【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向)
【CSDN云IDE】个人使用体验和建议
(含超详细操作教程)(python、webGL方向)
文章目录:
一、CSDN云IDE简介
二、新建工作空间
三、管理你的工作空间
(3.1)、工作空间基本信息
(3.2)、工作空间时长信息
(3.3)、查看每个工作空间相应的详细资料
(3.4)、工作空间的运行、停止、删除、恢复
四、构建属于你的云IDE工作空间
(4.1)、侧边栏符号意义
(4.2)、设置颜色主题
(4.3)、查看一下云IDE预装模块
(4.4)、升级pip、安装python模块包
五、在云IDE上编写python代码
(5.1)、新建文件夹、新建python文件
(5.2)、输入python 代码
(5.3)、在云IDE中运行python代码
六、运行webGL工程项目
(6.1)、新建、启动webGL工程空间
(6.2)、编写three.js页面
(6.3)、运行webGL工程项目
(6.4)、设置webGL工程项目自动运行
(6.5)、一些用CSDN云IDE编写和预览的项目图
七、导入GitHub项目完成快速配置构建云开发环境
(7.1)、进入云IDE工作空间管理页面生成SSH密钥
(7.2)、进入到GitCode账号,添加ssh密钥
(7.3)、新建工作空间导入GitHub项目
八、个人使用体验和建议
(1)、产品第一印象
(2)、功能上有几个地方,希望能加以改进
(3)、总体感觉
附录:
一、CSDN云IDE简介
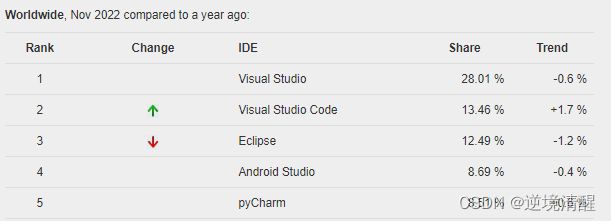
据2022年11月pypl顶级IDE索引排名,最受欢迎的IDE是
1、Visual Studio占28.01 %
2、Visual Studio Code占13.46 %
IDE索引排名是通过分析IDE的下载页面在谷歌上的搜索频率来创建的。搜索 IDE 的次数越多,假定 IDE 越受欢迎。原始数据来自谷歌趋势。
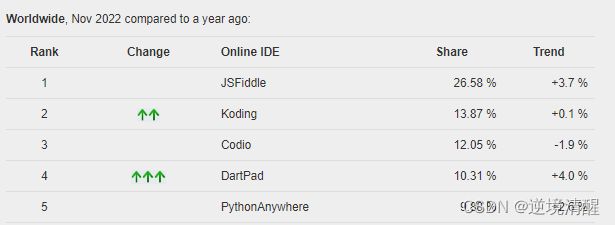
据2022年11月pypl顶级ODE索引排名,最受欢迎的Online IDE
TOP ODE指数是通过分析在线IDE名称在谷歌上的搜索频率来创建的。
在线 IDE 的搜索次数越多,假定在线 IDE 越受欢迎。原始数据来自谷歌趋势。
具体排名可以查看2022年11月多家权威机构____编程语言排行榜__薪酬状况
CSDN云IDE,就是CIDE,基础是VS,有着非常好的IDE用户基础。它为开发人员提供了秒级构建的云开发环境,预置Python,Java,Nodejs等多种开发环境,秒级速度打开云IDE,拥有vscode的所有功能,其流畅程度和离线IDE几乎没有差别,有以下几个特点:
(1)完整功能:无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验
(2)兼容VS Code插件:支持在线安装 VSCode 插件来增强使用体验
(3)可视化编程:可使用拖拽式组件和模型编写开发,可视化创建各种应用与Web站点
(4)可复用组件:支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率
(5)弹性计算:支持自动弹性扩缩容
(6)CIDE收费吗?在推广期内 2CPU 4GB 免费使用
