学习【瑞吉外卖⑧】SpringBoot单体项目_订单业务管理功能
- 视频:【黑马程序员】Java 项目实战《瑞吉外卖》,轻松掌握 SpringBoot + MybatisPlus 开发核心技术
- 资料:2022 最新版 Java学习 路线图>第 5 阶段一 企业级项目实战>7.黑马程序员 瑞吉外卖平台实战开发(提取码:dor4)
- 本文章发布在CSDN上,一是方便博主自己线上阅览,二是巩固自己所学知识。
- 博客内容主要参考上述视频和资料,视频中出现的 PPT 内容大体也为本文所录。
- 对于视频中要求自行开发的功能,本博客也补充了。
- 参考博客:《Java项目实战 | 瑞吉外卖Day06 | 功能补充》
文章目录
- 0.总目录
- 1.订单展示
-
- 1.1.前端分析
- 1.2.梳理交互过程
- 1.3.代码开发
- 1.4.效果展示
- 2.修改订单状态
-
- 2.1.前端分析
- 2.2.梳理交互过程
- 2.3.代码开发
- 2.4.效果展示
上一篇:学习【瑞吉外卖⑦】SpringBoot单体项目:https://blog.csdn.net/yanzhaohanwei/article/details/125245214
0.总目录
- 学习【瑞吉外卖①】SpringBoot单体项目
- 软件开发流程、瑞吉外卖项目介绍、环境搭建、后台登录功能、后台退出功能
- 学习【瑞吉外卖②】SpringBoot单体项目(后台)
- 完善登录功能、 新增员工功能、员工信息分页查询功能、启用 / 禁用员工账号功能、编辑员工信息功能
- 学习【瑞吉外卖③】SpringBoot单体项目(后台)
- 公共字段自动填充功能、新增分类功能、分类信息分页查询功能、删除分类功能、修改分类功能
- 学习【瑞吉外卖④】SpringBoot单体项目(后台)
- 文件上传下载功能、新增菜品功能、菜品信息分页查询功能、修改菜品功能
- 其他功能:删除菜品(单个 / 批量)功能、停售 / 启售菜品(单个 / 批量)功能。
- 学习【瑞吉外卖⑤】SpringBoot单体项目(后台)
- 新增套餐功能、套餐分页查询功能、删除套餐功能(单个 / 批量)
- 其他功能:停售 / 启售(批量 / 单个)套餐功能、修改套餐功能
- 学习【瑞吉外卖⑥】SpringBoot单体项目(移动端)
- 手机验证码登录功能(短信发送、手机验证码登录)
- 学习【瑞吉外卖⑦】SpringBoot单体项目(移动端)
- 用户地址簿功能:增删改查功能,设置、查看默认地址功能。
- 菜品展示功能(套餐展示功能也包含在其中)
- 购物车功能:购物车中增加/减少 套餐/菜品的功能,菜品/套餐 在购物车中的展示功能,购物车中 菜品/套餐 清空的功能
- 订单功能:用户下单功能、用户查看订单功能、用户再来一单功能。
- 用户登出功能
- 学习【瑞吉外卖⑧】SpringBoot单体项目(后台)
- 订单展示功能、订单状态修改功能
1.订单展示
1.1.前端分析
http://localhost:8080/backend/index.html
请求网址:http://localhost:8080/order/page?page=1&pageSize=10
请求方式:GET
字符串参数:page=1&pageSize=10
但是前面我们已经有 public R 这个方法了,所以很明显参数不只这俩。
这个时候我们需要查看 resources 下的 backend/index.html 中的部分代码
{
id: '6',
name: '订单明细',
url: 'page/order/list.html',
icon: 'icon-order'
}
接着查看 resources 目录下的 backend/page/order/list.html
methods: {
async init() {
getOrderDetailPage({
page: this.page,
pageSize: this.pageSize,
number: this.input || undefined,
beginTime: this.beginTime || undefined,
endTime: this.endTime || undefined
}).then(res => {
if (String(res.code) === '1') {
this.tableData = res.data.records || []
this.counts = res.data.total
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
},
显然,有五个参数:page,pageSize,number,beginTime,endTime。
1.2.梳理交互过程
- 在开发代码之前,需要梳理一下整个程序的执行过程
- 页面发送 ajax 请求,将分页查询参数(page、pageSize,number,beginTime,endTime)提交到服务端
- 服务端 Controller 接收页面提交的数据并调用 Service 查询数据
- Service 调用 Mapper 操作数据库,查询分页数据
- Controller 将查询到的分页数据响应给页面
- 页面接收到分页数据并通过 ElementUI 的 Table 组件展示到页面上
1.3.代码开发
很明显这里涉及到了两张表的字段,所以我们这里要用到 Dto 类。
此处代码源自博客 《Java项目实战 | 瑞吉外卖Day06 | 功能补充》:https://www.cnblogs.com/KizunaAI/p/16281559.html#管理端订单明细
com/itheima/reggie/controller/OrderController.java
/**
* 订单的分页查询
*
* @param page
