- 爬虫实践——selenium、bs4
lucky_chaichai
Python爬虫seleniumrequests爬虫seleniumpython
目录一、浏览器的一般设置二、打开网页并获取网页源码的方式1、基于requests库2、基于urlib库3、基于selenium三、HTML解析1、BeautifulSoup2、Selenium动态渲染爬虫:模拟动态操作网页,加载JS(webdriver)3、scrapy框架四、反爬虫操作五、一些常见的异常处理六、url接口调用问题——get、post操作1、get请求2、post请求fromsel
- 超详细 Python 爬虫指南
m0_74824661
面试学习路线阿里巴巴python爬虫开发语言
目录一、爬虫的基本原理二、爬虫实现步骤1.准备工作2.详细代码实现三、处理反爬机制四、爬取复杂数据的技巧1.JSON数据爬取2.分页数据爬取3.下载文件五、完整爬虫示例六、注意事项一、爬虫的基本原理HTTP请求与响应爬虫通过HTTP协议与目标网站服务器通信。发送请求时可指定URL、请求方法(GET或POST)、请求头等。服务器根据请求返回HTML页面、JSON数据或其他格式的响应。HTML解析HT
- itextpdf html 样式,将HTML解析为PDF的iText样式
bathroom火冒
itextpdfhtml样式
我的片段:Stringstr="FirstsdasdasdshshshshdffgdfgdThedream";StringfileNameWithPath="/Users/cecco/Desktop/pdf2.pdf";com.itextpdf.text.Documentdocument=newcom.itextpdf.text.Document(com.itextpdf.text.PageSiz
- Python爬虫实战:解析京东商品信息(附部分源码)
是有头发的程序猿
APIAPI接口python爬虫开发语言
在信息爆炸的今天,网络爬虫(WebScraping)作为一种自动获取网页内容的技术,已经成为数据采集的重要手段。Python,因其简洁的语法和强大的库支持,成为编写爬虫的首选语言之一。本文将通过一个实战案例,展示如何使用Python编写爬虫,以京东商品页面为例,解析商品信息。环境准备在开始编写爬虫之前,需要准备以下环境和工具:Python3.x网络请求库:requestsHTML解析库:Beaut
- python html解析查找字符串_python爬虫之html解析Beautifulsoup和Xpath
邓凌佳
pythonhtml解析查找字符串
BeautiifulsoupBeautifulSoup是一个HTML/XML的解析器,主要的功能也是如何解析和提取HTML/XML数据。BeautifulSoup用来解析HTML比较简单,API非常人性化,支持CSS选择器、Python标准库中的HTML解析器,也支持lxml的XML解析器。BeautifulSoup3目前已经停止开发,推荐现在的项目使用BeautifulSoup4。Beautii
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- tiptap parseHTML renderHTML 使用
曹天骄
前端数据库
要在Tiptap中使用parseHTML和renderHTML,可以通过创建自定义扩展来解析和渲染自定义的HTML元素。这两个方法允许你定义如何将HTML解析为ProseMirror文档节点以及如何将ProseMirror的文档节点渲染为HTML。1.parseHTMLparseHTML用于将HTML元素解析为ProseMirror节点。在自定义扩展中,你可以定义如何将特定的HTML元素解析为Ti
- 【语句】如何将列表拼接成字符串并截取20个字符后面的
青龙摄影
javascripthtml前端
base_info="".join(tree.xpath('/html/head/script[4]/text()'))[20:]以下是对这个语句的详细讲解:tree.xpath('/html/head/script[4]/text()')部分:tree:通常是一个已经构建好的HTML文档树对象,它是通过相关的HTML解析库(比如lxml)对HTML文档进行解析后得到的。/html/head/sc
- innerHTML与XSS攻击
贾明恣
JavaScript前端进阶htmljavascripthtml5