(7)CSDN云IDE地址:免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
二、新建工作空间
打开CSDN云IDE地址:点击【云IDE】
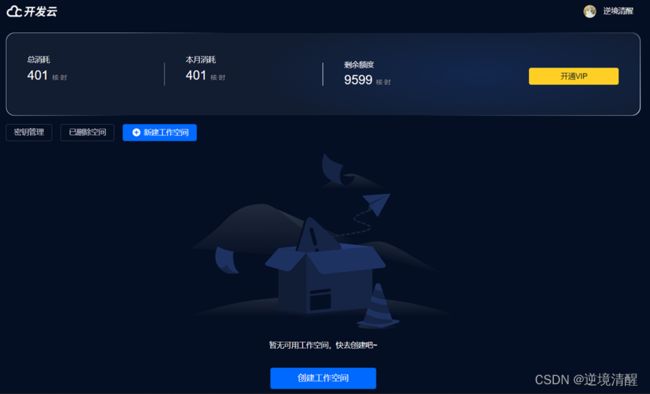
会看到以下页面:
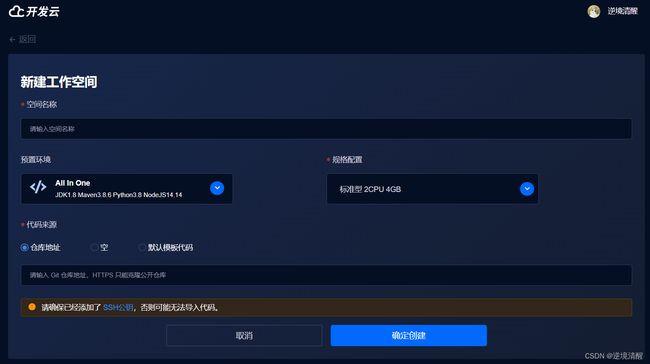
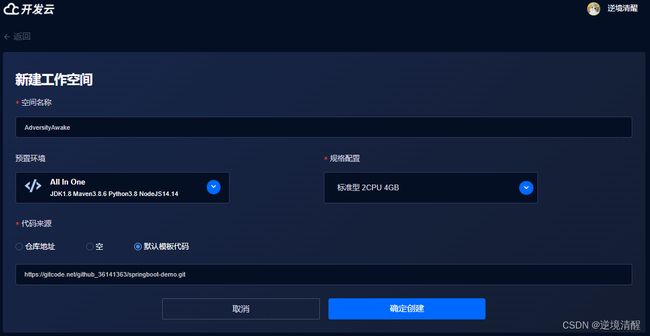
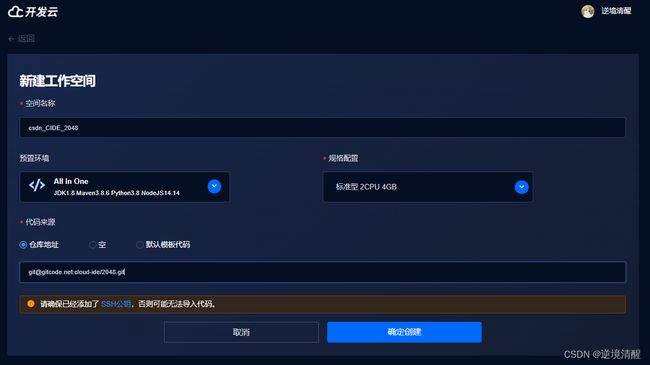
点击创建工作空间进入以下页面:
(1.1)、在这里需要填入工作空间名字,填写你的工作空间名字。我个人填的是AdversityAwake。
(1.2)、选择预置环境,就是你所需要的云开发环境,目前支持JAVA、Python、Springboot、NodeJS、CNOCR、All in One。我个人选择是All in one。
(1.3)、规格配置,也就是选择开发环境的云服务的配置,目前CIDE试用只支持标准型2CPU4GB的配置,因此这里默认即可。
(1.4)、代码来源,也就是你的代码仓库。
如果你选的是仓库地址,那请输入你需要的Git仓库地址,云IDE会自动给你clone好代码,并且安装依赖。HTTPS只能克隆公开仓库,请确保已经添加了SSH公钥,否则可能无法导入代码。
我这里选择的是CIDE提供的默认模板作为演示。CIDE自动会帮你把仓库地址设置为Git地址: https://gitcode.net/github_36141363/springboot-demo.git
(1.5)、点击确定创建,工作空间就创建好了。
三、管理你的工作空间
(3.1)、工作空间基本信息
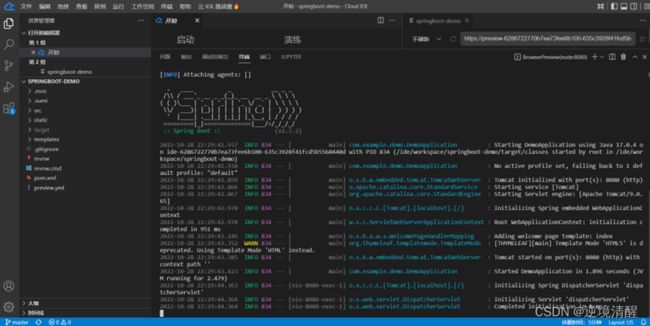
如果你的操作没有问题,那么会进入和我一样的页面:
(3.2)、工作空间时长信息
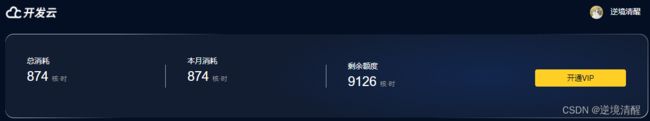
页面内分为两段,上面一段信息是你账号所拥有的资源,即使用时长和可使用时长。
系统会帮你统计总消耗、本月消耗和剩余额度时长信息,注意安排好时间。
(3.3)、查看每个工作空间相应的详细资料
下面一段是你的工作空间信息,显示你创建的工作空间,
可查看每个工作空间的OS、环境: 、创建时间、总运行时长、Git地址、机型、开始使用时间、最后扣费时间、运行时长等详细资料。
你可以在这里进行密钥管理,查看已删空间,或者再新建工作空间。
每一个空间信息后面的几个符号意义如下:
启动:启动该工作空间。
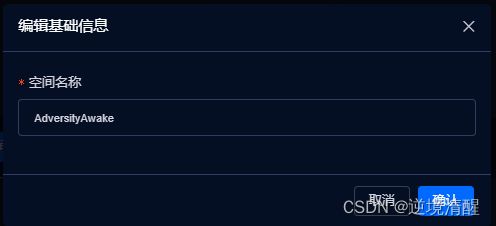
编辑名字:修改该工作空间的名字。
删除:删除该工作空间。
(3.4)、工作空间的运行、停止、删除、恢复
在工作空间列表页面,会列出所有已经建立的工作空间,你可以单独对每一个工作空间进行“运行、停止、删除和恢复工作空间”操作。
(a)、工作空间的运行
单击对应的工作空间卡片上的【运行】按钮,就会在新的页面打开并运行该空间,此时该工作空间卡片上会显示“运行中”状态。
(b)、工作空间的停止
对于处在“运行中”状态的工作空间,单击卡片右边的【停止】按钮,就可以停止运行该工作空间。
(c)、工作空间的删除
您可以删除未运行的工作空间,单击工作空间卡片右下角的【删除】即可删除。
(d)、工作空间的恢复
