- 上学
人造革_356c
学童读书起得早,七点之前出家门。乘坐公交去上学,疲惫之苦让人疼。图片发自App2019-4-17于忠庄
- 倒计时:12天
香啡豆
图片发自App今早上完课又去了小菜场转转,因为下雨,卖菜的老人没几个。看到小龙虾,便买了一些回来。我没弄过龙虾,也不敢抓住活的龙虾。便请摊主帮我把龙虾头掐掉了。回来我自己抽了泥筋,把头里的虾黄挑出来。洋葱青椒爆炒再加入龙虾,虾黄。只放了盐和少许的糖。原汁原味、味道还不错。第一次烧龙虾,应该算成功的。丫头也蛮喜欢吃的。晚上丫头回来说数学考得不好,最近她的数学做的都不好,简单的都错。我让她不要紧张,她
- 16路串口光纤通信FPGA项目实现指南 - 第二部分(上)
无证驾驶梁嗖嗖
FPGAfpga开发
16路串口光纤通信FPGA项目实现指南-第二部分(上)四、Aurora通信接口实现4.1Aurora顶层模块设计文件位置:uart_fiber.srcs/sources_1/new/aurora_top.vmoduleaurora_top(inputinit_clk,//初始化时钟(通常为50MHz)outputuser_clk_i,//Aurora用户时钟输出outputCHANNEL_UP,/
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- 晨习反思
笔挺黑西装
认真对待作业的人,都会闪闪发光。图片发自App今天又发现了一个同学的作业,写的非常的深邃,感觉看了她的东西,离目标更近一步了,我不知道写文章为什么不能用真名,虽然对他们的崇拜之情有,如滔滔江水连绵不绝。但我依然不能写出他们的名字,出于保护别人和自我保护。我向全世界承诺,图片发自App听听这句话多有气势。对,要有仪式感,你承诺的郑重程度与你成功的概率成正比。这句话所有人都可以打个问号,但是你必须相信
- 四面佛废稿
画师昊渊
画的不喜欢不喜欢,哈哈,只能重新设计了。有没有感觉会很熟悉,看最后面……我是淏渊,一个异界摄影师!图片发自App图片发自App图片发自App图片发自App没错,就是根据这个画的,整个《四面佛》都是根据这小漫画改来的。图片发自App
- “贴标签“法则,效果惊人
cutebaby_No1
图片发自App帮对方铺路,引导他照你的意思行动光是赢得对方信赖,还称不上是暗示的技巧。告诉对方“你是个什么样的人“(贴上标签),然后鼓励他按照你的意思行动,才算是真正的暗示。美国加州心理学家,罗伯特·葛兰曾将500名主妇分成两组,然后假扮成慈善义工访问她们。只赞美其中一组主妇:“你真是个好心人,好亲切哦!“,给她们贴上”你好亲切“的标签。于是,再次登门募款时,这些被贴上”你好亲切“标签的主妇们,显
- Android面试题之Kotlin扩展函数和apply函数详解
AntDreamer
kotlinandroidkotlinjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点扩展函数扩展可以在不直接修改类定义的情况下增加类功能扩展可以用于自定义类,也可以用于标准函数和继承相似,扩展也能共享类行为,在无法接触某个类定义,或者某个类没有使用open修饰符,导致无法继承它时,扩展就是增加类功能的最好选择和定义一般函数差不多,但需要指定接收功能扩展的接受者类型
- 今天只想夸自己
宝玉葫芦
今天只想夸自己:今天一早起来蒸鸡带苏州在儿体校停车时没有按次停车的车位,他开车沿着体育场绕了两圈,开始骂骂咧咧口出恶言穷凶极恶,我居然接纳了这样的他,他内在的熊熊怒火必须发泄掉,他可以这样,我允许他这样,他有资格这样;我安静的下念可以找到停车位,果然有了停一天只收10元的停车位,完美下午在洗浴中心度过,与孩子呆一起时,我感觉看孩子的眼神都能把最坚硬的钻石化掉,内心满满的爱都溢出来了图片发自App吃
- java中map和对象互转工具类
在项目开发中,经常碰到map转实体对象或者对象转map的场景,工作中,很多时候我们可能比较喜欢使用第三方jar包的API对他们进行转化,而且用起来也还算方便,比如像fastJson就可以轻松实现map和对象的互转,但这里,我想通过反射的方式对他们做转化,也算是对反射的学习和研究吧;1、map转对象;主要思路,将map中的key-value取出来,然后和给定的对象去匹配,为了使工具方法更具通用性,直
- APP开发注意事项
不仅仅是移动APP,包括面向服务的SOA架构,都需要制定一套统一、规范的接口,那么,做这样的后端接口需要注意哪些问题呢?1、跨平台性所谓跨平台是指我们的接口要能够支持不同的终端,比如android、ios、windowsphone以及桌面软件、网站等,一套接口,支持多端,就像当年Java的口号一样“WriteOnce,RunAnywhere”。当然从本质上讲,服务器端的接口跟终端是没有太大关系的,
- 通过 Coze 实现最小规模客服系统的过程
charles666666
产品经理交互自然语言处理人工智能
数字化转型浪潮中,即使是小型企业也渴望拥有高效、智能的客服系统,以提升客户满意度和运营效率。然而,传统客服系统的高昂成本和复杂实施流程让许多小型企业望而却步。Coze的出现,为小型企业提供了低成本、快速部署的智能客服解决方案。本文将详细阐述如何通过Coze实现最小规模客服系统的全过程,从需求分析到上线运营,助力小型企业快速落地智能客服。一、需求分析:明确目标与痛点在启动项目之前,明确需求是关键。对
- 猫眼电影优惠券免费领取?哪里可以领猫眼电影的优惠券?
