计算机图形学基础1——MVP变换
参考链接:
线性变换
计算机图形学入门教程
视图变换
图形学随笔:MVP变换—视图变换
计算机图形学笔记-专栏
View/Camera Transformation视图变换
MVP变换:
我们知道我们在屏幕上看见的画面其实都是二维的,那么是怎么做到把三维空间中所展示的内容显示到一个二维空间上呢?这里就需要我们的视图变换以及投影变换来实现了。
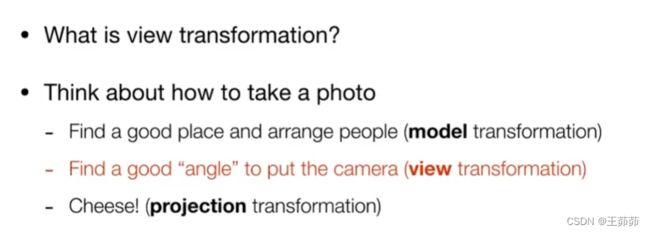
整个过程我们可以理解为生活中拍照片,例如我们想去一个摄影棚拍全家福,我们可以分如下三步:
- 首先我们可以先决定好站位问题,谁在前谁在后等等,这步操作就是模型变换 (Model Transformation) 。
- 然后我们得全家移步到摄影棚拍(即把摄影棚的相机当做坐标原点),然后还要摆正相机(相机自身的旋转),把相机镜头朝向我们(相机的朝向)以及相机要和我们保持一定的距离(与相机的距离)才能拍出好的照片。这步操作就视图变换(View/Camera Transformation)
- 最后就是按下相机的快门,拍出照片(照片就是二维的),这步操作是投影变换 (Projection Transformation)
上诉这些变换操作就是我们常说的MVP变换,它们对应的矩阵即MVP矩阵。
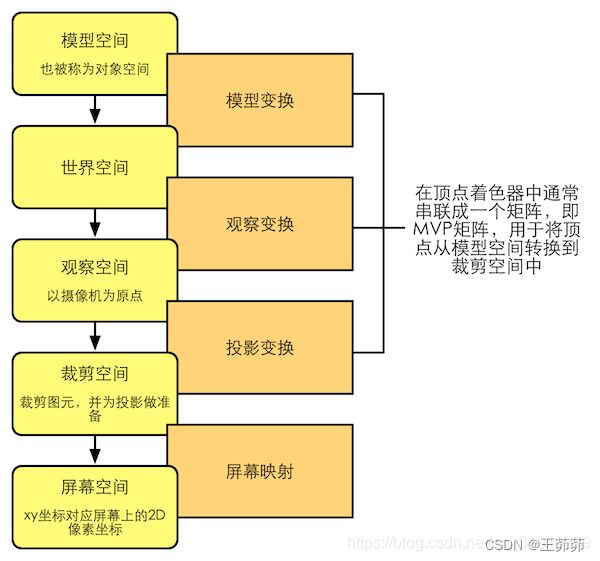
MVP 变换简单来说就是将我们已经构建好的各种3维模型映射到屏幕这个2维坐标中, 参与 MVP 变换的信息包括点、矢量、法线、切线等
模型变换(Model):将模型空间转换到世界空间
观察变换(View):将世界空间转换到观察空间
投影变换(Projection):将观察空间转换到裁剪空间
最后要获取屏幕坐标还需要一步:屏幕映射,又叫视口变换
屏幕映射:获取对应屏幕的 2D 坐标
视图变换view transformation
1、什么是视图变换?
将相机的摆放转换到标准位置上。包括相机的位置应该是坐标原点,相机的朝向应该是-z轴方向,相机的up方向是y轴方向;同样的,世界中的物体应该做与相机相应的变换才能保持相机拍摄的画面是不变的。一般的,我们认为相机是固定不变的,就是位于标准位置,然后只要对世界进行变换即可。这种变换就叫做视图变换。
2、如何进行视图变换?