HTML5为所有元素提供了一个innerHTML属性,既能获取对象的内容又能向对象插入内容属性值:HTML标签/文本浏览器会将属性值解析为相应的DOM树HTML解析器在浏览器中是底层代码比JavaScript方法快很多,同时意味着替换元素上的关联事件处理程序和JavaScript对象需要手动删除。插入script和style元素的时候需要看具体的浏览器XSS攻击XSS攻击通常指的是通过利用网页开发
- [学习笔记]Beautiful Soup语法基本使用
法迪
Python基础Beautifulsoup语法基本使用
1.Beautiful_Soup语法findall搜索的是全部节点,find搜索的是满足条件的第一个节点2.获取网页信息思路如下#Python#根据HTML网页字符串创建BeautifulSoup对象soup=BeautifulSoup(html_doc,#HTML文档字符串'html.parser',#HTML解析器from_encoding='utf8')#HTML文档的编码#查找所有标签为a
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML文档,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML文档中提取出所需的数据,
- 实战2:爬虫爬取NCBI
wo_monic
爬虫练习守则:不要用大的网站做入门练习,Ip很容易被封锁。请设置时间延迟和加上各种伪装。可以先拿小站或静态站练手。目标:有deg.csv第一列有500+基因编号。爬取ncbi寻找对应的gid号。全面爬虫实现python数据读写防止IP被封锁的方法常用免费代理requests中文讲解beautifulsoup——html解析工具pipinstallbeautifulsoup43.编写脚本提取编号。已
- pandas 数据载入、存储及文件格式(文本格式数据的读写—XML 和 HTML:网络抓取)
诗雨时
python
文本格式数据的读写—XML和HTML:网络抓取pandas拥有很多可以对HTML和XML格式进行读取、写入数据的库,例如lxml(http://lxml.de)、BeautifulSoup和html5lib。尽管lxml是相对更快的库,但其他库可以更好地处理异常的HTML或XML文件。一、pandas.read_html解析HTMLpandas的内建函数read_html可以使用lxml和Beau
- 前端深入学习笔记(2)浏览器渲染原理
叶梓zh
前端学习javascript
浏览器渲染原理是做项目优化的基础性原理,是前端工程师必须掌握的知识谷歌浏览器当前的内核-blink,而web-kit目前谷歌已经没用了目录1.浏览器是如何渲染页面1.1什么叫渲染(render)1.1.1解析HTML-ParseHTMLHTML解析遇到了CSS代码的时候做了什么?HTML解析过程中遇到JS代码会做什么1.1.2样式计算-RecalculateStyle1.1.4分层-Layer1.
- JS的回流和重绘
小王子_helloworld
一、首先我们简单了解下浏览器的渲染过程:1.解析HTML抽象DOMTree2.抽象出RenderTree3.布局(layout)rendertree4.绘画rendertreeHTML解析成DOM,抽象DOMTree解析html文档并将解析的元素转换为dom树中的实际dom节点。DOMtree把CSS解析成CSSOM,抽象CSSOMTree当浏览器解析dom的时候,遇到link标签,引用外部的cs
- 浏览器渲染原理
浏览器是如何渲染页面的当浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。在事件循环机制下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。整个渲染流程分为多个阶段:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画。每个阶段都有明确的输入输出,上一个阶段的输出就是下一个阶段的输入,整个流程类似流水线一样。下面针对每个阶段做详细的研究。一、解析HT
- 使用Beautiful Soup库解析网页
Mr李小四
Python网络爬虫python爬虫开发语言
使用BeautifulSoup库解析网页BeautifulSoup是一个可以从HTML或XML文件中提取数据的Python库。它能够实现惯用的文档导航,查找,修改文档的方式等功能。BeautifulSoup支持Python标准库中的HTML解析器,还支持一些第三方的解析器,其中一个是lxml,另一个可供选择的解析器是纯Python实现的html5lib,html5lib的解析方式与浏览器相同。下表
- 顶级 Javaer 都在使用的类库,真香!
