- Django 中@login_required 配置详解
换个网名有点难
数据库pythonsqlite
在Django中对@login_required进行配置,主要涉及全局配置和视图函数局部配置两方面,下面为你详细介绍配置方法。全局配置全局配置主要是设定默认的登录URL,也就是当未登录用户尝试访问被@login_required装饰的视图时,会被重定向到的页面。你可以在项目的settings.py文件里对这个默认的登录URL进行配置。步骤打开项目的settings.py文件。添加或修改LOGIN_
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- Hugging Face 模型格式全解析:从 PyTorch 到 GGUF
mingo_敏
DeepLearningpytorch人工智能python
HuggingFace模型格式全解析:从PyTorch到GGUFHuggingFace生态支持多种模型格式,以满足不同场景下的存储、部署和推理需求。以下是主流格式的技术解析与演进脉络:1.PyTorch原生格式(.pt/.pth)特性:直接保存PyTorch的state_dict(模型参数)或完整模型(含结构)。兼容性强,与PyTorch训练/推理流程深度集成。文件体积较大,加载速度较慢,存在安全
- 【C++】面向对象的三大特性:封装、继承、多态(3)
_Yeps
【C++】基础知识解析c++算法
1、面向对象的三大特性:封装、继承、多态——【C++】面向对象的三大特性:封装、继承、多态(1)详见以上链接,点击蓝字。2、C++的封装是如何实现的?——【C++】面向对象的三大特性:封装、继承、多态(2)详见以上链接,点击蓝字。3、C++的继承是如何实现的?在C++中,继承是通过:(冒号)+访问控制修饰符(public、protected、private)实现的。class父类{//父类的成员}
- List 和 Set 的区别
不会搬砖的淡水鱼
数据结构listwindows数据结构
List和Set的区别在Java中,List和Set都是Collection接口的子接口,但它们的存储结构、特点、使用场景不同。对比项List(有序、可重复)Set(无序、不可重复)是否允许重复元素✅允许❌不允许是否有序✅按插入顺序排序❌无序(TreeSet除外)是否可以有null✅允许多个null✅只允许一个null底层数据结构数组、链表哈希表、红黑树访问方式通过索引访问通过iterator遍历
- 基础算法--背包问题
不会搬砖的淡水鱼
基础算法算法java动态规划贪心算法
背包问题概念完全背包(无限背包)0-1背包概念背包问题是一个经典的组合优化问题,其目标是在给定的一组物品中选择一些物品放入背包中,使得物品的总价值最大化,同时要求背包的总重量不超过背包的容量限制。背包问题有两种常见的变体:完全背包和0-1背包。鉴于完全背包计算过程相对0-1背包简单,这里先讲完全背包。完全背包(无限背包)在完全背包问题中,每个物品可以选择放入背包中的次数是无限的,即可以重复选择。每
- 基础算法--欧拉函数
不会搬砖的淡水鱼
基础算法算法java数据结构
欧拉函数(Euler’stotientfunction),也称为费马函数,是一个与正整数相关的数论函数,用符号φ(n)表示。欧拉函数φ(n)定义为小于或等于n的正整数中与n互质的数的个数。RSA加密算法(Rivest-Shamir-Adleman)就是通过欧拉函数进行公钥加密。具体而言,对于给定的正整数n,欧拉函数φ(n)计算满足以下条件的k的个数:1≤k≤n,且k与n互质(即k和n的最大公约数为
- 数据操作与事务:确保数据一致性的关键
qcidyu
软件开发数据库规则
title:数据操作与事务:确保数据一致性的关键date:2025/2/11updated:2025/2/11author:cmdragonexcerpt:在现代数据管理中,事务处理是确保数据完整性和一致性的重要机制。本文将深入探讨事务的ACID特性、锁机制及其种类(行级锁与表级锁)以及事务隔离级别(READUNCOMMITTED、READCOMMITTED、REPEATABLEREAD、SERI
- Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据
hh_fine
javawebsockethtml
JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服
- RuoYi框架连接SQL Server时解决“SSL协议不支持”和“加密协议错误”
专注代码十年
ssl网络协议网络
