【发布】Arknights(明日方舟)拆包+桌面精灵
Arknights(明日方舟)拆包+桌面精灵
毕设结束后耗时一周,终于搞定这个坑了。现在可以在桌面撩这只阿米驴啦~
前排附上链接
网盘链接:https://pan.baidu.com/s/1qA2qHPypxUiN9itPErsB9Q
提取码:9xum
目前只发布了三位干员版本的桌面精灵,可能会有不定期更新。如果你对其他干员版本的桌面精灵感兴趣,可以联系作者,或尝试根据教程内的思路自行制作。
拆包方法
环境:Win10
使用软件:AssetStudio 附链接: GitHub地址 软件发布地址
明日方舟是由Unity开发的,他的数据使用了Unity的AssetBundle包装(简称AB包),所以需要AssetStudio来提取。
拆包思路:
- 用电脑下载明日方舟的安卓安装包(文件格式是.apk)
- 将安装包后缀名改为zip,然后直接解压缩
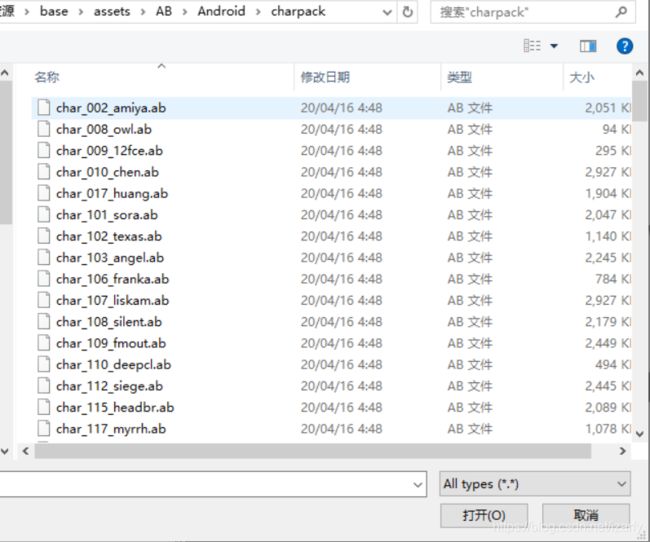
- 使用AssetStudio,导入解压缩后得到的Unity数据文件(文件格式是.ab)
网上其实已经有不少现成的拆包方法了,我刚刚随便一搜就搜到了一则:关于现版本 明日方舟资源提取
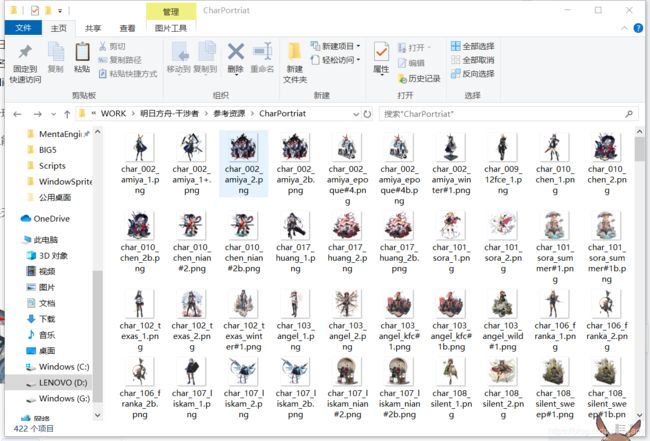
本来以为,通过网上能找到的方法,可以比较稳地拆出明日方舟的各类数据。捣鼓捣鼓,确实能把明日方舟的立绘资源整了出来。
看了看立绘列表,非酋心寒了。献祭洁哥,求陈Sir到我岛:
然而,真正的坑才刚刚开始……
坑位预览
角色语音
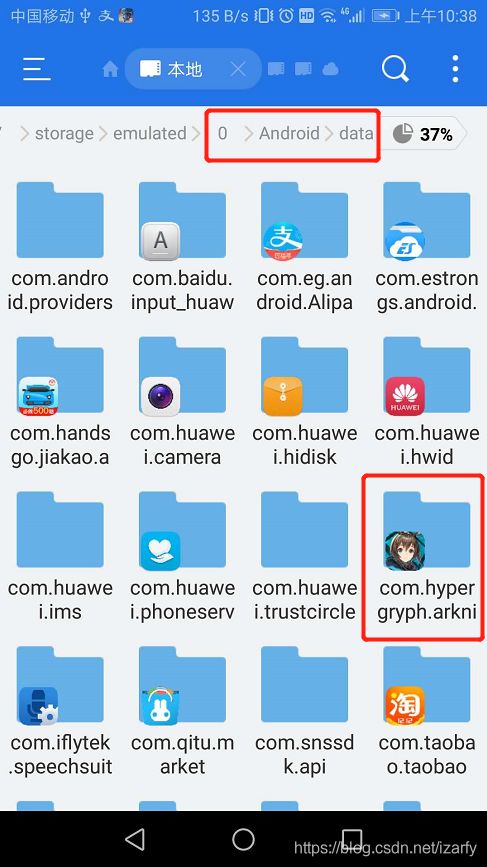
注意,角色语音数据是存放在AppData(应用私有的用户数据)里面的,在Apk文件中不存在。在第一次打开明日方舟App后,会在后台自动下载角色语音数据,存放到AppData文件夹中。为了挖出AppData数据,首先需要取得手机的Root权限。而华为手机的Root问题又是坑上加坑……Root的问题在这里不细讲了,网上的教程一抓一大把,如果有小伙伴对挖角色音频数据感兴趣,请先看看你的手机是不是华为。
明日方舟的AppData数据存放在这里(正常情况下,在取得Root权限后才能查看)
语音数据同样是通过AssetBundle包装过的,需要使用AssetStudio进一步提取。对于非华为用户来说,角色语音只是一个小坑。
Spine动画(小人动画)
明日方舟的基建、战斗关卡都使用了小人动画(专业的说法是:Spine动画),这是我们桌面精灵的关键资源。这类资源直接存放在Apk中,可以直接解压后用。这里存放着每个干员的数据,包括立绘、Spine动画等。
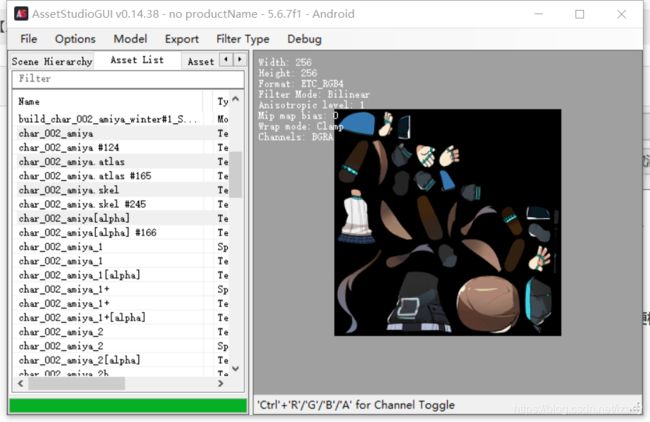
拆解其中一个AB包,里面会有大量和Spine动画无关的文件。为了搞清楚哪些是Spine动画的必要文件,首先需要了解Spine导入Unity的方式。
接下来,将Spine动画的必要文件从AB包导出后,就可以直接反手导入Unity啦!