(1)属性定义
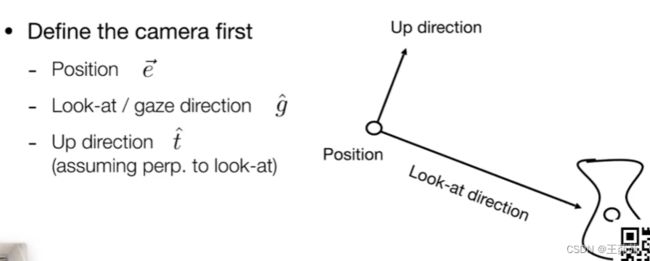
平时大家一定也都拍过照片,想要拍出想要的照片,我们肯定要选好拍照的位置,对准要拍摄的物体,以及拿好相机(因为可以横着拍,竖着拍或者斜着拍)。在摄像机成像中,也是一样的道理,我们首先需要定义摄像机如下几个属性:

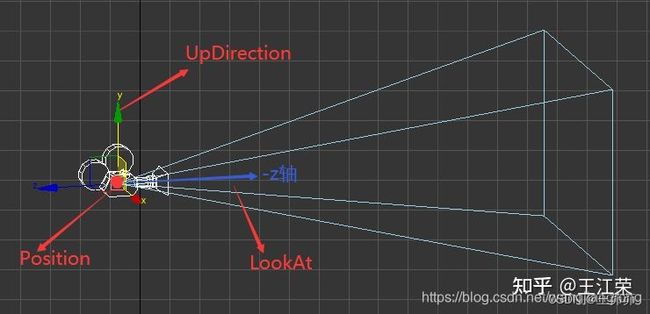
- 位置(Position):即Camera的坐标,
- 朝向(LookAt):即Camera往哪看,其实也就是相机的-z轴向量,(单位向量)
- Y轴的朝向(UpDirection):即Camera的y轴向量,(单位向量)。例如若Camera的y轴和世界坐标系的y轴平行,则看见的画面是正的,若Camera的y轴绕z轴旋转,则看见的画面也会跟着旋转

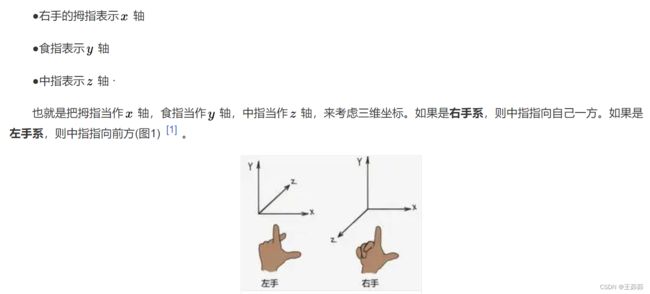
注:约定基于右手坐标系,Camera位于坐标原点,相机的LookAt方向为-z轴方向,up方向为y轴方向。 因此无论是什么样的相机位置以及世界位置,我们统一将相机transform到如上标准位置,然后相应的物体也要做同样的变换,这种变换就是View/Camera Transformation。
(2)变换
先把摄像机摆放好:
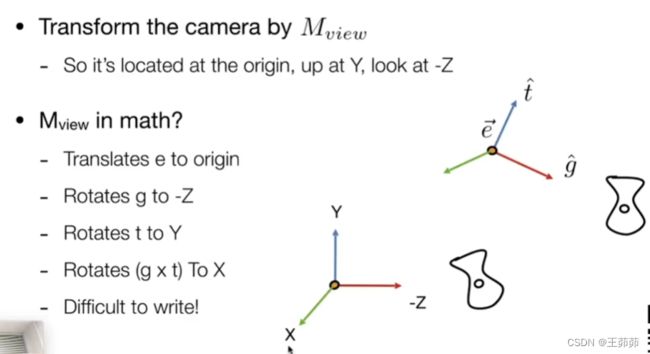
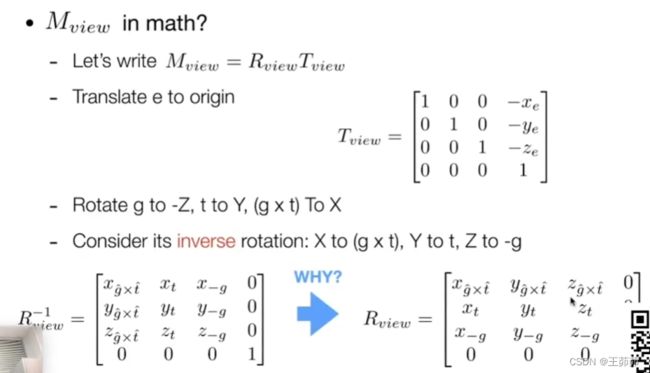
- 定义原始相机的位置属性分别为(位置e,朝向g,up朝向t)
- 然后要将该相机的位置转换成标准坐标系(x,y,z):e—>(0,0,0);g—>-z;t—>y
- 先平移摄像机的位置到坐标原点Tview
- 然后进行旋转Rview:g—>-Z;t—>Y;(g×t)—>X
但是上述旋转不好操作,因此考虑逆旋转Rview-1,也就是X(1,0,0)—>(g×t);Y(0,1,0)—>t;Z(0,0,1)—>-g (旋转矩阵的逆就是它的转置)

线性变换(齐次坐标)参考链接
模型变换、视图变换最终都是作用在物体上的,通常将其合称为模型视图变换。
投影变换Projection Transformation
1、什么是投影变换?
就是将3D变成2D的过程。
摄像机对好要拍摄的物体后,就差最后按下快门变成照片这一步了,而这一步也就是我们的投影变换,即从三维变成二维。
2、有两种不同的投影方式
在图形学中,投影变换分为如下两种,分别为:
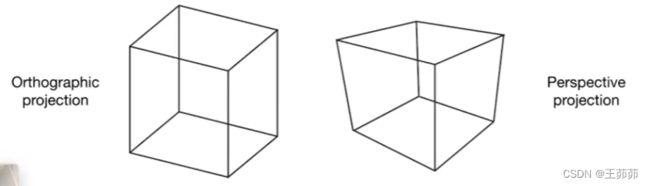
- Orthographic projection 正交投影
- Perspective projection 透视投影
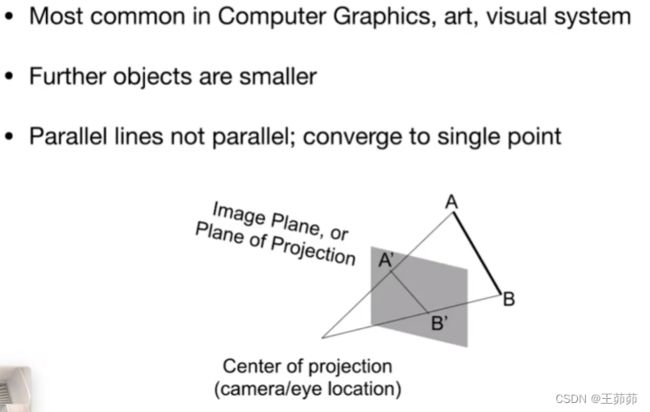
正交投影原来平行的线都还会保持平行;但是透视投影会导致原来平行的线不再平行,最终会相交在某个点处,会导致近大远小的情况。(我们人眼的成像方式是透视投影)
(1)正交投影Orthographic projection
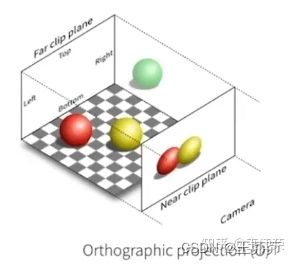
假设相机离得无限远,
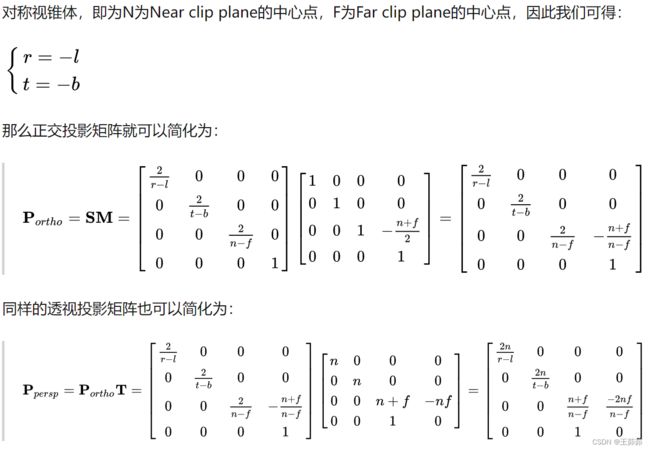
可以发现,正交投影没有近大远小的现象,视线是互相平行的,类似于平行光照,这种投影更多的用于工程图。图中我们还可发现有一个Near clip plane和一个Far clip plane,它们分别代表该摄像机能看见的最近的距离以及最远距离,即摄像机只能看见两个平面之间的物体。在正交投影中,Near clip plane的大小等于Far clip plane,能被摄像机拍摄到的空间即为一个长方体。