RuoYi框架连接SQLServer时解决“SSL协议不支持”和“加密协议错误”在使用RuoYi框架进行开发时,与SQLServer数据库建立连接可能会遇到SSL协议相关的问题。以下是两个常见的错误信息及其解决方案。错误信息1com.zaxxer.hikari.pool.HikariPool$PoolInitializationException:Failedtoinitializepool;'e
- 深入解析 MySQL 数据库:隔离级别的选择
幽兰的天空
MYSQL数据库数据库mysqloracle
在数据库中,创建事务一般包含几个简单的步骤。以下是如何在MySQL中创建事务的基本指南,包括相关的SQL语句和操作流程:1.启动事务在MySQL中,你可以使用STARTTRANSACTION或BEGIN语句来启动一个新的事务。这表示你将开始执行一系列操作,这些操作要么全部成功(提交),要么全部失败(回滚)。STARTTRANSACTION;--或者使用BEGIN;2.执行操作在事务被启动后,你可以
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
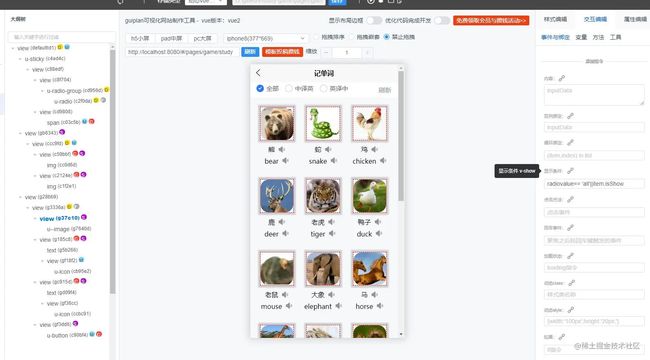
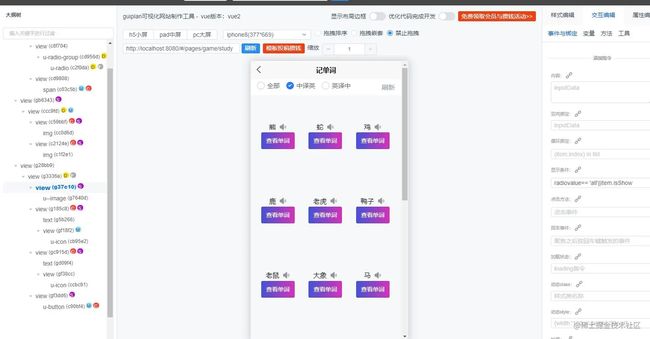
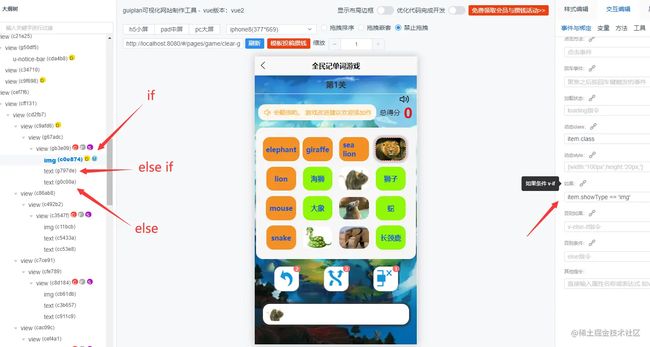
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- 使用bat批量获取WORD中包含对应字符的段落,段落使用回车换行
宇宙无敌花心大萝卜
批处理文档处理word开发语言bat批处理VBS
get_word_paragraphs.vbs'获取命令行参数IfWScript.Arguments.Count=0ThenWScript.Quit1EndIf'获取Word文档路径docPath=WScript.Arguments(0)'创建Word应用程序对象SetobjWord=CreateObject("Word.Application")objWord.Visible=False'打开W
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- Django系列教程(13)——Cookie和Session应用场景及案例
l软件定制开发工作室
Django教程django
目录什么是cookie,cookie的应用场景及缺点Django中如何使用cookieCookie使用示例什么是session及session的工作原理Django中如何使用会话sessionSession使用示例小结HTTP协议本身是”无状态”的,在一次请求和下一次请求之间没有任何状态保持,服务器无法识别来自同一用户的连续请求。有了cookie和session,服务器就可以利用它们记录客户端的访
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- SAP-ABAP:SAP工厂(Plant)与公司代码(Company Code)关联查询指南
爱喝水的鱼丶
SAPABAPERP开发运维运维
SAP工厂(Plant)与公司代码(CompanyCode)关联查询指南一、核心查询方法对比方法类型事务码/表名响应速度适用场景权限要求配置界面查询OX18快单工厂详细信息查看S_TCODE(OX18)数据表直查T001W/T001K极快批量导出或多系统对接S_TABU_DIS(T001W/T001K)组织结构浏览PPOME中企业架构全景分析S_TCODE(PPOME)二、详细操作指南方法1:配置
- Python 的类中,self 是一个特殊的参数
可可乐不加冰
知识学习专栏python开发语言
在Python的类中,self是一个特殊的参数,它代表类的实例本身。self是方法的第一个参数,用于访问实例的属性和方法。下面我将从多个角度解释self的含义、作用以及如何使用它。1.self表示类的实例本身在Python中,当你创建一个类的实例时,实际上是在内存中创建了一个对象。self参数代表的就是这个对象本身。通过self,你可以在类的方法中访问和修改实例的属性。2.为什么需要self?se
- Trae AI 上新 SSHremote:服务器 Python 接口日志排查实战指南
芯作者
DD:日记人工智能深度学习机器学习
在当今的软件开发中,服务器端的稳定性和可靠性至关重要。然而,生产环境中的问题往往难以预测,尤其是接口返回502错误却无日志记录的情况,更是让开发者头疼不已。幸运的是,字节跳动推出的AI原生IDE——Trae,近期上线的SSHremote功能,为远程服务器日志排查提供了全新的解决方案。本文将结合实战案例,深入探讨如何利用TraeAI的SSHremote功能高效排查Python接口日志问题,并分享创新
- Python入门程序练习004:输入某年某月某日,判断这一天是这一年的第几天?