高省APP珊珊
猫眼电影优惠券可以通过多种方式免费领取,以下是一些常见的方式:【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。猫眼
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- 在三线城市开什么店比较好?推荐5种比较好做的生意!
古楼
说句实话,在三四线城市,很多人打一辈子工都赚不到二三十万,那怎么办?有什么创业项目适合三线城市发展呢?想在城市、乡镇找到切入点,可以做以下几种生意:①电商综合导购平台【高省】2022疫情对各行业影响还是很大,许多工厂企业宣布破产,服务业、餐饮业等遭遇巨大冲击,囤货性微商在走下坡路,生意越来越难做,很多人都在寻求副业,或考虑转型,然而有那么一群人最近却火了,他们就是“券商”。“券商”,顾名思义,就是
- 学着放下你,也放过我自己
陈小兀
无论怎样,始终还是放不下你,最近总是想你,梦里也是你,我想,除非你有了对象,不,除非你结婚了,我才能真的死心吧!但是就像Lyli说的,因为距离的原因,即使和好了也改变不了什么,还是会一次次的分开,弄的两个人都难受,所以,就让我一个人难受吧,学着慢慢放下你,虽然比较难,我尽力吧……图片发自App
- 4月18日 星期四 阴
陈锋哥
今天放学回家,第一个时间就是去阳台看看睡莲长得怎么样了。走到阳台,远远就看见那盆显眼的睡莲。我加快步子走过去,哇!真是美极了!圆圆的脆绿的叶子真是惹人喜欢,又开多了两张嫩嫩的叶子,快长满盆子了。看着这勤劳的收获,心里甜蜜蜜的。图片发自App图片发自App
- buildroot+qemu+arm64虚拟环境多种方式启动linux内核
左家垅的牛
linux运维服务器
Qemu:QEMU是一款开源的硬件虚拟化软件,可以在不同的主机平台上运行虚拟机。它通过动态的二进制转换,模拟CPU,并且提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU采用全系统仿真,可以模拟完整的计算机系统,包括处理器、内存、存储和外围设备。它提供硬件仿真,允许在一个虚拟环境中运行不同体系结构的操作系统和应用程序。QEMU可以与KVM一起使用,进而接近本地速度运行虚拟机。目前,QE
- 跟着比尔波特寻找诗人的故乡
小卫2013
图片发自App跟着《寻人不遇》的作者,比尔波特,从北向南寻访了许多古代著名诗人的足迹,领略许多诗人呆过地方的风景,也算是一种别样的旅游吧,除此之外,还知道了许多私人的趣事。一、辛弃疾,是军旅诗人的代表。也是豪放派诗人的领军人物,读书的时候就特别喜欢他的那首《破阵子》。醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声,沙场秋点兵。马作的卢飞快,弓如霹雳弦惊。了却君王天下事,赢得生前身后名。
- 蜂享家怎样才能赚佣金?蜂享家怎么赚钱?
高省APP珊珊
蜂享家是一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品优惠券。目前,蜂享家已经逐渐构筑起了集淘宝、天猫、京东、拼多多等各大主流电商平台,饿了么、美团外卖等外卖平台,旅游、票务、出行、加油等高频生活服务全场景的线上生活商城。秉承着“以客户为中心,成就奋斗者”的价值观,蜂享家将精选好货,发挥平台导购能力,帮消费者实实在在省钱的同时,为消费者精选更优质的商品,
- 京东优惠券免费领取平台哪个最好用?
