仿牛客网项目第二章:开发社区登录模块(详细步骤和思路)
目录
- 1. 发送邮件
-
- 1.0 三步走
- 1.1 邮箱设置
- 1.2 Spring Email
- 1.3 模板引擎
- 1.4 发送邮件的过程
- 1.5 检验发送邮件的过程
- 2. 开发注册功能
-
- 2.0 注册功能的步骤分解(三次请求)
- 2.1 访问注册页面
- 2.2 提交注册数据
- 2.3 激活注册账号
- 2.4 激活账号的使用流程:
- 3. 会话管理
- 4. 生成验证码
- 5. 开发登录和退出功能
-
- 5.0 登录与退出功能的步骤分解(三次请求)
- 5.1 登录步骤
-
- 5.1.1 登录凭证表的实体类(一表一实体)
- 5.1.2 Dao层
- 5.1.2 Service层(业务层)
- 5.1.3 Controller层(表现层)
- 5.1.4 模板页的修改
- 5.1.5 效果展示
- 5.2 退出步骤
-
- 5.2.1 Dao层
- 5.2.2 Service层
- 5.2.3 Controller层
- 5.2.4 退出效果展示
- 6. 显示登录信息
-
- 6. 1 拦截器示例:
- 6. 2 拦截器应用:
-
- 6. 2.1 拦截器的作用
- 6. 2.2 拦截器的实现过程
- 6. 2.3 拦截器实现登录状态检测
-
- 6. 2.3.1 准备阶段
- 6. 2.3.2 实现阶段
- 7. 账号设置
-
- 7.0 设置的步骤
- 7.1 访问账户设置页面
- 7.2 上传头像
- 7.3 获取头像
- 8. 检查登录状态
-
- 8. 1 为什么需要检查登录状态
- 8. 2 拦截器实现步骤
- 9. 自己练习:修改密码/忘记密码
- 10.总结
- 11. Git(输入为Git CMD)
-
- 11.1 查询版本
- 11.2. 查询配置,没有用户名和邮箱的话需要自己配置
- 11.3. 创建本地的库,只要执行以下语句,在指定的文件夹下的cmd里打开
- 11.4. 本地库与远程库链接,需要ssm秘钥进行配置
- 11.5. 在远程创建库与本地库进行链接
1. 发送邮件
1.0 三步走
- 邮箱配置(启动客户端SMTP服务)
- SpringEmail(导包,参数配置,发送邮件)
- 模板引擎(使用Thymeleaf发送HTML邮件)
1.1 邮箱设置
1)启用指定邮箱客户端的SMTP服务
2)一般情况下都是处于开启状态
1.2 Spring Email
1)导入Jar包:https://mvnrepository.com
2)邮箱参数配置
- 在配置文件中配置邮箱的参数,包括服务器地址,SSL协议端口号,邮箱账户和密码,服务器协议和传输加密方式。
3)使用JavaMailSender发送邮件(发邮件的功能能够复用,并且委托给第三方邮件发送网站)
(1)新建一个util包,主要用于存放工具类,然后定义一个邮件发送工具类:MailClient
(2)工具类中包括:错误日志打印,邮件的发送人,接收人,发送主题和发送内容的编订
(3)编写测试类进行测试:在MailTests中,有两个测试对象,分别是普通文本和html文本的(主动调用模板文件)
(4)核心流程:程序运行,通过协议访问网易邮箱服务器,然后把信息交给网易邮箱服务器,代替我们进行邮件的发送。
运行的时候出现两种错误:
1) 邮箱不可用 550 User has no permission:这是因为新开的邮箱SMTP默认处于关闭状态
2) 535 Error: authentication failed:输入的账户密码错了,不应该是原有密码,而应该是SMTP授权密码
1.3 模板引擎
- 使用Thymeleaf发送邮件:能够使得发送的内容更加丰富
1)通过在resources中的mali书写html文件,内容简单一点为输出一句话,包含一个变量姓名(符合显示例子:恭喜张三,注册成功)
2)写测试方法Mailtest:需要主动调用模板引擎(以前是直接返回html文件位置)
测试方法与之前的对比,主要是修改content的内容,注入一个Thymeleaf核心类,然后生成一个内容对象,把html作为内容放进去。
发送邮件的方法还是比较简单的,核心是利用spring mail中的东西,进行封装发送。三步走。
JavaMailSender(用来发送邮件)和TemplateEngine(用来把html作为content)会自动 装配
1.4 发送邮件的过程
