学习QT之解决方案和项目结构
本文使用QT5创建工程, 具体版本为 QT5.14.2, 包含的 QT Creator 为 4.11.1
1. 创建默认QT工程
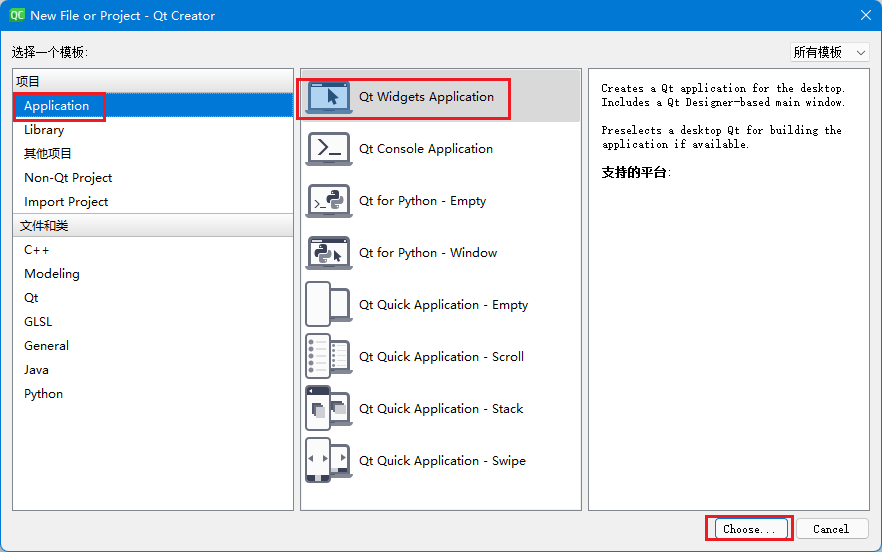
1. 打开 QT Creator(4.11.1 社区版) , 文件 -> 新建:
2. 设置项目名称和选择存放路径:
3. 选择 Build System
此处可选的有:
- CMake :
- qmake :
- Qbs :
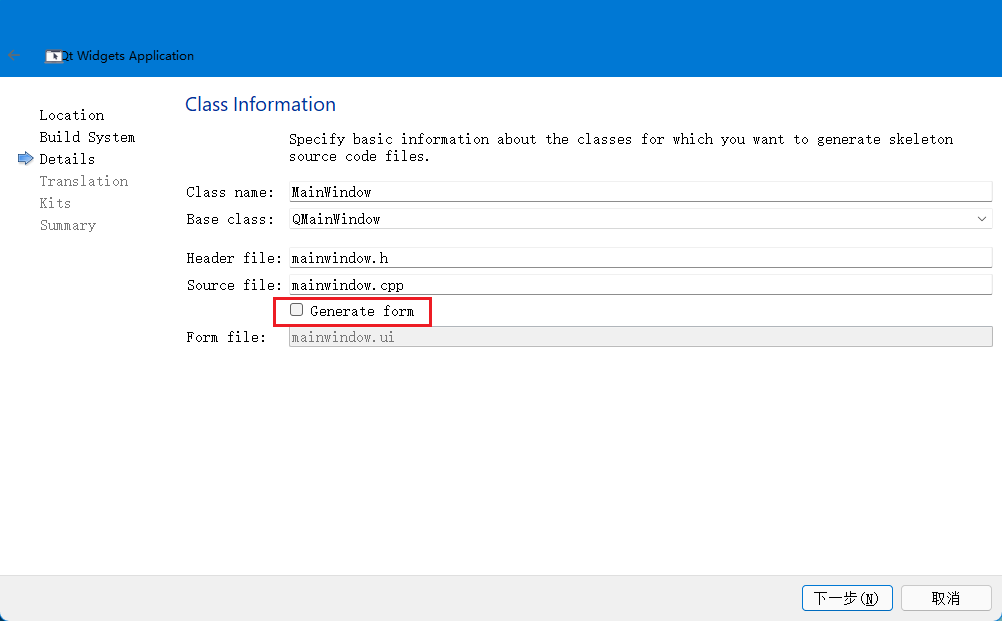
4. 设置主窗口的信息:
- class name 及 base class
- header file 及 source file
- 主窗口ui : mainwindow.ui
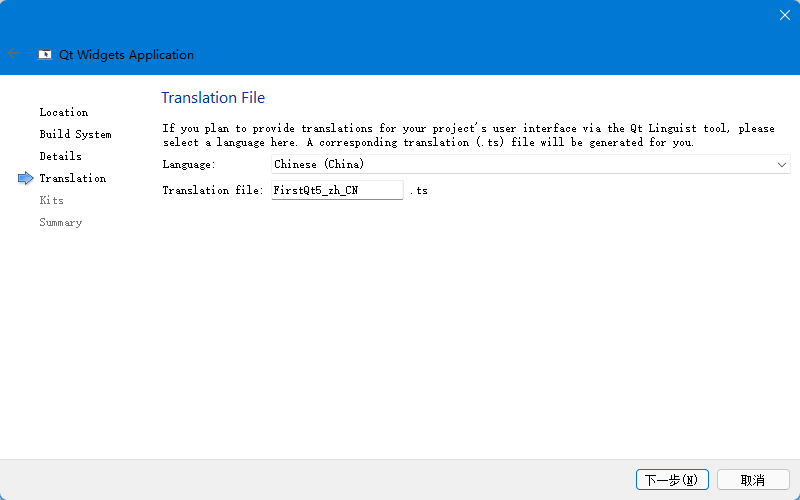
5. 选择默认使用本地语言
此处选择了"简体中文", 后续可增加配置
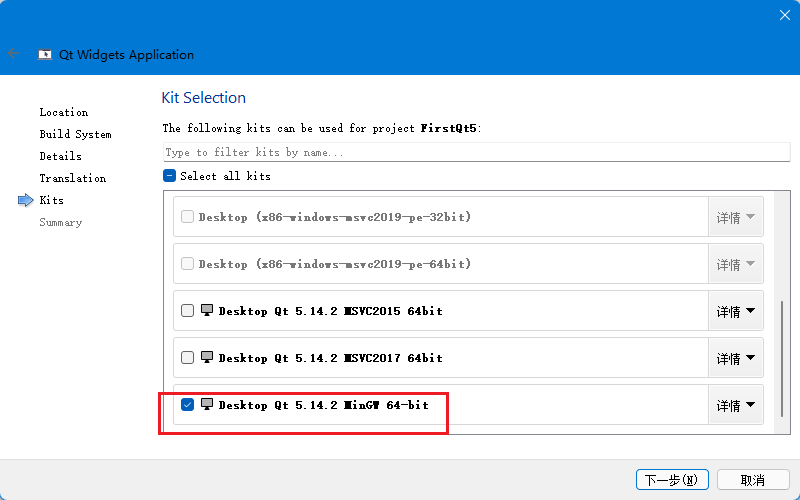
6. 选择编译套件 Kits:
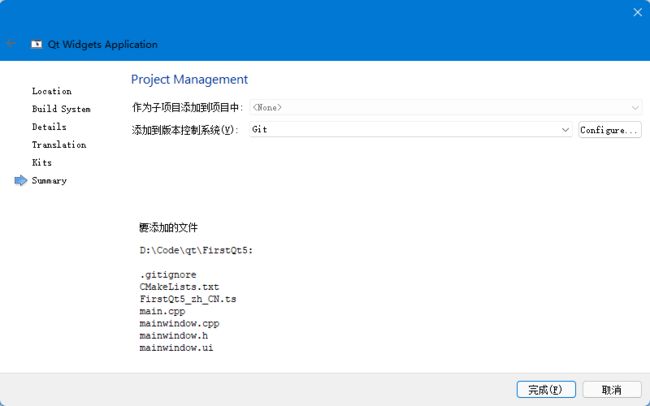
7. 最后预览项目, 可选择 git 作为版本选择
完成后默认为 编辑 main.cpp界面:
点击左下角的运行 或者 Ctrl + R, 运行项目, 可看到一个空界面的 App:
2. 项目目录及文件
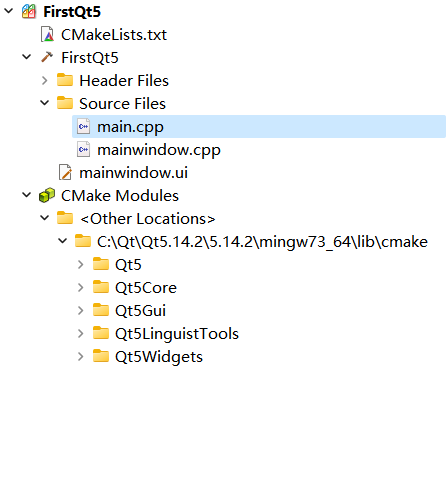
在 “编辑” 一栏中可看到项目目录及文件:
概要说明如下:
FirstQt5 : 项目名称及git分支
- CMakeList.txt : CMakeList内容
- FirstQt5 : 工程名称
- Header Files : 头文件目录
- mainwindow.h : 主窗口头文件
- Source Files : 源文件目录
- main.cpp : QT App应用入口源文件
- mainwindow.cpp : 主窗口源文件
- FirstQT_zh_CN.ts : (此文件在文件管理中可看到)项目本地化语言文件,此处为 zh_CN 简体中文文件
- mainwindow.ui : 主界面的ui, 可使用界面化鼠标操作
