手机网站前端设计
通用Meta定义
1. <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" >
(1)强制让文档与设备的宽度保持1:1;
(2)文档最大的宽度比列是1.0(initial-scale初始刻度值和maximum-scale最大刻度值);
(3)user-scalable定义是否可缩放(0为不缩放),使页面固定设备上面的大小。
下图分别是没有定义viewport和定义viewport在手机上显示的hello world网页。


注意:实际测试中发现,HTC G7自身系统浏览器不支持这一条规则,能够对页面进行放大,一旦放大响应的box也随之放大,导致俄页面出现错乱问题,解决方法:定义页面的最小宽度 min-width,body{min-width: 300px;}
2. <meta name="format-detection" content="telephone=no"/>
使设备浏览网页时对数字不启用电话功能(不同设备解释不同,itouch点击数字为存入联系人,iphone为拨打电话),忽略将页面中的数字识别为电话号码。
若需要启用电话功能将telephone=yes即可,具体调用格式可以这样书写代码<a href=”13888888888”>Call Me</a>,若在页面上面有google maps, iTunes和youtube的链接会在ios设备上打开相应的程序组件。
HTML5标签的使用
HTML5中增加了很多标签,例如:header、nav、footer等,可以实现更丰富的WEB应用程序体验,并且可以减少开发者的工作量。
目前,手机操作系统和浏览器对HTML5的支持还不是非常完善,在使用的时候需要仔细测试。
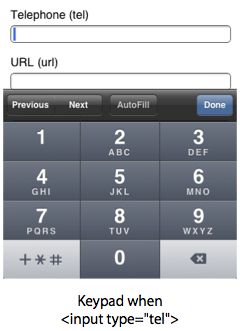
在手机版合同信息录入系统中,用到了<input type=”tel”>,该标签与text输入域差不多,但是在给该输入域输入内容时,手机键盘为电话号码键盘,如下图所示。

利用CSS3边框背景属性
CSS3中增加了许多新的特性,例如:圆角边框、文字投影等等。目前各个主流浏览器对CSS3属性的实现方式不太一样,这就需要用到各种浏览器的前缀。比较常用的有:
-webkit-border-image 适用于webkit内核的浏览器 safari google
-moz-border-image 适用于mozilla浏览器 firefox
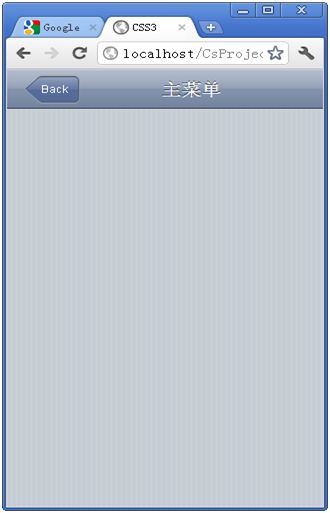
如下图所示,是iphone上比较常用的web app样式。该网页完全使用CSS3实现,并未使用任何图片。