- 邮箱设置
1)启动一个客户端SMT服务 - Spring Email(集成了发送邮件的功能)
1)首先导入jar包
2)在配置文件中对邮箱的参数进行配置
3)定义一个工具类:MailClient,后面调用类的方法进行邮件的发送,核心使用了JavaMailSender发送邮件
4)在工具类中说明,支持使用html对邮件内容进行丰富。 - 模板引擎
1)使用Thymeleaf,用来发送html邮件。(可以包含链接) - 习题1:关于Spring Email叙述说法
1)JavaMailSender是Spring Email的核心组件,负责发送邮件;
2)MineMessage用于封装邮件的相关信息
3)MimeMessageHelper用来辅助构建MimeMessaged对象
4)TemplateEngine是模板引擎,可以用来设置发送内容。 - 习题2:关于Spring Boot对发送邮件的支持,需要在MailProperties配置的是
1)邮件服务器的域名和端口
2)发件人的账号和密码
3)发送邮件的协议类型
4)加密协议 - 习题3:会被Spring Boot自动装配到Spring容器中的是
1)JavaMailSender和TemplateEngine
2)MimeMessage和MimeMessageHelper不会,需要调用
6.总结:核心功能
1)开发MailClient,封装发送邮件的过程。
2)编写测试类MailTests,测试发送普通邮件和HTML邮件。
3)通过协议会访问网易的服务器,然后把信息传过去,代替我们发邮件。
1.5 检验发送邮件的过程
1.通过运行测试类MailTests中的两个事例,能够收到文本邮件和html邮件两种格式,验证是springboot的spring email功能访问网易的服务器,把发送邮件的信息给出过去,代替我们发送邮件。
2. 开发注册功能
2.0 注册功能的步骤分解(三次请求)
- 第一次:访问注册页面
1)点击顶部区域内的链接,打开注册页面 - 第二次:提交注册数据
1)通过表单提交数据(注册页面进行信息收集,传递给/register)
2)服务端验证账号是否存在,邮箱是否已经注册(在/register中首先执行userService.register(user)方法,判断是否注册成功,成功就发邮件,不成功返回错误原因)
3)服务端发送激活邮件(在方法业务层register中) - 第三次:激活注册账号
1)点击邮箱中的链接,访问服务端的激活服务(在表现层/activation/{userId}/{code}完成)
每一次请求按照三步走战略:数据访问层(),业务层和视图层(Controller)
2.1 访问注册页面
- 功能:点击顶部的首页和注册按钮,能够返回首页和跳到注册页面
- 功能实现步骤:
1)首先在Controller写一个方法,请求与响应,这边响应的是一个页面。即输入网址,能够跳转到指定页面。
2)修改register.them里面的内容,开头和结尾(需要跳转的页面)
3)修改首页index.html内容,对表头的首页,登录和注册进行指定页面(首页进入的页面)
4)在注册和登录页面进行首页的表头复用
2.2 提交注册数据
- 功能:在注册页面填写注册信息:通过函数register判断所填信息是否有效,有效就存入数据库中,并发送激活邮件;无效会返回错误信息进行重新填写;
- 功能实现步骤:
- 调用jar包:commons long
- 配置一个域名,开发使用本机域名(这是在注册邮件有一个网站,会自动跳转到项目域名)
- 设置一个工具类CommunityUtil:随机字符串(激活码,随机字符串;随机名字);MD5码进行加密(密码+随机字符串,安全性更高)
- 在Util中创建接口,设置一些激活状态变量,方便后续使用
- 在UserServices层(业务层)定义了三个方法:
(1):方法一:根据ID搜索用户全部信息(调用dao中sql查询方法)
(2):方法二:编写注册的方法register(User user):返回注册的情况,用Map装(因为会出现很多种情况,map如果是空的,那么就是没有问题);
(2):方法二续:子功能包括:空值处理,验证账号,验证邮箱,注册用户,(把从表单得到的数据填写完整为user对象,存入数据库中),激活邮件内容(和上述邮件测试类一致)
