(附源码)ssm介绍信智能实现系统 毕业设计 260930
SSM介绍信智能实现系统
摘 要
科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设介绍信智能实现系统。
本设计主要实现集人性化、高效率、便捷等优点于一身的介绍信智能实现系统,完成模板分类管理、通用模板管理、自定义模板管理、通知公告等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。物流管理系统使用Java语言,采用基于 MVC模式的SSM框架进行开发,使用 MyEclipse 2017 CI 10 编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:介绍信智能实现;Java语言;SSM框架
Intelligent implementation system of SSM introduction letter
Abstract
The rapid development of scientific and technological progress has caused great changes in people's daily life. The rapid development of electronic information technology has popularized and applied the application level of electronic information technology in various fields. The advent of the information age has become an irresistible fashion trend, and the history of human development is entering a new era. In practical application, according to the working rules and development steps of application software, Java technology is used to build the intelligent implementation system of introduction letter.
This design mainly realizes the intelligent implementation system of introduction letter, which integrates the advantages of humanization, high efficiency and convenience, and completes the functional modules such as template classification management, general template management, custom template management, notice and announcement. The system communicates with the server through the browser to realize the interaction and change of data. Through scientific management and convenient service, the system improves work efficiency and reduces errors and omissions in data storage. The logistics management system uses Java language, adopts the SSM framework based on MVC mode for development, and is written with MyEclipse 2017 CI 10 compiler. In terms of data, Microsoft's MySQL relational database is mainly used as the data storage medium, and the system development is completed with the foreground HTML + CSS technology.
Key words:Intelligent realization of introduction letter; Java language; SSM framework
目 录
第1章 绪论
1.1 研究背景与意义
1.2 研究内容
1.3 本文的组织结构
第2章 相关技术介绍
2.1 J2EE技术
2.2 MVC模式
2.3 MySQL数据库
2.4 B/S结构
2.5 SSM框架
2.6 MyEclipse开发工具
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 功能需求分析