* @param pageSize
* @param number
* @param beginTime
* @param endTime
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String number, String beginTime, String endTime) {
//构造分页构造器
Page<Orders> ordersPageInfo = new Page<>(page, pageSize);
Page<OrdersDto> ordersDtoPageInfo = new Page<>();
//构造条件构造器
LambdaQueryWrapper<Orders> queryWrapper = new LambdaQueryWrapper<>();
//根据 number 进行模糊查询
queryWrapper.like(!StringUtils.isEmpty(number), Orders::getNumber, number);
//根据 Datetime 进行时间范围查询
if (beginTime != null && endTime != null) {
queryWrapper.ge(Orders::getOrderTime, beginTime);//ge :大于等于 >=
queryWrapper.le(Orders::getOrderTime, endTime);//le :小于等于 <=
}
//添加排序条件
queryWrapper.orderByDesc(Orders::getOrderTime);
//进行分页查询
orderService.page(ordersPageInfo, queryWrapper);
//对象拷贝
BeanUtils.copyProperties(ordersPageInfo, ordersDtoPageInfo, "records");
List<Orders> records = ordersPageInfo.getRecords();
List<OrdersDto> list = records.stream().map((item) -> {
OrdersDto ordersDto = new OrdersDto();
BeanUtils.copyProperties(item, ordersDto);
//此处相当于是给 userName 赋值 consignee_userId
String consignee = item.getConsignee();
String name = consignee + "_" + item.getUserId();
ordersDto.setUserName(name);
return ordersDto;
}).collect(Collectors.toList());
ordersDtoPageInfo.setRecords(list);
return R.success(ordersDtoPageInfo);
}
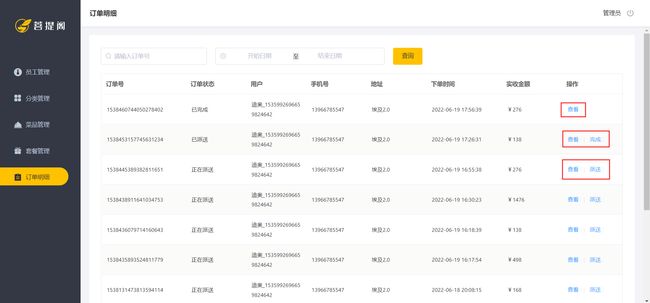
1.4.效果展示
resources目录下 的backend/page/order/list.html的部分代码为- 可知此处的用户是指 “userName”
- 但 user 表中的 name 字段都是空的,所以这里做了一下处理
- 使得 “userName” 变为 consignee_userId 这两个字段的连接
2.修改订单状态
2.1.前端分析
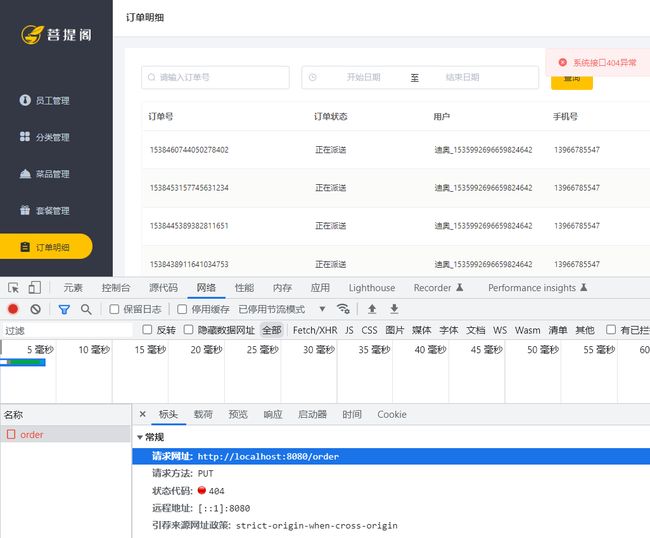
点击界面的 “派送” 按钮后,出现下面的情况。
http://localhost:8080/backend/index.html
请求网址:http://localhost:8080/order
请求方式:PUT
请求内容:{"status":3,"id":"1538460744050278402"}
2.2.梳理交互过程
在开发代码之前,需要梳理一下整个程序的执行过程
- 页面发送 ajax 请求,将参数(id、status)提交到服务端
- 服务端 Controller 接收页面提交的数据并调用 Service 更新数据
- Service 调用 Mapper 操作数据库
2.3.代码开发
com/itheima/reggie/controller/OrderController.java
/**
* 后台修改订单状态
*
* @param orders
* @return
*/
@PutMapping
public R<String> status(@RequestBody Orders orders) {
Long orderId = orders.getId();
Integer status = orders.getStatus();
if(orderId == null || status==null){
return R.error("传入信息不合法");
}
LambdaQueryWrapper<Orders> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Orders::getId, orderId);
Orders one = orderService.getOne(queryWrapper);
one.setStatus(status);
orderService.updateById(one);
return R.success("派送成功");
}
2.4.效果展示
status:1.待付款,2.待派送,3.已派送,4.已完成,5.已取消
数据库中的表:orders
【瑞吉外卖 | SpringBoot 项目】的初步开发至此结束。