若北辰
Python实战练习
【程序4】题目:输入某年某月某日,判断这一天是这一年的第几天?1.程序分析:其实这一题的难度不在于编程,而在于对闰年有没有一些基本的认识,相信很多人都知道闰年,但是又不太清楚具体怎么判断闰年。在下面两个条件中只要满足一个即是闰年:1、能被4整除但是不能被一百整除2、能被四百整除。为了方便记忆,总结为:四年一闰,百年不闰,四百年再闰那么判断出闰年和平年(除了闰年其他都是平年)之后呢,其实只要记住:闰
- 保姆级 STM32 HAL 库外部中断教学
CircuitWizard
单片机stm32单片机嵌入式硬件
1.外部中断概述为什么用外部中断?当按键按下时,CPU无需轮询检测引脚状态,而是通过中断机制立即响应,提高效率,适用于实时性要求高的场景。关键概念EXTI(ExternalInterrupt/EventController):STM32的外设,负责管理外部中断/事件。NVIC(NestedVectoredInterruptController):管理中断优先级和使能。GPIO与EXTI的映射:每个
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)
DoYangTan
python学习分布式
Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)前言随着业务规模的不断扩大以及对系统性能、可扩展性的更高要求,后端应用往往会朝着分布式系统的方向发展。然而,分布式系统带来诸多优势的同时,也面临着如数据一致性等复杂的挑战。本期我们就聚焦于分布式系统中的关键问题——数据一致性,深入探讨分布式锁、分布式事务等相关知识以及保障数据一致性的策略与实践,让我们一起深入学习
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- 如何使用C# 读写西门子PLC
A_nanda
西门子
在C#WPF应用程序中,与西门子S7系列PLC进行通信是一个常见的需求,尤其是在工业自动化领域。以下是三种实现WPF上位机与西门子S7系列PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用S7.Net库代码示例://创建PLC连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PL
- 《壹起航:15 年助力中国工厂海外获客,开启全球化新篇》
yiqijianzhan
人工智能大数据
在全球化的汹涌浪潮中,无数中国工厂渴望在海外市场一展宏图。然而,一系列棘手的问题摆在他们面前:怎样成功塑造品牌形象?怎样稳定获取询盘?怎样合理控制营销成本?壹起航,凭借15年深厚的行业积累,整合外贸建站、搜索引擎优化(SEO)以及海外短视频营销等多元服务,为中国工厂开辟出一条轻松拓展海外市场、赢得更多精准订单的便捷之路。一、外贸独立站——企业出海的关键起点在海外市场这片广阔天地里,企业官网不仅是展
- 掌握C#企业级应用的数据一致性与分布式事务:从基础到高级的全面解析
墨夶
C#学习资料1c#分布式wpf
在当今的企业级应用开发中,确保数据的一致性是至关重要的。尤其是在涉及分布式系统时,如何处理跨服务、跨数据库的操作以保证数据的一致性和可靠性成为了一个复杂但必须解决的问题。本文将深入探讨使用C#进行企业级应用开发时的数据一致性和分布式事务管理,提供详细的代码示例和最佳实践。第一部分:理解数据一致性与分布式事务的基础知识1.1数据一致性的重要性在企业级应用中,数据一致性是指关联数据之间的逻辑关系是否正
- 【SoC基础】单片机之寄存器解析
望闻问嵌
#SoC单片机嵌入式硬件
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处文章目录1、寄存器位置2、寄存器种类2.1通用用途寄存器2.2CPU执行相关寄存器2.3外设控制寄存器3.寄存器在CPU访问外设过程中起到的作用1、寄
- MySQL- 索引下推
青衫客36
数据库mysql数据库
索引下推(IndexConditionPushdown,简称ICP)是MySQL5.6引入的一项优化技术,它通过将部分查询条件“下推”到索引扫描阶段,从而减少不必要的行访问和回表操作,提高查询性能。1.索引下推的概念在传统的索引扫描过程中,MySQL会首先通过索引找到符合索引条件的记录,然后回表(即访问实际的表数据行)读取所需的列,最后再应用其他过滤条件(非索引条件)来判断这条记录是否符合查询要求
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数