3.3 非功能需求分析
3.4 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统功能结构
4.3 功能模块设计
4.4 数据库设计
4.4.1 概念模型
4.4.2 关系模型
4.4.3 数据表
第5章 系统实现
5.1 登录模块的实现
5.2 用户子系统模块的实现
5.3 管理员子系统模块的实现
第6章 系统测试
6.1 测试目的
6.2 测试过程
6.3 测试结果
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
介绍信是用来介绍联系接洽事宜的一种应用文体,是应用写作研究的文体之一。是机关团体、企事业单位派人到其他单位联系工作、了解情况或参加各种社会活动时用的函件,它具有介绍、证明的双重作用。使用介绍信,可以使对方了解来人的身份和目的,以便得到对方的信任和支持。
智能工程是一门关于知识的自动化处理相应用技术的计算机应用学科。知识是指全面知识,既包含理论知识相经验知识,又包括数值模型及符号模型描述的知识。“知识的自动化处理和应用”是指用计算机对知识进行获取、表达、集成、管理、协调及使用等。该定义表达了智能工程的目的、内容和工作对象。其目的是利用具有智能的计算机去解决实际问题。本课题研究的“介绍信智能实现系统”主要是实现:介绍信模板分类管理、通用模板管理以及自定义模板管理功能模块的系统。
-
- 研究内容
介绍信智能实现系统的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,介绍信智能实现系统的开发使用SSM框架,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成系统的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对介绍信智能实现系统的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行介绍信模板搜查,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
-
- 本文的组织结构
第一章是绪论,本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章研究了介绍信智能实现系统的所采用的开发技术和开发工具。
第三章是系统分析部分,包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第四章是系统设计部分,本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第五章是系统的具体实现,介绍系统的各个模块的具体实现。
第六章在前几章的基础上对系统进行测试和运行。
最后对系统进行了认真的总结,以此对未来有一个新的展望。
- 相关技术介绍
- J2EE技术
人可以掌握多门外语,而一个计算机科学家精通的大多是编程语言,它不是人类的自然语言,比如C语言、Java、Perl等等。由于不同的公司开发出的“中间件”不够规范,所以Sun公司推出J2EE,用这个标准来解决弊病。它提供了良好的机制,让每个层次允许与之相对的服务器、组件运行,使得系统的搭建稳定可用、开发高效、维护方便[1][2]。
-
- MVC模式
MVC模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVC 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理[3]。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVC 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架[4]。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户[5][6]。
-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的介绍信智能实现系统也需要这项技术的支持[7]。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象[8]。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题[9]。
-
- SSM框架
SSM即SpringMVC+Spring+Mybatis,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花。设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点。这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVC使各板块分离,Spring使开发更灵活方便,使用Mybatis让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简。这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求[10] [11]。