(3):方法三:处理返回激活的状态(两个参数:ID和激活码,判断是否匹配),查看状态码是否为1且ID和激活码是否匹配,定义激活的状态。 - 修改LoginController(视图层):前后端交互书写注册方法,向服务器提交数据(具体见注册)。
(1)/register:post请求,即浏览器需要向服务器提交数据的逻辑,有两个参数(model和user),其中model是给模板的参数,user是用来存用户提交的数据。首先是通过函数register获取返回值map,,然后进行判断:1)map为空,注册成功,会收到邮件,同时跳转到第三方界面;2)map不为空,注册失败,返回map信息会显示原因,还是留在注册页面。 - 修改register.html注册页面(主要修改内容部分,跳转回来为空,设置默认值)和operator.result中间页面进行修改,然后把注册页面上所填写的信息按同名原则封装为一个user,以post请求的方式,执行方法/register,传递参数user进去。(前端数据的提交到后端)
- 注意事项:注册页面提交表单后的核心运行逻辑:
- 1)前端信息填写:在注册的前端页面中,有三个空需要进行填写:账号,密码,确认密码和邮箱,然后有一个提交按钮。
- 2)前端同名自动生成user对象:如果按下了提交按钮,由于填入的四个信息的名字和user的名字一致,在前端页面会自动生成一个user对象,
- 3)提交调用/register方法:然后在前端页面也声明了提交的形式为post,调用的controller为/register,即会调用这个视图层的方法。
- 4)/register方法用途:在视图层中,首先会把从前端页面得到的user对象传递给在业务层的UserServices(功能:进行一个注册相关方法的执行,如果信息正确,会发送邮件,把数据提交给数据库;如果信息不正确,在map中能够找到错误原因),然后根据注册是否成功状态,跳转到不同页面(收到邮件,并成功跳转到第三方页面进行激活;不成功跳转到注册页面进行重新注册)
- 5)小技巧:如果填写过一次邮箱和账户,是信息填写错误,那么在跳转回来的时候,之前的信息保留一下。
2.3 激活注册账号
- 功能:点击邮箱中的链接,访问服务端的激活服务,即使得user的state变为1(在表现层/activation/{userId}/{code}完成.
- 功能实现步骤:
- 在LoginController(视图层),书写激活方法(根据邮箱中id和激活码的匹配,使得state置为1,即为激活成功):
(1)“/activation/{userId}/{code}”,get请求:激活状态的视图层:即注册成功后邮件中的激活链接响应:根据用户id和激活码,分为三种情况进行讨论,并且返回不同的页面:- 激活成功,您的账号已经可以正常使用了(id和激活码相匹配)
使得状态变为1,即激活成功状态,跳转到登录页面:“/login” - 无效操作,该账号已经激活过了(已经处于激活状态,即state已经是1了)
跳转首页:“/index” - 激活失败,您提供的激活码不正确(id和激活码不匹配)
跳转首页:“/index”
- 激活成功,您的账号已经可以正常使用了(id和激活码相匹配)
- 在成功激活状态中,会跳转到登录页面,所以需要书写登录页面视图层。修改login的html文件。
2.4 激活账号的使用流程:
- 打开牛客首页:http://localhost:8080/community/
- 点击注册位置
- 填写信息:注意信息填写正确,之后会跳转第三方页面,再跳转到首页
- 信息正确会受到一封邮件,里面有激活链接,点击进去即可后台验证id和激活码匹配,使得用户的state处于1激活状态。
- 之后信息得到了就能够开始处理登录的逻辑了。
3. 会话管理
- Http的基本性质
1)HTTP是简单的,可扩展的,无状态的,会话的 - Cookie( [ˈkʊki]):记住服务器的信息(不那么隐私的数据,不安全,数据比较小量)
1)是服务器发送到浏览器,在保存在浏览器端的一小块数据(保存在浏览器)
2)浏览器下次访问该服务器时,会自动携带该块数据,将其发送给服务器 - Session(隐私的数据)
1)是JavaEE的标准,用于在服务端记录客户端的信息
2)数据存放咋服务端更加安全,但是也会增加服务端的内存压力。
3)每个浏览器都存一个session(如何知道是哪个浏览器,通过cookie发送数据找到浏览器ID) - 什么时候使用Cookie,什么时候使用Session?
