使用Visual Studio 2022中的Web实时预览设计Web窗体应用程序
目录
新的Web表单设计器
完全支持最新的浏览器技术
使用实时数据而不是“占位符”数据进行预览
选择一个控件导航到源
源文件的实时更新
操作面板支持
从工具箱中拖放
更改设计器表面中的文本
双击控件添加默认事件处理程序
能够在浏览器中使用设计/预览功能
已知的问题
概括
在Visual Studio 2022 Preview 2 中,我们为Web窗体项目引入了一个由Web Live Preview提供支持的新设计器。在这篇文章中,我们将介绍如何使用新的Web窗体设计器以及Web Live Preview提供的其他功能。由于这是Web Forms设计器的第一个预览版,还有很多功能尚未实现,但我们会继续改进体验并尽快添加功能。如果您能在现有项目中尝试新体验,并告诉我们进展情况,我们会很高兴。
新的Web表单设计器
在预览2中,当您打开Web窗体视图时,就位的设计器是新的Web实时预览设计器。当您打开Web窗体视图(例如.aspx文件)时,您将在代码编辑器的底部看到新的设计和拆分按钮。您可以单击“设计”以获取设计器的完整页面视图,或单击“拆分”将设计器拆分为一个新的水平组。您可以在下图中看到开始使用的按钮。
在下图中,当您单击“拆分”按钮将设计器放入一个新的水平组时,您可以看到结果。
以下是我们目前在新设计器中支持的一些功能。
- 完全支持最新的浏览器技术
- 使用实时数据而不是“占位符”数据进行预览
- 在设计器中选择一个控件将导航到源
- 对asp.net视图文件进行更改时的实时更新
- 对CSS文件进行更改时实时更新
- 从工具箱拖放到设计视图
- 在设计器视图中更改文本
- 操作面板(又名智能标签)支持支持它的控件
- 双击控件添加默认事件处理程序
- 能够在浏览器中使用设计/预览功能
让我们深入了解其中的一些功能。
完全支持最新的浏览器技术
Visual Studio中的Web实时预览使用由Microsoft Edge提供支持的WebView2。因此,设计器中的预览将始终与最新的Web标准和浏览器支持保持同步。您还可以在浏览器中使用Web Live Preview,这将使您能够在您喜欢的任何浏览器中预览/设计您的应用程序。稍后将在“在浏览器中使用设计/预览功能的能力”部分详细介绍。
使用实时数据而不是“占位符”数据进行预览
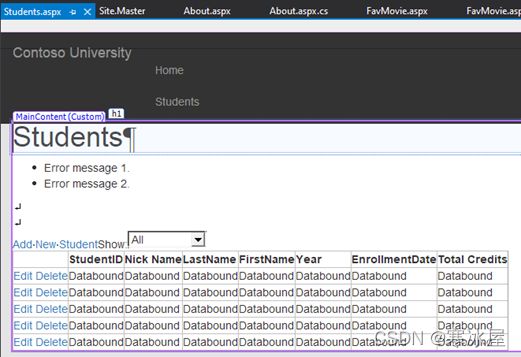
与以前的Web窗体设计器相比,一个重大变化是Web实时预览能够使用来自应用程序的实时数据呈现预览。使用现有的Web窗体设计器,您可能知道对于绑定到数据的控件,您将无法获得数据的预览,而是“占位符”数据。例如,下面的屏幕截图显示了Visual Studio 2019的Web窗体设计器中带有asp:GridView的页面。
在上图中,您可以看到值具有“Databound”,而不是显示连接到asp:GridView的数据。在Web实时预览中,您将看到来自应用程序的实时数据,而不是查看占位符数据。看看下面的图片,它显示了新的设计器以及它如何显示实时数据而不是占位符内容。
从上图中可以看出,未使用占位符内容,而是显示来自应用程序的数据。对于某些场景,呈现占位符内容是有益的。稍后我们将添加一个选项来在实时数据和占位符内容之间切换。
选择一个控件导航到源
当您在设计器中时,如果您选择一个控件或元素,源视图将导航到选择的位置。如果选择在当前源文件之外,则将自动打开包含源文件的文件。您可以在下面的动画中看到这一点。
现在让我们看看如何在设计器中立即显示更新。
源文件的实时更新
当您对Web窗体视图文件进行更改时,这些更改将自动显示在设计器中。这在下面的动画中显示。您无需保存文件即可应用更改,它们将在您键入时应用。
除了在ASP.NET视图文件中显示更改之外,对CSS文件的任何更改都将自动应用。看看下一个动画的例子。
在此动画中,您可以看到设计器中显示的预览会在我更新页面上正在使用的CSS文件时自动更新。您可能已经注意到,这不是一个Web窗体项目,而是一个ASP.NET Razor Pages项目。Web Live Preview适用于任何ASP.NET项目,不包括任何ASP.NET Core项目。我们目前专注于为ASP.NET项目提供支持,稍后我们将重新添加对ASP.NET Core和Blazor项目的支持。
操作面板支持
在编辑Web窗体项目时,某些控件支持显示操作面板,也称为智能标记或智能任务面板。在下面的视频中,我们有一个asp:GridView,我们想要更改NickName列的顺序。在下面的动画中,您可以看到我们使用操作面板更改列的顺序,然后单击需要更新以更新设计器中的预览。
让我们继续快速浏览一下拖放支持。
从工具箱中拖放
在设计Web窗体应用程序时,最常见的操作之一是将控件从工具箱拖放到设计图面上。正如预期的那样,新设计器对此提供了支持。
在下面的动画中,您将看到我从工具箱中拖出一个标签并将其放在设计图面上。之后,我使用编辑器修改标签的文本。
我们在拖放支持方面有一些粗糙的地方,但我们正在继续努力以改善体验。在未来的预览版本中,我们将对此体验进行更新。让我们继续下一个演示。
更改设计器表面中的文本
对于某些控件(如文本字段),您可以直接在设计视图中编辑文本。当您在设计器中单击一个元素时,您将选择该元素。要修改支持它的控件的文本,您可以双击编辑文本。您可以在下面的动画gif中看到这一点。
目前在设计视图中支持直接文本编辑的元素集是有限的,但我们将很快添加对其他元素和控件的支持。
双击控件添加默认事件处理程序
Web窗体设计器中最常见的操作之一是双击控件以添加默认事件处理程序。在新设计器中,我们也支持这一点。在下面的gif中,我有一个asp:Button控件,我双击该控件以添加默认事件处理程序来处理OnClick事件。
能够在浏览器中使用设计/预览功能
除了在Visual Studio中使用设计视图之外,您还可以使用浏览器作为设计图面。要开始,请单击设计工具栏中的浏览器按钮。任何支持EMCA2020的浏览器都应该与 Web Live Preview一起使用,其中包括大多数现代浏览器。看看下面的视频。
在此预览中您可能会遇到的一个问题是,在单击“在浏览器中打开”按钮后,浏览器可能不会进入前台。发生这种情况时,您需要手动切换到浏览器。
已知的问题
与此预览版中刚刚添加的其他新功能一样,这是一项正在进行的工作。要使这种新的设计器体验与以前的设计器相媲美,并添加一些新功能,仍有许多工作要做。这是我们将共同进行的漫长旅程的开始。以下是您在使用Web实时预览时可能遇到的一些已知问题。该团队将努力解决这些问题,在接下来的预览中,其中一些问题可能会得到修复。
- 项目必须能够构建和运行才能加载设计视图
- 在之前的设计器中,没有要求项目能够构建和运行。这是当前Web实时预览的一个限制,但我们将努力添加支持以启用设计器,即使项目没有构建和运行。
- 设计视图可能需要一些时间来加载
- 当您在编辑器中单击“设计”或“拆分”按钮时,可能需要一些时间才能显示设计视图。时间量将根据加载的项目或解决方案而有所不同。当您遇到这种情况时,您可以尝试构建项目/解决方案,然后再试一次。
- 当显示器的像素密度不同时,将设计视图从一台显示器移动到另一台显示器时出现问题
- 如果您加载了设计视图并将设计视图移动到与当前监视器像素密度不同的监视器,则设计视图可能无法正确缩放,并且视图可能不在正确位置。
- 要解决此问题,请在将Visual Studio移动到其他监视器后,关闭并重新打开设计视图。您可能还需要在Tools->Options->Environment下禁用“针对具有不同像素密度的屏幕优化渲染”选项。
- 未自动设置已删除元素的ID
- 在以前的设计器中,当您将控件从工具箱拖放到设计视图中时,会为该控件分配一个唯一ID。新设计器当前未分配ID元素。删除控件后,最好将控件的ID设置为唯一值。
- 单击设计视图工具栏中的“在浏览器中打开”按钮不会强制浏览器进入前台
- 单击设计视图工具栏中的在浏览器中打开按钮(
 ) 时,浏览器可能不会被强制置于前台。
) 时,浏览器可能不会被强制置于前台。 - 要解决此问题,单击在浏览器中打开按钮后,您需要将浏览器置于前台。
- 单击设计视图工具栏中的在浏览器中打开按钮(
概括
在这篇文章中,我们介绍并演示了Visual Studio 2022 Preview 2中内置的新Web窗体设计器和Web实时预览。我们很高兴为Web Forms带来一位新的设计器。我们很乐意让您尝试这种全新的设计师体验,并让我们知道它如何通过您自己的项目和解决方案为您服务。下面列出了提供有关这种新体验的反馈的主要方式。
- 对于错误,请使用报告问题将Visual Studio中的错误报告给开发人员社区
- 对于功能建议,您还可以使用“报告问题”(选择“建议功能”)或在下方发表评论。
- 对于任何其他反馈,您可以使用此处的评论部分,或者您可以直接在twitter @SayedIHashimi或通过电子邮件[email protected]与我联系。
https://devblogs.microsoft.com/visualstudio/design-your-web-forms-apps-with-web-live-preview-in-visual-studio-2022/