- CMake Modlues : CMake 模块 QT安装目录
-
- C:\QT
如果我们创建项目的时候不勾选 “Generate form”, 如下图:
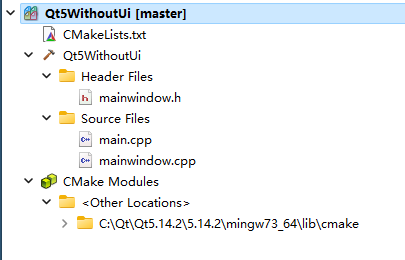
则项目结构如下, 少了一个 mainwindow.ui,
2.1 CMakeList.txt 文件
文件内容如下, 文件内容直接在下面使用注释说明.
# cmake 最低要求版本 3.5, 测试电脑安装为 3.23.1
cmake_minimum_required(VERSION 3.5)
# 项目配置
project(FirstQt5 LANGUAGES CXX)
# CMAKE配置项: 包含当前目录 on
set(CMAKE_INCLUDE_CURRENT_DIR ON)
# CMAKE配置项: 是否为Qt目标自动处理 uic
set(CMAKE_AUTOUIC ON)
# CMAKE配置项: 是否为Qt目标自动处理 moc
set(CMAKE_AUTOMOC ON)
# CMAKE配置项: 是否为Qt目标自动处理 rcc
set(CMAKE_AUTORCC ON)
# 要求构建这个目标的C++标准的特征版本 C++11
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
# 查找package
find_package(Qt5 COMPONENTS Widgets LinguistTools REQUIRED)
# 设置变量 TS_FILES 为 FirstQt5_zh_CN.ts 语言文件
set(TS_FILES FirstQt5_zh_CN.ts)
# 添加包含的文件
if(ANDROID)
add_library(FirstQt5 SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
${TS_FILES}
)
else()
add_executable(FirstQt5
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
${TS_FILES}
)
endif()
# 将目标文件与库文件进行链接
target_link_libraries(FirstQt5 PRIVATE Qt5::Widgets)