近咫/\ぃ天涯
java后端guavajunit
目录前言1.日志库2.JSON解析库3.单元测试库4.通用库5.HTTP库6.XML解析库7.Excel阅读库8.字节码库9.数据库连接池库10.消息库11.PDF库12.日期和时间库13.集合库14.电子邮件API15.HTML解析库16.密码库17.嵌入式SQL数据库库18.JDBC故障排除库19.序列化库20.网络库前言优秀且经验丰富的Java开发人员的特点之一是对API的广泛了解,包括JD
- p标签里面不能嵌套ul、div等块级元素
PXRace
一直以为P标签作为块级元素,可以像div那样可以嵌套其他的块级元素。因为开发过程中没这样写的习惯,一直也就没有遇到过,直到面试被问到这个问题。于是代码操作一下看看:HTML解析的HTML结果发现父级包裹的P标签被解析成了两个P标签,这样一来我写的P标签就从没有兄弟节点变化成有两个兄弟节点了。如果写CSS的时候使用了nth-child()、last-child()这样的选择器,那么我们的样式是不是就
- vue2之v-html进行转义文本内容问题
m0_51014049
htmljavascript前端
今日遇见一个问题,使用代码实现文本内容正常显示,不用使用v-html进行转义文本内容显示不想使用v-html并且希望将内容转义回去,以正常显示使用JavaScript的内置函数DOMParser()进行HTML解析和处理。以下是一个示例实现://考生最后一条消息lastMessageExaminee(){return(phone)=>{letmessageMap=newMap(JSON.parse
- Python爬虫实战:抓取猫眼电影排行榜top100
仲君Johnny
python爬虫逆向教程python爬虫开发语言网络爬虫数据分析
抓取猫眼电影排行本节中,我们利用requests库和正则表达式来抓取猫眼电影TOP100的相关内容。requests比urllib使用更加方便,而且目前我们还没有系统学习HTML解析库,所以这里就选用正则表达式来作为解析工具。同时我会放出Xpath和BeautifulSoup版本的源代码,便于有基础的同学尝试。1.本节目标本节中,我们要提取出猫眼电影TOP100的电影名称、时间、评分、图片等信息,
- HTML的meta标签详解
hjb2722404
前端综合应用metaHTML
HTML的meta标签详解是什么标签是用来描述文档[[元数据]]的元素标签。在哪里标签一般放置在HTML文档的标签中什么时候用需要向能够读取网页代码的程序或人提供额外信息和特殊行为指令时,比如:为HTML解析器提供当前页面所使用的字符集为HTML解析器提供当前页面内容所使用的编码格式为搜索引擎提供关键词、作者等SEO内容让HTML解析器执行页面重定向操作让HTML解析器按照某种指定的模式渲染页面为
- Python入门,盘点Python最常用的20 个包总结~
python零基础入门小白
python开发语言学习科技生活深度学习经验分享
文章目录前言1.numpy(数据处理和科学计算)2.pandas(数据处理和分析)3.matplotlib(数据可视化)4.scikit-learn(机器学习工具)5.tensorflow(深度学习框架)6.keras(深度学习框架)7.requests(HTTP库)8.flask(Web框架)9.scrapy(网络爬虫框架)10.beautifulsoup(HTML解析器)11.selenium
- 数据爬虫是什么
Bearjumpingcandy
爬虫
数据爬虫是一种自动化程序,用于从互联网上收集数据。它通过模拟人类浏览器的行为,访问网页并提取所需的数据。数据爬虫通常使用网络爬虫框架或库来实现。数据爬虫的工作流程通常包括以下几个步骤:发起请求:爬虫发送HTTP请求到目标网页,获取网页的HTML内容。解析HTML:爬虫使用HTML解析器解析网页的结构,提取出需要的数据。数据提取:根据预定的规则,爬虫从HTML中提取出目标数据,如文本、图片、链接等。
- 浏览器的回流与重绘 (Reflow & Repaint)
lovelydong
