Rails 2.0.2用scaffold来生成简单实例
前两天再做一个简单的scaffold的例子成功了,就过了个周末就忘了,想了一天了,又想回来了,想一下,不行得做个记录!,只供新手看。
还有就是新手做ror时一直不明白的地方也在这里,不知道如何来做一个简单的例子,网上又不好找。今天我就来给大家做个简单的例子。
下面直接来看代码:
这是我的ruby 和rails的版本
下面我们就来新建个简单的例子
1、首先把你的环境建好。我用的是windows环境,有套装的,可以网上找一下。
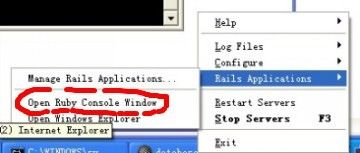
选从套装里打开控制台。千万不直接要运行里输入cmd那个是不行,因为你没有配置你的环境,如果想那样可以的话,就要自己配置了。
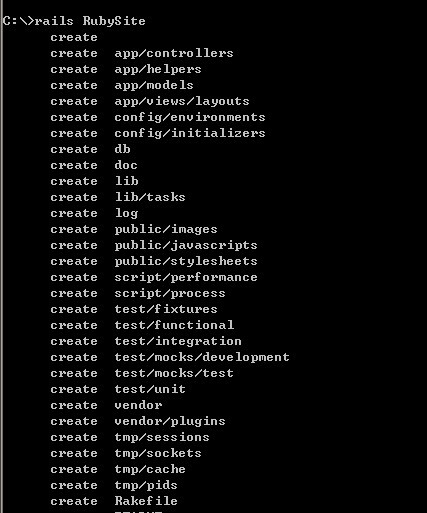
2、建一个项目框架,命令为rails RubySite(这个为你项目的名字)如图:
上面太长,我就截了一半,这应该没关系的,因为都是生成的文件。
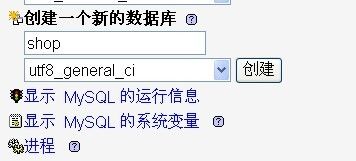
3、打开phpadmin管理mysql新建一个数据库,注意那个整理地方的编码,要像我这样选的,不然会出现乱码。因为这个编码方式是不分大小写,多国语言的,我前面文章里有介绍过,可以去看一下。
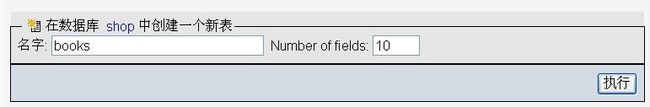
4、接下来新建个数据表,这个books复数形式,这是ROR的约定,前面讲过,这里不多说
这个图也太长没完整的,不过只是id的那个后面 有个额外选一下,让他自动填长就可以了,加上选它为主键
5、数据是建完了,说了这么多我们还没做程序 呢,下面我和来修改 RubySite下的config里的database.yml文件,这个是数据库连接
代码如下:
# gem install sqlite3 - ruby (not necessary on OS X Leopard)
development:
adapter: mysql
encoding: utf8
username: root
password:
host: localhost
database: shop
timeout: 5000
# Warning: The database defined as ' test ' will be erased and
# re - generated from your development database when you run ' rake ' .
# Do not set this db to the same as development or production.
test:
adapter: mysql
encoding: utf8
username: root
password:
host: localhost
database: shop
timeout: 5000
production:
adapter: mysql
encoding: utf8
username: root
password:
host: localhost
database: shop
timeout: 5000
其中要注意是的encoding是解决mysql乱码问题,还有就冒号后面加个空格,不然会报错的。
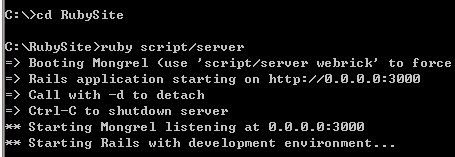
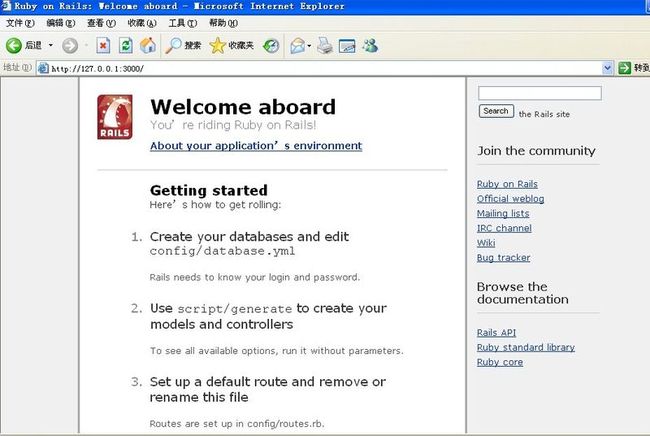
6、下面输入ruby script/server来测试一下数据连接是否正常,如果正常就可以在IE里输入,http://127.0.0.1:3000,如果可以访问,是正常了。
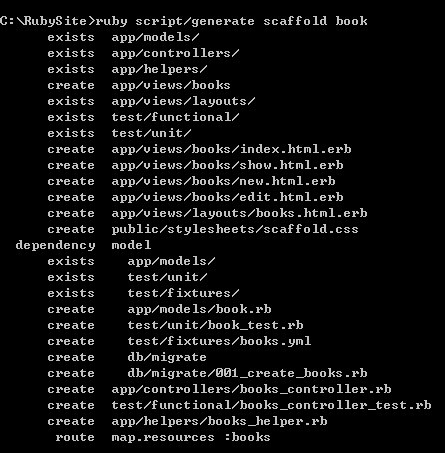
7、 最关键一步来了,就是用scaffold来新建骨架了命令为:ruby script/generate scaffold book,我这是rails 2和之前的1里的内置有区别
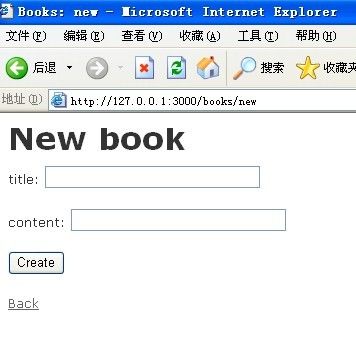
8、这样就算基本完成了,选在启用webrick:ruby script/server,最后我们就们IE里输入http://127.0.0.1:3000/books就可以了,进入了,不过这里的html里都没有数据,因为还没有加入相应的变量和表单在里面。可以自己加一下。
# GET / books
# GET / books.xml
def index
@books = Book.find(:all)
respond_to do | format |
format.html # index.html.erb
format.xml { render :xml => @books }
end
end
# GET / books / 1
# GET / books / 1 .xml
def show
@book = Book.find( params [:id])
respond_to do | format |
format.html # show.html.erb
format.xml { render :xml => @book }
end
end
# GET / books / new
# GET / books / new .xml
def new