# 处理给定的源文件(目录或单个文件)以生成Qt Linguist .ts文件, 其中 CMAKE_SOURCE_DIR 为工程顶层目录
qt5_create_translation(QM_FILES ${CMAKE_SOURCE_DIR} ${TS_FILES})
2.2 Source Files
源文件包含两个:
- main.cpp : qt 应用的主函数入口
- mainwindow.cpp : 应用的主窗口
其中 main.cpp 如下:
// mainwindow.h 文件是我们自己创建的,引入时用" "双引号括起来
#include "mainwindow.h"
// QApplication 是 Qt 提供给我们的,引入时用<>括起来
#include
// main() 函数是应用程序的入口。它的主要功能是创建应用程序,创建窗口,显示窗口,并运行应用程序,开始应用程序的消息循环和事件处理。
// argc : 命令行变量的数量
// argv : 命令行变量数组
int main(int argc, char *argv[])
{
// 定义并创建应用程序
QApplication a(argc, argv);
// 定义并创建窗口
MainWindow w;
// 显示窗口
w.show();
// 应用程序运行, 开始应用程序的消息循环和事件处理
return a.exec();
}
2.3 mainwindow代码
如果是创建项目时没有勾选创建 ui, 则mainwindow.h 和 mainwindow.cpp内容如下:
//mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include 而创建项目时勾选创建 ui, 则mainwindow.h 和 mainwindow.cpp内容如下:
//mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
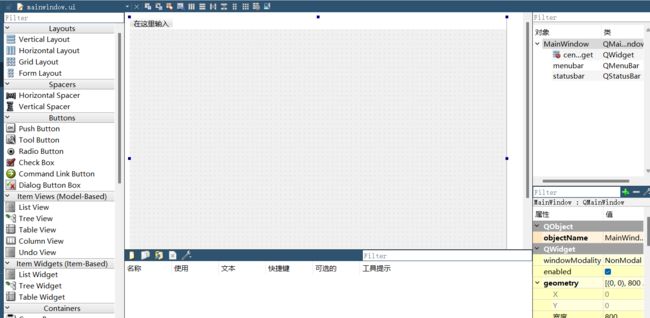
#include 相比较上面的无 ui 的项目,多了 mainwindow.ui 的定义,其中mainwindow.ui是可以鼠标操作的ui设计窗口,
其代码部分如下, 代码部分不能直接编辑, 只能使用设计器修改.