-
- MyEclipse开发工具
MyEclipse是由Genuitec公司开发的,一款功能非常强大的JavaEE的集成开发环境,其中包括有:完备的编码、调试、测试和发布功能[10],完整支持JSP、Spring、CSS、JavaScript、SpringMVC、HTML、JSF、Mybatis、SQL等技术。在体系结构上,MyEclipse的特征可以被分为7类:JavaEE模型;Web开发工具、EJB开发工具、JavaEE项目部署服务、应用程序服务器的而连接器、数据库服务、MyEclipse整合帮助[11]。
对于以上每一种功能的类别,在MyEclipse中都有相应的功能部件,并通过一系列的插件来实现它们。MyEclipse在结构上的这种模块化,可以让它在不影响其他模块的情况下,对其中任意的一个模块进行单独的扩展和升级。强大的MyEclipse应用开发平台也不仅仅只是Eclipse的插件而已,同时更是一款功能强大的,用于JavaEE的集成开发环境[12]。
- 系统分析
- 可行性分析
本次设计基于B/S 模式下,运用Java、JSP技术采用的是MySQL数据库和Myeclipse实现,总体的可行性共分为以下三个方面。
-
-
- 技术可行性分析
-
所谓的技术可行性就是在限定时间,前期拟定的功能能否被满足。在开发设计上是否会遇上解决不了的问题。做完的项目能否被很好地应用,如果存在缺点在后期的维护上是否存在很大的难度。在对这个系统评估后,认定已存在的技术能达成目标。用JSP技术来实现动态的页面,嵌入低依赖性的设计模式,灵活的数据库,配合稳定的服务器,整个系统的运行效率大大提升。由此可见,在技术层面达成目标不是非非之想。
-
-
- 经济可行性分析
-
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
-
-
- 操作可行性分析
-
本系统实现功能的操作很简单,普通电脑的常见配置就可以运行本软件,并且只要粗通电脑使用的基本常识就可以流畅的使用本软件。电脑具备连接互联网的能力,并且可以正常访问系统,并不需要操作者有什么高超的能力,只需了解业务流程,并且按照专业知识进行正确操作即可,所以介绍信智能实现系统具备操作可行性。
-
- 功能需求分析
在系统开发设计前,应该对功能做初步设想,清楚这个管理系统有什么板块,每个板块有什么功能,整体的设计是否满足使用者的需求,接着对所开发的系统功能进行的详细分析总结,从而设计出完整的系统并将其实现。用户和开发人员的交流分析,使其达到最佳理解程度,使系统功能达到最佳。
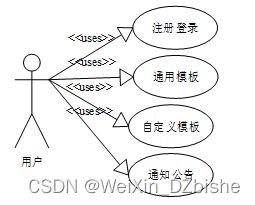
用户用例图如下所示。
图3-1 用户用例图
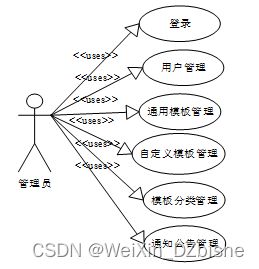
管理员用例图如下所示。
图3-2 管理员用例图
介绍信智能实现系统在对需求做解析后,整个系统主要分为两个部分:管理员和普通用户,每个模块下的分支功能不一样。对功能做出如下说明:
普通用户模块:
账号注册。
账号登录认证。
管理个人资料信息,修改可修改的信息项。
通用模板,同时查看介绍信通用模板介绍以及通用模板图,可以在线进行通用模板下载。
自定义模板,可以进行自定义模板下载。
通知公告,同时可以浏览公告信息。
管理员模块:
维护普通用户,审核普通用户的账号,可以冻结普通用户的登录权限,或者删除普通用户账号。
发布通用模板,并可以销毁某个通用模板,更新通用模板数据,模糊搜索通用模板数据等。
发布模板分类,对模板进行分类,管理维护分类信息。
自定义模板,对自定义模板进行维护管理。
通知公告管理,发布通知公告信息以及对公告信息进行维护管理。
-
- 非功能需求分析
系统非功能需求有非常多,比如性能需求、可承载最大用户数、稳定性、易用性需求等。本系统分析时考虑到易用性需求,因为系统是给人使用的,所以必须充分从用户的角度出发,考虑用户体验,使系统易理解易上手易操作。
-
- 数据流程分析
一层数据流程图包括了登录注册、用户功能和检索维护等模块,在登录注册模块使用到的数据存储有用户账户文档,用户功能模块需要的存储是用户各功能模块数据文档,检索维护是使用以上这些数据文档通过关键词进行检索。
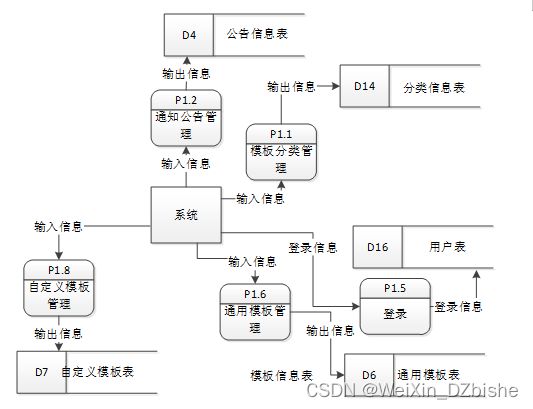
系统的一层数据流图如下图所示。
图3-2系统数据流图(一层)
二层数据流程是对一层数据流层图中填写登录注册信息、用户功能的细化。即:填写登录注册信息细化为填制信息、后台审核,用户功能细化为通用模板下载、自定义模板信息、通知公告查看等操作。
系统的二层数据流图如下图所示。
图3-4系统数据流图(二层)
- 系统设计
- 系统架构设计
目前B/S体系的系统主要的数据访问方式是:通过浏览器页面用户可以进入系统,系统可以自动对用户向服务器发送的请求进行处理,处理请求是在系统后台中进行的,用户在浏览器页面上进行相应操作,就能够看到服务端传递的处理结果。物流管理系统主要分为视图-模型-控制三层架构设计。在视图层中,主要是操作在服务器端向客户端反馈并显示的数据,在模型层中,主要处理相关的业务逻辑、数据整合等,最后的控制层它介于视图和模型之间,主要是调整两层之间的关系,最终落实数据的传递。