高省APP大九
在京东购物时,优惠券是许多消费者寻求额外折扣的重要工具。为了帮助用户找到最好用的京东优惠券免费领取平台,本文将详细介绍高省APP的特点和优势。大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码111112,注册
- 梦未央-阴阳谁为先
秋珂
图片发自App此时姜子乾已到了洛西寨中,手持着绿玉杖站立在寨内中军大营,阚泽等将军先后到达大营,大喜道:“丞相妙算,军粮已安然运到寨内,兵士无一损伤,夺洛西寨可谓是不废吹灰之力。”姜川宝笑道:“不过是瞒天过海之计罢了,陈三小儿只谋一域,而不谋全局。非深谋者。”原来洛西寨位于洛水以西,姜川宝早料到旬日有雨,也早料到陈季晨贪大利,必然不会劫汉军粮道。便定下攻洛西之计,派五千人马每日集合,蒙混梁军,使陈
- 现在这个行情什么生意最好做?一年四季不愁销路的生意
优惠券高省
时代的发展,有的人通过投资赚了不少钱,有的人通过创业实现自己的梦想。于是,一些有想法的年轻人就会考虑找一些好做的买卖。那么,现在什么买卖比较好做呢?大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包看到这篇文章的人肯定都想自己做点小生意赚点钱,不过大家也都知道,随着疫情的原因
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 直返APP省钱靠谱吗 亲身经历告诉你答案
一起高省
直返的东西是否为正品,以及直返APP是否安全,这取决于具体的直返平台和商家的信誉和资质。一些直返平台和商家会保证所售商品为正品,并提供质量保障和售后服务。但也有一些不良商家或直返平台会出售假冒伪劣商品,或者存在欺诈行为。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金
- 淘宝同城购物要怎样操作?网购怎样才能更省钱?
古楼
网购对现在的人们来说已经成为日子的一部分,网购非常的便利,而且网购的商品种类非常的多,可以满足大家的需求。大家知道如何在同城网购商品吗?下面为大家进行介绍。➤推荐网购薅羊毛app“高省”,一个领取内部优惠券+现金返利的平台。高省只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用商店搜“高省”即可下载,邀请码:521521。)➤由于信息差的关系,
- 去做,才有结果!
哺乳指导王梅
美丽老师说:先完成,再完美。给了我很大的启发,其实很多事情,只有做了才有结果。不去迈开第一步,永远都不知道结果怎么样。这周原创7篇朋友圈小文案,购买清大师,成功分销2人购买次卡,第二遍阅读爆款文案,陪儿子看一场电影。图片发自App对于原创文案,一直感觉是道坎,因为文字功底不够好,缺少逻辑性。自从参加了美丽老师21天蜕变,坚持原创,同时又参加了燕飞老师的80分文案,改变了这种想法,没有人天生什么都会
- 国产奶粉:哪个牌子安全质量好?
高省_飞智666600
在选择奶粉时,确保安全和优质质量对于每个家长来说都是至关重要的。在国内市场上,有几个牌子因为其安全性和质量而受到了广大消费者的认可。本文将为您介绍几个安全质量较好的国产奶粉品牌。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚
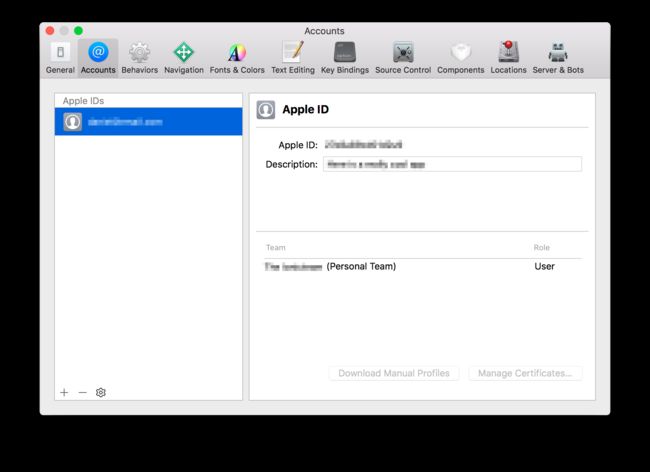
- 从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例
semantist@语校
语言学校Prompt模板集prompt人工智能数据集github知识图谱数据结构ai
从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例系列说明500所日本语言学校结构化建模实战,第8篇。每篇拆解1所学校在Prompt-QA系统中的建模策略,分享工程经验,本项目持续在HuggingFace上同步更新,欢迎AI工程师们关注。语言学校不是黑箱:为何要建模?在日本,每一所语言学校背后都隐藏着复杂的法律结构、招生路径与教学机制。但多数申请者、中介甚至部分行政
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交