使用QT制作桌面小工具(一)
制作目标:
实现一个桌面工具
制作内容:
- 1.显示图片
- 2.为窗口添加 ico 图标
- 3.隐藏窗口边窗
- 4.窗口置顶
- 5.实现拖拽操作
- 6.实现系统托盘、托盘菜单
开发环境
- QT:5.14.1 MSVC2017 64bit
代码部分:
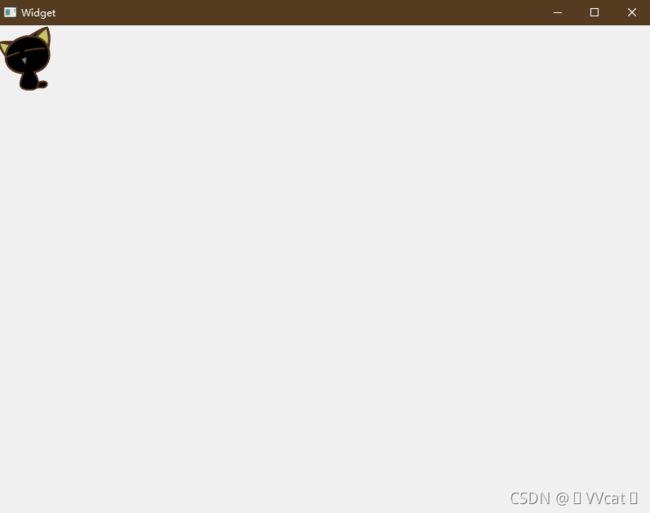
在程序窗口中显示一张图片
- QPainter绘图
- 重写绘图事件,虚函数
- 如果窗口绘图,必须放在绘图事件里实现
- 绘图事件内部自动调用,窗口需要重绘的时候,状态改变
- 绘图设备(QPixmap,QImage,QBitmap,QPicture)
- QPixmap图片背景透明,针对屏幕进行优化了,和平台相关,不能对图片进行修改
- QImage 和平台无关,可以对图片进行修改,在线程中绘图
- QPicture 保存绘图 的状态(二进制文件)
widget.h 文件
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 为窗口添加 ico 图标

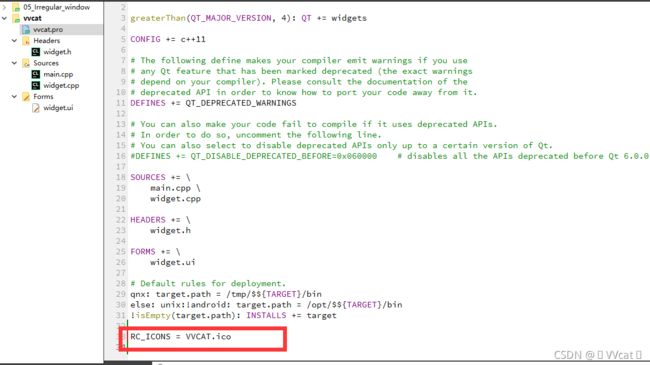
在xxx.pro文件中的末尾添加 RC_ICONS = xxxx.ico ,添加完成后运行项目

效果图如下:
隐藏窗口边窗
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 窗口置顶
在不管点击任何程序窗口都能使该程序窗口置于顶层可见。
setWindowFlags(windowFlags() | Qt::WindowStaysOnTopHint);
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 实现拖拽操作
以下可以实现,图片能被拖动到桌面的任意位置。
首先定义了三个变量和三个事件,分别用来记录鼠标操作的状态和窗口在桌面上不同的位置。
bool m_bDrag; // 判断拖拽状态
QPoint mouseStartPoint; // 鼠标起点坐标
QPoint windowTopLeftPoint; // 窗口左上角坐标
// 鼠标按下事件
void mousePressEvent(QMouseEvent *event);
// 鼠标移动事件
void mouseMoveEvent(QMouseEvent *event);
// 鼠标释放事件
void mouseReleaseEvent(QMouseEvent *event);
widget.h 文件
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 实现系统托盘、托盘菜单
托盘菜单有以下功能:
- 显示桌面窗口
- 隐藏桌面窗口
- 退出程序
widget.h 文件
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp
#include "widget.h"
#include "ui_widget.h"
#pragma execution_character_set("utf-8")
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setWindowTitle("vvcat");
//去窗口边框
setWindowFlags(Qt::FramelessWindowHint | windowFlags());
//把窗口背景设置为透明
setAttribute(Qt::WA_TranslucentBackground);
// 窗口置顶
setWindowFlags(windowFlags() | Qt::WindowStaysOnTopHint);
mSysTrayIcon = new QSystemTrayIcon(this);
mSysTrayIcon->setIcon(QIcon(":/icon/VVCAT.ico"));
mSysTrayIcon->setToolTip(QObject::trUtf8("vvcat"));
connect(mSysTrayIcon,SIGNAL(activated(QSystemTrayIcon::ActivationReason)),this,SLOT(on_activatedSysTrayIcon(QSystemTrayIcon::ActivationReason)));
connect(mSysTrayIcon,&QSystemTrayIcon::messageClicked,[&](){
this->show();
});
//建立托盘操作的菜单
createActions();
createMenu();
//在系统托盘显示此对象
mSysTrayIcon->show();
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *){
QPainter p(this); //创建画家对象
p.begin(this);//指定当前窗口为绘图设备
p.drawPixmap(0, 0, QPixmap("../image/1.gif"));
}
//拖拽操作
void Widget::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
m_bDrag = true ;
//获得鼠标的初始位置
mouseStartPoint = event->globalPos();
//获得窗口的初始位置
windowTopLeftPoint = this ->frameGeometry().topLeft();
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
if (m_bDrag)
{
//获得鼠标移动的距离
QPoint distance = event->globalPos() - mouseStartPoint;
//改变窗口的位置
this ->move(windowTopLeftPoint + distance);
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
m_bDrag = false ;
}
}
void Widget::on_activatedSysTrayIcon(QSystemTrayIcon::ActivationReason reason)
{
switch(reason){
case QSystemTrayIcon::Trigger:
mSysTrayIcon->showMessage(QObject::trUtf8("vvcat"),QObject::trUtf8("welcome use me"),QSystemTrayIcon::Information, 1000);
break;
case QSystemTrayIcon::DoubleClick:
this->show();
break;
default:
break;
}
}
void Widget::createActions()
{
mShowMainAction = new QAction(QObject::trUtf8("Show"), this);
connect(mShowMainAction,SIGNAL(triggered()),this,SLOT(on_showMainAction()));
mHideAppAction = new QAction(QObject::trUtf8("Hide"), this);
connect(mHideAppAction,&QAction::triggered,[&](){this->hide();});
mExitAppAction = new QAction(QObject::trUtf8("Quit"), this);
connect(mExitAppAction,SIGNAL(triggered()), this, SLOT(on_exitAppAction()));
}
void Widget::createMenu()
{
mMenu = new QMenu(this);
mMenu->addAction(mShowMainAction);
mMenu->addAction(mHideAppAction);
mMenu->addAction(mExitAppAction);
mSysTrayIcon->setContextMenu(mMenu);
}
void Widget::on_showMainAction()
{
this->show();
}
void Widget::on_exitAppAction()
{
exit(0);
}
开发未完,后续会继续更新…