1)当需要保存的数据比较小,隐私程度不高,使用Cookie,只能存字符串
2)当需要保存数据比较大,隐私程度高,使用Session,什么类型数据都能存
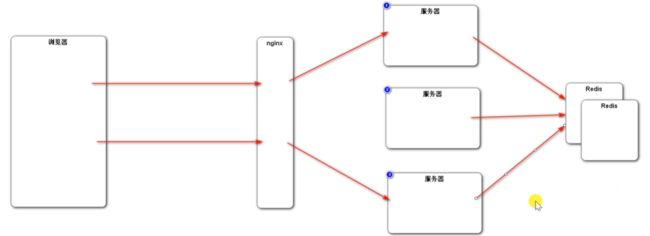
3)在分布式部署中,比较少使用Session,因为通过负载均衡器,会随机分发服务器,不一定是原来那个,那么之前存的Session值就失效了。(1.黏性session,id与服务器固定,但是不一定能够负载均衡。2.同步session,确点是服务器之间会耦合;3.共享session,把session放到一个服务器4. 把session放到最后的数据库中(不一定存关系型,非关系型更好))

- 总结:核心内容
1)cookie和session的区别,使用方法
2)cookie和session的使用展示(代码)
4. 生成验证码
- 功能:通过第三方的包生成随机的验证码图片进行加密。
- 功能实现步骤:
1)导入jar包:captcha
2)编写Kaptcha配置类KaptchaConfig:(cofig里面写,为第三方的包,主要配置生成图片的长度,宽度,字体大小,字体颜色,字符范围,字符个数和字符加噪方式);能够把配置给kaptcha,通过他的实例Producer能够创建图片。
3) 在loggercontroller登录视图层里面改写
(1):添加方法 getKaptcha:生成验证码图片,把验证码图片在session中保存,将图片输出给浏览器。通过url能够得到访问得到验证码图片;http://localhost:8080/community/kaptcha
(2):应用到登录页面:打开login.html文件,把静态图片进行置换/kaptcha,放在验证码图片那里;通过写refresh_kaptcha函数,使得点击刷新验证码的时候,能够得到新的验证码。(1)首先在global.js中写一个全局变量:var CONTEXT_PATH = “/community”; 2)login.html后面写一个refresh_kaptcha()方法,实现刷新目的(加上一个属性值,使得验证码更新))
4) 总结
关于Kapthca说法正确的是: - Producer是Kaptcha的核心接口
- Spring Boot没有为Kaptcha提供自动配置
- 可以通过Producer创建随机的验证码文本
- 服务端需要暂存验证码,可以由session对象和其他方法来实现;
- 服务端需要将验证码输出给浏览器
- Kaptcha中能够配置很多东西;
5)验证码生成功能的验证:
(1):通过输入链接能够得到随机的验证码图片:http://localhost:8080/community/kaptcha
(2):通过登录页面,能够得到随机的验证码图片,并且可以记性刷新。
5. 开发登录和退出功能
5.0 登录与退出功能的步骤分解(三次请求)
- 访问登录页面
1)点击顶部区域内的链接,打开登录页面(在做验证码的时候已经完成了) - 登录
1)验证账号,密码和验证码
2)成功时,生成登录凭证,发放给客户端。(避免频繁登录)
3)失败时,跳转回登录页,返回错误原因。 - 退出
1)将登录凭证修改为失效状态(很少做删除操作)
2)跳转至网站首页 - 解释说明
1)这里需要登录凭证原因:如果登录成功了,那么就会生成一个登录凭证,一个保存在服务端,一个返还给浏览器的cookie处,下次再打开网页的时候,首先cookie传递给牛客网浏览器,如果登录凭证对上了,那么就可以不用输入账号密码,自动跳转到已经登录页面。
5.1 登录步骤
5.1.1 登录凭证表的实体类(一表一实体)
- 在实体类entity中添加一个实体类loginTicket