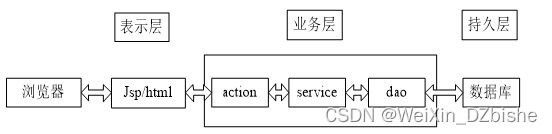
系统架构图如下图所示。
图4-1系统架构图
-
- 系统功能结构
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:模板分类管理、自定义模板管理、通用模板管理、通知公告管理。系统整体角色分为两个部分,一是普通用户、二是是管理员。权限分布也是很明显,普通用户是在除去浏览信息之外还具有查询和管理自己账户信息、通用模板下载、自定义模板、公告信息浏览等权限;管理员是最高权限拥有者。
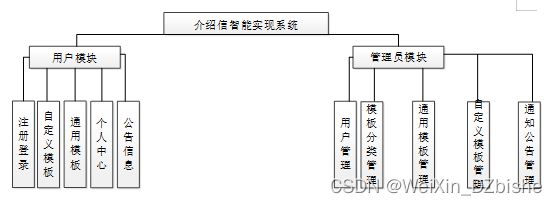
系统功能结构图如下图所示。
图4-2系统功能结构图
-
- 性能分析
对于性能分析,与传统的管理方式相比,传统的管理方式是使用人工通过用纸和笔进行数据信息的统计和管理,并且这种方式对于存储和查找某一数据信息都比较麻烦,随着计算机网络的到来,这种传统的方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的介绍信智能实现系统。
介绍信智能实现系统的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现介绍信智能实现系统的用户角色及相对应的功能模块,让介绍信智能实现系统不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,介绍信智能实现系统的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
-
- 数据库设计
- 概念模型
- 数据库设计
对于一个要开发的系统来说,E-R图可以让别人能更快更轻松的了解此系统的事务及它们之间的关系。根据系统分析阶段所得出的结论确定了在介绍信智能实现系统中存在着多个实体分别是用普通用户、管理员、模板分类、通用模板、自定义模板、通知公告。
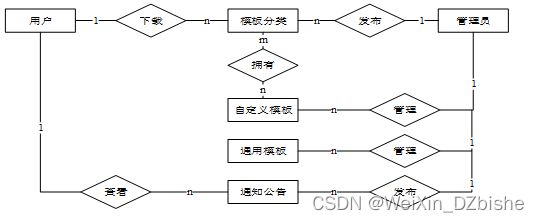
系统总体ER图如下图所示。
图4-4系统总体ER图
-
-
- 关系模型
-
管理员(管理员id、用户名、密码、权限)
普通用户(普通用户id、账号、密码、姓名、性别、地区、手机、Email、照片)
公告(公告id、标题、内容、详情)
模板分类(模板分类id、模板信息、类别)
通用模板(通用模板id、模板名称、模板类别、模板文件、模板介绍、预览图)
自定义模板(自定义模板id、模板名称、模板类别、模板文件、模板介绍、预览图、详情)
-
-
- 数据表
-
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。介绍信智能实现系统所需要的部分数据结构表如下表所示。
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| registered_user_id |
int |
11 |
是 |
是 |
注册用户ID |
| user_name |
varchar |
64 |
是 |
否 |
用户名 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| template_classification_id |
int |
11 |
是 |
是 |
模板分类ID |
| template_category |
varchar |
64 |
否 |
否 |
模板类别 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| notice_announcement_id |
int |
11 |
是 |
是 |
通知公告ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| relevant_attachments |
varchar |
255 |
否 |
否 |
相关附件 |
| publisher |
varchar |
64 |
否 |
否 |
发布人 |
| release_date |
date |
0 |
否 |
否 |
发布日期 |
| content |
text |
0 |
否 |
否 |
内容 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| global_template_id |
int |
11 |
是 |
是 |
通用模板ID |
| template_name |
varchar |
64 |
否 |
否 |
模板名称 |
| template_category |
varchar |
64 |
否 |
否 |
模板类别 |
| template |
varchar |
255 |
否 |
否 |
模板 |
| preview |
varchar |
255 |
否 |
否 |
预览图 |
| template_introduction |
longtext |
0 |
否 |
否 |
