Pyside2 笔记:简单的控件设置
pyside2和pyqt5语法基本一致,可以直接选qt的书和参考pyqt的博客学习。
主要参考博主1
label控件
Label控件主要用于显示用户不能编辑的文本,标识窗体上的对象。label可以设置显示文本、图像
- label显示文本
- label标签可以显示图像,有以下两种方式:
- 可以直接通过QPixmap显示图像。这种方式,尝试的时候某种格式图片显示不出来。
pixmap = QPixmap(path)
window.labelOriginImg.setPixmap(pixmap)
- 通过转换
img = cv2.imread(path)
img_rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
img_show = QImage(img_rgb.data, img_rgb.shape[1], img_rgb.shape[0], QImage.Format_RGB888)
window.labelOriginImg.setPixmap(QPixmap.fromImage(img_show)) # 设置显示图像的标签
如果图像显示出现畸变,由于图像尺寸问题
img_show = QImage(img_rgb.data, img_rgb.shape[1], img_rgb.shape[0] * 3, QImage.Format_RGB888) #shape[0] *3
有时候图像过大,可以通过缩放图像显示标签。
img_show = QImage(img_rgb.data, img_rgb.shape[1], img_rgb.shape[0] * 3, QImage.Format_RGB888)
img_show = img_show.scaled( img_show.width() * 0.5, img_show.height() * 0.5, Qt.IgnoreAspectRatio, Qt.SmoothTransformation)
添加菜单
- 直接在qt上添加菜单。
在窗口左上方可添加菜单,输入完成后按下enter键。子菜单直接编辑若输入不了中文,可先输入英文,在属性编辑器中设置中文。


- 通过代码设置菜单栏,快捷键
self.toolBar.addAction(QIcon('icons/open.jpg'), '打开') #为菜单设置图标
self.actionOpenImg.setShortcut('ctrl+o') #快捷键设置
添加目录
参考 这位博主博客,讲的很详细。
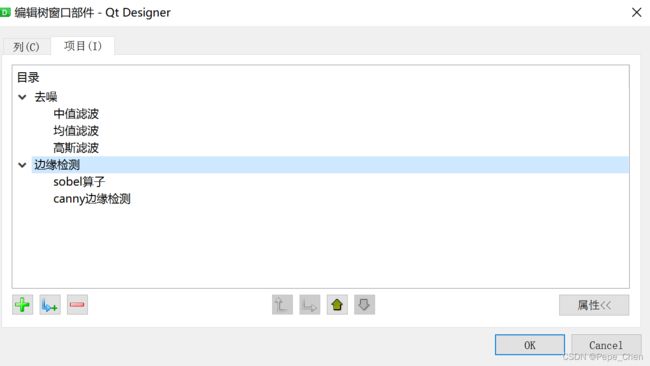
可以通过添加树控件作为目录

列为目录名称,项目里添加各级目录
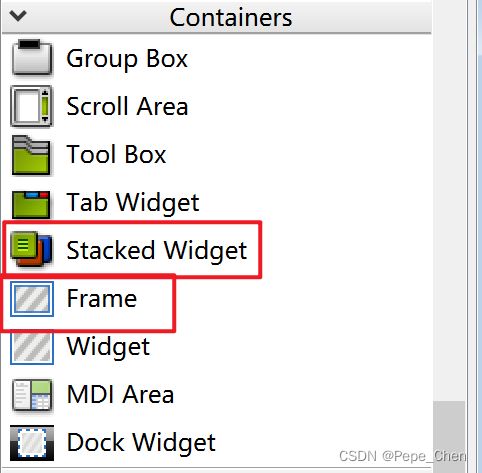
实现不同界面切换可以添加stack
先添加frame,将窗口分成几部分,在frame里添加stacked widget堆叠窗口。

可设置不同的信号,添加槽连接到不同界面,在不同的界面分别添加不同的控件进行相应的操作。