为了防止误删除,已删除的工作空间会展示在下方“已删除的工作空间”列表中,保留一些时间,在此期间,你可以在已删除空间列表里找到需要恢复的工作空间,单击【恢复】,还原你的工作空间
四、构建属于你的云IDE工作空间
选择一个工作空间,然后点击启动,进入云IDE工作空间。
工作空间是我们的工作区域,主要由顶部菜单栏、左侧面板、右侧代码编辑区和底部状态栏组成。我们可以根据自己的习惯设置界面外观、偏好,安装自己需要的插件。
注意:偏好设置和插件在每个工作空间中是互相独立的,也就是说你可以给不同的工作空间设置不同的偏好,安装不同的插件。
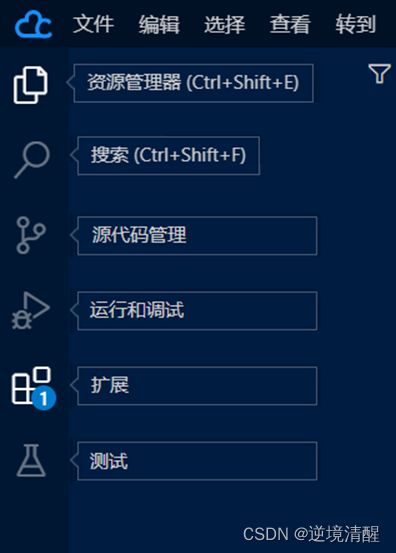
(4.1)、侧边栏符号意义
(4.2)、设置颜色主题
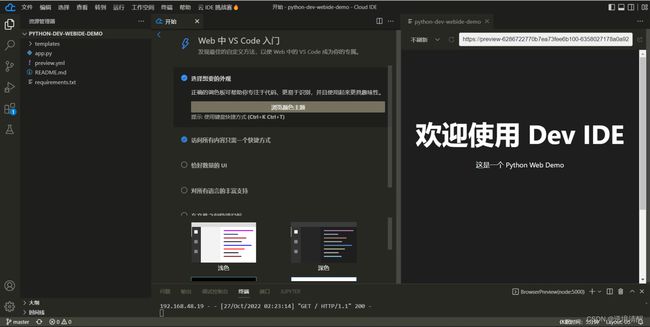
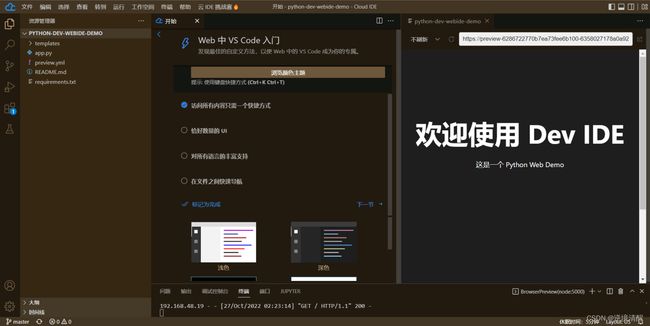
有两种方式可以进入颜色主题设置,一种是从开始页面中的Web中VS Code 入门介绍里。
另一种通过左下角侧边栏菜单:点击左下角的齿轮符号(CIDE的管理功能),会出现管理菜单,里面有一项:颜色主题。点击进入
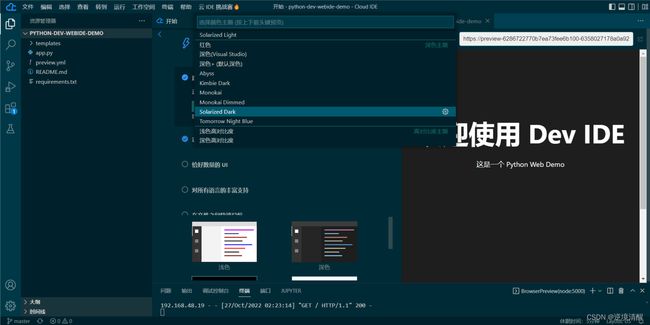
会出现颜色主题显示菜单:
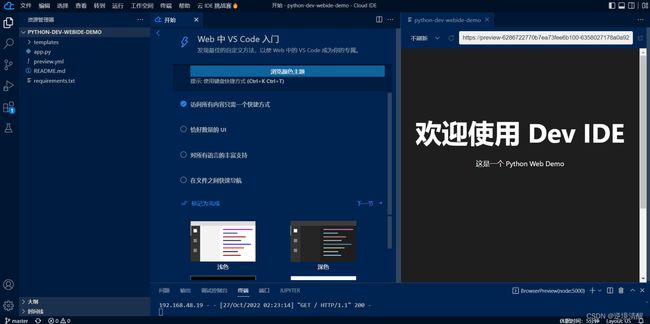
随便选了几个颜色主题,显示效果如图:
如果你不喜欢,还可以点击颜色主题菜单里的“+浏览其他颜色主题”,下载其他颜色主题。
![]()
(4.3)、查看一下云IDE预装模块
每个工作空间背后都包含一个完整的云端开发环境,我们可以在里面查看或创建文件,也可以安装一些需要的软件。这些操作可以通过终端来进行,点击菜单栏--终端--新终端,会在底部打开一个面板,点击【终端】切换到终端。
主菜单---》终端---》新建终端
终端显示如下:
输入:pip list命令
(4.4)、升级pip、安装python模块包
Pip 版本有个升级提示:Arguments: (UpgradePrompt(old='22.2.2', new='22.3'),) (升级提示(旧='22.2.2',新='22.3'),)
我们升级一下:
输入:python -m pip install -U pip
pip升级成功
安装python模块包
我们测试一下安装python模块包,随便安装一些,例如:
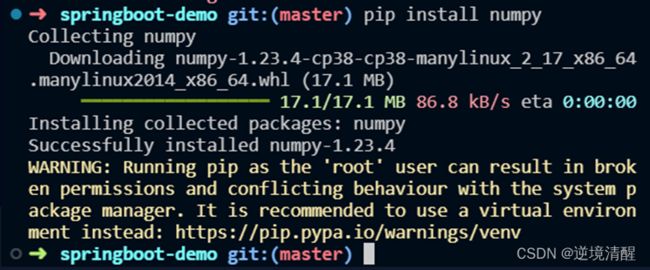
输入:pip install numpy
numpy模块 安装成功。
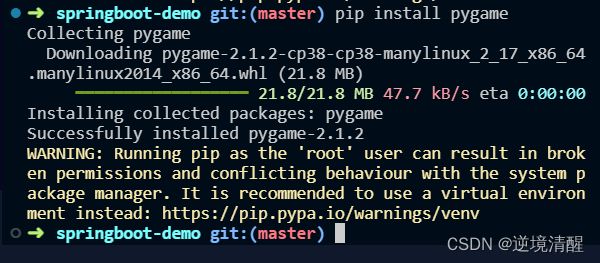
输入:pip install pygame
pygame模块 安装成功。
五、在云IDE上编写python代码
(5.1)、新建文件夹、新建python文件
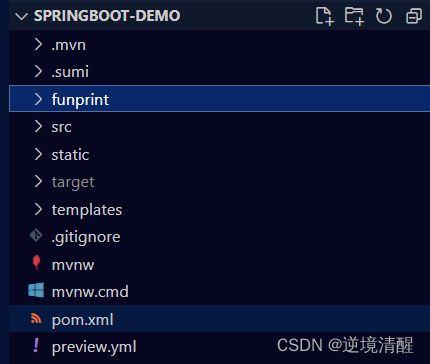
点击左侧菜单栏第一个,资源管理器,在项目管理里的右侧菜单,
第二个菜单选项(New Folder),在出现的输入框里输入文件夹名字,我这里输入的是:funprint,完成新建文件夹funprint
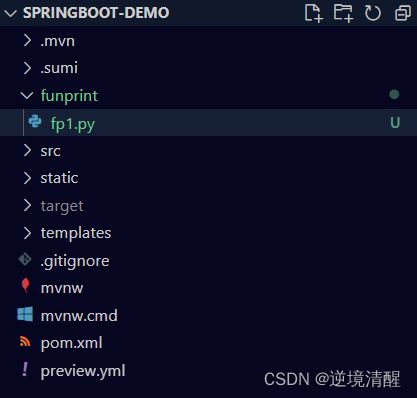
新建python文件
在funprint目录下新建python文件fp1.py