模板介绍 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| custom_template_id |
int |
11 |
是 |
是 |
自定义模板ID |
| user_name |
int |
11 |
否 |
否 |
用户名 |
| template_name |
varchar |
64 |
否 |
否 |
模板名称 |
| template_category |
varchar |
64 |
否 |
否 |
模板类别 |
| template |
varchar |
255 |
否 |
否 |
模板 |
| preview |
varchar |
255 |
否 |
否 |
预览图 |
| details |
longtext |
0 |
否 |
否 |
详情 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| upload_id |
int |
11 |
是 |
是 |
上传ID |
| name |
varchar |
64 |
否 |
否 |
文件名 |
| path |
varchar |
255 |
否 |
否 |
访问路径 |
| file |
varchar |
255 |
否 |
否 |
文件路径 |
| display |
varchar |
255 |
否 |
否 |
显示顺序 |
| father_id |
int |
11 |
否 |
否 |
父级ID |
| dir |
varchar |
255 |
否 |
否 |
文件夹 |
| type |
varchar |
32 |
否 |
否 |
文件类型 |
- 系统实现
- 登录模块的实现
系统的登录窗口是用户的入口,用户只有在登录成功后才可以进入访问。通过在登录提交表单,后台处理判断是否为合法用户,进行页面跳转,进入系统中去。
登录合法性判断过程:用户输入账号和密码后,系统首先确定输入输入数据合法性,然后在login.jsp页面发送登录请求,调用src下的mainctrl类的dopost方法来验证。
用户登录模块的IPO如下所示:
输入:用户名和密码。
处理:
1)检测用户输入的账号、密码是否正确及在数据库已对应存在。
2)从数据库中提取记录,并储存在本地的session中(timeout默认=30min)。
3)根据用户名,将其显示在系统首页上。
输出:是否成功的信息。
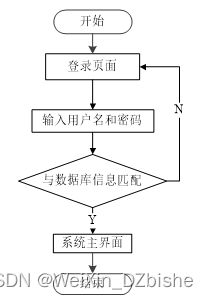
登录流程图如下所示。
图5-1登录流程图
系统登录界面如下所示。
图5-2系统登录界面
用户登录的逻辑代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
-
- 用户子系统模块的实现
- 用户首页模块
- 用户子系统模块的实现
系统呈现出一种简洁大方的首页:界面简约、鳞次栉比,用户能轻车熟路的使用。出于对系统使用群体广泛的顾虑,应有良好性能的后台。
如下图所示为系统的首页界面。
图5-3系统首页界面
其中载入前台页面的主要代码如下。
-
-
- 注册模块
-
此页面实现普通用户的注册,必须注册登录后才能使用系统大部分功能,用户名不允许重复如果重复将会注册失败,并弹出相应的提示,通过js实现对输入的验证。
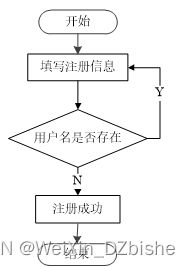
用户注册流程图如下所示。
图5-4用户注册流程图
用户注册界面如下图所示。
图5-5用户注册界面
用户注册关键代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
Map
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
-
-
- 通知公告模块
-
用户在tongzhigonggaolist查看通知公告信息,先使用sql语句查询出所有通知公告表的数据,然后调用PageManager.getPages(url,4,sql, request ),返回一个ArrayList的对象,在for循环里,使用jsp得到每个ArrayList对象的数据,然后放入页面模板中,用户点击通知公告则跳转至tongzhigonggao.jsp。
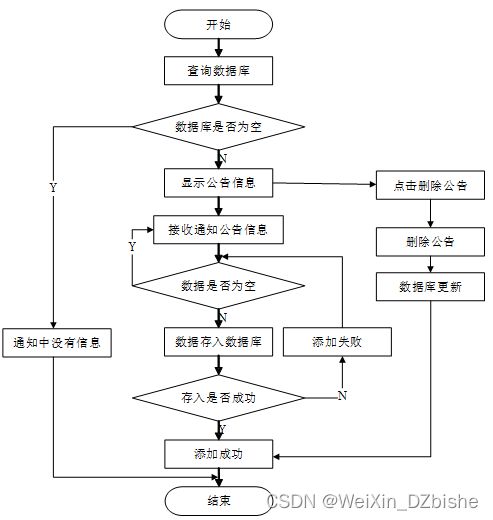
通知公告流程图如下所示。
图5-6通知公告流程图
通知公告展示界面如图所示。
图5-7通知公告展示界面
通知公告添加关键代码如下所示。
public Map
Map
map.put("error", new HashMap
put("code", code);
put("message", message);
}});
return map;
}
-
-
- 通用模板模块
-
通用模板过程中,首先使用getmap(id,"xinxi"),通过货物ID得到货物数据,将货物数据赋值给通用模板,调用CommDAO的insert方法将托运数据插入托运表中,最后查看个人历史通用模板记录。
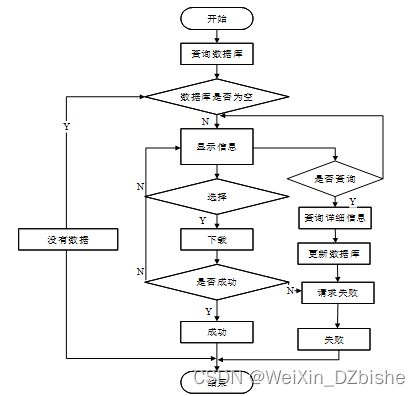
