Web : 使用RGraph(HTML5)绘制折线图(一)
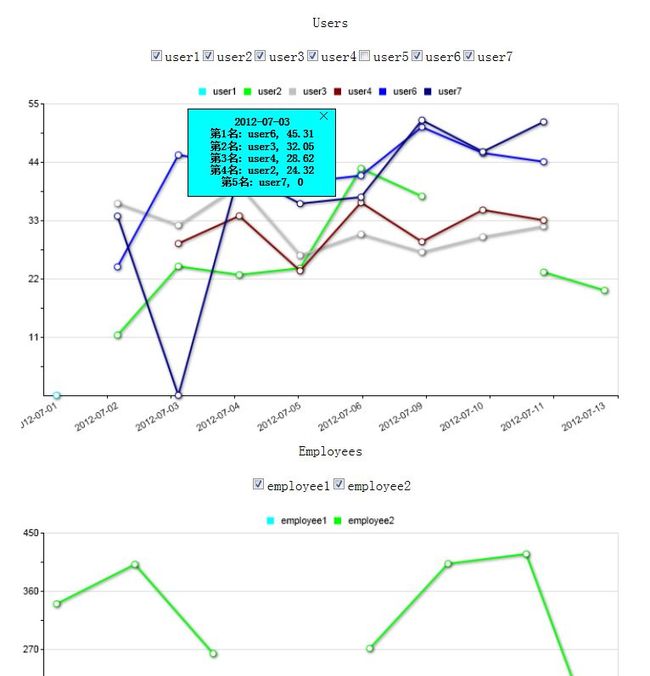
项目最终部分效果图
项目目录
EnjoyHTML5
—— page
—— ViewAllTeam.htm
—— Js
—— RGraph/RGraph.common.core.js
—— RGraph/RGraph.common.dynamic.js
—— RGraph/RGraph.common.tooltips.js
—— RGraph/RGraph.common.effects.js
—— RGraph/RGraph.common.key.js
—— RGraph/jquery.min.js
—— RGraph/RGraph.line.js
—— RGraph/excanvas.js
—— ShowRGraph.js
其中以GRraph打头的文件可从http://www.rgraph.net/下载
ViewAllTeam.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> <center> <div id="divMain" style="width: 100%; display: block;"> <div style="height: 10px"> </div> <div id='div1' style="width: 100%"> <span>Users</span> <br /> <br /> <canvas id="line1" width="700" height="400">该浏览器不支持canvas,请更换支持HTML5的浏览器</canvas> </div> <div style="height: 10px"> </div> <div id='div2' style="width: 100%"> <span>Employees</span> <br /> <br /> <canvas id="line2" width="700" height="400">该浏览器不支持canvas,请更换支持HTML5的浏览器</canvas> </div> <div style="height: 10px"> </div> <div id='div3' style="width: 100%"> <span>Boss</span> <br /> <br /> <canvas id="line3" width="700" height="400">该浏览器不支持canvas,请更换支持HTML5的浏览器</canvas> </div> </div> </center> <script type="text/javascript" src="../Js/RGraph/RGraph.common.core.js"></script> <script type="text/javascript" src="../Js/RGraph/RGraph.common.dynamic.js"></script> <script type="text/javascript" src="../Js/RGraph/RGraph.common.tooltips.js"></script> <script type="text/javascript" src="../Js/RGraph/RGraph.common.effects.js"></script> <script type="text/javascript" src="../Js/RGraph/RGraph.common.key.js"></script> <script type="text/javascript" src="../Js/RGraph/jquery.min.js"></script> <script type="text/javascript" src="../Js/RGraph/RGraph.line.js"></script> <script type="text/javascript" src="../Js/RGraph/excanvas.js"></script>
<script type="text/javascript" src="../Js/ShowRGraph.js"></script> <script type="text/javascript"> var line1JsonObj = eval("([{'DataTitle':'user1','DataList':[{'DataTime':new Date(1341072000000),'Value':0},{'DataTime':new Date(1341158400000),'Value':null},{'DataTime':new Date(1341244800000),'Value':null},{'DataTime':new Date(1341331200000),'Value':null},{'DataTime':new Date(1341417600000),'Value':null},{'DataTime':new Date(1341504000000),'Value':null},{'DataTime':new Date(1341763200000),'Value':null},{'DataTime':new Date(1341849600000),'Value':null},{'DataTime':new Date(1341936000000),'Value':null},{'DataTime':new Date(1342108800000),'Value':null}]},{'DataTitle':'user2','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':11.35},{'DataTime':new Date(1341244800000),'Value':24.32},{'DataTime':new Date(1341331200000),'Value':22.71},{'DataTime':new Date(1341417600000),'Value':23.97},{'DataTime':new Date(1341504000000),'Value':42.77},{'DataTime':new Date(1341763200000),'Value':37.52},{'DataTime':new Date(1341849600000),'Value':null},{'DataTime':new Date(1341936000000),'Value':23.22},{'DataTime':new Date(1342108800000),'Value':19.79}]},{'DataTitle':'user3','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':36.16},{'DataTime':new Date(1341244800000),'Value':32.05},{'DataTime':new Date(1341331200000),'Value':39.56},{'DataTime':new Date(1341417600000),'Value':26.36},{'DataTime':new Date(1341504000000),'Value':30.36},{'DataTime':new Date(1341763200000),'Value':26.99},{'DataTime':new Date(1341849600000),'Value':29.86},{'DataTime':new Date(1341936000000),'Value':31.87},{'DataTime':new Date(1342108800000),'Value':null}]},{'DataTitle':'user4','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':null},{'DataTime':new