(5.2)、输入python 代码
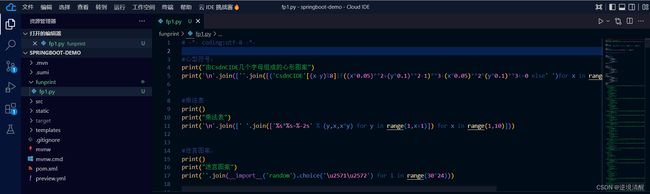
在fp1.py文件中输入python 代码
# -*- coding:utf-8 -*-
#心型符号:
print("由CsdnCIDE几个字母组成的心形图案")
print('\n'.join([''.join([('CsdnCIDE'[(x-y)%8]if((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3<=0 else' ')for x in range(-30,30)])for y in range(15,-15,-1)]))
#乘法表
print()
print("乘法表")
print('\n'.join([' '.join(['%s*%s=%-2s' % (y,x,x*y) for y in range(1,x+1)]) for x in range(1,10)]))
#迷宫图案:
print()
print("迷宫图案")
print(''.join(__import__('random').choice('\u2571\u2572') for i in range(30*24)))
#字符动画
#while 1:import random;print(random.choice('^_^'), end='')
#金字塔图案程序
print()
print("三角形图案1")
def pattern(n):
k = 2 * n - 2
for i in range(0,n):
for j in range(0,k):
print(end=" ")
k = k - 1
for j in range(0, i+1):
print("*", end=" ")
print("\r")
pattern(5)
#反金字塔图案程序
print()
print("三角形图案2")
def pattern(n):
k = 2*n -2
for i in range(n,-1,-1):
for j in range(k,0,-1):
print(end=" ")
k = k +1
for j in range(0, i+1):
print("*", end=" ")
print("\r")
pattern(5)
print()(5.3)、在云IDE中运行python代码
点击右上角的三角符号,运行python代码
或从主菜单中选择运行方式:
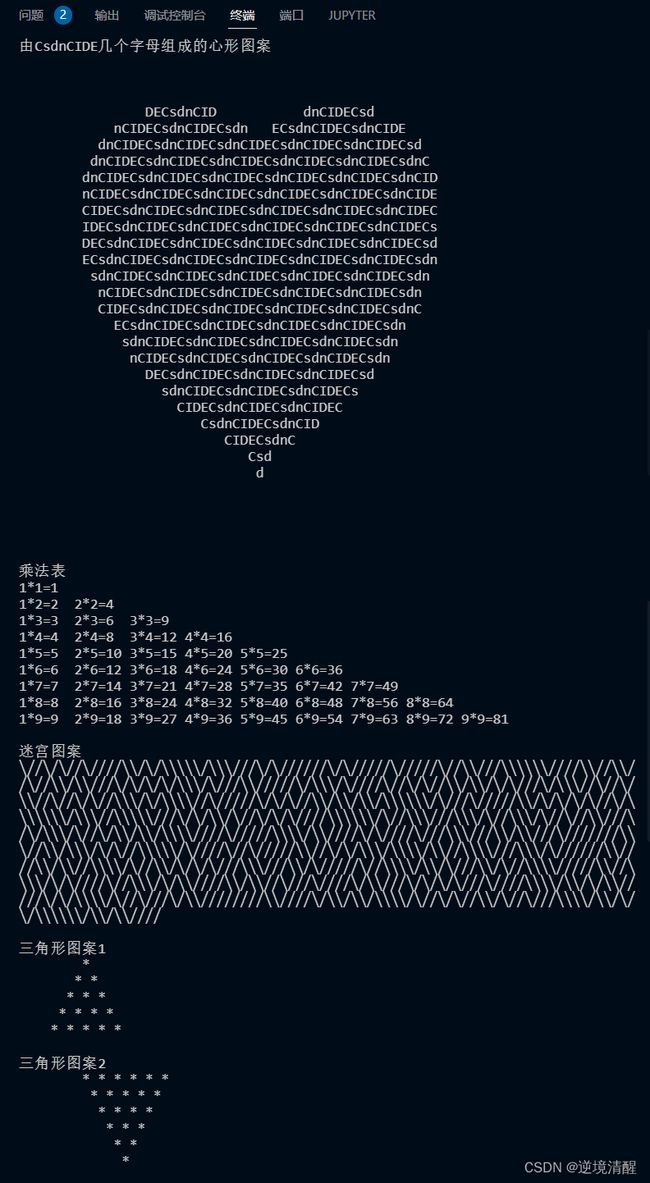
代码运行结果如下:
六、运行webGL工程项目
(6.1)、新建、启动webGL工程空间
预制环境:All In One
具体建立方法请参见本文前文(二、新建工作空间)所述。
在这里我偷懒,直接在同一个工作空间内测试webGL工程项目
(6.2)、编写three.js页面
(a)、建立threejs目录,在threejs目录下再建立js目录
(b)、js目录下建立three.js文件
three.js文件代码太大长,我就不贴出来了,大家直接下载,同时将three.js复制到该HTML文件所在的目录下的js/目录下。如官网下载太慢,可以到我的资源里下载(免费):three.js,three.js,测试用到的代码-Javascript文档类资源-CSDN文库
源于three.js官网。下载后请自行查杀毒,注意网络安全!!!
