- 完美的Docker界面!优雅而不简单,那就是Arcane
❀͜͡傀儡师
docker容器
要说DockerUI项目,知名的其实就那么几个,目前感觉备用的比较多的还是老牌的portainer,不过portainer从早几个版本就已经没有中文更新了,加上国产NAS目前大都自带非常好用的管理界面,所以很多时候自带的Docker就能做到绝大部分操作。但在对容器的更新以及存储卷上,各家NAS都还没有做到很好的适配,而很多时候部分容器不是新版本功能差距很大,这时候就需要第三方协助了。Github地
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- Java内存区域划分及各区域作用
Java虚拟机内存区域示意图:各分区都有什么特点,他们的作用是什么呢?1.程序计数器(ProgramCounterRegister)线程私有。程序计数器是一块较小的空间,它可以看做是当前线程所执行的字节码的行号指示器。2.Java虚拟机栈线程私有。Java虚拟机栈的生命周期与线程相同。虚拟机栈描述的是Java方法执行的内存模型:每个方法在执行的同时都会创建一个栈帧(StackFrame)用于存储局
- 2.Golang goroutine详解:轻量级并发的艺术
GO兔
Go基础golang开发语言
欢迎大家点赞,收藏,评论,转发,你们的支持是我最大的写作动力作者:GO兔博客:https://luckxgo.cn引言在Golang的世界里,有个小家伙彻底改变了我们编写并发程序的方式——它就是goroutine!如果你还在用传统线程写并发,那简直就像在用牛拉火车。今天这篇笔记,咱们就来揭开goroutine的神秘面纱,看看这个轻量级的并发单元是如何让Go程序高效运行的。技术要点1.什么是goro
- 使用numpy或pytorch校验两个张量是否相等
文章目录1、numpy2、pytorch做算法过程中,如果涉及到模型落地,那必然会将原始的深度学习的框架训练好的模型转换成目标硬件模型的格式,如onnx,tensorrt,openvino,tflite;那么就有对比不同格式模型输出的一致性,从而判断模型转换是否成功。1、numpy用到的核心代码就一行,就是:importnumpyasnpnp.testing.assert_allclose(act
- Java内存区域(运行时数据区域)怎么划分的?
1、Java内存区域(运行时数据区域)怎么划分的?程序计数器,Java虚拟机栈,本地方法栈,堆,方法区2、线程私用的部分(程序计数器,Java虚拟机栈,本地方法栈)程序计数器程序计数器存储了当前线程正在执行的字节码指令的地址(如果是当前执行的是Native方法,那么计数器为空),字节码解释器就是通过改变计数器的值来选取下一条需要执行的字节码指令。程序计数器是线程私有的,便于各个线程切换后,可以恢复
- 机器学习笔记:MATLAB实践
techDM
机器学习笔记matlabMatlab
在机器学习领域,MATLAB是一种功能强大且广泛使用的工具,它提供了许多内置函数和工具箱,方便开发者进行各种机器学习任务。本文将介绍一些常见的机器学习任务,并提供相应的MATLAB源代码示例。数据预处理在进行机器学习之前,通常需要对原始数据进行预处理。这包括数据清洗、特征选择、特征缩放和数据划分等步骤。%导入数据data=readmatrix('data.csv');%数据清洗cleaned_da