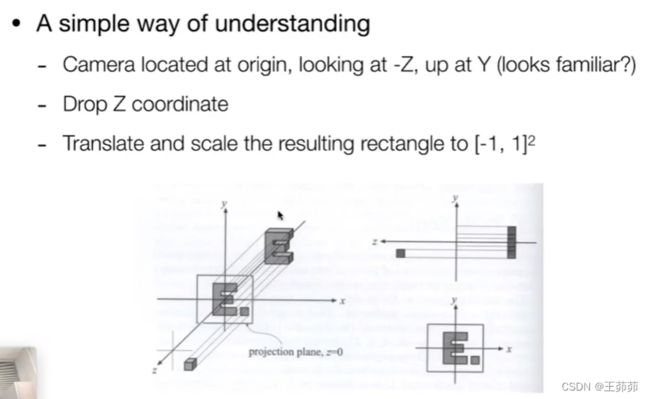
i. )正交投影的简单实现:
- 对世界进行视图变换之后,摄像机的位置处于标准位置,
- 此时,只需要去掉z轴即可实现3D to 2D的转换。
- 然后将所有物体的分布正则化到[-1,1]2之间。
需要注意的一点是,这种方式无法区分物体的正反面。

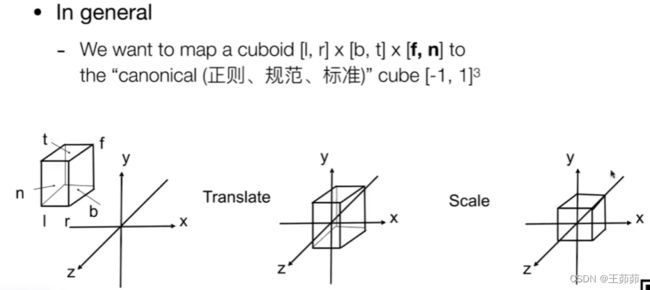
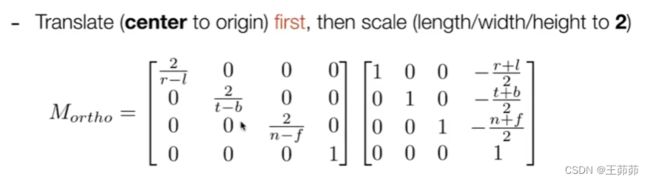
ii. )正式的正交投影变换的实现:
在空间中定义一个立方体,希望得到一个空间中的标准立方体:
(2)透视投影Perspective projection
i. )如何理解透视投影?
定义远近两个平面,透视投影是从一个点(摄像机)出发得到一个四棱锥,将两个平面之间的空间(四棱台)作为相机可以拍摄到的2空间,也就是要进行投影的空间。
ii. )前面介绍的正交投影变换是把相机观测的空间压缩成一个标准立方体,对于透视投影变换中的视锥体我们应该如何压缩呢?
有个思路是这样的:
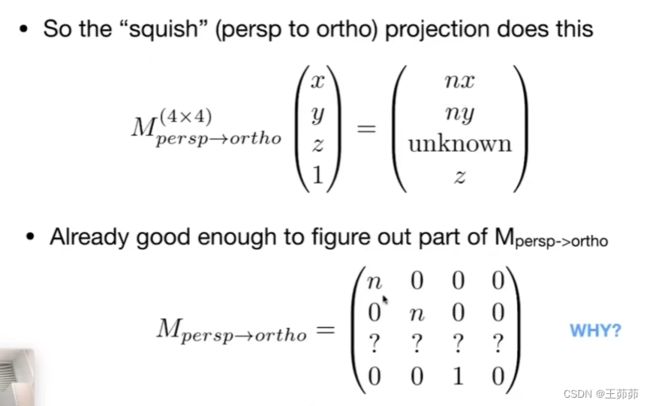
- 首先将视锥体压扁,变成一个长方体 (规定:压扁时压的是远平面,近平面上的点都不变;并且整个空间的z值不变n->n,f->f;远平面上的中心点不变) ,对应的挤压矩阵表示为 Mpersp->ortho