Date(1341244800000),'Value':28.62},{'DataTime':new Date(1341331200000),'Value':33.82},{'DataTime':new Date(1341417600000),'Value':23.47},{'DataTime':new Date(1341504000000),'Value':36.35},{'DataTime':new Date(1341763200000),'Value':28.96},{'DataTime':new Date(1341849600000),'Value':34.94},{'DataTime':new Date(1341936000000),'Value':33.01},{'DataTime':new Date(1342108800000),'Value':null}]},{'DataTitle':'user5','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':null},{'DataTime':new Date(1341244800000),'Value':null},{'DataTime':new Date(1341331200000),'Value':null},{'DataTime':new Date(1341417600000),'Value':null},{'DataTime':new Date(1341504000000),'Value':null},{'DataTime':new Date(1341763200000),'Value':null},{'DataTime':new Date(1341849600000),'Value':null},{'DataTime':new Date(1341936000000),'Value':null},{'DataTime':new Date(1342108800000),'Value':943.47}]},{'DataTitle':'user6','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':24.22},{'DataTime':new Date(1341244800000),'Value':45.31},{'DataTime':new Date(1341331200000),'Value':43.51},{'DataTime':new Date(1341417600000),'Value':40.14},{'DataTime':new Date(1341504000000),'Value':41.42},{'DataTime':new Date(1341763200000),'Value':50.57},{'DataTime':new Date(1341849600000),'Value':45.68},{'DataTime':new Date(1341936000000),'Value':44.04},{'DataTime':new Date(1342108800000),'Value':null}]},{'DataTitle':'user7','DataList':[{'DataTime':new Date(1341072000000),'Value':null},{'DataTime':new Date(1341158400000),'Value':33.79},{'DataTime':new Date(1341244800000),'Value':0},{'DataTime':new Date(1341331200000),'Value':42.06},{'DataTime':new Date(1341417600000),'Value':36.14},{'DataTime':new Date(1341504000000),'Value':37.37},{'DataTime':new Date(1341763200000),'Value':51.88},{'DataTime':new Date(1341849600000),'Value':45.92},{'DataTime':new Date(1341936000000),'Value':51.55},{'DataTime':new Date(1342108800000),'Value':null}]}])") showCheckBox('line1', line1JsonObj); var line2JsonObj = eval("([{'DataTitle':'employee1','DataList':[{'DataTime':new Date(1341158400000),'Value':5},{'DataTime':new Date(1341244800000),'Value':5},{'DataTime':new Date(1341331200000),'Value':7},{'DataTime':new Date(1341417600000),'Value':23},{'DataTime':new Date(1341504000000),'Value':null},{'DataTime':new Date(1341763200000),'Value':104},{'DataTime':new Date(1341849600000),'Value':102},{'DataTime':new Date(1341936000000),'Value':null}]},{'DataTitle':'employee2','DataList':[{'DataTime':new Date(1341158400000),'Value':340},{'DataTime':new Date(1341244800000),'Value':401},{'DataTime':new Date(1341331200000),'Value':263},{'DataTime':new Date(1341417600000),'Value':null},{'DataTime':new Date(1341504000000),'Value':271},{'DataTime':new Date(1341763200000),'Value':402},{'DataTime':new Date(1341849600000),'Value':417},{'DataTime':new Date(1341936000000),'Value':90}]}])") showCheckBox('line2', line2JsonObj); var line3JsonObj = eval("([{'DataTitle':'trump','DataList':[{'DataTime':new Date(1341158400000),'Value':28.11},{'DataTime':new Date(1341244800000),'Value':34.6},{'DataTime':new Date(1341331200000),'Value':37.68},{'DataTime':new Date(1341417600000),'Value':30.25},{'DataTime':new Date(1341504000000),'Value':40.36},{'DataTime':new Date(1341763200000),'Value':41.71},{'DataTime':new Date(1341849600000),'Value':41.69},{'DataTime':new Date(1341936000000),'Value':37.64},{'DataTime':new Date(1342108800000),'Value':481.63}]}])") showCheckBox('line3', line3JsonObj); </script> </body> </html>
显然其中最关键为showCheckBox(canvasId, jsonResult)函数,想必从函参名以及示例中代码大家能猜出,函参分别表示要绘制区域canvas名称和Json对象
下篇将详细介绍该函数