前正致力于解决兼容性问题和提供更逻辑化的功能。本节内容更多地是介绍未来趋势,而
在 Vite 中将资源引入为字符串
苦夏木禾
Autox.js vue
在Vite中将资源引入为字符串:便捷导入非JavaScript资源的利器在前端项目开发过程中,我们常常需要处理各种类型的资源文件,如GLSL着色器、CSS样式表、HTML片段、配置文件等。这些资源并非JavaScript模块,但却需要在代码中被引用和使用。在Vite构建工具中,?raw后缀提供了一种简洁高效的方式,允许我们将这些资源以字符串的形式直接引入到代码中,无需复杂的配置或额外的处理步骤。本
java面试题61什么是Ajax?Ajax实现原理?列举Ajax的几种运用场景
码农颜
java ajax okhttp
什么是Ajax?Ajax(AsynchronousJavaScriptandXML)是一种用于创建异步Web应用的技术。它允许网页在不重新加载整个页面的情况下,通过后台与服务器交换少量数据并动态更新部分页面内容。核心特点:异步通信:浏览器在后台发送/接收数据,用户无需等待局部刷新:只更新页面中需要变化的部分无刷新体验:用户操作流畅,避免页面闪烁类比:传统网页像翻书(每次请求翻新页),Ajax像实时
Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程 vue.js 前端 javascript 开发语言 前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
JavaScript 函数
晚夜微雨问海棠呀
JavaScript 教程 javascript 开发语言 ecmascript
JavaScript函数是代码执行的基本单元,具有灵活的定义方式和强大的功能特性。以下是核心要点:一、定义方式类型语法特性函数声明functionfn(){...}存在变量提升,可在定义前调用函数表达式constfn=function(){...}无变量提升,需先定义后调用箭头函数constfn=()=>{...}无this、arguments,不能作为构造函数构造函数newFunction('a
Vue2 原生实现右键菜单组件 - menujs
Vue2原生实现右键菜单组件-menujsmenujsVue2原生实现右键菜单组件,零依赖项目地址:https://gitcode.com/gh_mirrors/me/menujs项目基础介绍和主要的编程语言menujs是一个基于Vue2的原生右键菜单组件,主要使用JavaScript和Vue框架进行开发。该项目旨在为Vue2开发者提供一个轻量级、零依赖的右键菜单解决方案,使得开发者能够轻松地在项
jquerymobile跳转方法_jquery mobile 页面跳转方法
如果使用JavaScript代码切换当前显示的页面,可以调用jQueryMobile中的changePage()方法。该方法可以设置跳转页面的URL地址、跳转时的动画效果和需要携带的数据,接下来通过一个简单的实例详细说明该方法的使用过程。实例2-8使用changePage()方法跳转页面1.功能说明新建一个HTML页面,在页面中显示“页面正在跳转中…”文字,然后调用changePage()方法,从
Acrobat JavaScript 表单验证与动态计算
在AdobeAcrobatDC中设计交互式PDF表单时,JavaScript的应用极大地扩展了表单的功能性。本文将深入探讨如何利用AcrobatJavaScript实现表单字段的动态计算、验证以及安全实践,并通过Mermaid图表直观展示相关技术概念。一、AcrobatJavaScript基础1.1Acrobat与WebJavaScript的区别AcrobatJavaScript虽然语法与网页Ja
TzdInjectorNTQQ:基于内存注入的QQ NT客户端扩展框架解析
tzdwindows_7
Electron深度实践 Windows逆向安全 JavaScript引擎 java 逆向 qqnt qq TzdInjectorNTQQ c++ Electron
TzdInjectorNTQQ:基于内存注入的QQNT客户端扩展框架解析项目地址:https://github.com/tzdwindows/TzdInjectorNTQQ许可协议:GNULesserGeneralPublicLicensev3.0适用场景:Electron应用逆向工程、客户端扩展开发、JavaScript运行时研究项目背景与核心价值QQNT是基于Electron架构的新一代跨平台
TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
网页跳转window.location
前端与小赵
前端 页面跳转 window
indow.location是JavaScript中用于获取和操作当前页面URL的对象。它提供了丰富的属性和方法,允许开发者读取URL的各个部分,或者导航到新的页面。以下是关于window.location的详细说明:一、常用属性window.location的属性用于获取或设置URL的特定部分:属性描述示例href完整的URL(可读写)https://www.example.com/path?q
TypeScript类
一、前言在面向对象编程中,类(Class)是组织代码的重要结构。TypeScript在JavaScript的基础上增强了类的功能,支持类型检查、访问控制、继承、抽象等高级特性,使得代码更具结构性和可维护性。本文将带你全面了解TypeScript中的类机制,包括:✅类的基本定义与使用✅构造函数与属性初始化✅访问修饰符public/private/protected✅静态成员与只读属性✅继承与多态✅抽
Java小白入门200例56之鸡兔同笼问题
编程界小明哥
Java小白入门200例 java java小白入门实例
作者简介作者名:编程界明世隐简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!引言很多Java初学者问我,新手明明很用心、很努力学习的Java知识,转头又忘记了,很让人犯愁,小白如何能够快速成长、成为大牛呢?其实要成为大神的技巧只有一个:“多
Java简易爬虫:抓取京东图书信息实战指南
黃昱儒