然而,这个过程比想象中困难许多,网上不存在相应教程,需要自行摸索。下面是可能为全网唯一的内容(较硬核):
自动化批量导出舟游角色Spine动画的思路
基础知识
前置知识:Spine动画(基础,包含动画制作、导出方法等)、Unity编程(较深入,包括Animator、Meta等)、Windows Form开发(基础)、Github(基础)、Unity Shader(基础)
通过学习Spine动画导出Unity的方式,我们可以发现下属四个文件是将Spine数据导入Unity的必要文件。将其通过AssetStudio导出,再导入Unity(需要安装Spine动画官方插件)
然而,你会发现,同样的一个AB包中,可能包含多个同名的Spine动画相关文件。这是因为每个人物在正向、反向和不同服饰下,往往具有不同风格的Spine动画,而这些Spine动画的文件的同名的,唯一可以区分它们的,是地址。
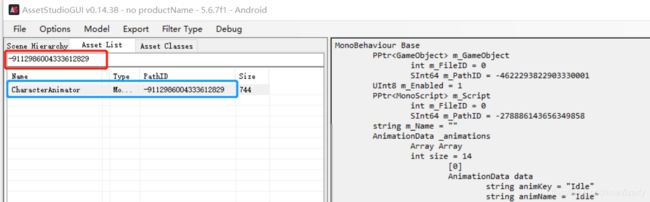
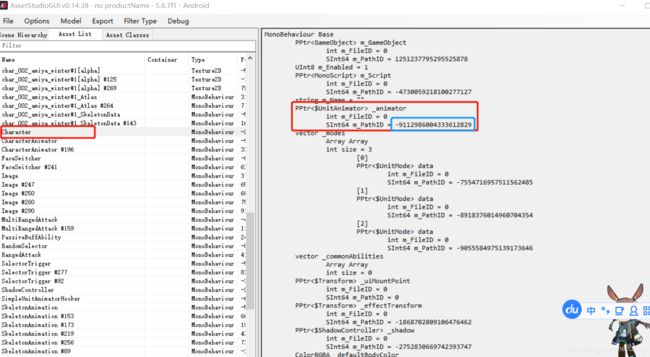
为了自动化区分它们,找到我们需要的Spine动画资源,首先需要确定AB包内的代码逻辑结构。如下图,左侧的Character可以视作一种MonoBehviour资源,右侧为这个MonoBehviour的各种属性。其中如红框所示,是_animator属性。篮框是_animator属性的内容所在地址。
如下图,通过在红框内搜索该地址,即可在蓝框内找到_animator属性的内容。 可以发现,AB包内的代码逻辑中,为每个资源提供了地址值。而其中的Monobehviour资源,则使用m_PathId作为地址,调用着各个资源。因而,为了在大量无关资源中找到我们需要的Spine动画资源,我们就需要通过动画控制器(也就是Animator)的内容,一步步找到其所引用到的Spine动画相关资源。
通过这一思路,结合文件名与编程经验自行推导,你就能找到通过一个Character组件来得到每种风格所对应的Spine动画资源。
修改AssetStudio来实现自动导出功能
明日方舟总共有数百位干员,统共上千份Spine动画资料,如果全靠人手导出,那实在是件地狱级差事。本着不重复劳动的态度,下面记录了实现自动导出功能的方法。
在Github上下载AssetStudio源代码。
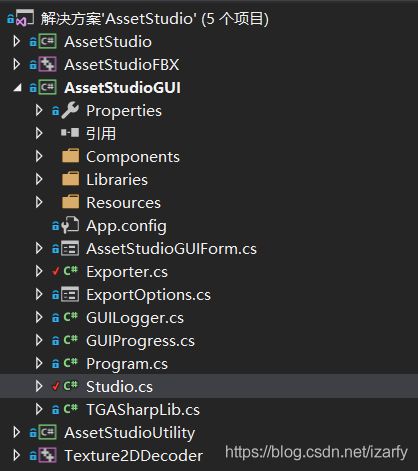
AssetStudio是基于Windows窗体系统,通过VisualStudio开发的程序,整个解决方案主要包含AssetStudioGUI项目、各类插件项目、AssetStudio核心库项目。
我们主要需要修改的是这个AssetStudioGUI项目
其中Studio静态类内含有若干核心数据
static class Studio
{
//所有资源主管理器
public static AssetsManager assetsManager = new AssetsManager();
//MonoBehviour翻译机
public static ScriptDumper scriptDumper = new ScriptDumper();
//所有可被导出的资源条目
public static List exportableAssets = new List();
//所有可视(通过搜索的)的资源条目
public static List visibleAssets = new List();
internal static Action StatusStripUpdate = x => { };
//...略
} 大体思路如下:
- 在窗口中加入【导出所有Spine动画】的功能。
- 在功能内,遍历所有已导入的AssetItem,通过资源名称查找到Character资源。
- 进而通过Character资源内容,一步步查找到所有Spine相关资源。
- 模仿程序内Export相关的功能,将资源输出到用户指定的文件夹中。
具体的代码量较为繁多,这里不再详述。我在AssetStudio的基础上添加了导出默认正向Spine动画的功能,并发布在了 AssetStudio明日方舟版 。由于没有尝试过用这个版本拆解其他游戏,可能会存在未发现的Bug,建议仅用来拆解明日方舟的Spine动画。