- 再对长方体进行正交投影变换,得到原点上的标准立方体
第一步:挤压(压扁)操作如何实现
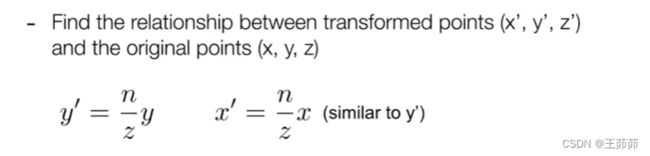
如上图,对于任何一个点,其被挤压之后的y都可以采用相似三角形计算得到。
对于x值的变化同理可得。
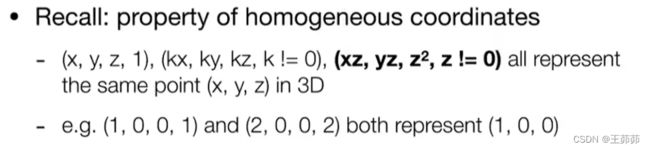
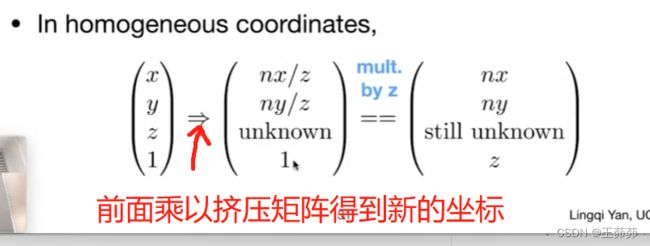
上述挤压变换采用齐次坐标表示:
对于任意一个点(x,y,z),其齐次坐标为(x, y, z, 1),对其乘以一个挤压矩阵之后一定可以得到(nx/z, ny/z, unknow, 1)。齐次坐标都乘以一个数其表示的点不变。因此可以乘以z,得到(nx, ny, unknow, z)。
已知点的原始坐标,通过相似三角形可以得到每个点挤压后的坐标,因此可以求得对应的挤压矩阵。
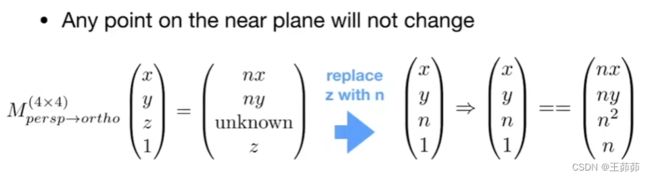
根据上面的挤压规定1,近平面在挤压前后其上面的点都不变,因此可以有下述等式:
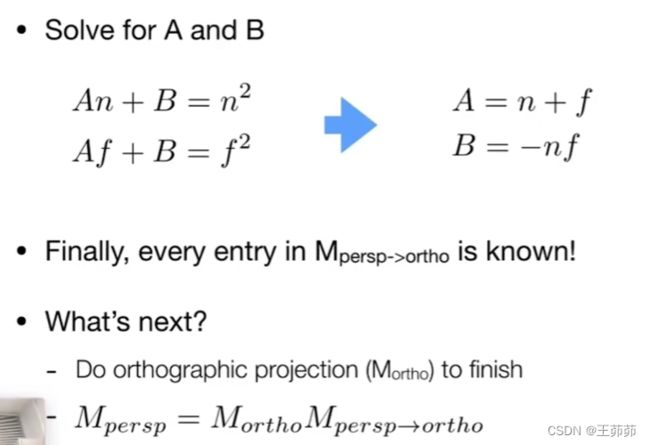
因此,对于挤压矩阵的第三行,我们又可以得到如下等式:
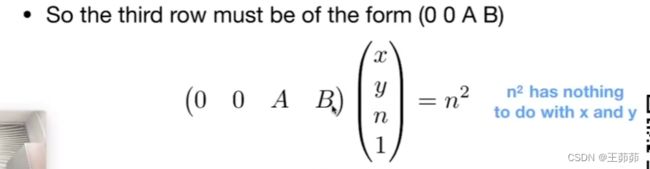
(?,?,?,?)(x,y,n,1)T=n2
因此,挤压矩阵的第三行(?,?,?,?)可以确定其为(0,0,?,?)
