vue项目前端优化处理方案整理
vue项目前端优化处理
目录
vue项目前端优化处理
路由懒加载
按需引入模块
外部资源引入,cdn加载
移除项目中所有的console.log()控制台信息数据打印
是否在构建生产包时生成sourcdeMap
上传图片文件压缩
开启gizp压缩
前端页面代码优化
路由懒加载
路由懒加载其实很简单,大家都会想到,实现的方式推荐有两种用法:
1.在vue的路由配置文件时加上*webpackChunkName*,在引入组件时候,用chunkName来命名打包js文件的输出的名称 。
router.js文件路由引入:
const routes = [
{
path: '/',
name: '',
component: () => import(/* webpackChunkName: "login" */ '../components/login'),
hidden: true,
meta: {
requireAuth: false,
keepAlive: false
},
},
{
path: '/login',
name: '登录',
component: () => import(/* webpackChunkName: "login" */ '../components/login'),
hidden: true,
meta: {
requireAuth: false,
keepAlive: false
}
},
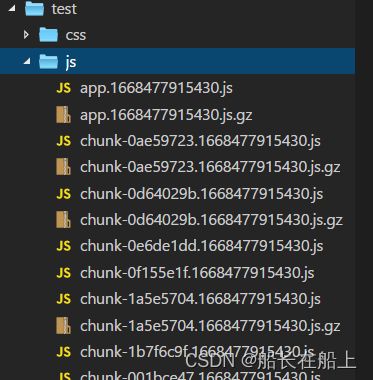
]打包后的文件名称显示效果:
打包之后命名的login.js已显示
2.不加*webpackChunkName* ,打包之后会显示chunk-后面的内容可通过配置自定义
router.js文件路由引入:
const routes = [
{
path: '/',
name: '',
component: resolve => require(['@/components/loginCode'], resolve),
hidden: true,
meta: {
requireAuth: false,
keepAlive: false
},
},
{
path: '/login',
name: '登录',
component: resolve => require(['@/components/login'], resolve),
hidden: true,
meta: {
requireAuth: false,
keepAlive: false
}
},
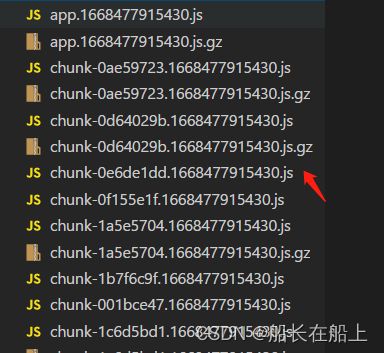
]打包后显示效果:
按需引入模块
vue使用vant-ui框架 项目示例:
新建vant.js文件:
1.按需引入vant ui组件模块,需要哪一个组件就引入哪一个(推荐)
import Vue from 'vue'
import {
...
Form,
Field,
Button,
Toast,
Icon,
CellGroup,
Cell,
Tab,
Tabs,
Col,
Row,
NavBar,
RadioGroup,
Radio,
....
} from "vant";
import { Image as VanImage } from 'vant';
Vue.use(Toast).use(Form).use(Field).use(Button).use(Icon).use(CellGroup).use(Tab).use(Tabs).use(Col).use(Row).use(VanImage).use(NavBar).use(RadioGroup).use(Radio)
.use(Checkbox).use(CheckboxGroup).use(NoticeBar).use(Uploader)
.use(Swipe).use(SwipeItem).use(Lazyload).use(Tabbar).use(TabbarItem).use(Grid)
.use(GridItem).use(Picker).use(Popup).use(Tag).use(Cell).use(Search).use(List)
.use(PullRefresh).use(DatetimePicker).use(Panel).use(Rate).use(Cell).use(CellGroup)在main.js中导入vant.js
// 引入vant.js(共用的vant组件)
import './utils/vant.js'2.直接在main.js 引入vant所有组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);如果要让vant生效,需要配置babel.config.js文件:
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};外部资源引入,cdn加载
可以通过以下免费 CDN 服务来使用 Vant:
- jsdelivr
- cdnjs
- unpkg
注意:免费 CDN 一般用于制作原型或个人小型项目,不推荐在企业生产环境中使用免费 CDN。
对于企业开发者,建议使用以下方式:
- 通过 npm 引入,并通过构建工具进行打包
- 下载对应文件,并托管在你自己的服务器或 CDN 上
1.引入vant资源文件
2.个人推荐使用,把下载好的需要使用的js库、css样式表,下载到本地,放在项目目录中,可以放在public中,或者其他新建文件中;或者放到服务器上,前端在index.html页面使用链接即可。
这里这样使用可以避免使用CDN引入资源不可定因素,比如网络原因........