- Spring Cloud(微服务部署与监控)
白仑色
Spring系列springcloud微服务spring微服务部署服务监控健康检查
摘要在微服务架构中,随着服务数量的增长和部署复杂度的提升,如何高效部署、持续监控、快速定位问题并实现自动化运维成为保障系统稳定性的关键。本文将围绕SpringCloud微服务的部署与监控展开,深入讲解:微服务打包与部署方式(JAR/Docker/Kubernetes)如何构建CI/CD流水线服务健康检查与自动恢复机制Prometheus+Grafana实现指标可视化监控ELK实现日志集中管理Sky
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- 【Maven】Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)
夜雨hiyeyu.com
mavenjava
注:本文基于50+大型企业级项目经验,结合Maven底层源码机制,系统化解决依赖冲突问题。包含20个实战场景、10类特殊案例及5大防御体系构建方案。Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)第一部分:依赖冲突核心原理深度解析1.1Maven依赖机制底层原理1.2类加载冲突的JVM级影响第二部分:八大实战解决方案深度强化2.1企业级排除方案(精准手术刀)2.2BOM模式
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- 50.第二阶段x64游戏实战-代码实现特征码定位
计算机王
逆向学习x64游戏反游戏外挂c++汇编游戏攻防特征码搜索
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动!本次游戏没法给内容参考于:微尘网络安全上一个内容:49.第二阶段x64游戏实战-封包-代码实现自动登录现在找了很多基址了,但是游戏一更新,代码就会有变化,然后之前找的基址就没法用了,有得重新找,这是一个体力活,为了避免重新找就可以使用特征码进行定位,特征码定位也不是绝对的,可能需要多个版本才能让它不出错,如果特征代码进行了改动也还是
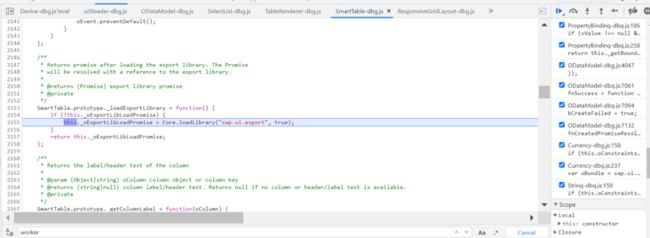
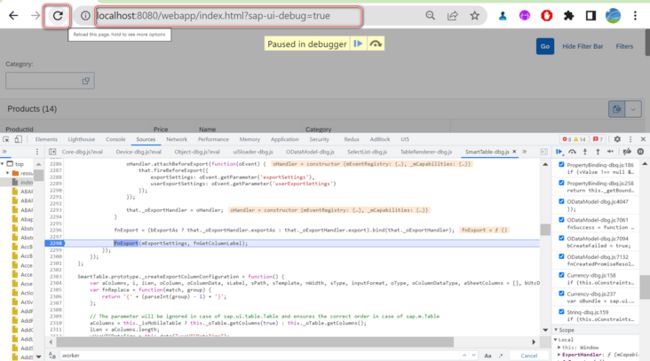
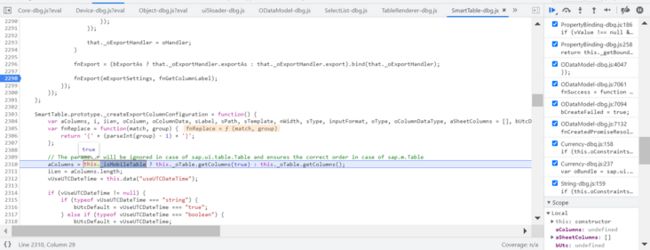
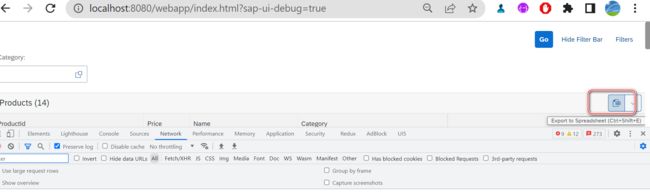
- JavaScript性能优化实战:表格控件高效开发指南
javascript
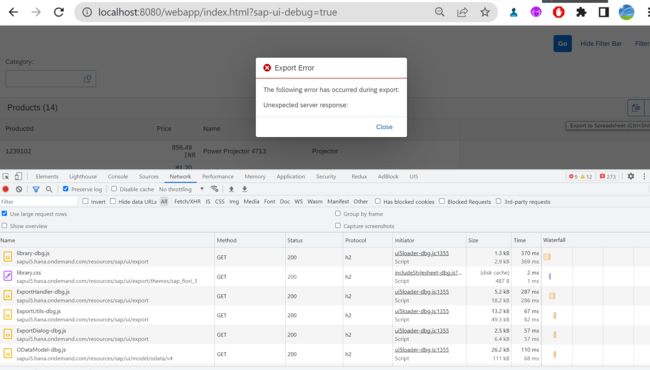
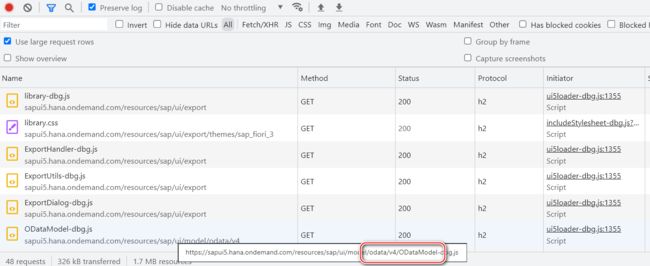
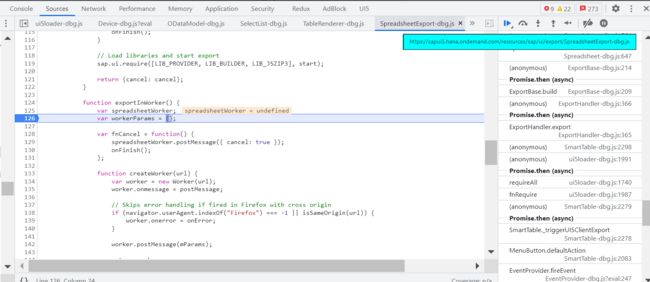
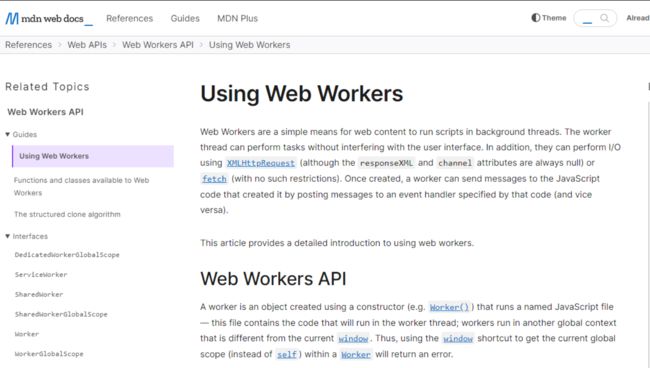