下载后请放于js目录下,结构如下:
threejs目录
│
├──1.html
│
└── js目录
└── three.js
(c)、threejs目录下建立1.html文件
1.html文件代码如下:
My first three.js app
(6.3)、运行webGL工程项目
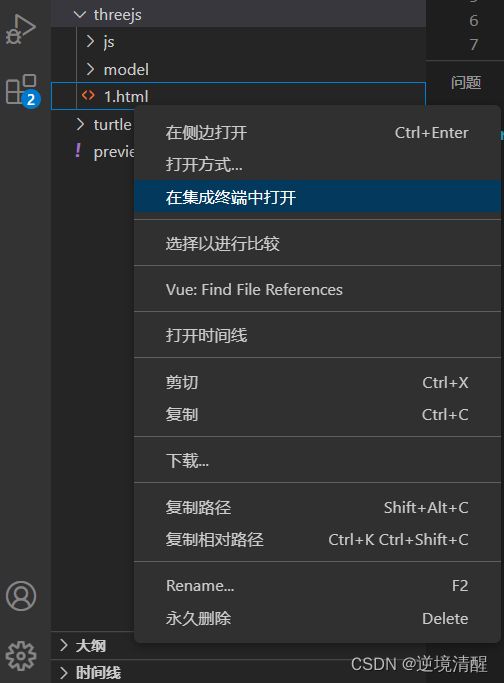
(a)、选中1.html文件,右键点击,出现的菜单里选择”在集成终端中打开”
(b)、初始化webGL工程运行环境
初始化package.json文件
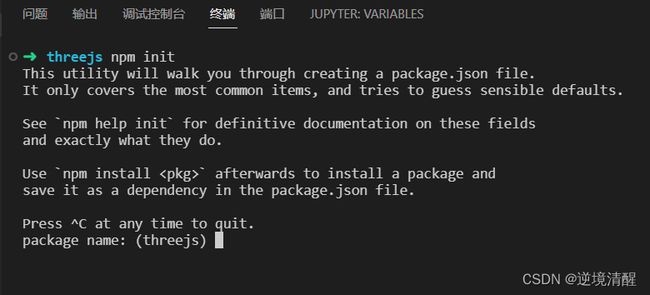
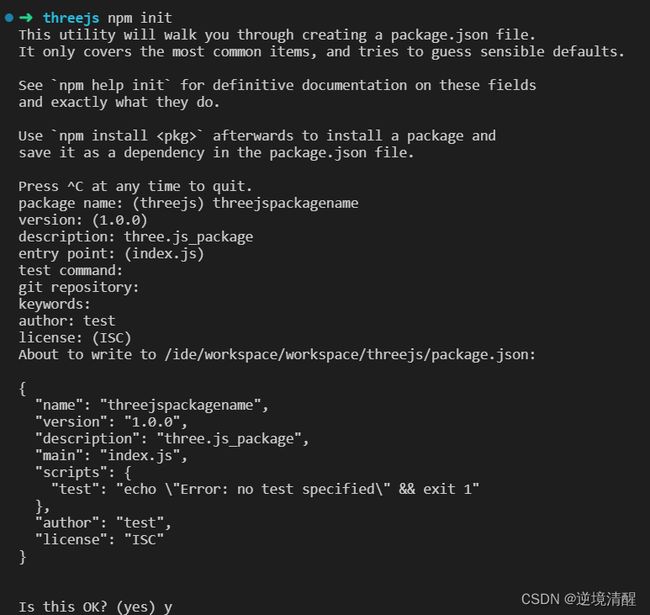
输入:npm init
按你自己需要填写
package name:(包名)
version:(版本)
description:(描述信息)
entry point:(入口点)
test command:(测试命令)
git repository:(Git 存储库)
keywords:(关键字)
author:(作者)
license:(许可证)
如果不想填写,可以直接回车跳过资料输入部分,
在Is this OK?(yes)选择 y
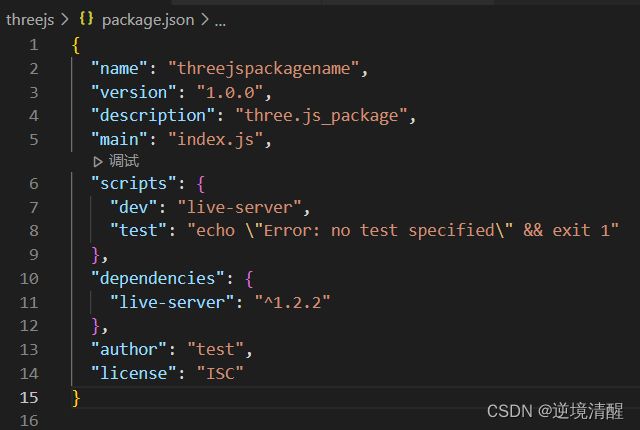
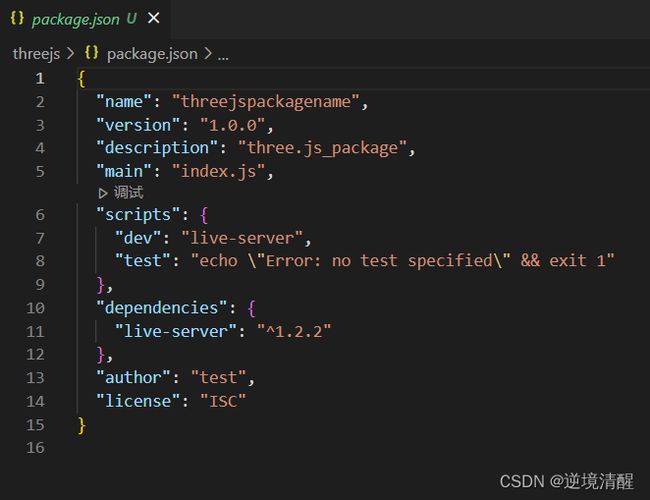
编辑package.json文件添加运行live-server服务的依赖:
在"scripts"里添加:
"scripts": {
"dev": "live-server",
},
新增:
"dependencies": {
"live-server": "^1.2.2"
},
(c)、安装live-server服务的依赖
在终端窗口中用命令行进行安装。
如终端关闭了,可以点击菜单栏--终端--新建终端,会在底部打开一个面板,点击【终端】切换到终端。或按快捷键:Ctrl+Shift+` 打开终端