- 表中所包含的信息5种:登录凭证默认id;用户的id;登录凭证;状态:1为激活态,0为失效态(后续退出只要修改状态就好);过期时间:保存一个凭证过期时间。
5.1.2 Dao层
- 方法:之前是书写Dao层的.xml文件。这次试一下使用注解进行编写sql。
- 作用:向表中添加,修改和查看信息。
(1):方法一添加:插入登录凭证数据
**/* insert into login_ticket(user_id,ticket,status,expired) values(#{userId},#{ticket},#{status},#{expired}) **
(2):方法二查看:查看获取凭证对象
/* select id,user_id,ticket,status,expired from login_ticket where ticket=#{ticket} **/
(3): 方法三修改:更新登录凭证状态(status)
/* update login_ticket set status=#{status} where ticket=#{ticket} **/
- 书写测试类,测试锁书写的方法有效性:Mapper.test.
(1):testInsertLoginTicket():运行测试方法,能够在login_ticket表中找到一条数据
(2):testSelectAndUdateLoginTicket():运行测试方法,首先会根据指定的登录凭证ticket,找到登录凭证对象,之后就是修改指定登录凭证对象的状态。
(3):运行这两个方法,查看数据库和显示表,能够发现功能的正常运行。
5.1.2 Service层(业务层)
- 在UserSerivce中进行修改,添加方法:login
(1)入参:登录名,登录密码和过期时间
(2)步骤一Map集合:存放信息记录的map集合
(3)步骤二账号和密码:账号和密码的正确性检验(两者是否为空值,账号是否存在且已经激活,密码是否正确)
(4)步骤三登录凭证:如果信息正确,生成登录凭证,并插入到数据库中,map的key为ticket,value为登录凭证信息。
5.1.3 Controller层(表现层)
- 在表现层LoginController中书写方法:login
- 上面也有一个/login,两个不会弄混,因为上者为get请求,这个为post请求,是不一样的。
- 方法的步骤说明
(1):入参的介绍:从前端表中获取的信息:用户名username,密码:password,验证码:code;rememberme:是否勾选记住;model:存入后面需要向前端返回的信息;session:需要取验证码;response:需要把登录凭证也同步存到浏览器的cookie中。
(2):第一步:检查验证码,登录前提:把表单的验证码和存入session的验证码进行匹配。
(3):第二步:执行loginservice中的方法login,返回结果为map,从map中获取登录成功与否信息。
(4):第三部:判断登录成功与否,依靠上一步map的信息,然后再跳转到不同的界面。1)如果登录成功了,把登录凭证存到浏览器的cookie中,并调回首页;2)如果登录失败了,把错误原因返还,并调回到登录页面。
5.1.4 模板页的修改
- 修改login.html
(0):在前端页面中提交数据为post请求,访问页面为/login(会自动把表单中与controller中/login相匹配的值填进去。
(1):修改表单中的数据,进行重新命名,与controller中/login的名字想和,使得后续自动填入
(2):设定默认值,如果登录错误重新填写,账户名字,密码都使用之前表单填写好的。(通过request进行获取)