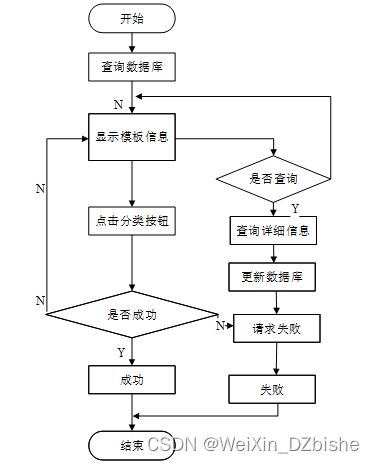
通用模板流程图如下所示。
图5-8通用模板流程图
通用模板展示界面如图所示。
图5-9通用模板展示界面
通用模板展示关键代码如下所示。
public Map
Map
if (o == null) {
map.put("result", null);
return map;
}
if (o instanceof List) {
if (((List) o).size() == 1) {
o = ((List) o).get(0);
map.put("result", o);
}else {
String jsonString = JSONObject.toJSONString(o);
JSONArray objects = service.covertArray(JSONObject.parseArray(jsonString));
map.put("result", objects);
}
} else if (o instanceof Integer || o instanceof String) {
map.put("result", o);
} else {
String jsonString = JSONObject.toJSONString(o);
JSONObject jsonObject = JSONObject.parseObject(jsonString);
JSONObject j = service.covertObject(jsonObject);
map.put("result", j);
}
return map;
}
-
-
- 模板分类模块
-
模板分类过程中,首先使用getmap(id,"xinxi"),通过模板ID得到模板信息数据,将模板信息数据赋值给模板分类。
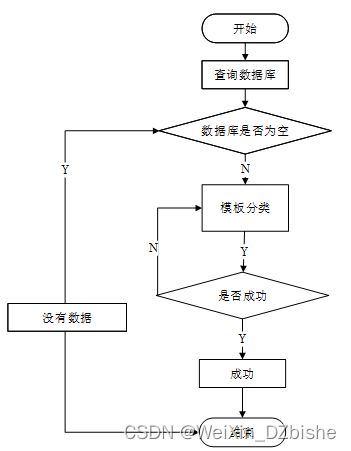
模板分类流程图如下所示。
图5-10模板分类流程图
模板分类添加界面如图所示。
图5-11模板分类添加界面
模板分类关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
}
-
-
- 自定义模板模块
-
用户查询自定义模板时,当点击"查看自定义模板"超级链接时,会显示所选的自定义模板的信息,然后点击"返回"再返回到其主页面。
自定义模板展示界面如图所示。
图5-12自定义模板展示界面
自定义模板展示关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
-
- 管理员子系统模块的实现
- 用户管理模块
- 管理员子系统模块的实现
用户在yhzhgl查看用户信息,先使用sql语句查询出所有用户表的数据,然后调用PageManager.getPages(url,4,sql, request ),返回一个ArrayList的对象,在for循环里,使用jsp得到每个ArrayList对象的数据,在jsp页面中解析ArrayList对象,得到其各个键值对的值。
用户管理界面如下图所示。
图5-13用户管理界面
系统用户管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
-
-
- 个人资料管理模块
-
用户点击登录填写账号信息登录后,会切换内容为“某某用户欢迎您”和历史订单,并给出注销链接。当用户登录成功后会将个人信息保存在session作用域中,点击自己的用户名时,会跳转到个人详细信息页面,由后台通过Freemarker取出session作用域中的用户信息进行动态渲染,例如,邮箱、电话号码、用户名等等。同时页面上会显示修改个人信息和修改密码的按钮,这时客户可以修改自己的登录密码以保障账号的安全性,防止被人窃取账号,通过UserController.java的updatePassword()实现,同时也可以根据自己的个人信息是否变动做出相应的修改,通过updateUserInfo()实现。
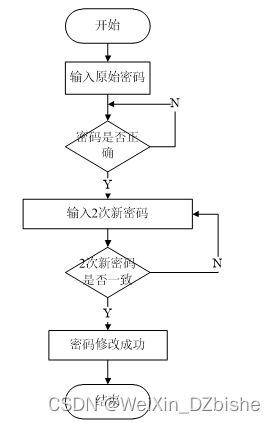
密码修改流程图如下所示。
图5-14密码修改流程图
密码修改关键代码如下所示。
if(ac.equals("uppass"))
{
String olduserpass = request.getParameter("ymm");
String userpass = request.getParameter("xmm1");
String copyuserpass = request.getParameter("xmm2");
HashMap m = dao.getmaps("yonghuming",(String)request.getSession().getAttribute("username"), "yonghuzhuce");
if(!(((String)m.get("mima")).equals(olduserpass)))
{
request.setAttribute("error", "");
go("mod2.jsp", request, response);
}else{
//String id = (String)user.get("id");