修改一下npm的下载源(用淘宝镜像)
输入:npm config set registry https://registry.npm.taobao.org
![]()
安装我们package.json中添加的server服务
输入:npm install
安装成功的效果如下:
(d)、启动服务
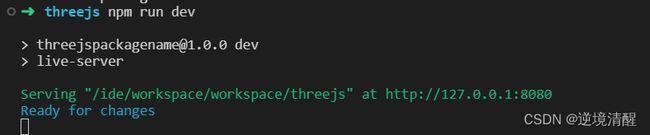
输入:npm run dev
如果出现下面信息,说明服务启动成功
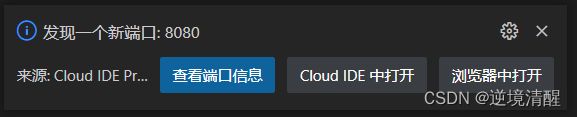
这时会弹出发现端口的窗口:
选择:Cloud IDE中打开,(在云IDE中察看webGL工程预览效果)
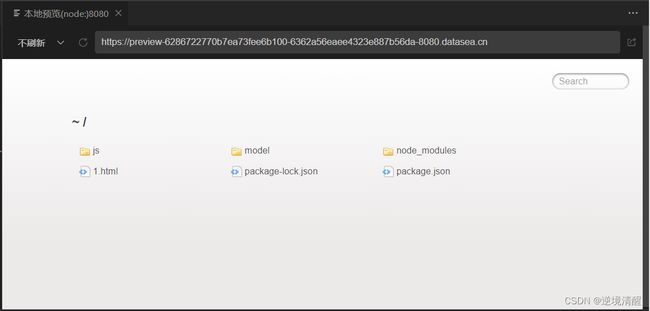
此时显示了webGL工程threejs目录内的情况:(请忽略model和node_modules两个目录,那是我后期建立的,前面忘了截此步骤的图)
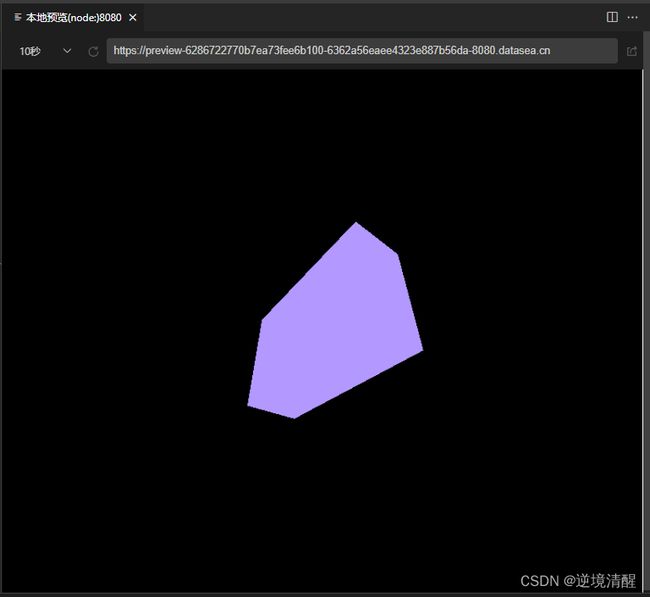
点击运行1.html文件,
预览窗口有(5秒、10秒、1分钟)刷新一次,和“不刷新” 几种选项,你可以按自己进行设置。
(6.4)、设置webGL工程项目自动运行
我们可以把刚才的运行命令集结在preview.yml文件中,这样可以自动运行webGL工程项目,主要是将应用的启动命令写到run语句后面,例如 run: npm i && npm run dev ,注意配套的package.json一定要写好(package.json介绍请翻看前文)。
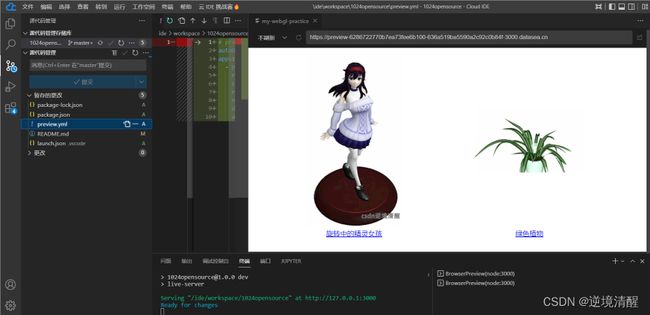
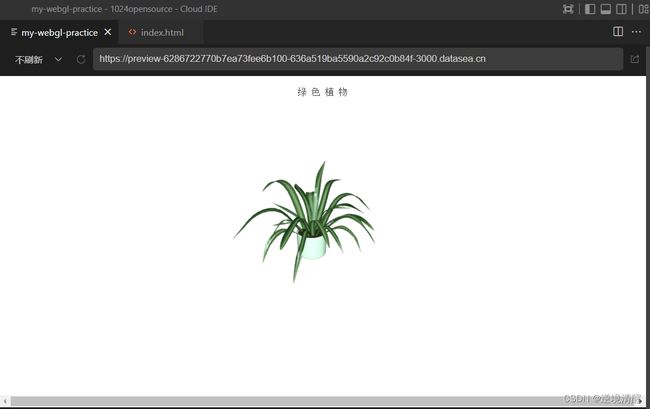
(6.5)、一些用CSDN云IDE编写和预览的项目图
七、导入GitHub项目完成快速配置构建云开发环境
(7.1)、进入云IDE工作空间管理页面生成SSH密钥