@book = Book. new
respond_to do | format |
format.html # new .html.erb
format.xml { render :xml => @book }
end
end
# GET / books / 1 / edit
def edit
@book = Book.find( params [:id])
end
# POST / books
# POST / books.xml
def create
@book = Book. new ( params [:book])
respond_to do | format |
if @book.save
flash[:notice] = ' Book was successfully created. '
format.html { redirect_to(@book) }
format.xml { render :xml => @book, :status => :created, :location => @book }
else
format.html { render :action => " new " }
format.xml { render :xml => @book.errors, :status => :unprocessable_entity }
end
end
end
# PUT / books / 1
# PUT / books / 1 .xml
def update
@book = Book.find( params [:id])
respond_to do | format |
if @book.update_attributes( params [:book])
flash[:notice] = ' Book was successfully updated. '
format.html { redirect_to(@book) }
format.xml { head :ok }
else
format.html { render :action => " edit " }
format.xml { render :xml => @book.errors, :status => :unprocessable_entity }
end
end
end
# DELETE / books / 1
# DELETE / books / 1 .xml
def destroy
@book = Book.find( params [:id])
@book.destroy
respond_to do | format |
format.html { redirect_to(books_url) }
format.xml { head :ok }
end
end
end
上面是books_controller.rb里生成的代码


9、我们来改一下index.html.erb里文件,加上两字段就可以显示列表了
< table >
< tr >
</ tr >
<% for book in @books %>
< tr >
< td > <% = book.title %> </ td >
< td > <% = book.content %> </ td >
< td > <% = link_to ' Show', book %></td>
< td >< % = link_to ' Edit', edit_book_path(book) %></td>
< td >< % = link_to ' Destroy', book, :confirm => 'Are you sure?', :method => :delete %></td>
</ tr >
< % end %>
</ table >
< br />
<% = link_to ' New book', new_book_path %>

这是显示的效果,其实shop.html.erb也差不多啊,只要加两个代码就可以了<%= book.title %><%= book.content %>自己试一下。这里就不多写了
10、这下我来改一下带表单的,这个是HTML助手,在ASP.NET MVC里叫htmlhelp。
<h1>New book</h1>
<% = error_messages_for :book %>
<% form_for(@book) do |f| %>
< p >
title:
<% = f.text_field:title %>
</ p >
< p >
content:
<% = f.text_field:title %>
</ p >
< p >
<% = f.submit " Create " %>
</ p >
<% end %>
<% = link_to ' Back', books_path %>
细心的朋友应该注意了,我上面改的例子中都没有中文,因为我的虚机里没有装netbeans,所以我就没做中文,因为别的编辑器会出现中文乱码。自己去装个netbeans在里面编辑就可以了,不会出现中文乱码了,注意要在html里加个头
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />,这句话忘了加。
好了,应该差不多了,就不多写了。希望能对大家有用。我自己也留一下备用,防止再忘了!