String sql = "update yonghuzhuce set mima='"+userpass+"' where yonghuming='"+(String)request.getSession().getAttribute("username")+"'";
dao.commOper(sql);
request.setAttribute("suc", "");
go("mod2.jsp", request, response);
}
}
-
-
- 模板分类管理模块
-
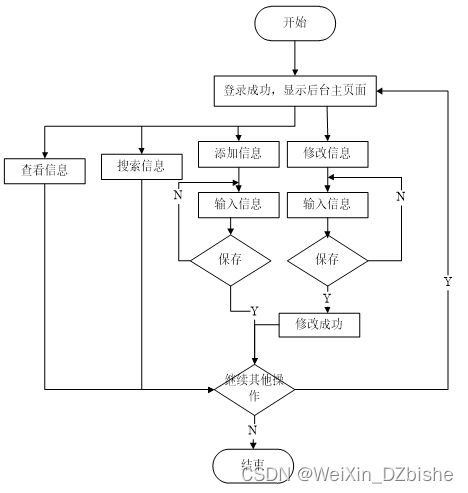
添加模板分类信息时,输入必填字段后,表现层的mobanController接受传过来的模板分类信息参数,再调用mobanController类的addmoban方法,经过mobanService业务层到mobanMapper持久层的处理,完成对整个添加模板分类信息的操作。addmoban方法也和用户管理中的addUser方法类似,同时做添加和修改工作。
修改模板分类信息时,选择需要修改的模板分类进行修改,调用mobanController控制器的editmoban方法,拿到该模板分类原本的信息并显示到页面,管理员再对需要修改的模板分类信息字段进行修改,完成后调用addmoban方法,调用业务层的updateByKey方法,更新数据库的模板分类信息表的数据。
模板分类管理流程图如下所示。
图5-15模板分类管理流程图
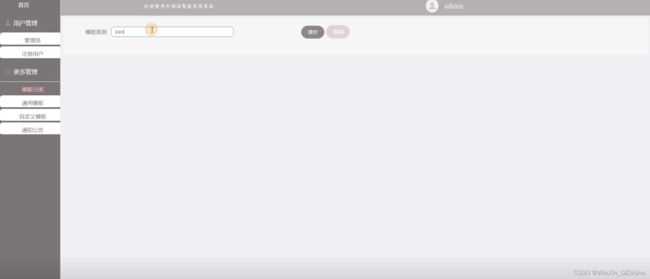
模板分类添加界面如下图所示。
图5-16模板分类添加界面
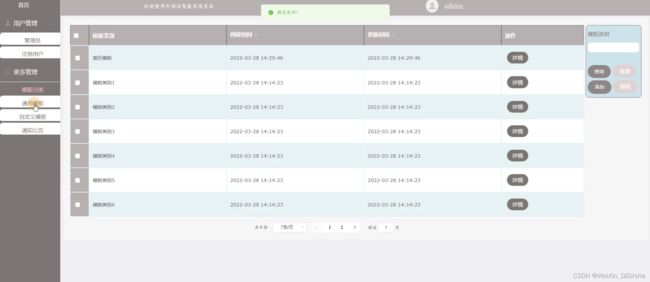
模板分类管理界面如下图所示。
图5-17模板分类管理界面
模板分类添加关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
Map
this.addMap(paramMap);
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
-
-
- 通用模板管理模块
-
删除通用模板时,选择需要删除的通用模板进行删除,把主键的uId传到tongyongmobanController控制器,再调用控制器的deletetongyongmoban方法,数据经过tongyongmobanService业务层解析和处理,请求tongyongmobanMapper持久层调用deleteByPrimaryKey方法操作数据库将通用模板数据从数据库中删除。
查找通用模板时,输入需要查找的通用模板名,调用getData方法获取所有数据并且进行分页,把获取到的所有数据显示到视图上,这时候只需要用脚本方法便能快速查找,不涉及对数据库操作。
通用模板管理流程图如下所示。
图5-18通用模板管理流程图
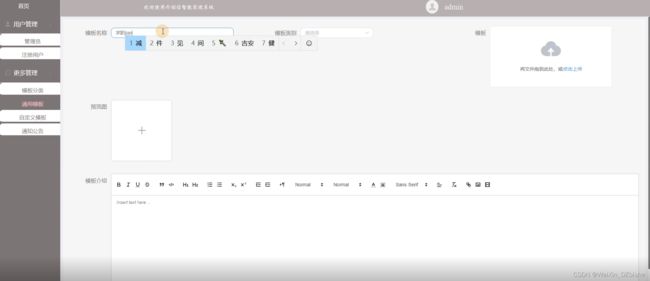
通用模板添加界面如下图所示。
图5-19通用模板添加界面
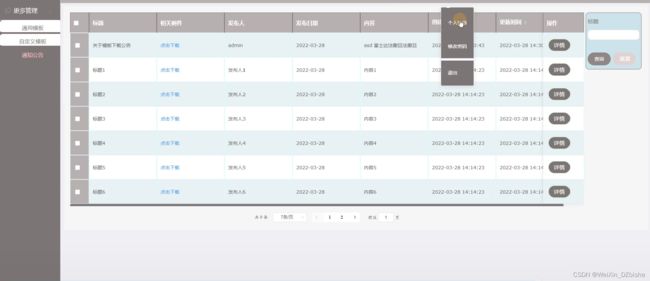
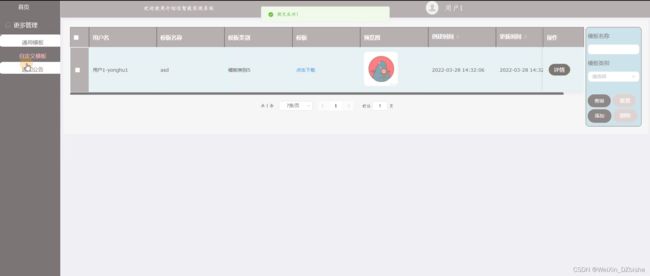
通用模板管理界面如下图所示。
图5-20通用模板管理界面
通用模板管理关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
- 系统测试
- 测试目的
在对该系统进行完详细设计和编码之后,就要对物流管理系统的程序进行测试,检测程序是否运行无误,反复进行测试和修改,使之最后成为完整的软件,满足用户的需求,实现预期的功能。
-
- 测试过程
在软件的测试过程中,通常测试人员需要针对不同的功能模块设计多种测试用例。通过测试用例能够及时发现代码业务逻辑上是否与真实的业务逻辑相对应,及时发现代码上或逻辑上的缺陷,以此来来完善系统,提高软件产品的质量,使软件具有良好的用户体验。
注册测试用例表如下所示。
表6-1注册测试用例
| 测试性能 |
新用户注册 |
||
| 用例目的 |
测试系统新用户个人信息注册功能的功能和安全性 |
||
| 前提条件 |
进入注册页面填写个人信息 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 各项基本信息输入不完整 |
不允许注册,无法点击注册按钮 |
一致 |
|
| 填写已存在的用户名 |
系统显示出提示信息,要求重新填写 |
一致 |
|
| 两次密码输入不一致 |
系统显示出提示信息,要求重新填写 |
一致 |
|
| 填写的各项信息没有符合提示的长度和字符要求 |
系统显示出提示信息,要求重新填写 |
一致 |
|
| 胡乱填写电话号码 |
收不到验证码 |
一致 |
|
| 填写验证码与收到的不一致 |
系统显示提示信息告知用户验证码错误,不予注册 |
一致 |
|
登录测试用例表如下所示。
表6-2登录测试用例
| 测试性能 |
用户或操作员登录系统 |
||
| 用例目的 |
测试用户或操作员登录系统时功能是否正常 |
||
| 前提条件 |