(3):把如果验证错误,会将产生的错误提示加上去。
5.1.5 效果展示
- 可以进入登录页面进行登录,如果一开始注册了账号的,能够正常登录进去(可以在开发者模式下的application中寻找cookie值)
- 当登录账号中途出现错误的时候,是会回填信息的,不会重新开始。
5.2 退出步骤
5.2.1 Dao层
需要把登录凭证改为1,失效状态,之前已经有dao层能够是实现了,不用额外查询。
5.2.2 Service层
- 在LoginService层中添加方法logout。
- 方法的核心思想:把用户对应的登录凭证改为1,失效状态。
5.2.3 Controller层
- 在UserController中添加/logout请求,实现service登录凭证变化方法,并返回到重定向首页
- 把首页/index中账户退出登录模块的链接修改为/login。
5.2.4 退出效果展示
1.首先登录一个已经注册激活好的账户,会自动生成一个登录凭证,在login-ticket中能够查找到,其中status默认为0的有效状态;当点击账户的退出按钮后,status的状态会变为1,且自动会跳转到登录页面。
6. 显示登录信息
6. 1 拦截器示例:
(1):定义拦截器:实现HandlerIntercepter
(2):配置拦截器:为它指定拦截,排除的路径,能够在某些节点做一些事情。
(3):拦截器属性:
1)preHandle()方法:用于在将请求发送到服务器之前执行操作。此方法应返回true,以将响应返回给客户端。Controller之前执行。
2)postHandle()方法 :用于请求发送到服务器之后,响应发送到客户端之前执行操作。Controller之后,模板之前执行。
3)afterCompletion()方法 :用于在完成请求和响应后执行操作。模板之后执行。
(4):作用:能够批量进行操作,在请求前,响应前和响应后,指定做某些事情,比如登录凭证验证。
6. 2 拦截器应用:
6. 2.1 拦截器的作用
- 问题:当我们在牛客网上登录之后,只是关闭了网页,如果隔了十分钟我再点击进去,理应不用再次进行登录,
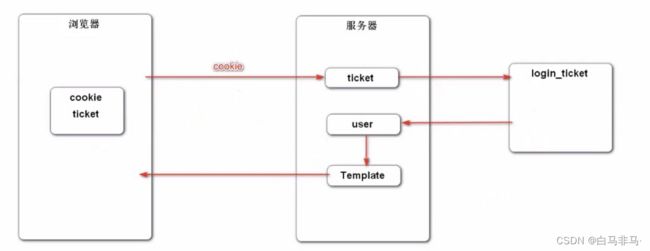
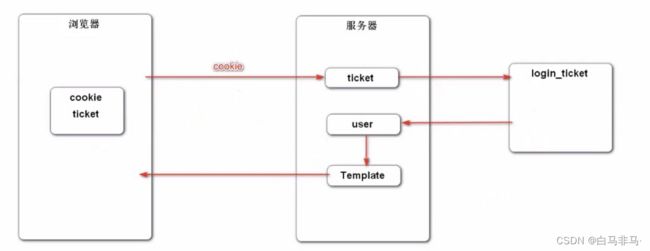
- 原因:因为这时浏览器端的cookie中存有登录凭证,能够在根据登录凭证在数据库中找到login_ticket表自动搜索到在登录有效期内的用户user。故利用这个信息,能够在很多网页实现登录的状态。(不一样的状态,是动态进行判断的,html文件中很多地方的信息需要对是否登录进行取值判断,并根据登录用户的数据加以特色化)。

- 但是我不能每一次请求都主动去获取寻找用户的信息,故需要在某些阶段批量做一件事情,故拦截器就有存在的必要了。
6. 2.2 拦截器的实现过程
- 在请求开始时查询登录用户:
- 在本次请求中持有用户的数据
- 在模板视图上显示用户数据
- 在请求结束时清理用户数据。
6. 2.3 拦截器实现登录状态检测
6. 2.3.1 准备阶段
- 定义拦截器:
1)在controller层定义一个拦截器interceptor文件夹,定义一个 AlphaInterceptor的类,
2)该类实现HandlerInceptor接口,里面包含三个功能:preHandle(),postHandle()和afterCompletion()。(是defined抬头,说明方法可以不需要都实现。)
3)对三种方法进行重写即可 - 配置拦截器:
1)在config包下书写拦截器配置类:WebMvcConfig,并实现接口 WebMvcConfigure.