HTML
<body>
<header>
<div class="button bordered back">
<span class="pointer"></span>
<span>Back</span>
</div>
<h1>主菜单</h1>
</header>
</body>
CSS
<style type="text/css">
html, body {
padding: 0px;
margin: 0px;
width: 100%
height: 100%;
}
body {
background: #cbd2d8;
background-image:
-webkit-gradient(linear, left top, right top,
from(#c5ccd4),
color-stop(0.75, #c5ccd4),
color-stop(0.75, transparent),
to(transparent));
-webkit-background-size: 5px 100%;
background-size: 5px 100%;
font: normal 16px/22px Helvetica, Arial, Sans-serif;
-webkit-text-size-adjust: 100%;
}
header { display: block; }
header, .button {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
header {
position: relative;
width: 100%;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-pack:justify;
-webkit-box-sizing: border-box;
height: 45px;
padding: 6px 10px;
background-image:
-webkit-gradient(linear, left top, left bottom,
from(#b2bbca),
color-stop(0.25, #a7b0c3),
color-stop(0.5, #909cb3),
color-stop(0.5, #8593ac),
color-stop(0.75, #7c8ba5),
to(#73839f));
border-top: 1px solid #cdd5df;
border-bottom: 1px solid #2d3642;
}
header > h1 {
-webkit-box-flex: 1;
text-align: center;
margin: 0px;
font: bold 20px/32px Helvetica, Sans-serif;
letter-spacing: -1px;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.5);
color: #fff;
}
/* Bordered Button Styles */
.button.bordered {
-webkit-box-shadow: 0 1px 1px #9aa5bb, 0 -1px 1px #8e96a5;
border: solid 1px #54617d;
border-color: #484e59 #54617d #4c5c7a #54617d;
display: inline-block;
cursor: pointer;
padding: 0px 10px;
font-size: 12px;
line-height: 28px;
height: 30px;
margin-top: 1px;
-webkit-box-sizing: border-box;
-webkit-border-radius: 5px;
background-image:
-webkit-gradient(linear, left top, left bottom,
from(#92a1bf),
color-stop(0.25, #798aad),
color-stop(0.5, #6276a0),
color-stop(0.5, #556a97),
color-stop(0.75, #566c98),
to(#546993));
color: #fff;
-webkit-tap-highlight-color: transparent;
-webkit-user-select: none;
}
.button.bordered:hover, .button.bordered.hover {
background-image:
-webkit-gradient(linear, left top, left bottom,
from(#7d88a5),
color-stop(0.25, #58698c),
color-stop(0.5, #3a4e78),
color-stop(0.5, #253c6a),
color-stop(0.75, #273f6d),
to(#273f6d));
-webkit-tap-highlight-color: transparent;
}
/* End Bordered Button Styles */
/* Back Bordered Button Styles */
.button.bordered.back {
padding: 0px 10px 0px 3px;
margin-left: 10px;
position: relative;
}
.button.bordered.back > span {
position: relative;
z-index: 1;
}
.button.bordered.back > span.pointer {
z-index: 0;
background-image:
-webkit-gradient(linear, left top, right bottom,
from(#92a1bf),
color-stop(0.3, #798aad),
color-stop(0.51, #6276a0),
color-stop(0.51, #556a97),
color-stop(0.75, #566c98),
to(#546993));
border-left: solid 1px #484e59;
border-bottom: solid 1px #9aa5bb;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 4px;
height: 23.5px;
width: 23.5px;
display: inline-block;
-webkit-transform: rotate(45deg);
-webkit-mask-image:
-webkit-gradient(linear, left bottom, right top,
from(#000000),
color-stop(0.5,#000000),
color-stop(0.5, transparent),
to(transparent));
position: absolute;
left: -9px;
top: 2.5px;
-webkit-background-clip: content;
}
.button.bordered.back:hover > span.pointer, .button.back.hover > span.pointer {
background-image:
-webkit-gradient(linear, left top, right bottom,
from(#7d88a5),
color-stop(0.3, #58698c),
color-stop(0.51, #3a4e78),
color-stop(0.51, #253c6a),
color-stop(0.75, #273f6d),
to(#273f6d));
}
/* End Back Bordered Button Styles */
header > .button {
position: absolute;
right: 10px;
}
header > .button.back {
right: auto;
left: 10px;
}
</style>
块级化a标签
请保证将每条数据都放在一个a标签中,为何这样做?因为在触控手机上,为提升用户体验,尽可能的保证用户的可点击区域较大。
在触控手机上,为提升用户体验,应尽可能保证用户的可点击区域较大。因此,尽量将每条数据都放在一个a标签中。如下图所示,每个酒店的信息都放在一个a标签中,便于用户点击。

自适应布局模式
在编写CSS时,尽量不要把容器(不管是外层容器还是内层)的宽度定死。为达到适配各种手持设备,应使用自适应布局模式,这样做可以让你的页面在ipad、itouch、ipod、iphone、android、web safarik、chrome都能够正常的显示,无需再次考虑设备的分辨率。