<ui version="4.0">
<class>MainWindowclass>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0x>
<y>0y>
<width>800width>
<height>600height>
rect>
property>
<property name="windowTitle">
<string>MainWindowstring>
property>
<widget class="QWidget" name="centralwidget"/>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0x>
<y>0y>
<width>800width>
<height>23height>
rect>
property>
widget>
<widget class="QStatusBar" name="statusbar"/>
widget>
<resources/>
<connections/>
ui>
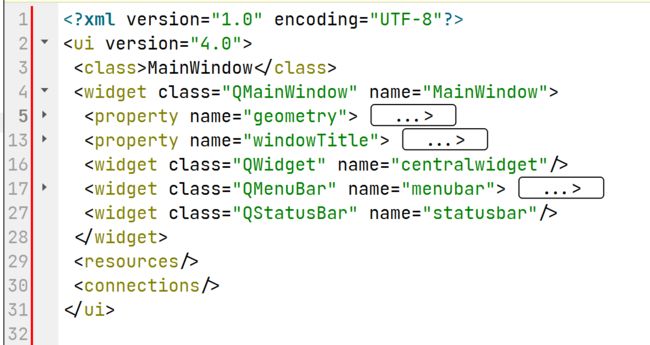
折叠代码我们得到如下:
从代码部分可获取如下信息:
- ui 标签 : 表示当前文件为 ui 的布局信息文件以及使用的版本
- class 标签 : 表示当前布局对应的类名
MainWindow - widget 标签 : 表示一个 widget, 其中 class 为其类型
QWindow, name 为其名称MainWindow, 其包含了三个子 widget:- QWidget
- QMenuBar
- QStatusBar
- property 标签 : 表示一个属性信息, 在
MainWindowwidget中,设置了geometry和windowTitle属性, 对应为 QMainWindow 父类的 QWidget 类的 geometry : QRect 和 windowTitle : QString - resources 标签 : 表示引入的资源
- connections 标签 : 表示链接的内容
3. 总结
至此, QT创建的默认项目结构了解完毕, 后续会进一步学习QT开发.
本文首发 blog.devwiki.net, 欢迎访问.