2)重写添加拦截器方法:添加拦截器,并且配置好哪些不拦截,哪些需要拦截。 - 结果中间检验
书写完上述两部分,就可以初步检验了,重新运行程序,然后打开网页的注册和登录窗口,控制台会打印出三行信息,其中handler中装的是所拦截的请求。
preHandle: public java.lang.Stringcom.nowcoder.community.controller.LoginController.getLoginPage()
postHandle: public java.lang.String com.nowcoder.community.controller.LoginController.getLoginPage()
afterCompletion: public java.lang.String com.nowcoder.community.controller.LoginController.getLoginPage()
6. 2.3.2 实现阶段

1. preHandle()在请求开始时查询登录用户:
1)在interceptor文件夹下新建LoginTicket,然后分别对三层个地方进行拦截操作实现功能
-. 从cookie中获取ticket的值:书写getcookie工具类,获取所有cookie对象,然后遍历,根据信息的名字,寻找对应的值
-. 根据ticket值,找到数据库中的登录凭证对象(在userservice中添加查询登录凭证功能)
-. 判断登录凭证的有效性,是否已经过期了。
-. 在TreadLocal中存入user对象,方便后续的调用。(TreadLocal实际就是一个map,只是key为现线程,值为对应的值。故在util中新建hostHolder类)
2. preHandle()在本次请求中持有用户的数据
1)从TreadLocal中获取user对象,并且给到模板当中去。
3. postHandle()在模板视图上显示用户数据
1)在被复用的/index中修改一些功能进行登录与否判断(是否存在user)(登录,注册,消息,还有就是用户的名字和图片)
4. afterCompletion()在请求结束时清理用户数据。
1)清除存在ThreadLocal中的用户数据
5. 结果中间检验
打开首页url,然后登录账号;退出网页,之后再进入牛客网页面,会发现能够正常进去,因为保存了seesion的登录凭证,服务端获取了user信息。
7. 账号设置
7.0 设置的步骤
- 访问账户设置页面
- 上传头像
- 获取头像
7.1 访问账户设置页面
- Dao层:没有需要获取数据,故不需要数据持久层
- Controller层:新建一个usercontroller层,然后写一个访问setting的get请求
- 修改setting.html文件,配置基本的信息,使得controller层能够访问,同时修改/index的个人设置处url。
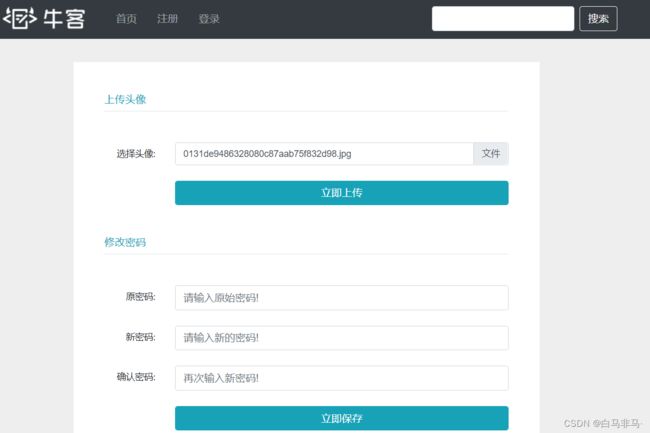
- 阶段性检验:登录账户,打开个人设置,能够打开页面。
7.2 上传头像
- 前要提示:spring boot上传头像有几点要求
1)请求:必须是post请求
2)表单:enctype=“multipart/form-data”
3)Spring MVC(表现层):通过MultipartFile上传文件 - 具体的流程
1)Dao层:修改头像路径,已经做过,可以直接在service中调用
2)Service层:在userservice中定义方法updateHeader,根据用户名和头像文件的headurl,修改用户的头像路径。
3)Controller层:通过书写upload请求进行文件的上传。
(1)图片有效性:是否为空,是否为图片;否则存入错误信息,返回首页;
(2)上传图片:生成新文件的名字(随机字符串.图片格式),在指定文件夹中生成文件,然后把文件传进去。
(3)更新头像路径:调用Service的方法updateHeader,更新用户的文件路径(路径格式应该为:http://localhost:8080/community/user/header/xxx.png,才能被网页识别)
4)setting.html模板层:修改其中上传的表单名字,和Controller里面的对应起来;修改上传需要访问的服务。(每一个提交按钮,对应一个数据提交的访问形式和访问路径,一般在前面进行书写) - 阶段性检验
登录账号,打开个人设置,上传一张图片,然后点击上传,能够在本地找到对应的图片。
7.3 获取头像
