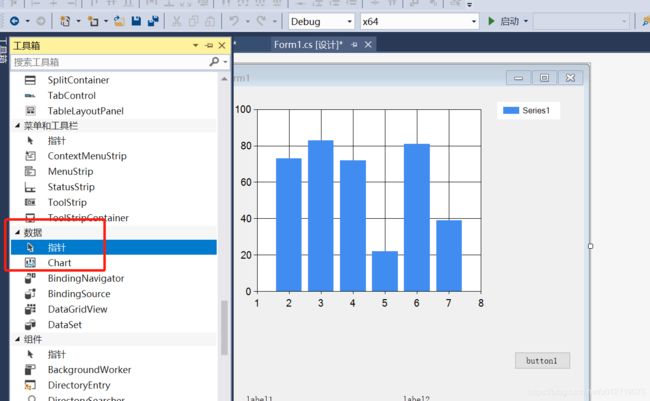
C# chart控件使用方法
添加命令空间
using System.Windows.Forms.DataVisualization.Charting;
出现了一个问题:
System.ArrayTypeMismatchException:“不能将源数组类型分配给目标数组类型。”
我在Copyto函数中试图将double类型的数组拷贝给float类型的数组,这样是不允许的,数组类型要统一。
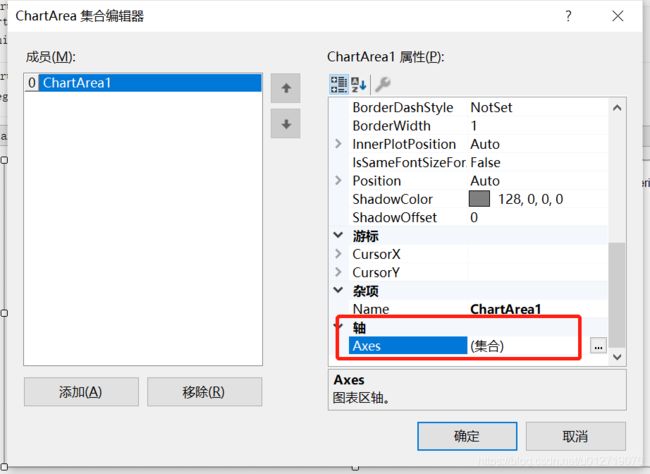
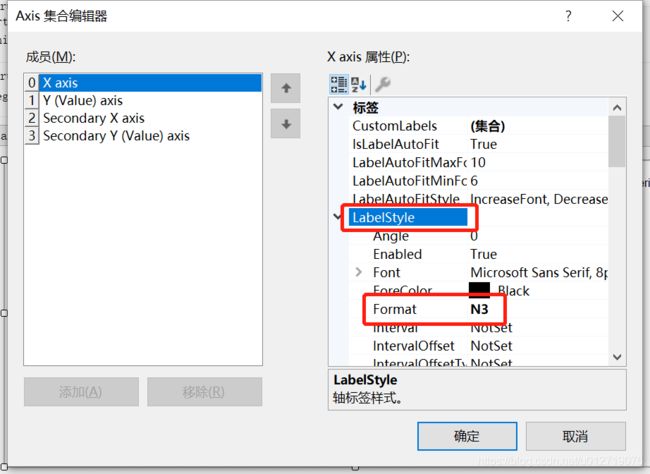
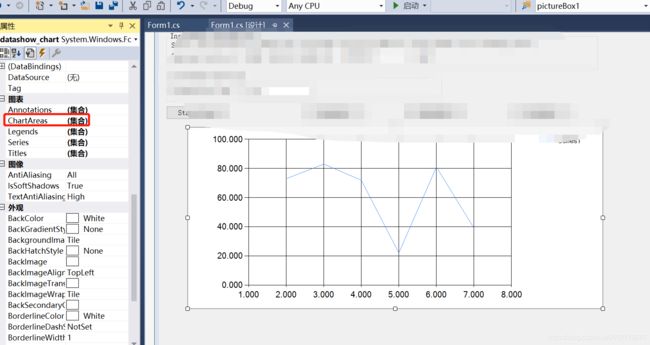
设置坐标显示为:小数点后三位
参考链接为:
https://blog.csdn.net/quanlver/article/details/83035998
位置为: 控件 —chart Areas 集合中

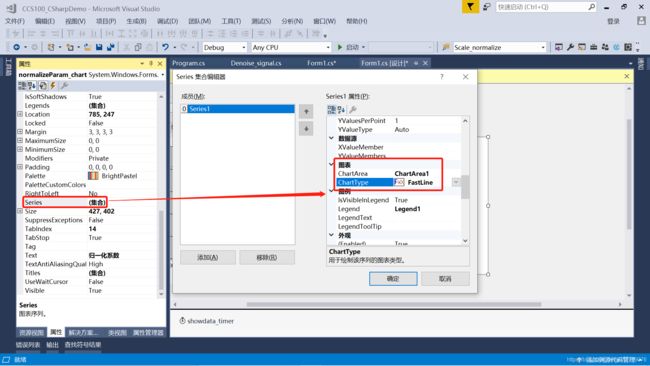
修改控件默认显示类型:
默认为柱状图,按照下图所示,修改为fastline类型,折线图。
位置:属性–series—图标 charttype修改即可。