云IDE - 工作空间概览 - 开发者云平台 (csdn.net)
点击【密钥管理】按钮,
点击一键生成SSH密钥按钮
复制该密钥
(7.2)、进入到GitCode账号,添加ssh密钥
进入到你自己的GitCode主页,Edit Profile · Edit Profile · User Settings · GitCode,点击头像,再点击Settings按钮,如图所示:
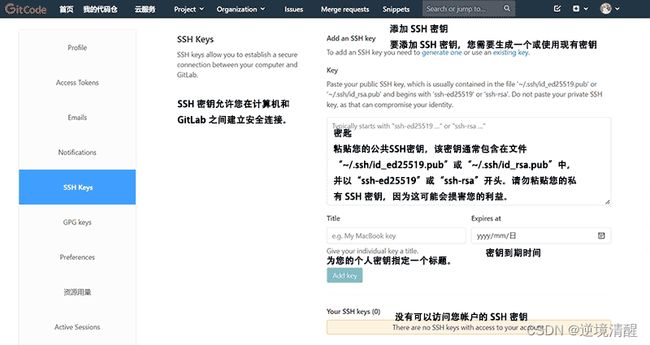
在出现的页面里,点击左侧导航菜单:【SSH Keys 】
依次填入信息后,点击添加SSH按钮【Add Key】
完成添加SSH Key示例如下图:
(7.3)、新建工作空间导入GitHub项目
(a)、在云IDE首页点击新建工作空间按钮
依次填入空间名称,配置,和预置环境等,这里注意,代码来源要选择 仓库地址,并且填入GitHub仓库的链接,以2048为例,[email protected]:cloud-ide/2048.git
如下图所示:
完成创建工作空间
点击启动按钮。
导入GitHub项目成功,完成快速配置构建云开发环境
八、个人使用体验和建议
我知道开发的不容易,但总要往优秀的方向努力。只有找出不足,才能有进步的空间。夸的话我就不说了,前面详细的云IDE操作教程里已经展现了云IDE优点。聊不足之处吧(我不是专家,作为初次体验者,并且使用的时间不长,看法可能会有偏驳之处。)
(1)、产品第一印象
进入云IDE的第一眼,让人感到非常的熟悉,界面就跟VS code一样,这会让那些习惯了VS code开发的很惊喜,可以立刻进入工作状态,根据自己以往的开发习惯来修改云IDE配置,省却了熟悉的时间。
我不是程序员,所以我很快就有点迷糊,这个云IDE我好像在哪里见过类似的,都是基于同一套系统开发的,云IDE特色大家都有,CSDN云IDE区别其他云IDE的特点在哪里呢?
CSDN云IDE面向的用户群是什么?如果是中小企业开发,那小型应用云端部署服务功能怎么没有看到?多人协作呢?
