js,css文件压缩
js或css压缩,如果原文件是当前路径把home.exe.xml配置改成:<basePath>./</basePath>
http://www.cnblogs.com/2018/archive/2010/10/03/1841558.html
Microsoft Ajax Minifier 使用综合
项目要发布时,由于javascript和css在开发时代码采用了规范的形式,比如有注释,縮进等,这样,这些文件的大小比较大,为了减少网络流量,提高网页的下载速度,一般发布时需要对javascript和css进行瘦身处理,压缩这些文件的大小。Ajax Minifier正是这样的一个工具。
Ajax Minifier下载地址
http://aspnet.codeplex.com/releases/view/40584
默认安装在C:\Program Files\Microsoft\Microsoft Ajax Minifier 4 下,包括AjaxMin.exe AjaxMin.dll 和msbuild相关的一些内容
直接启动AjaxMinCommandPrompt.bat后,即可在任何目录使用ajaxmin.exe
从ajaxmin.codeplex.com站点下载的代码中包括文档ajaxmin.doc[网站也有],里面有详细的参数说明。
压缩
命令行形式
AjaxMin.exe这个命令行文件可以进行css和js的压缩
ajaxmin inputfile.css –out outputfile.css
ajaxmin inputfile.js –out outputfile.js
VS中项目集成
使用XML形式打开项目文件*. Csproj,在该文件的</project>前加入
<Import Project="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\AjaxMin.tasks" /> <Target Name="AfterBuild"> <ItemGroup> <JS Include="**\*.js" Exclude="**\*.min.js;" /> </ItemGroup> <ItemGroup> <CSS Include="**\*.css" Exclude="**\*.min.css" /> </ItemGroup> <Message Text="======== AjaxMin Begin========" /> <AjaxMin JsSourceFiles="@(JS)" JsSourceExtensionPattern="\.js$" JsTargetExtension=".min.js"
JSCollapseToLiteral="true" JSCombineDuplicateLiterals="true" JSLocalRenaming="CrunchAll" JSMacSafariQuirks="true"
JSRemoveUnneededCode="true" JSStripDebugStatements="true" JSEvalTreatment="Ignore" JSInlineSafeStrings="true" /> <AjaxMin CssSourceFiles="@(CSS)" CssSourceExtensionPattern="\.css$" CssTargetExtension=".min.css" /> <Message Text="======== AjaxMin Done!========" /> </Target>
则编译该项目时会自动把项目下所有的*.css和*.js文件全部改名为*.min.css *.min.js
最终的版本只要引用min.css和min.js即可。如果页面文件不修改,也可使用批处理
Ajaxmin.bat
@echo off
setlocal enabledelayedexpansion
for /r . %%f in (*.min.m.js) do (
set src=%%f
set dst=!src:.min.m.js=.js!
echo !src! !dst!
copy /y !src! !dst!
)
[千万不要在开发目录下运行这个,否则把开发的js文件都覆盖了,在部署的目录下运行即可]
规范检查
和其他的语言一样,为了使javascript的编码符合规范,可以使用工具进行检查。
jslint http://www.crockford.com/jslint 这个在线可以用
使用ajaxmin也可以
Ajaxmin.exe -ANALYZE –warn:4 demo.js
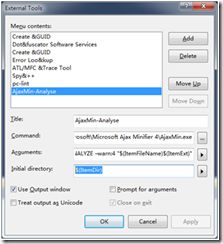
也可在VS中使用,具体配置如下[VS Tools菜单,添加外部工具]
AjaxMin-Analyse
C:\Program Files\Microsoft\Microsoft Ajax Minifier 4\AjaxMin.exe
-ANALYZE –warn:4 "$(ItemFileName)$(ItemExt)"
$(ItemDir)
项目中只要选择某个js或css文件即可分析,输出窗口显示有警告的行数
还原
偶尔在调试已经压缩过的js文件或则需要分析已有的压缩过的js文件时,可以使用这个工具进行还原,这样规范化以后由于格式整齐,就更好分析。
具体命令如下:
Ajaxmin.exe -pretty demo.min.js -clobber -o demo.js
其他
对于javascript,css代码规范检查和压缩、还原网络还有很多其他的工具,ajaxmin能够和msbuild及VS集成,使用起来方便一些。以下一些参考资料:
http://www.cnblogs.com/lzhdim/archive/2009/04/26/1443452.html