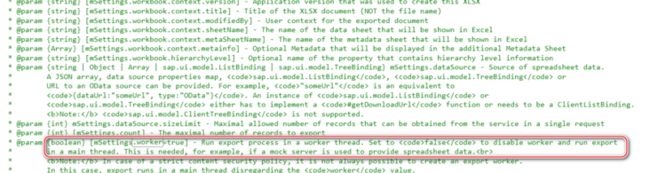
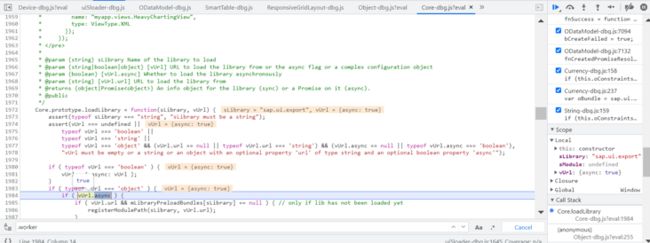
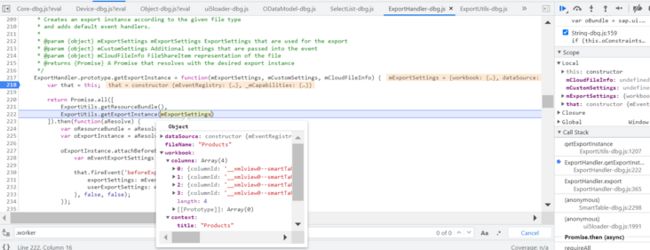
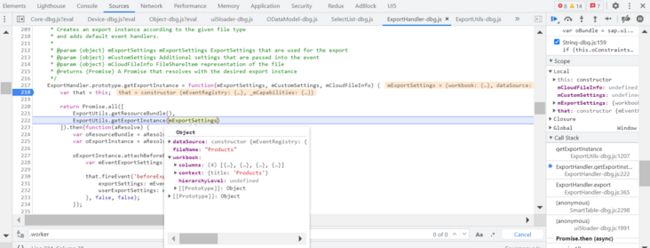
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- Excel高效转Json工具类详解
你一身傲骨怎能输
游戏工具链exceljson
文章摘要该工具类提供Excel到Json的转换功能,主要包含:ExcelToJsonToolEditor:核心编辑器类,处理Excel批量/单表转换、文件路径操作类型定义:TypeValue存储字段信息,JsonKeyType标识键类型转换流程:读取Excel→生成Json→自动创建对应C#配置类代码扩展性:支持指定表转换、错误处理、代码模板化生成关键方法:DoXlsxToJson处理单表转换,G
- Excel文件解析:操作系统与应用程序的分工
你一身傲骨怎能输
游戏工具链excel
文章摘要本文介绍了操作系统和应用程序在Excel文件处理中的分工。操作系统仅负责文件存储管理和类型识别,不解析内容;而应用程序则负责解析Excel文件的具体格式。对于.xlsx文件,应用程序会先解压zip包,再解析其中的XML文件(如workbook.xml)重建表格数据。文章以C#的ExcelDataReader库为例,展示了从文件打开到数据读取的具体流程。总结指出:操作系统管文件存取,应用程序
- 竞技FPS核心技术:C/S强同步模式深度解析
你一身傲骨怎能输
商业化射击游戏技术专栏C/S
文章摘要C/S强同步模式是竞技FPS游戏的核心技术,采用服务器权威计算+客户端预测的架构。客户端采集输入并本地预测表现,服务器进行权威状态计算后同步给所有客户端,出现差异时客户端回滚并重演输入。该模式通过预测回滚、延迟补偿等机制平衡流畅性与公平性,支持高频状态同步(如60Hz/128Hz),有效防止作弊。典型实现包括输入/状态包设计、快照存储和重演逻辑,适用于CS:GO、Valorant等竞技游戏
- 游戏配置表导出工具深度解析
你一身傲骨怎能输
游戏工具链游戏
文章摘要TableExportTool是一个用于表格数据导出的工具,主要包含表格读取、数据解析、导出和代码生成四大模块。它支持读取Excel/CSV文件,解析字段和类型后转换为JSON、二进制、Lua等多种格式,并自动生成C#、Lua等数据结构代码。工具还提供Unity集成功能,支持一键导出、Asset生成和热更新。核心流程包括读取表头、类型校验、数据组装和导出,通过NPOI/EPPlus实现表格
- 65、【OS】【Nuttx】【启动】链接脚本:地址布局(上)
HIT_Weston
【OS】【Nuttx】OSNuttx启动
【声明】本博客所有内容均为个人业余时间创作,所述技术案例均来自公开开源项目(如Github,Apache基金会),不涉及任何企业机密或未公开技术,如有侵权请联系删除背景接之前blog【OS】【Nuttx】【启动】向量表:指定内存段分析了链接脚本里面关于section的一些内容,下面看下section的地址布局地址布局上篇blog提到_stext=ABSOLUTE(.);,下面继续来分析这个修饰词A