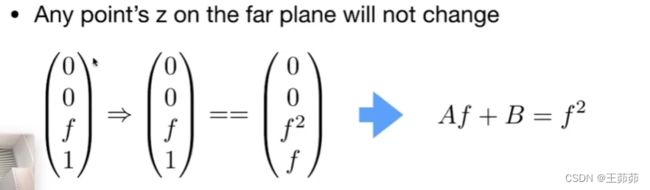
再次,根据上面的挤压规定3,远平面上中心点其挤压之后仍旧是远平面的中心点,可以得到如下等式。
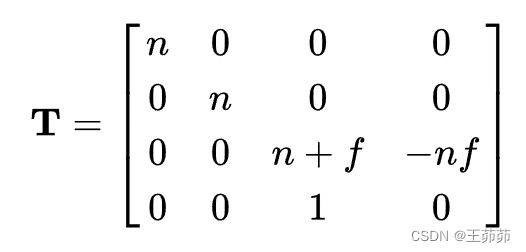
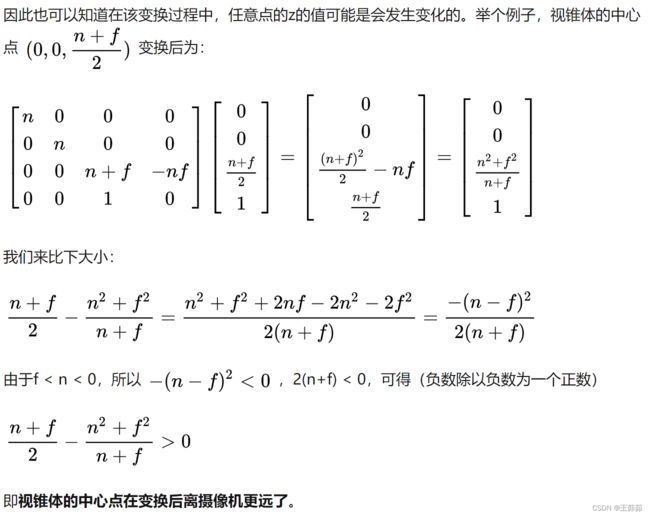
由上,计算得到压缩矩阵为,
通过上述MVP变换之后可以得到一个[-1,1]3的立方体,后面的工作就是要把该立方体规范到屏幕上。
光栅化Rasterize(Triangles)
- 什么是屏幕?
- 像素数组
- 数组的大小就是分辨率
- 一种典型的光栅显示
- Raster光栅是什么?
Raster就是屏幕,Rasterize光栅化就是 “ 将物体画在屏幕上 ”
- 像素Pixel(picture element)
像素,目前我们可以简单的理解为是图像上的表示颜色的最小单位,包括(R,G,B)三元组。
视口变换:3D Cube—>2D Raster/Screen
进行MVP变换之后,得到了一个[-1,1]3的立方体,后面的工作就是将该立方体映射到2D平面上。下面对其映射方法进行介绍:

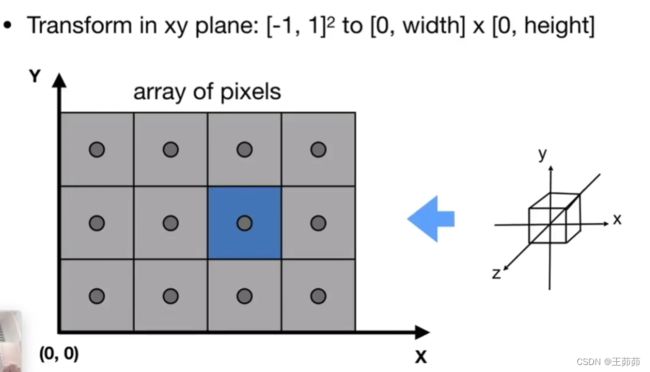
- 首先,忽略z轴;
- 然后在xy平面上,原始立方体的范围是[-1,1]2,先将其拉伸并且移动到[0,width]×[0,height]。(移动的原因:在屏幕空间中,屏幕左下角的点位于坐标原点)
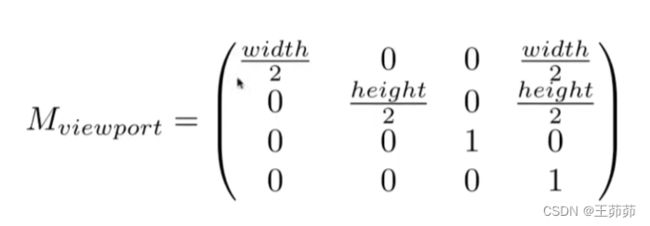
上述两个操作对应的变换矩阵为Mviewport,这个变换就叫做视口变换。

光栅化
视口变换之后,在屏幕上得到一个个三角形的网格区间,接下来就要对三角形的网格进行光栅化,也就是将像素值进行填充,最终实现将图像绘制在屏幕上。