Useful rules for compatible with FF,safari and ie8
The content as following of this article is what I summarized when I completed the task of making online ordering compatible with FireFox and Safari for HongKong at several months ago.
As we know, FireFox and Safari both abide by w3c standards, so I just enumerate some caution between Firefox and IE8.
1)!Important attribute
this attribute is the most useful to deal with the issue of compatible with Firefox. The !important attribute plays a role as if else in CSS. For example:
<head>
<style type="text/css">
.cc{
background-color: blue !important;
background-color: red;
}
</style>
</head>
<body>
<div class="cc">
</div>
</body>
The reason is !important attribute couldn’t make sense in IE, so it would apply the style “background-color :red” to the div container, oppositely FF know it and FF would set style with !Important attribute in a high priority, so style “background-color :red” couldn’t apply to the div element. The !Important attribute is very lightweight to use to solve the issue about the browser compatible.
2)The Width and Height of container element are different.
You may feel strange for the title, but it is real,because the width or height defined in two browsers is different .
The width we set for the container element in CSS include the padding, border and width of the container’s content in IE, it is the real width of the container element. But in FF the width we set for the container element in CSS is the width of the container’s content, not the width of the container element. Of course ,if we have not set the width of padding or border. The width of the container is equal to the width of the container’s width, so the width of container usually is greater than or equal the container’s content .
<html>
<title>
</title>
<head>
<style type="text/css">
.cc{
background-color: blue !important;
background-color: red;
height:200px;
width:200px;
padding:50px;
border:20px solid black;
}
</style>
</head>
<body>
<div class="cc" >
<div style="width:100%;height:100%;background-color:gray;">
</div>
</body>
</html>
Just like the code segment above,
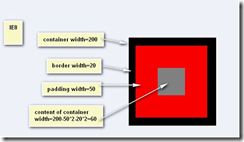
IE: we set the width=200px, padding=50px and border=20px for a div container, by the calculate formula, the width of the container’s content is 60px and the width of div container is 200px.
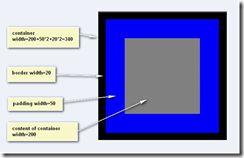
FF: we set the width=200px,padding=50px and border=20px for a div container, by the calculate formula, the width of the container’s content is 200px and the width of the div container is 340px.
The images as following are I run the code segment in IE and FF.
3)The height of container couldn’t grow with content automatically in FF
the height of container would grow with the content automatically in IE, but it isn’t in FF.Usually this issue would impact the layout for the whole page, so it is criteria to solve it. Adding the style “minHeight:***;overflow:auto” for the container are What I had done to solve this issue.
4)When input element with=0…
Problem with the html element <input type=button>,In IE it wouldn’t display the button element in the page when we set the width to zero as we set the style visiblility to hidden, but it would display in FF.I verify other html element like <input ype=text> ,all of it also have the same issue.
5)The style “text-align=’center’" doesn’t work in FF, we could use “Margin-Right: auto;Margin-Left: auto” instead of it.
6) We need take a caution between span and div element, span display inline and div display in table.
7) Confirm box need to be clicked twice to work well in safari
This is a special issue, because it only occurs when safari in windows OS, I had verified in Mac Book and there is not this issue at all. I thought the first click get focus to the confirm box, the second is the normal click, and i asked Preston for advice for fixing this issue, he said it is strange and agrees with my explanation.
8) the last one, for some special case all the browser have a different display,we need to use javascript to discriminate the browser type .
function bodyload() {
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
if (Sys.safari) {
// if browser is safari ,to do…
}
else if(Sys.firefox){
// if browser is firefox ,to do…
}
…..
}