修改Y轴的最大最小显示范围
如果显示范围变化了,用下面的时候就比较麻烦,每次都要修改。
chartArea.AxisY.Minimum = -0.1; chartArea.AxisY.Maximum = 0.7;
巧妙方法:最大值
chartArea.AxisY.Maximum = System.Double.NaN;
同理,对Y轴最小,X轴最大最小都可以使用System.Double.NaN 简单
去掉图例legend:
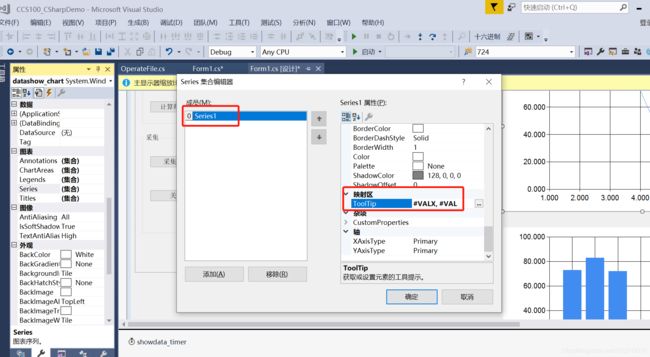
控件鼠标悬停时,显示具体的数据信息
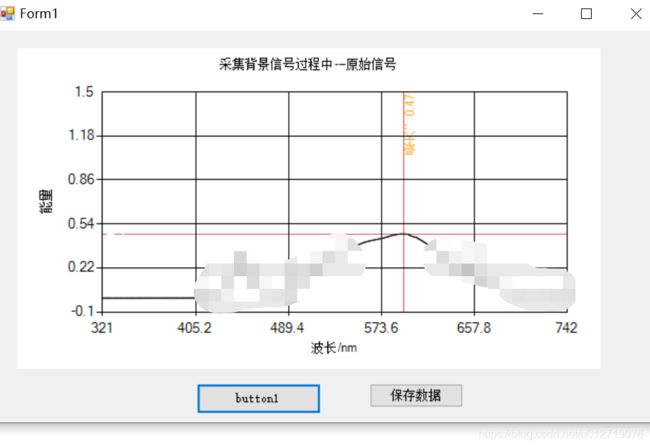
使用StripLine添加两条线: 边界值线条

参考连接:https://www.cnblogs.com/akagreen/p/10335091.html
方向设置:stripMax.TextOrientation = TextOrientation.Horizontal;
就改为水平显示了
实时修改Y轴坐标轴范围
当参数不变时,Y轴跳动不大,但当调整参数时,坐标轴就改变了,如果使用数据最大值进行设置时,由于最大值会发生变化,设置的话也会造成坐标轴跳动。按照下面就会好很多。
//dMax 最大值
double dDer = Math.Ceiling(m_dMax) - m_dMax;
double dY = 0;
if(dDer < 0.25)
{
dY = Math.Ceiling(m_dMax);
}
else if (dDer < 0.5)
{
dY = Math.Ceiling(m_dMax) - 0.25;
}
else if (dDer < 0.75)
{
dY = Math.Ceiling(m_dMax) - 0.5;
}
else
{
dY = Math.Ceiling(m_dMax) - 0.7;
}
chartArea.AxisY.Maximum = dY;读txt中数据时,根据下面的例子进行分割
我觉得分割字符串,比我的找到,的方法,要好一点呢
https://blog.csdn.net/Hi_niuniu/article/details/104369554?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
一个比较好的网址,里面介绍winform控件,还有例子: https://docs.devexpress.com/WindowsForms/17530/controls-and-libraries/spreadsheet/examples/charts/how-to-show-or-hide-the-chart-legend
(来自https://blog.csdn.net/zhouyingge1104/article/details/105504889)
例子1:https://blog.csdn.net/quanlver/article/details/83035998
例子2:https://blog.csdn.net/qq_27825451/article/details/81305387
例子3:https://www.cnblogs.com/arxive/p/5861960.html
例子4:https://blog.csdn.net/xianfajushi/article/details/7493697?reload
例子5:https://recomm.cnblogs.com/blogpost/8259610
关于chart控件的一些知识点总结
chart的属性:https://www.cnblogs.com/arxive/p/5861960.html
chart的属性:inghttps://blog.csdn.net/weixin_41835916/article/details/83789061?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allfirst_rank_v2~rank_v25-10-83789061.nonecase&utm_term=c#chart设置mark点
例子:https://blog.csdn.net/tr1912/article/details/72625034?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param