4.图片采用精灵图、雪碧图,减少图片的引入
CSS Sprites通常被称为css精灵图,在国内也被意译为css图片整合和css贴图定位,也有人称他为雪碧图。
移除项目中所有的console.log()控制台信息数据打印
在babel.config.js中配置:如果是生产环境,则自动清理掉打印的日志,但保留error 与 warn
插件babel-plugin-transform-remove-console
安装:npm install babel-plugin-transform-remove-console --save-dev
当前我在项目使用的是 ^6.9.4版本
![]()
// 所有生产环境
const prodPlugin = []
if (process.env.NODE_ENV === 'production') {
// 如果是生产环境,则自动清理掉打印的日志,但保留error 与 warn
prodPlugin.push([
'transform-remove-console',
{
// 保留 console.error 与 console.warn
exclude: ['error', 'warn']
}
])
}
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
...prodPlugin
]
};是否在构建生产包时生成sourcdeMap
在vue.config.js关闭
移除prefetch插件
module.exports = {
......
chainWebpack:config => {
// console.log(config,'chainWebpack');
// 移除prefetch插件
config.plugins.delete("prefetch");
config.plugins.delete('preload');
}
.......
}
上传图片文件压缩
这里可以采用自己封装的图片上传压缩方法,也可以使用第三方提供的模块来实现
独立封装图片上传压缩方法,代码较多,请仔细查看:
1.新建 uploadImg.js 将base64转换为file文件
const dataURLtoFile = (dataurl, filename) => { // 将base64转换为file文件
let arr = dataurl.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let bstr = atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], filename, { type: mime })
};2.利用canvas来实现,上传后占用内存资源更少
const imgZip = (file) => {
let imgZipStatus = new Promise((resolve, reject) => {
let canvas = document.createElement("canvas"); // 创建Canvas对象(画布)
let context = canvas.getContext("2d");
let img = new Image();
img.src = file.content; // 指定图片的DataURL(图片的base64编码数据)
var Orientation = '';
img.onload = () => {
canvas.width = 400;
canvas.height = 300;
canvas.width = img.width;
canvas.height = img.height;
context.drawImage(img, 0, 0, canvas.width, canvas.height);
file.content = canvas.toDataURL(file.file.type, 0.5); // 0.92为默认压缩质量
let files = dataURLtoFile(file.content, file.file.name);
resolve(files)
}
})
return imgZipStatus;
};3.main,js引入
// 引入imgUpload方法
import * as imgUpload from "./utils/imgUpload"
Vue.prototype.$imgUpload = imgUpload;9.第三方js库的优化
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
axios: 'axios',
'element-ui': 'ELEMENT'
}不必通过import引入,Vue.use去注册,就能够使用
开启gizp压缩
1.引入compression-webpack-plugin
npm i compression-webpack-plugin -Dconst CompressionWebpackPlugin = require('compression-webpack-plugin');
2.在 vue.config.js配置
module.exports = {
......
configureWebpack: config => {
if (isProduction) {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}))
}
},
.....
}3.效果显示:
打包后文件显示,文件减小很多:
前端页面代码优化
- 注意使用v-if和v-show
- 注意使用watch和computed
- 使用v-for必须添加key, 最好为唯一id, 避免使用index, 且在同一个标签上,v-for不要和v-if同时使用,采用template模板语法
- 定时器的销毁。可以在beforeDestroy或者destroyed生命周期内执行销毁事件;在使用定时器事件的位置记得清除定时器
⭐️⭐️⭐️ 作者:船长在船上
主页:来访地址船长在船上的博客
简介:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。