瑞吉外卖项目 SpringBoot+MyBatis-Plus Day04
SpringBoot+MyBatis-Plus 瑞吉外卖项目 Day04
员工账户状态管理分析
动态显示员工的状态分析
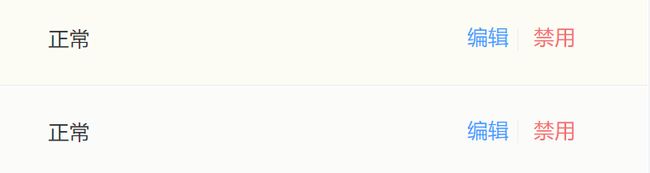
我们可以看到对于员工有禁用正常与否的两种状态。我们在看我们的后台实体员工类,我们可以发现,我们的员工实体类当中有一个属性为private Integer status;表示该员工的当前的状态。
![]()
可以看到对于后端我们返回的数据确实是一个Int类型的数据,而非字符串。那么我们的前端到底是怎么处理 后台返回的这个 status值的呢?使得我们的前端的展示页面的数据就是 正常 或 禁用 赖,这个就需要我们去到前端的列表页面,进行查看前端的处理源码与逻辑赖。
![]()
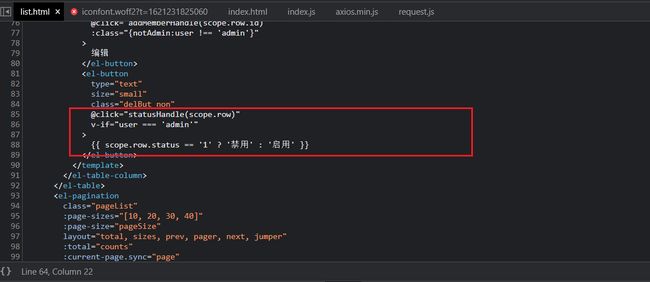
对于局部刷新的list页面,可以看到对其后台响应的数据进行了逻辑判断的处理,将 status 的值进行了判断输出。 所以我们在前台看到了员工的当前状态 正常或者是禁用
员工状态修改处理分析
可以看到这里有一个对修改的当前用户的判断,也就是。如果我们的当前用户不是管理员 admin用户,那么是不允许对其他的用户状态权限进行修改的。
员工的状态管理代码实现
@RequestBody 主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的)
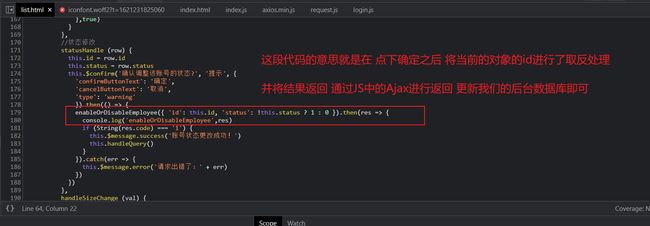
其实对于员工的当前的状态的修改就是,只是修改了员工属性中的 status字段,所以我们只需要通过员工属性中的唯一标识ID对员工进行修改。至于我们的后台是如果获取到更新后的员工的信息的呢?
其实前面提到过,通过前端的 enableOrDisableEmployee()方法,进行Ajax请求将Employee数据返回到我们的后台,后台操作对数据库进行更新。
这里需要注意的一点:
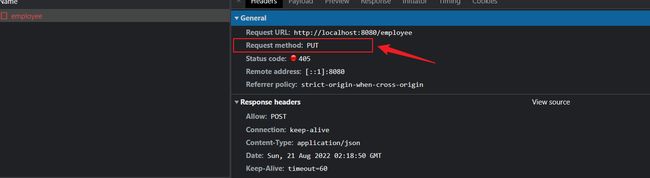
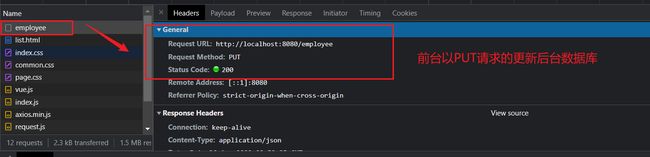
前台的请求是一个PUT请求也就是一个针对于update更新的请求
关于四种请求的方式的不同大家可以参考该博主的博客——四种请求方式 get、post、put、delete 的用法及区别(全)
由于请求的uri是一个父级别路径,所以我们在后台端Control中需要指定我们的 put 请求所以在我们的更新方法上,需要添加一个@PutMapping注解用于指定我们的具体请求。
//获取当前修改者的信息
Long empID= (Long) request.getSession().getAttribute("employee");
//更新当前的修改者
employee.setUpdateUser(empID);
//更新当前的修改时间
employee.setUpdateTime(LocalDateTime.now());
//更新数据库
employeeService.updateById(employee);
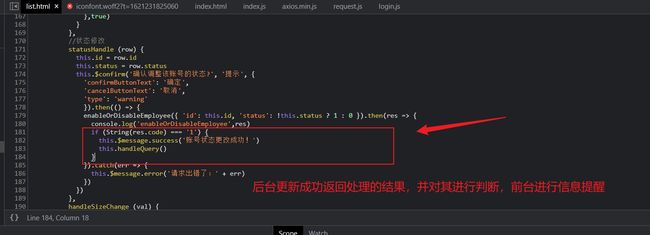
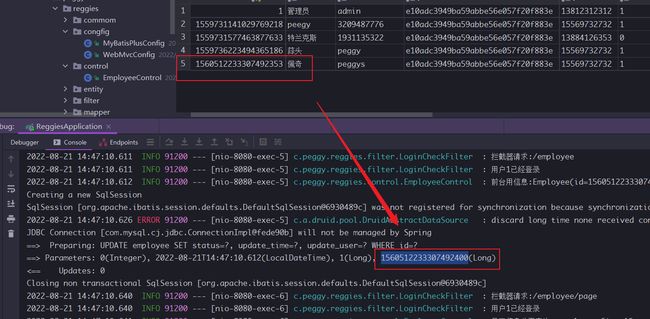
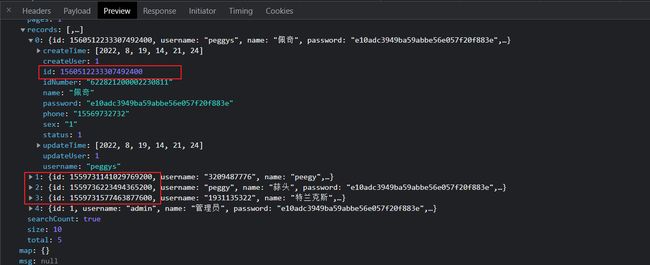
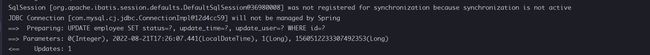
我们测试可以看到我们的更新的请求响应成功,但是我们的前台用户的状态却没有发生更改。
![]()
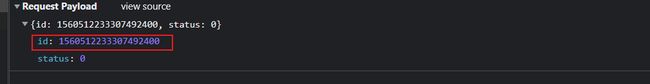
从后台的返回更新的字段信息可以看到,我们成功更新的字段为0个,前台返回的id解析后的json字段没有问题,但是前台返回的json的id字段却与数据库中的id字段数据,不匹配,导致更新失败。
那么是什么原因导致的呢?
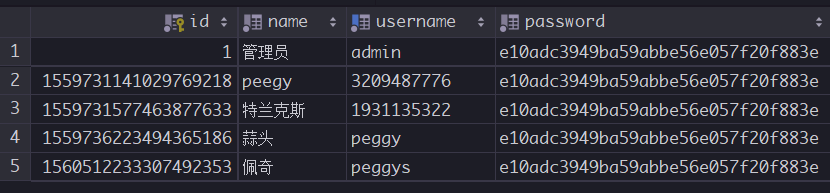
首先我们的员工的信息是从后台的数据库中取出,响应到前台的所以数据库与后台的交互是不会出现问题的,那我们去查看前台从后台请求中获取的id是不是数据就已经发生了问题。
我们重新刷新我们的 list 页面可以发现,后台响应给我们前台的 id 是一个非String类型的数据,导致了js前台处理时对long类型数据的精度的丢失。
所以我们需要将后台的id数据在Ajax响应前台时进行处理转化为 String 类型
配置状态转化器
具体实现步骤
- 提供对象转换器Jackson0bjectMapper,基于Jackson进行Java对象到json数据的转换(资料中已经提供,直接复制到项目中使用)
- 在WebMcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换
配置对象映射器JacksonObjectMapper ,继承ObjectMapper
- 虽然代码项目中,已经提供但是还是有必要拿过来分析一下哒
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
扩展mvc框架的消息转换器
/**
* 扩展mvc框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转化器,底层使用jackson将java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合当中(index设置为0,表示设置在第一个位置,避免被其它转换器接收,从而达不到想要的功能)
converters.add(0,messageConverter);
}
额。。。还是不分析赖,我觉得不能说是不懂,是完全没感觉。
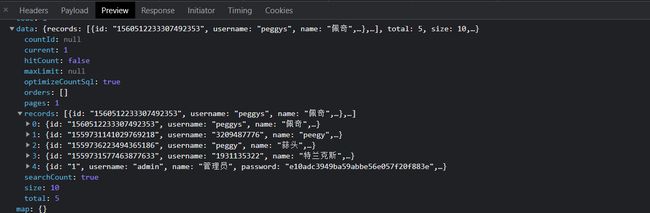
现在可以看到已经可以成功修改
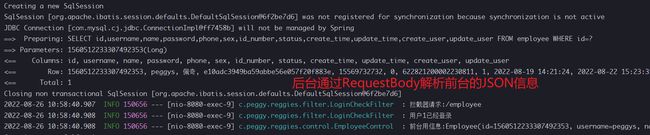
后端返回的数据与数据库sql语句的执行日志也没有问题

其实今天在做另一个项目测试的时候发现对于MyBtais-plus查询导致的前端传送的数据精度的丢失,其实可以通过另一种的方式解决。
只需要在id属性中加上 @JsonFormat(shape = JsonFormat.Shape.STRING)注解即可
@JsonFormat(shape = JsonFormat.Shape.STRING)
private Long id;
@JsonFormat 用来表示json序列化的一种格式或者类型,shap表示序列化后的一种类型
修改员工分析
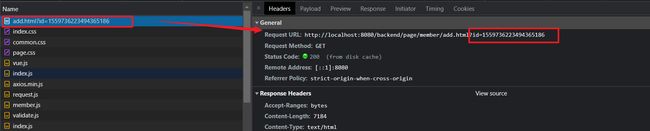
过程分析,当点击修改页面的时候,会向后台请求一个id,根据id查询用户信息,将需要修改的用的信息回显到我们的添加页面。
这里向后台发送get请求后台以RESTful风格接受返回的数据,根据id查询
@GetMapping({"/{id}"})
public R<Employee> getById(@PathVariable Long id){
log.info("更加id获取员工的信息。。。。。");
Employee employee=employeeService.getById(id);
if(employee!=null){
return R.success(employee);
}else{
return R.error("没有查询到该员工的信息");
}
}
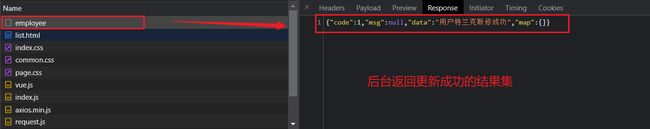
后台以json返回查询到的结果信息
![]()
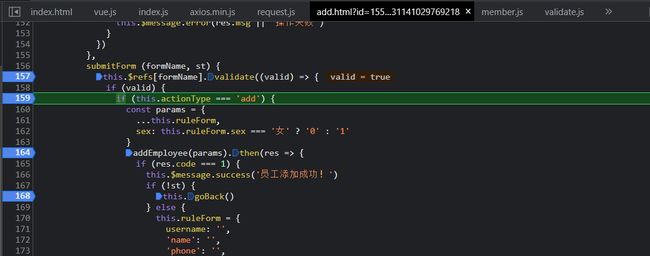
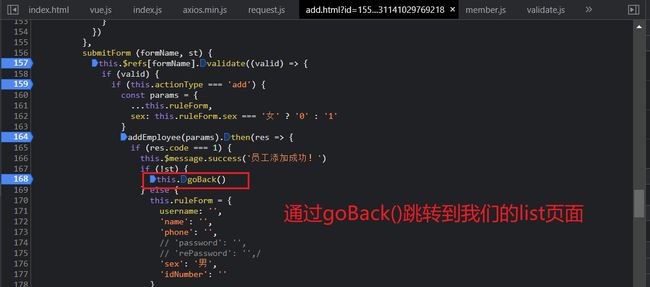
当我们在修改信息之后点击保存按钮的时候,会调用**submitFrom()**函数
跳转到后台的更新请求对数据库进行更具ID进行更新,employeeService.updateById(employee);
![]()
至此一次关于修改请求的响应已经全部完成