Vuex(引入、states、mutations、getters、actions、modules、mapState等、namespace、异步请求修改数据图解、搭配devtools调试、数据持久化)
目录
Vuex(store)
Vuex引入链接
new Vuex.Store({})
state
mutations
getters
actions
modules
namespaced
方法
mapState()
mapMutations()
mapGetters()
mapActions()
Vuex异步请求修改数据图解
搭配vue devtools
vuex持久化(第三方库)
详细使用链接
Vuex(store)
Vuex是vue配套的公共数据管理工具,可以将共享的数据保存在Vuex中,方便整个程序中的任何组件都可以获取和修改vuex中保存的公共数据。可用于解决子组件中使用祖先组件中的数据需要一层一层传递和兄弟组件中数据传递需要借助父组件问题。注意需要在Vue导入之后导入。
Vuex引入链接
new Vuex.Store({})
const vx=new Vuex.Store({state:{datum1:value1},mutations:{mfun(s,param){}},getters:{gfun(s,param){return }},actions:{afun(s,param){}},modules:{moduA:modua}}),新建Vuex对象,然后通过new Vue({el:'#app',data:{},store:vx}),将其绑定在Vue实例上便可以使用。
state
state就相当于组件中的data,就是专门用于保存共享数据的。要想使用该数据需要在Vue中添加store属性指向vx(组件中使用则只需在父组件中添加一次,其子孙组件都可以使用)例如new Vue({el:'#app',data:{},store:vx}),使用方法为this.$store.state.datum1,注意在Vue开发中引入某些第三方库的时候,一些标签中会将this指向null,此时通过$store.state.datum1直接访问。
mutations
作用:相当于组件中的methods,虽然在Vue中可以通过this.$store.state.datum1来改变Vuex中的公共数据,但是在查找数据错误的时候,无法得知数据在哪个函数中改变的,于是规定,改变公共数据可以通过mutation中的方法改变,这样便好纠错了。
使用方法:const vx=new Vuex.Store({state:{datum1:value1},mutations:{mfun(s,param){}}}),定义在mutations属性指向的对象中的方法(mfun),系统会给其第一个参数传递state,例中我们用s接收了,在函数体可以直接通过s.datum1拿到公共数据value1(s相当于this.$store.state),Vue中调用该方法时通过this.$store.commit('mfun',param),其中param和mfun中接收的参数对应,一样无法在元素的属性中访问,即不能v-on指令直接绑定,需要写在Vue的methods中的方法上。调用方法还有对象写法:this.$store.commit({type:'mfun',param1:value1,...paramn:valuen}),其中type代表mutations中的函数,此时mutations中mfun接收参数需要改变,将param1,...,paramn合为一个param即可,通过param.param1可以拿到调用时的传入参数value1。
getters
同Vue中的计算属性相似,不同在于会给其函数默认传递一个参数state,例如const vx=new Vuex.Store({state:{datum1:value1},getters:{gfun(s,param){return }}}),在gfun中可以通过s.datum1来访问数据value1,调用时需要通过{{this.$store.getters.gfun}},返回的结果没有发生变化,也会执行一次(写多个{{this.$store.getters.gfun}},实际上只会运行一次this.$store.getters.gfun函数,其它多次都会返回第一次的值)。
actions
和mutation差不多,区别在于actions中的函数内容是专门写请求后端数据的,调用方法通过this.$store.dispatch('afun',param)。
modules
为方便维护管理,提供将Vuex中的对象分成多个对象即模块进行管理,例如modules:{moduA:modua},其中modua为一个对象,对象中可以定义state、mutations等属性,此时我们在访问模块moduA中的数据时,通过this.$store.state.moduA(注意不是this.$store.modules.state),访问modua中的mutations中的方法还是通过this.$store.commit('方法名',param),其中param为传入方法中的参数,注意这样触发方法会触发所有模块下同名的方法。
namespaced
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望你的模块具有更高的封装度和复用性,你可以通过分模块中添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
用于解决区分不同模块下的同名变量,在modua中的属性,默认为false,嵌套模块中会继承。当设置为true时,可以直接通过this.$store.commit('模块名/该模块下mutations中的方法名',param)来触发函数,如果使用报错 [vuex] unknown mutation type,这是因为你vue版本过低导致。
方法
由于模块化后我们使用模块中的数据需要通过很长一串的点来访问非常的不方便,所以提供了下面的方法,将Vuex中的数据直接挂载到Vue实例上,通过命名名字进行直接访问。
mapState()
为方便将vuex中的数据用于vue实例中的计算属性提供的语法糖(不在需要通过this.$store.state调用,而是通过命名直接调用),使用前需通过import {mapState} from 'vuex'引入,注意通过引入链接引入的不包括该函数。
使用方法:
- 参数接收一个数组,例如['name','id'],此时需要在vuex中的state属性中定义数据name:'pyf',id:18。则会返回对象{name:function(){return this.$store.state.name},id:function(){return this.$store.state.id}},此时便可以在vue实例中直接使用computed:mapState(['name','id'])或者computed:{...mapState(['name','id'])}。
- 参数接收一个字符串和一个数组,其中字符串为对象名,数组为中每一项为该对象state中的数据名,例如mapState('obj',['name','id']),此时将返回对象{name:function(){return obj.state.name},id:function(){return this.obj.state.id}}。
mapMutations()
和mapState相同,为方便将vuex中的方法用于vue实例中的methods提供的语法糖。
使用方法:
- 参数接收一个数组例如['add'],此时需要在vuex中的mutations属性中定义方法add:function(state,payLoad){}。则会返回对象{add:function(payLoad){this.$store.commit('add',payLoad)}}。同理可以在vue实例的methods中定义。
- 参数接收一个字符串和一个数组,其中字符串为对象名,数组为中每一项为该对象state中的数据名,例如mapMutations('obj',['add']),此时将返回对象{add:function(payLoad){obj.mutations.add(payLoad)}}。
mapGetters()
和mapState相同,为方便将vuex中的计算属性用于vue实例中的计算属性提供的语法糖。
mapActions()
和mapState相同,为方便将vuex中的异步请求数据方法用于vue实例中的methods提供的语法糖。
Vuex异步请求修改数据图解
搭配vue devtools
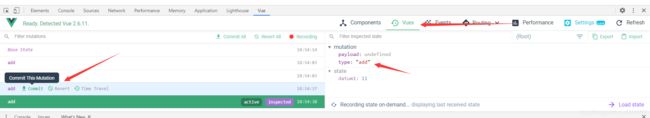
如下图每次修改Vuex中的数据,都会被devtools中的Vuex调试页面记录,图中修改了4次,其中Commit相当于把这次的修改数据提交为Base State,之前的数据将会被删除。Revert是将这次修改的以及之后的数据全部删除,并回到上一步修改的。Time Travel是指定回到哪一步的修改项。右侧的type代表的是修改的函数。payload是commit中的param参数。
vuex持久化(第三方库)
通过npm install -D vuex-persistedstate安装依赖,在vuex创建页面通过import createPersistedState from 'vuex-persistedstate' ,使用方法:new Vuex.Store({})的对象中添加属性plugins:[createPersistedState]即可,此时刷新页面或关闭浏览器,vuex中通过异步请求到的数据还是会保留。原理是通过将vuex中的数据同步到Local Storage中。还可以将plugins中内容改为createPersistedState({storage:window.sessionStorage})来更改为会话存储的方式,即关闭浏览器才会丢失数据,刷新页面不会,同样也可以改为存储到cookie中。
详细使用链接
GitHub - robinvdvleuten/vuex-persistedstate: Persist and rehydrate your Vuex state between page reloads.