本文还有配套的精品资源,点击获取简介:本项目展示如何使用Java语言创建一个网络爬虫来抓取京东网站的图书信息。介绍使用Maven作为构建工具,HTTP客户端库发送请求,以及Jsoup或类似库解析HTML内容。讲解如何处理JavaScript动态加载内容,绕过反爬机制,并讨论数据存储和用户界面设计的策略。1.Java网络爬虫项目概述网络爬虫是一种自动获取网页内容的程序,它按照一定的规则,自动抓取互联
构建ASP.NET Web应用中的高效日期选择功能
金融先生-Frank
本文还有配套的精品资源,点击获取简介:ASP.NET框架为Web应用程序开发提供了强大的服务器控件,其中日期选择控件让网页用户能够方便地进行日期选择。本文深入解析了ASP.NET内置的日期选择控件以及JavaScript控件的集成和使用。介绍了如何使用asp:Calendar和asp:TextBox配合asp:CalendarExtender来创建交互式的日期选择体验。此外,还探讨了JavaScr
前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML 性能优化 html5 前端 css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
Cursor黑科技:AI编程实战
引言AI编程工具的崛起与Cursor的定位Cursor的核心功能概述(代码生成、补全、对话式调试等)目标读者:开发者、技术团队、AI工具探索者核心功能解析智能代码生成基于自然语言描述生成代码(如“实现一个Python快速排序”)多语言支持(Python、JavaScript、Go等)示例对比代码补全与优化实时上下文感知补全(比传统IDE更精准)代码重构建议(如性能优化、冗余删除)对话式交互调试通过
【1】确认安装 Node.js 和 npm版本号
搭建前端项目时需要安装Node.js和npm,主要是因为它们提供了一些重要的功能和工具,帮助开发者高效地开发、构建和管理项目。一、具体原因如下:Node.js:JavaScript运行环境Node.js是一个基于ChromeV8引擎的JavaScript运行时,可以在服务器端运行JavaScript代码。它使得JavaScript不仅限于浏览器中运行,还能在本地环境中运行。npm:包管理工具npm
OneCode图表组件深度解析:注解驱动的Java可视化方案
低代码老李
领域设计 低代码 软件行业 java 开发语言
在数据驱动决策的时代,企业级应用对可视化的需求日益复杂。OneCode作为专注于企业级开发的Java框架,其可视化引擎通过创新的设计理念和技术实现,为开发者带来了截然不同的图表开发体验。本文将深入剖析OneCode在可视化领域的五大独特优势。一、注解驱动的零前端代码开发模式OneCode彻底颠覆了传统图表开发需要编写JavaScript的模式,创新性地将所有图表配置通过Java注解完成:@FCha
手写 Vue 中虚拟 DOM 到真实 DOM 的完整过程
目录一、虚拟DOM的核心概念二、虚拟DOM到真实DOM的流程三、手写虚拟DOM到真实DOM的实现1.定义虚拟DOM的结构(VNode)2.创建虚拟DOM转真实DOM的函数3.挂载虚拟DOM到页面4.更新虚拟DOM的过程(Diff算法简化版)四、完整示例:虚拟DOM到真实DOM的生命周期五、总结一、虚拟DOM的核心概念虚拟DOM是用JavaScript对象(VNode)模拟真实DOM结构的轻量级抽象
Python训练营-Day3
DAY3列表、循环和判断语句题目1:列表的基础操作题目:1.创建一个包含三个字符串元素的列表tech_list,元素分别为“Python”,“Java”,“Go”。2.获取列表中的第一个元素,并将其存储在变量first_tech中。3.向tech_list的末尾添加一个新的字符串元素“JavaScript”。4.修改tech_list中的第二个元素(索引为1),将其从“Java”更改为“Ruby”
尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
java编程思想 -- 数据的初始化
百合不是茶
java 数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
[航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
linux下批量替换文件内容
商人shang
linux 替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
AngularJS与服务器交互
bijian1013
JavaScript AngularJS $http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
[Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
UI设计中我们为什么需要设计动效
brotherlamp
UI ui教程 ui视频 ui资料 ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
java spring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
Hive中的排序语法
daizj
排序 hive order by DISTRIBUTE BY sort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
ARM寄存器学习
e200702084
数据结构 C++ c C# F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
进程 vs. 线程
hongtoushizi
线程 linux 进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linux crontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
KMP算法详解
hm4123660
数据结构 C++ 算法 字符串 KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
Java获取本地服务器的IP
中华好儿孙
java Web 获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo