vue+element+springboot前后端分离项目整合pageoffice实现在线编辑Word和Excel跟签章等
因为公司业务的需求,需要在线编辑word等的功能。
这里只是为了讲解怎么整合,官网上还有很多更加复杂的功能可以根据自己的需求增加,应该都是大同小异
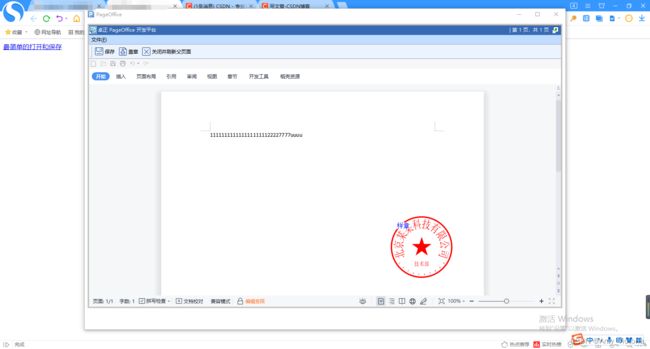
先展示下效果
先写一下重点,前端项目中只要实现下面两点就行了,功能页面都是放在后端的
(1)
(2)添加打开文档的js代码:
最简单的打开和保存
前端部分
在前端项目的public文件夹下创建html文件,重点,一定要在public文件夹下创建html文件
test.html
打开word文件
最简单的打开和保存
因为vue里不能使用这种形式的引入后端的js文件,所以需要跳转到html页面去实现
vue页面(方法一)
要在main.js文件中加入
//为了打开html页面
Vue.prototype.$publicURL = './';效果
vue页面(方法二)
效果
前端部分结束了
后端部分
首先加入maven
org.springframework.boot
spring-boot-starter-thymeleaf
org.xerial
sqlite-jdbc
3.32.3.2
com.zhuozhengsoft
pageoffice
5.3.0.1
在application.yml中配置
spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
cache: false
# 用于存放注册的信息以及.db文件,这个db文件包含了签章的一些信息,pageoffice帮我们集成好了 我们不用管,只需要自己创建签章即可
posyspath: D:/lic/
# 默认密码,管理签章的默认账号 admin 111111
popassword: 111111创建PageofficeController
import org.springframework.boot.web.servlet.ServletRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zhuozhengsoft.pageoffice.*;
import java.util.Map;
@RestController
@RequestMapping("/pageoffice")
public class PageofficeController {
@Value("${docpath}")
private String docPath;
@Value("${posyspath}")
private String poSysPath;
@Value("${popassword}")
private String poPassWord;
/**
* 添加PageOffice的服务器端授权程序Servlet(必须)
* @return
*/
@Bean
public ServletRegistrationBean servletRegistrationBean() {
com.zhuozhengsoft.pageoffice.poserver.Server poserver = new com.zhuozhengsoft.pageoffice.poserver.Server();
poserver.setSysPath(poSysPath);//设置PageOffice注册成功后,license.lic文件存放的目录
ServletRegistrationBean srb = new ServletRegistrationBean(poserver);
srb.addUrlMappings("/poserver.zz");
srb.addUrlMappings("/posetup.exe");
srb.addUrlMappings("/pageoffice.js");
srb.addUrlMappings("/jquery.min.js");
srb.addUrlMappings("/pobstyle.css");
srb.addUrlMappings("/sealsetup.exe");
return srb;//
}
/**
* 添加印章管理程序Servlet(可选)
* @return
*/
@Bean
public ServletRegistrationBean servletRegistrationBean2() {
com.zhuozhengsoft.pageoffice.poserver.AdminSeal adminSeal = new com.zhuozhengsoft.pageoffice.poserver.AdminSeal();
adminSeal.setAdminPassword(poPassWord);//设置印章管理员admin的登录密码
adminSeal.setSysPath(poSysPath);//设置印章数据库文件poseal.db存放的目录
ServletRegistrationBean srb = new ServletRegistrationBean(adminSeal);
srb.addUrlMappings("/adminseal.zz");
srb.addUrlMappings("/sealimage.zz");
srb.addUrlMappings("/loginseal.zz");
return srb;//
}
@RequestMapping(value="/index", method=RequestMethod.GET)
public ModelAndView showIndex(){
ModelAndView mv = new ModelAndView("index");
return mv;
}
//打开word文件
@RequestMapping(value="/word", method= RequestMethod.GET)
public ModelAndView showWord(HttpServletRequest request, Map map){
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
//这个是从后端获取的
poCtrl.setServerPage("/poserver.zz");//设置服务页面
poCtrl.addCustomToolButton("保存","Save",1);//添加自定义保存按钮
poCtrl.addCustomToolButton("盖章","AddSeal",2);//添加自定义盖章按钮
poCtrl.addCustomToolButton("关闭并刷新父页面","ClosePage",21);//添加关闭按钮
//后端的保存文件请求方法路径
poCtrl.setSaveFilePage("/pageoffice/save");//设置处理文件保存的请求方法
//打开文件 docPath是拼接文件路径
poCtrl.webOpen("file://"+docPath+"test.doc", OpenModeType.docAdmin,"张三");
map.put("pageoffice",poCtrl.getHtmlCode("PageOfficeCtrl1"));
ModelAndView mv = new ModelAndView("Word");
return mv;
}
//打开excel文件
@RequestMapping(value="/excel", method=RequestMethod.GET)
public ModelAndView showExcel(HttpServletRequest request, Map map){
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
//这个是从后端获取的
poCtrl.setServerPage("/poserver.zz");//设置服务页面
poCtrl.addCustomToolButton("保存","Save",1);//添加自定义保存按钮
poCtrl.addCustomToolButton("盖章","AddSeal",2);//添加自定义盖章按钮
//后端的保存文件请求方法路径
poCtrl.setSaveFilePage("/pageoffice/save");//设置处理文件保存的请求方法
//打开文件 docPath是拼接文件路径
poCtrl.webOpen("file://"+docPath+"test.xls",OpenModeType.xlsNormalEdit,"张三");
map.put("pageoffice",poCtrl.getHtmlCode("PageOfficeCtrl1"));
ModelAndView mv = new ModelAndView("Excel");
return mv;
}
//保存前端操作的文件
@RequestMapping("/save")
public void saveFile(HttpServletRequest request, HttpServletResponse response){
FileSaver fs = new FileSaver(request, response);
//保存文件 docPath + fs.getFileName()文件地址加名字
fs.saveToFile(docPath + fs.getFileName());
fs.close();
}
}
记得拦截那里要放行
filterRuleMap.put("/pageoffice/**", "anon");
filterRuleMap.put("/Excel.html", "anon");
filterRuleMap.put("/Word.html", "anon");
filterRuleMap.put("/*.zz", "anon");
filterRuleMap.put("/**/*.zz", "anon");
filterRuleMap.put("/pageoffice.js", "anon");
filterRuleMap.put("/jquery.min.js", "anon");完成上面后在本地是没问题
但是在服务器上会出现跨域的问题(我自己项目中的跨域开启了还是无效)
解决跨域
增加CrossFilter类
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 拦截器,解决前端跨域问题
* 为了 pageoffice 使用的
*/
@Component
public class CrossFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}然后在PageofficeController类中加上
/**
* 为pageoffice插件跨域用,自己项目的跨越没办法解决
* @return
*/
@Bean
public FilterRegistrationBean crossFilterRegistration() {
FilterRegistrationBean registration = new FilterRegistrationBean(new CrossFilter());
registration.addUrlPatterns("/*");
registration.setName("crossFilter");
return registration;
}