回流必将引起重绘,重绘不一定会引起回流在讨论回流与重绘之前,我们要知道:浏览器使用流式布局模型(FlowBasedLayout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了RenderTree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到>页面上。由于浏览器使用流式布局,对RenderTree
- 转载自android 开发--抓取网页解析网页内容的若干方法(网络爬虫)(正则表达式)
后岔湾程序员
UI界面android网络爬虫url网络UI界面
转载自http://blog.csdn.net/sac761/article/details/48379173android开发--抓取网页解析网页内容的若干方法(网络爬虫)(正则表达式)标签:android开发爬虫技术xml解析html解析2015-09-1121:35836人阅读评论(0)收藏举报分类:android开发学习笔记(27)版权声明:本文为博主原创文章,未经博主允许不得转载。网页有
- JavaScript 之 作用域&变量提升&闭包
原来是有理数
javascript开发语言ecmascript前端js
一、JavaScript代码的执行浏览器内核是由两部分组成的,以webkit为例WebCore:负责HTML解析、布局、渲染等等相关的工作JavaScriptCore:解析、执行JavaScript代码另外一个强大的JavaScript引擎就是V8引擎二、深入V8引擎原理V8是用C++编写的Google开源高性能JavaScript和WebAssembly(未来js替代)引擎,它用于Chrome和
- Python爬虫的简单实践
KingDol_MIni
其他技术大数据和机器学习python爬虫开发语言
Python爬虫的简单实践案例:爬取电商网站商品信息目标网站:假设我们想要爬取一个电商网站上的商品信息,包括商品名称、价格、评论数量等。实现过程:网页请求:使用Python的请求库(例如Requests)发送HTTP请求,获取目标网页的HTML内容。网页解析:使用HTML解析库(例如BeautifulSoup、lxml)对网页进行解析,提取出所需的数据。数据抓取:根据网页结构和标签选择器,通过解析
- SpringBoot-Jsoup做java简单-爬虫
番茄好困
爬虫java
使用SpringBoot+Jsoup做java简单’爬虫’Jsoup简介Jsoup是一款java的Html解析器,可以直接解析Html。针对网页提供了相关Api,可以通过Dom、Css、Jquery等属性来操作和解析网页。主要类介绍:Jsoup类提供了连接,清理和解析HTML文档的方法Document获取HTML文档Element获取、操作HTML节点实战(爬京东网页数据)1.创建Maven项目2
- Jsoup - 【Java爬虫】- 批量下载指定网站图片
QX_Java_Learner
Javajava
简介Jsoup是一款Java的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于JQuery的操作方法来取出和操作数据。Jsoup对多线程、连接池、代理等等的支持并不是很好,所以一般把Jsoup仅仅作为HTML解析工具使用。功能从一个URL、文件或字符串中解析HTML使用DOM或CSS选择器来查找、取出数据可操作HTML元素、属
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
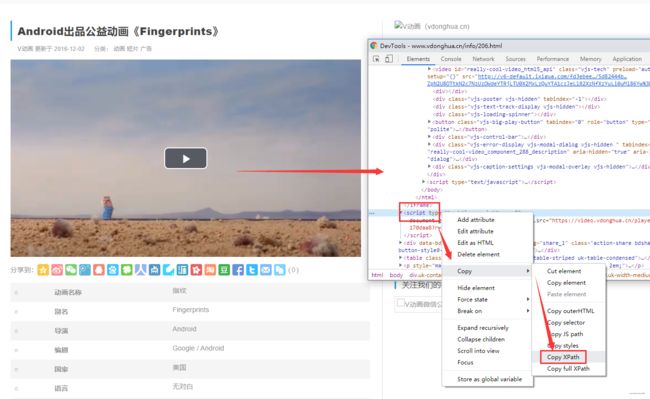
 获取的路径是“/html/body/div[2]/div/div[1]/script”,和我们用到的不一样?我们的目标是路径下的文本内容,所以可以在xpath路径中加上==“/text()”==。
获取的路径是“/html/body/div[2]/div/div[1]/script”,和我们用到的不一样?我们的目标是路径下的文本内容,所以可以在xpath路径中加上==“/text()”==。