- 只有Controller层:书写请求getHeader
1)核心功能是:通过访问一个url,能够访问得到一张图片,能够通过浏览器访问图片,和验证码比较像,便于通过url,能够在/index里面访问到图片。
(1):获取文件所在服务器的位置
(2):获取文件的后缀
(3):响应图片:通过缓冲字符流的形式进行本地图片的读取,读取到浏览器。 - 阶段性检验
1)在个人设置中上传一张图片,然后头像就会改变。
2)当上传图片后,会在指定的位置存一张图片:G:/communityfile,通过加上图片的名字和后缀,访问一下url,能够获取到文件:http://localhost:8080/community/user/header/xxx.png
8. 检查登录状态
8. 1 为什么需要检查登录状态
- 问题描述:在网页中,如果我们没有登录账户,但是我们直到url路径:比如个人设置等页面时,我们还是能够正常访问。
- 测试一下:退出登录,访问页面:http://localhost:8080/community/user/setting;还是能够正常访问,虽然因为找不到用户,修改不了数据。

- 功能要求:如果没有登录的话,那么就拦截页面请求:/upload 和/getheader
- 实现路径:在某个阶段进行批量操作,故选用拦截器。
8. 2 拦截器实现步骤
- 本次使用拦截器,在指定的位置上添加注解进行,而不是在配置里面添加指定的访问请求,这样会更加的方便。不需要挨个去配置。
1)自定义注解:首先新建注解包annotation,自定义注解LoginRequired(需要说明使用的范围和存活时间即可)
2)新建拦截器:在controller的intercepter中新建拦截器,描述其功能(prehandle)。通过反射,获取存在注解的请求如果不为空,且没有登录,那么就重定向到登录界面(这里还利用了之前的拦截器,获得了loginuser对象
3)拦截器功能说明:去寻找是否有LoginRequired注解的请求,如果有的话,判断其是否已经登录,没有登录,又存在注解,那么就重定向跳转到登录页面(重定向主要用于不同controller之间的跳转)。
4)修改拦截器配置:在配置类config中的WebMvcConfig,新建新的拦截器的配置(存活范围)。
5)在请求上面添加注解:UserController中的/upload和/setting请求前添加 - 成果展示
1)登录url的setting页面:http://localhost:8080/community/user/setting
2)登录url的upload页面请求:http://localhost:8080/community/user/upload
9. 自己练习:修改密码/忘记密码
- Controller层:定义能够访问到修改密码的窗口
10.总结
上传备份代码,进入下一章的学习。
11. Git(输入为Git CMD)
11.1 查询版本
Git version
11.2. 查询配置,没有用户名和邮箱的话需要自己配置
Git config --list;
git config --global user.name "kevin"
git config --global user.email "[email protected]"
11.3. 创建本地的库,只要执行以下语句,在指定的文件夹下的cmd里打开
git init
11.4. 本地库与远程库链接,需要ssm秘钥进行配置
1)获取ssh
ssh-keygen -t rsa -C "[email protected]" //获取本机的ssh秘钥,邮箱和远程库的注册邮箱保持一致
2)在远程库上配置ssh秘钥进行配置。
3)推送到远端
git remote add origin 远程仓库位置
git push -u origin master 克隆下载的url
11.5. 在远程创建库与本地库进行链接
1)首先在gitee新建一个项目,项目的名称要和本地项目的名称一致
2)在本地进行克隆项目
3)把本地项目中的文件全部放到克隆项目中去
4)打开Git Bash,执行三段语句
git status #查看项目中文件的状态
git add . #一个空格带个点,把所有的文件都放入暂存区
git commit -m'修改的名称' #把暂存区项目放入本地仓库,并且添加本次项目修改的名字
git push # 把这个项目上传到已经链接的线上远程仓库
在后面的项目中,直接打开IDEA,会自动执行add,只需要主动实现commit 和push操作就可以。