- 【字节跳动】数据挖掘面试题0004: 一个随机整数产生器产生[1,5],如何设计一个产生[1,7]的随机整数产生器。
言析数智
数据挖掘常见面试题python随机数算法面试题
文章大纲题目描述方法思路具体实现方法解释数学原理通俗类比解释第一步:从1-5到0-4第二步:创造"更大的骰子"第三步:给棋盘编号第四步:压缩到1-7第五步:处理"无效数字"总结:`完成解决方案流程`题目描述要基于一个生成范围在[1,5]的随机整数生成器来设计出能生成[1,7]随机整数的生成器,可按以下步骤操作:方法思路借助原有的生成器生成两个相互独立的随机数,范围都是[1,5]。把这两个随机数组合
- MapReduce分布式计算框架:从原理到实战
AI妈妈手把手
mapreduce前端大数据分布式计算python人工智能
大家好!今天我们来聊聊大数据处理领域的一个重要框架——MapReduce。作为Google提出的经典分布式计算模型,MapReduce极大地简化了海量数据的处理流程。无论你是大数据新手还是有一定经验的开发者,这篇文章都会让你对MapReduce有更深入的理解。我们还会通过实际代码示例来展示它的强大功能!一、MapReduce是什么?想象你有一个装满10亿本书的图书馆,现在需要统计所有书中"大数据"
- Linux——内核——设备驱动
newbie_Joe
linux概念linux内核
Linux设备驱动是操作系统与硬件之间的桥梁,它允许内核与硬件设备进行通信,管理硬件资源,并为上层应用提供标准化的接口。以下从基本概念、分类、架构、开发流程及关键机制等方面,系统梳理Linux设备驱动的核心知识:一、设备驱动的基本概念作用抽象硬件细节:将硬件操作封装为标准接口(如open()、read()、write()),使应用无需直接操作寄存器。资源管理:分配/释放硬件资源(如内存、I/O端口
- 【深度学习pytorch-6】张量与numpy相互转换
超华东算法王
DL-pytorch深度学习pytorchnumpy
张量与Numpy数组之间的互相转换在深度学习中,张量(tensor)和Numpy数组(numpyarray)是两种常见的数据结构。张量通常用于深度学习框架(如PyTorch、TensorFlow等),而Numpy数组在科学计算中被广泛使用。为了便于数据处理和计算,常常需要在它们之间进行转换。下面介绍张量和Numpy数组之间的互相转换。1.PyTorch张量与Numpy数组的互相转换PyTorch提
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 接口幂等性
重生之我又是程序员
python数据库python并发乐观锁幂等性
目录什么是接口幂等性场景一:唯一索引保证幂等实现思路表结构设计场景二:乐观锁控制并发修改实现思路表结构设计代码演示什么是接口幂等性接口幂等性指:无论调用多少次接口,产生的效果都是一样的,不会因为多次调用而导致副作用的叠加。换句话说:调用一次和调用多次的结果相同,系统状态不变。通常来说,实现接口幂等性的常见方法主要有这两种:1、唯一索引保证幂等给关键业务字段(比如订单号、请求ID、用户ID+操作类型
- 「字节跳动」我如何在一个月顺利通过测开实习岗,拿到offer
柠檬软件测试
软件测试python软件测试功能测试测试工具selenium
是基本情况:某交211小硕,研二,目标岗位测开大概从四月初开始找实习,也赶上了一波校招热潮,不过大都败在了笔试上(T^T,感觉经验超重要的~),经过了一个多月,顺利拿到了offer,也积累了许多经验,回头看看,也会不禁感慨,从一开始面试官说“你基础知识太薄弱了,怎么也要提前准备一下”到最近百度、头条面试官说“嗯嗯看得出来,你的基础知识非常扎实”我觉得对我来说,就是对这一个多月的肯定。找实习的过程中
- 大数据面试题之Hive(1)
小的~~
大数据大数据hivehadoop
说下为什么要使用Hive?Hive的优缺点?Hive的作用是什么?说下Hive是什么?跟数据仓库区别?Hive架构Hive内部表和外部表的区别?为什么内部表的删除,就会将数据全部删除,而外部表只删除表结构?为什么用外部表更好?Hive建表语句?创建表时使用什么分隔符?Hive删除语句外部表删除的是什么?Hive数据倾斜以及解决方案Hive如果不用参数调优,在map和reduce端应该做什么Hive
- CppCon 2018 学习:From Metaprogramming Tricks to Elegance
#这段内容是VincentReverdy在CppCon2018演讲的一部分,核心主题是:这场演讲的核心问题是:如何在C++17中提高代码的通用性(Genericity),而不牺牲代码的可读性与简洁性?具体要解决的问题是:你希望写出既通用又可维护的模板代码。换句话说,你希望能像这样思考和写代码:如果满足某个条件,就执行这个函数:if(some_condition){do_this();}让编译器自动
- CppCon 2018 学习:A Semi Compile/Run-time Map with (Nearly) Zero Overhead Looup
虾球xz
CppCon学习开发语言c++
介绍一个C++和Java之间桥接(Bridge)系统的示例代码,它说明了如何在C++中调用Java类(如java.io.InputStream)的方法。下面是详细解读:一、内容来源说明《C++↔JavaBridge》目的:演示如何通过桥接层让C++直接调用Java方法(JNI背后封装)二、代码结构解读classInputStream//java.io.InputStream{public:inli
- 一线双芯240W快充数据线USB TYPE-C接口eMarker芯片支持SOP通讯
2501_92672693
c语言开发语言
产品概述:PC102H是一款USBType-C接口的eMarker它符合USBPD3.2协议。PC102H可以直接由VBUS串接1K电阻供电,支持60VVBUS,应用于5芯方案。PC1O2H可以由VCONN供电,应用于双芯方案。使用SOT23,小23极简封装。PC102H适用于功率为240W48V/5A的线材。产品特征:#符合PD3.2:支持SOP的通讯、集成收发器(BMCPHY)、同时支持结构化
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。