如何做出自己的特色很重要。
举个例来说,CSDN现在弄活动每次奖品都是那几样,从运维成本来说是对的,但从活动激励角度来说,就没什么吸引力了。活动时,大家首先关心的是这次奖品是什么,看到又是这些老款式,兴致多少会受影响。我接触csdn博客时间不长,文章不多,没得几次奖。我看到几个大佬晒自己已有一堆同款背包和。。。
CSDN定制奖品时,例如马克杯,可以订购一些有特色的,例如一套生肖属性或其他有特色系列的马克杯,每次活动时推出其中一件。。。这样大家都会持续被奖品所吸引
同理,云IDE产品不只有一家,都是基于同一款系统二次开发,如何做出自己的特色吸引用户确实需要好好考虑。目前状况,感觉暂时可以通过培养用户使用习惯来初步定位(学生为主)。
对学生免费,这个point,CSDN云IDE抓住了,不错。
(2)、功能上有几个地方,希望能加以改进
(2.1)安装配置的开发环境会丢失
进入工作空间时Pip版本是22.2.2,pip会提示有新版本可安装。
安装升级包后,Pip版本是22.3。退出工作空间。同一天再次进入工作空间,发现刚才安装的包丢失,pip又恢复到原来的版本22.2.2
这个问题我尝试了很多次,建立了几个不同工作区测试,都有这个问题,不知是否是因为非会员试用的原因造成。建议云IDE技术维护人员查看一下原因,保证用户搭建的云IDE开发环境稳定性。
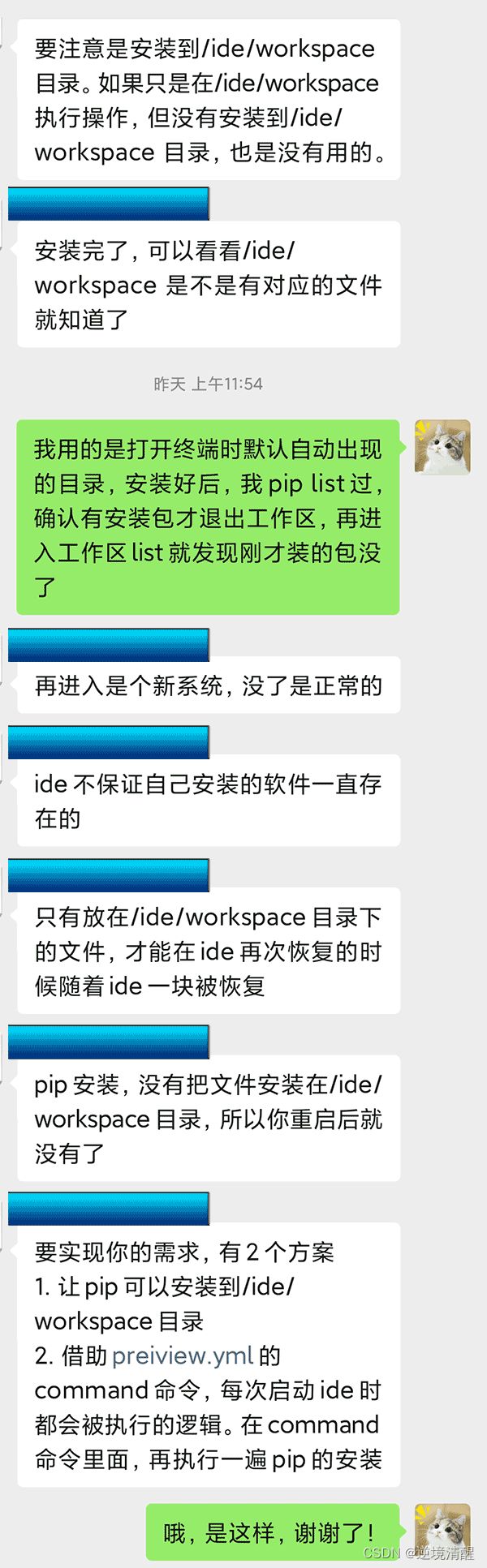
附:此问题已咨询过技术人员,是我不够熟悉云IDE踩坑,现将咨询记录附上,特别是技术人员的问题解决办法,供大家参考。
(2.2)建议新增描述项
建议在新建每个工作区时,填写内容里增加一项文字描述项。可供用户填写该工作空间的一些备注信息。当建立的工作区比较多时,有备注信息时特别有用。
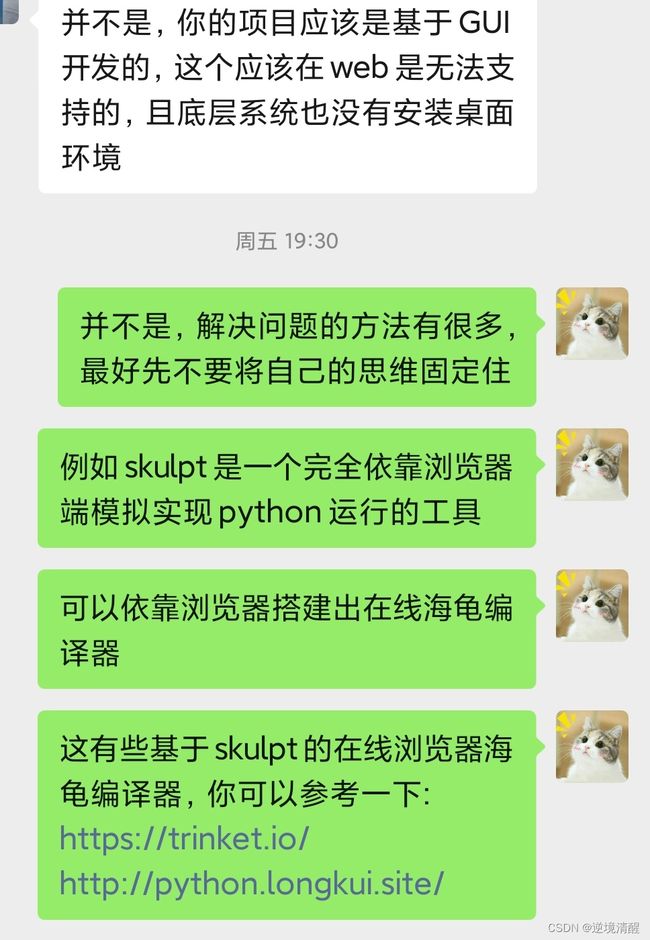
(2.3)某些python的图表、绘图、小游戏开发无法正常运行
这方面已经和技术人员沟通过,
希望技术人员有时间研究出解决办法。
(2.4)小型应用云端部署服务功能、多人协作是否能加上
(3)、总体感觉
总体来说,csdn云IDE还是不错的,实现了云IDE的特色功能。
毕竟云IDE还是新的东西,路需要一步步走。如果后期CSDN能多拓展一些csdn云IDE产品的使用场景并加以开发相应配套功能,csdn云IDE产品的前景会更加美好。期待中ing!
附录:
一些我觉得写得不错的csdn云IDE文章:
【产品新体验】CSDN. 云IDE体验与使用教程(保姆级教程)_长路 ㅤ 的博客-CSDN博客
CSDN云IDE初体验 - 有些惊艳_一头小山猪的博客-CSDN博客
官方资料:
云IDE产品介绍
云IDE使用教程