进入用户登录页面或操作员登录页面 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 各项信息不予填写,直接点击登陆按钮 |
不允许登录,提示填写账号相关信息 |
一致 |
|
| 填写错误的登录名或密码后点击登录系统 |
提示用户名或密码错误,要求重新填写进行登录 |
一致 |
|
| 填写与验证码信息不一致的信息 |
系统显示出提示信息,表明验证码错误,要求重新填写 |
一致 |
|
通用模板测试用例表如下所示。
表6-3通用模板测试用例
| 测试性能 |
用户进行通用模板查看操作 |
||
| 用例目的 |
测试用户进行通用模板查看操作时,该功能是否正常 |
||
| 前提条件 |
用户进入模板详情页,该模板能够被下载 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 对着某模板点击“下载”按钮 |
界面跳转至下载界面 |
一致 |
|
| 在下载界面,输入必填项,点击“提交”按钮 |
提示“下载成功”,并返回上一级界面 |
一致 |
|
| 在下载界面,填写下载表单的时候未输入完整,点击“提交”按钮 |
提示“下载失败” |
一致 |
|
模板分类管理测试用例表如下所示。
表6-4模板分类管理测试用例
| 测试性能 |
模板分类相关信息管理功能 |
||
| 用例目的 |
测试系统操作者对模板分类相关信息进行管理的功能是否正常 |
||
| 前提条件 |
登录系统进入相关管理页面 |
||
| 输入条件 |
预期输出 |
实际情况 |
|
| 进入模板分类管理界面,点击“录入”按钮,填写所有必填项,点击提交 |
提示“录入成功”,并返回查询界面 |
一致 |
|
| 进入模板分类管理界面,点击“录入”按钮,未填写一个或者多个必填项,点击提交 |
提示“录入失败”,请填写必填项 |
一致 |
|
| 进入模板分类管理界面,选择要修改的一条数据,点击该条数据后面的“修改”按钮 |
节目跳转至修改界面 |
一致 |
|
| 在修改界面,修改可修改项后,点击“提交”按钮 |
提示“修改成功”,并返回查询界面 |
一致 |
|
| 进入模板分类管理界面,点击某条数据后面的删除按钮 |
提示“是否要删除该数据”,如果用户点击“确定”按钮,则成功删除该条数据,并提示“删除成功”,之后返回查询界面 |
一致 |
|
-
- 测试结果
经过对此系统的测试,得出该系统足以满足用户日常需求,在功能项目和操作等方面也能满足操作员对于其他用户的管理。但是,还有很多功能有待添加,这个系统仅能满足大部分的需求,还需要对此系统的功能更进一步的完善,这样使用起来才能更加的完美。
- 总结与展望
通过介绍信智能实现系统的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]虞仕杰,蒋赢凯,尹贵豪,翁浩斌.燃煤电厂大数据挖掘和关键目标寻优智能系统研究[J].浙江电力,2022,41(02):86-91.
[2]郭静.基于SSM框架的高校新生预报到系统的设计与实现[J].电子技术与软件工程,2022(02):232-235.
[3]张术梅.MVC架构下网站的设计与实现思考[J].信息记录材料,2022,23(01):92-94.
[4]徐旭,李明明,夏辉,陈曦,王天宇,肖硕,雍旭.基于SSM框架的互联网+多元监管下构建医疗设备质量控制管理服务平台研究[J].中国医学装备,2021,18(12):106-110.
[5]胡世洋,赖森林.浅论SSM框架在构建“微农”信息服务中的应用[J].电脑知识与技术,2021,17(34):4-6.
[6]苏扬.ASP.NET MVC架构与Web开发工作探析[J].电脑知识与技术,2021,17(33):53-54.
[7]李耀,李路兰,王明宇,杨广,王伟,孙新杰.基于SSM框架的创新创业申报系统的构建——以六盘水师范学院为例[J].电脑知识与技术,2021,17(33):47-48+52.
[8]张文,方巍,贾雪磊.基于SSM框架的合租系统设计与实现[J].计算机技术与发展,2021,31(11):159-164.
[9]秦育华,易美超.基于EF+MVC架构的用户登录控制设计与实现[J].电脑编程技巧与维护,2021(09):41-43.
[10]冯丽露,康耀龙,高晓晶,王涛.基于SSM框架的数据结构在线评测系统设计与实现[J].中国信息技术教育,2021(13):86-89.
[11]曹华山.SSM框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
致谢
伴随着设计的完成,大学生涯也随之即将结束。大学期间是我最珍惜的时光,大学时光中学会了很多,也成长了很多,这段时光中每一段回忆都刻在脑海中。感谢一起学习,一起成长同学们,和成长过程悉心教导的老师们,非常感激有你们的陪伴。
首先感谢我的指导老师,设计的完成离不开老师的一系列指导。在毕业设计的完成过程中,老师给出了很多中肯的建议,正是由于老师一丝不苟的工作态度,我的设计才能顺利的完成。
最后,感谢在大学生涯中每一位教导我的老师,是你们教给了我丰富的知识,更教会了我遇到问题时,如何去应对并解决。谢谢你们的帮助与支持。
免费领取本源代码,请关注点赞+私信