修改Spine官方自带插件来自动合并Alpha通道
为了节约包体空间等目的,不少游戏采用了Alpha分离(把图片的Alpha通道和RGB通道分离)的方法处理所有png图片,明日方舟也不例外。因而,在拆解出明日方舟的所有贴图文件后(包括Spine动画的图片资源),你会发现每个贴图都还有对应的Alpha贴图文件。在正式使用时,需要将Alpha通道和RGB贴图合并后才能显示出正常效果,否则,透明的部分会呈现为黑色。
本着不重复劳动的原则,我修改了Spine官方自带插件的导入方式。Spine插件会自动在导入Spine动画资源时,生成一些Unity可用的资源。在导入时,Spine插件会自动为Spine动画使用一种默认的材质。通过改写这个材质绑定的Shader,就可以实现自动合并Alpha通道的效果。
我们使用的Shader如下:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
// 合并一张ETC压缩的RGB图和一张alpha图
Shader "AKA/MixAlpha"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" { }
_AlphaTex("AlphaTex",2D) = "white"{}
}
SubShader
{
Tags
{
"Queue" = "Transparent+1"
}
Pass
{
Lighting Off
ZTest Off
Blend SrcAlpha OneMinusSrcAlpha
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
sampler2D _AlphaTex;
float _AlphaFactor;
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float4 color :COLOR;
};
half4 _MainTex_ST;
half4 _AlphaTex_ST;
v2f vert (appdata_full v)
{
v2f o;
o.pos = UnityObjectToClipPos (v.vertex);
o.uv = v.texcoord;
o.color = v.color;
return o;
}
half4 frag (v2f i) : COLOR
{
half4 texcol = tex2D (_MainTex, i.uv);
half4 result = texcol;
result.a = tex2D(_AlphaTex,i.uv)*i.color.a ;
return result;
}
ENDCG
}
}
}
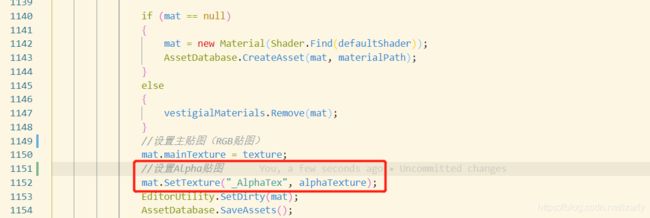
SpineEditorUtilities文件中,实现了导入Spine资源、自动配置材质的功能。阅览此代码,可以发现该代码先读取了主贴图,然后通过默认Shader创建了新的材质,最后为该材质赋入主贴图。
我们要做的,就是将默认Shader替换为我们的Shader,并额外读取Alpha贴图,最后为该材质额外赋入Alpha贴图。
详细过程设计的代码不多,但较繁杂,建议有兴趣的小伙可以自行思考来实现类似功能。
利用UniWinApi来实现桌面精灵效果
拿到Spine动画之后,最愉快的引用当然是桌面精灵啦。
为了实现桌面精灵效果,我查阅了网上的一系列资料,找到了这块插件:UniWinApi。UniWinApi是一款可以实现复杂Windows窗口效果的Unity插件。
桌面精灵效果相关的教程有很多,但大多较为老旧,有各类使用局限或是效果存在问题。而UniWinApi是我能找到的效果最佳、时间最新(3天前竟然发布了新版本)的一键式解决方案。
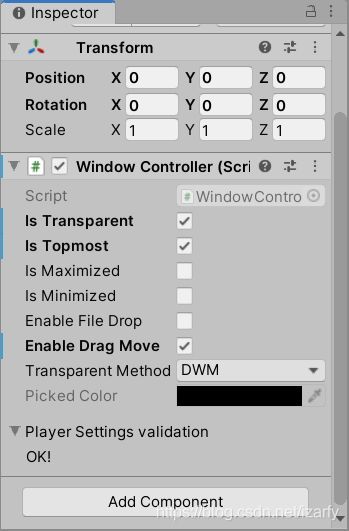
UniWinApi内含有一个预制体,直接拖入场景,调整相关的参数,就可以实现透明的桌面精灵效果啦!
接下来,为我们的小人增设一些交互效果,让桌面精灵像罗德岛基建一样有交互效果,再随机触发一些坐姿、睡姿动作,你就完成了拆包、导入、搭建的全部步骤,明日方舟的干员们即将来到你的桌面啦!
再来一份萌萌的白咕咕: