TeeChart For VCL/FMX V2017使用教程:第二章-图表显示参数
第二章 图表显示参数
图表显示特性是影响图表整体外观的因素。他们包括以下定义图表颜色的属性和方法:背景、标题和他们的位置、边缘、边框和斜面、背景图像、框架和可视的坐标轴、笔的颜色和宽度、3D、壁纸等等。
几乎所有这些属性都可以通过图表编辑器在设计或运行时获得,并且您可以在运行时通过编程方式修改这些属性。
全部图表的外观特征被分组到这些类别中:
General(一般)
Axis(坐标轴)
Titles(标题)
Legend(图例)
Panel(面板)
Paging(分页)
Walls(墙壁)
3D
如果打开Chart Editor(图表编辑器)并浏览Chart(图表)页面,就会发现这些分组。Other(其他)属性会影响图表的“外观”。这些包括序列色彩和标记特性,单个轴和网格显示属性和标签。这些将在后面的教程中讨论。
本教程附带的演示称为DisplayProject,可以在已安装的TeeChart文件夹下的 “Examples\Chart display”文件夹中找到。(译注:在2017新版中无此演示程序)
开始使用图表显示属性
在Form(窗体)中添加一个新的图表,你将看到它显示为灰色的面板背景的3D形状,2个墙壁(底部和左边),框架(定义图表的可绘制区域的框架)和一个默认的图表标题头“TeeChart”。
右键点击图表,从菜单中选择“Edit Chart(编辑图表)...”去访问图表编辑器。第一个页面是Series(序列)页面,这个页面现在是空的,我们将在另一个教程中看到。选择第二个图表选项卡“General(一般)”来访问常规图表属性页面。
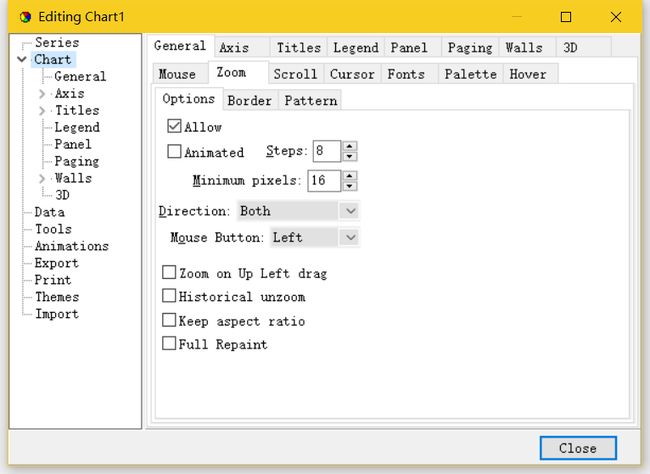
2.1 General(一般)图表属性
General(一般)选项包括Mouse(鼠标)、Zoom(缩放)、Scrool(滚动)、Cursor(光标)和Fonts(字体)、Palette(调色板)和Hover(盘旋)。
查看Zoom(缩放)和Scroll(滚动)教程,了解更多关于缩放和滚动的信息。
您可以通过从Cursor(光标)选项卡下的下拉列表中选择改变光标类型。
在图表上显示的任何文本都可以通过改变Fonts(字体)标签下的字体属性来进行修改。
2.2 Axis Properties(坐标轴属性)
坐标轴的控制是一个相当复杂的难以理解的领域,在后面的教程中会更深入地讨论它。这里我们将介绍坐标轴和框架显示的基本原理。
第二个图表页面包含定义坐标轴和框架特征的属性。
图表中有5个轴。Left(左边)、Top(顶部)、Right(右边)、Bottom(底部)和Depth(深度)。图表框环绕显示的部分为可绘制区域,没有数据对应的特征(看见后面墙壁)。默认情况下,“Depth”的初始化是不可视的。所有其他的坐标轴都是可视的,当一个序列被添加到图表中并且与这些轴相关联时(左边和底部是默认的)。通过使用对话框中的+和-键,可以添加/移除自定义轴。为了使一个自定义的轴可视(对于任何其他轴),一个序列必须与轴相关联。有关自定义坐标轴的更多信息,请参阅坐标轴教程
支持显示轴和框架的关键属性是:
Visible (可视)
该复选框启用或禁用显示所有轴。如果后墙壁框架是可见的,那么当这些轴被隐藏时,图表围绕区域仍然是可见的。结果将是出现一个更大的图表,因为没有区域是为坐标轴标签预留的。每个Axis(轴)的可视属性(Scales(刻度)选项卡)覆盖每个轴的可视特性。如果您选择列表中的Depth Axis(深度轴),那么您将会注意到深度轴的Scales::Visible默认是“不可视”的。
运行时
例如:Chart1.Axes.Visible := True;
坐标: 左边、右边、顶部、底部和深度可视
在列表盒中选择您希望显示或隐藏的轴,并在Scales(刻度)选项卡上切换Visible(可视)复选框,以控制该特定轴的显示。
运行时
例如: Chart1.Axes.Bottom.Visible = False
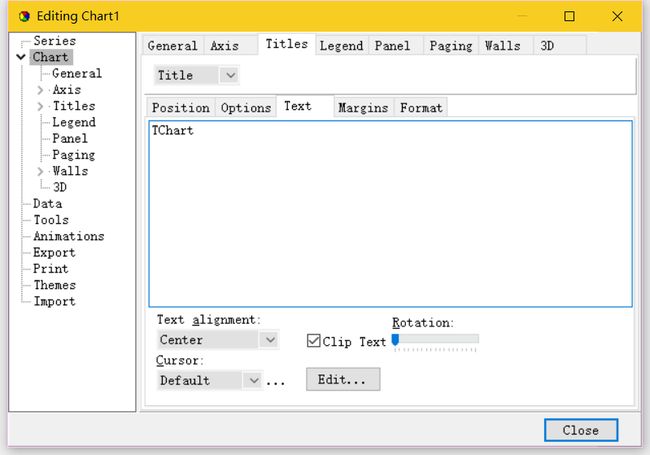
2.3 Titles Properties(标题属性)
图表编辑器的 Titles(标题)页控制图表标题、页眉和页脚的特性。
使用下拉式的组合框来选择Title(标题)、Foot(页脚)、SubTitle(子标题)或SubFoot(子页脚)。在Text(文本)选项卡中输入所需的文本。您可以输入多行标题。
运行时:
TChartTitle的Text(文本)属性是一个Tstrings组件。您可以在Header(页眉)中添加几行:
例如:
|
With Chart1.Title.Text do begin Add('My First Line'); Add('My Second Line'); end; |
然后,您可以修改文本的行
例如:
|
With TChart1.Title do begin Text[0]:= 'my1stline revised'; end; |
2.3.1 Options(选项)
Alignment(对齐)指的是对图表区域的标题(或页脚)的对齐,而不是整个图表面板。图表区域是图表的可绘制区域,加上轴的标签和图例。
运行时:
Chart1.Title.Alignment := taCenter;
2.3.2 Position(位置)
使用位置来覆盖Title(标题)或Footer(页脚)默认位置,并设置一个自定义位置(与图表顶部、左边的像素关系)。
运行时:
Chart1.Title.CustomPosition:=True;
Chart1.Title.Top:=Chart1.Title.Top+30;
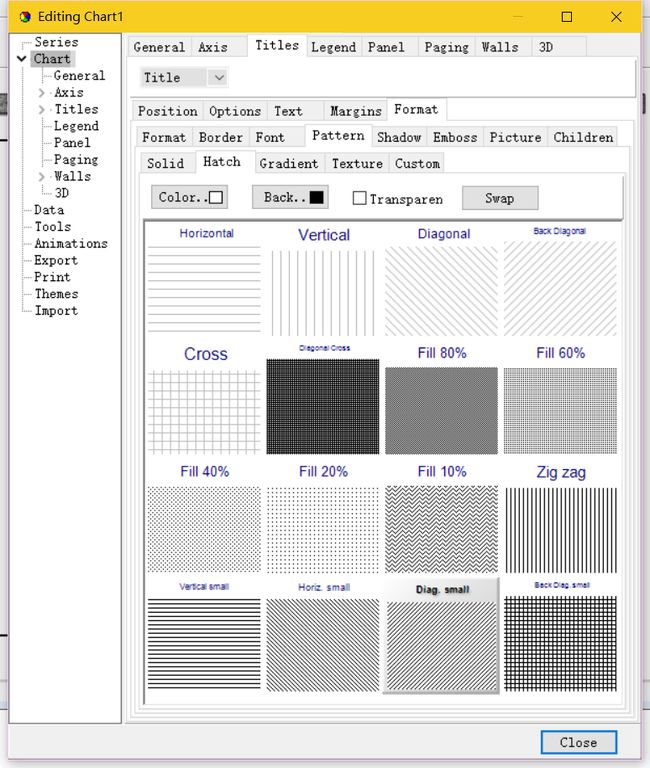
2.3.3 Format(格式)
包含标题栏的设置,如Frame(框架),Background(背景)颜色等。
设置Transparency(透明度)以查看Border(边框)。
例如
(1) Pattern 图案模式)
Pattern(图案模式)指的是Title (标题)或Footer(页脚)的背景图案模式。
选中的Pattern(图案模式)将位于文本之后。
运行时:
例如
Chart1.Title.Brush.Style := bsFDiagonal;
(2)Border(边框)
Border(边框)页面有4个子页面:Frame(框架)、Corners(角)、Callout(引线标记)、Bevel(倒角)
在标题(标题、页脚、子标题和子页脚)周围添加一个边框,可以选择一个Bevel(倒角)效果,也可以是一个Frame(框架)围绕它。
(3) Font(字体)
Font(字体)页面有7个子页面。
Font(字体)页面的Edit(编辑…)按钮将允许访问Font Dialog(字体对话框)窗口,该窗口允许选择Windows字体,及其样式(斜体、粗体等)和颜色的定义。
运行时:
Chart1.Foot.Font.Name := 'Times New Roman';
Chart1.Foot.Font.Style := [fsBold];
(4) Emboss(浮雕)
启用/禁用标题栏中的浮雕效果
(5) Shadow(阴影)
在标题、页脚、子标题和子页脚边框周围加上一个阴影。
(6) Picture(图片)
图像可以用于文本框的背景,来代替使用颜色。通过对图像应用过滤器,可以对其进行修改,从而获得最好的结果。
(7) Children(孩子)
Children(孩子)可以增加子标题
2.3.4 Text(文本)
包含标题文本外观格式特征。
例如: Edit (编辑…)按钮将允许访问 FontDialog (字体对话框)窗口,该窗口允许选择 Windows 字体,及其样式 ( 斜体、粗体等 ) 和颜色的定义。2.3.5 Margins(边距)
设置主题文本的四个边缘位置。也就是文本四周距边框的距离,有三个单位可选。
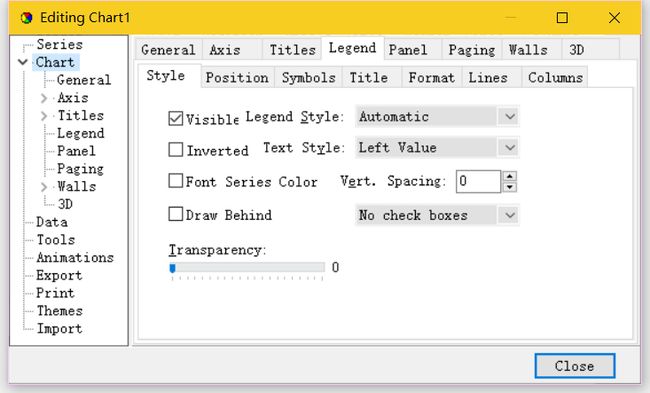
2.4 Legend Properties(图例属性)
在后面的教程中,将讨论Legend(图例)内容。在图表编辑器的图例页面中,您可以定义图例的外观。重要的初始步骤是知道如何控制图例对齐和可视属性、颜色、字体、框架、阴影等。
此页面有7个子页面:Style(样式)、Position(位置)、Symbols(符号)、Title(标题)、Format(格式)、Lines(线)、Columns(列)
2.4.1 Style(样式)
切换/关闭图例显示并设置图例显示内容特性(包括复选框等)。
运行时:
示例使用复选框来控制图例显示。
Chart1.Legend.Visible :=Checkbox1.Checked;
Dividing Lines(分界线)
用于在图例框中的图例条目之间画线。TChartPen属性应用
运行时:
例如
Chart1.Legend.DividingLines.Visible := True;
Chart1.Legend.DividingLines.Color := clBlue;
2.4.2 Position(位置)
设置默认显示位置,或启用图例的自定义位置。TChart将改变图例的形状以适应位置。如果图例被设置在图表的一侧(左或右),默认情况下,这个图例的内容从上到下作为一个列表。如果图例位于图表下方或上方,那么图例内容就会并排放置。可以使用Resize Chart(调整图表大小)选项和/或使用自定义位置来覆盖默认的行为。更多有关图例的自定义位置,请参阅图例教程。
例如 ResizeChart(调整图表大小)
Resize Chart(调整图表大小)定义了图表是否会为图例留下空间。这使得图例可以被放置在图表区域内。
运行时:
例如 Chart1.Legend.ResizeChart := True;
%Top position(顶部位置)
运行时:
例如 Chart1.Legend.TopPos := 20;
2.4.3 Symbols(符号)
图例符号的大小和格式。
%Color width(颜色宽度)
定义图例中颜色框的宽度。
运行时:
例如 Chart1.Legend.ColorWidth:=20;
Gradient(渐变)在图例框中启用/禁用渐变
2.4.4 Title(标题)
定义了图例标题和图例标题框的特征。
运行时:
例如:
|
With Chart1.Legend.Title do begin Font.Height:=14; Font.Color:= clBlue; Color:= clYellow; Shadow.Smooth:=true; BevelWidth:=4; TextAlignment:=taCenter; end; |
图例文本内容的文本特征。
运行时:
|
With Chart1.Legend do begin Color := clBlue; Font.Name := 'Times New Roman'; Font.Color:=clYellow; end; |
2.4.5 Format(格式)
包含了图例框的设置,如框架、背景颜色等
Emboss(浮雕),在图例的边框上增加了浮雕效果。
Picture(图片),图像可以用在图例框的背景上,来代替使用颜色。通过对图像应用过滤器,可以对其进行修改,从而获得最好的结果。
例如Shadow(阴影)
用于显示图例框阴影的属性。您可以定义颜色和大小。
运行时:
例如 Chart1.Legend.ShadowColor := clYellow;
2.4.6 Lines(线)
您可以单独地定义边框,也可以与Bevel(倒角)属性结合。混合Bevel(倒角)和边框,并且操纵宽度提供了几乎任何3D效果的组合。
Shadow(阴影):在图例框上添加一个阴影。
2.4.7 Columns(列)
定义每一列的图例条目的宽度
2.5 Panel Properties(面板属性)
这个TeeChart面板页面允许您设置参数,可以极大地增强图表的外观。面板的渐变效果由支持真彩色的显示器观看最好,但是在255彩色屏幕上的颜色组合也是可接受的。
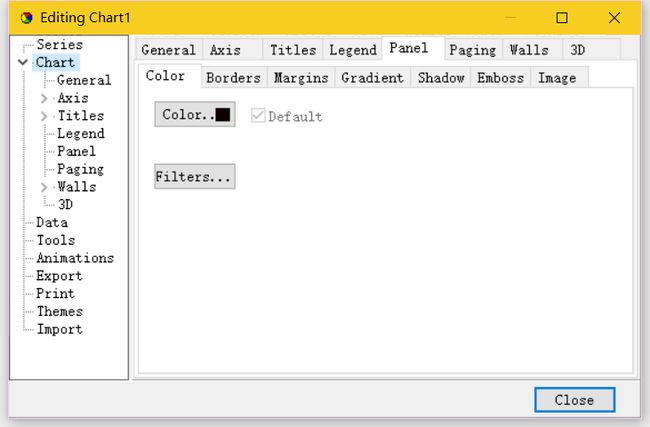
这个页面有7个子页面:Color(颜色)、Borders(边框)、Margins(边距)、Gradient(渐变)、Shadow(阴影)、Emboss(浮雕)、Image(图像)。
现在你已经很熟悉了TeeChart属性,所以我们不会在这里运行所有的属性。可以通过TChart组件访问面板属性和方法。
重点领域是:
2.5.1 Color(颜色)
例如Panel Color(面板颜色)
Color(颜色)会用所选的颜色来描绘整个图表的背景。如果您选择查看背景Gradient(渐变)或Image(图像),它们将隐藏Panel Color(面板颜色)。如果你设置了一个Back(后面)颜色,它只会在Chart Frame(图表框)中替换Panel(面板)颜色。
2.5.2 Border(边框)
您可以独立地定义Border(边框),也可以与Bevel(倒角)属性结合。在边框设置为可见的情况下,您将在Chart Panel(图表面板)的外部获得一个“凹陷”边框效果。混合Bevel(倒角)和Border(边框)并且操纵Width(宽度)会产生几乎任何3D效果的组合。
例如 Bevel Inner(内倒角)/BevelOuter(外倒角)/Width(宽度)
这些属性将在图表面板的边框上产生多种3D效果。在设计时修改它们,看看它们是如何影响图表边框凹凸变化的。
2.5.3 Margin(边距)
你可以确定面板周围的Margin(边距)尺寸。每个图表组件有四个边距属性:左边距、右边距、上边距和下边距。
边距被定义为Chart Border(图表边框)和Chart Frame(图表框)之间的距离,并表示为图表面板外形尺寸的百分比。
默认值,上边距和下边距为4%,左边距和右边距为3%。
在图表编辑器的边栏中移动旋转框将会在设计时显示改变每个边距的效果。
运行时属性是:
|
Chart1.MarginTop Chart1.MarginLeft Chart1.MarginRight Chart1.MarginBottom |
在演示项目中应用的示例使用UpDown按钮:
|
procedure TForm1.UpDown3Click(Sender: TObject; Button: TUDBtnType); begin Chart1.MarginTop := 30 - UpDown3.Position; end; |
2.5.4 Gradient(渐变)
要定义一个Gradient(渐变),你必须选择一个StartColor和EndColor(另外,可选MidColor),并使之成为Visible(可见)的渐变。渐变将覆盖整个图表面板。渐变趋势定义了颜色在Start(开始)、Mid(中)、EndColor(结束颜色)之间变化的趋势。
运行时:
例如:
|
With Chart1.Gradient do begin StartColor := clBlue; EndColor := clWhite; Direction := gdTopBottom; Visible := true; end; |
2.5.5 Shadow(阴影)
当Shadow Visible(阴影可视)启用时,您可以在Chart Panel(图表面板)的外边添加一个阴影。通过调整颜色、大小和透明度,并与Bevel(倒角)和Border(边框)的属性相结合,可以获得令人印象深刻的3D效果。
如果你需要在图表面板的顶部或左边分别使用阴影,则使用负值来表示Vertical(垂直)和Horizontal(水平)尺寸。
2.5.6 Emboss(浮雕)
可以使面板的周围出现浮雕效果
2.5.7 Image(图像)
您可以选择任何位图(.bmp)文件作为背景图像。图像可以在图表面板上居中、平铺或拉伸,或者被限制在图表框的范围内。
运行时:
使用Image.LoadFromFile在运行时将图像添加到图表中。
例如:
|
if OpenPictureDialog1.Execute then Chart1.Image.LoadFromFile(OpenPictureDialog1.FileName); |
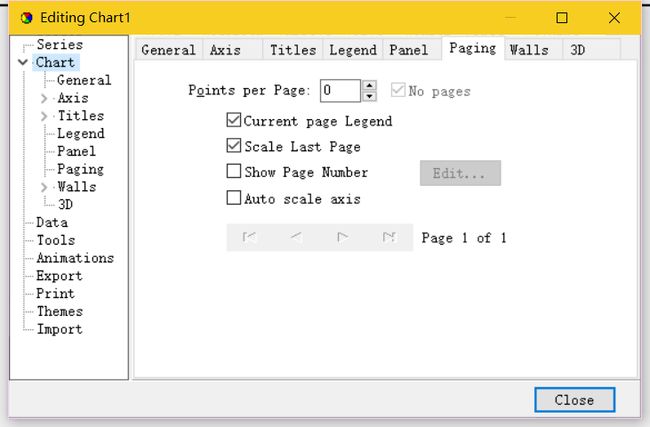
2.6 Paging Properties(分页属性)
为了要快速的浏览图表,Paging(分页)允许一个图表被划分为多页,每页显示一组固定数量的数据。有关更多信息,请参阅Paging(分页)教程。
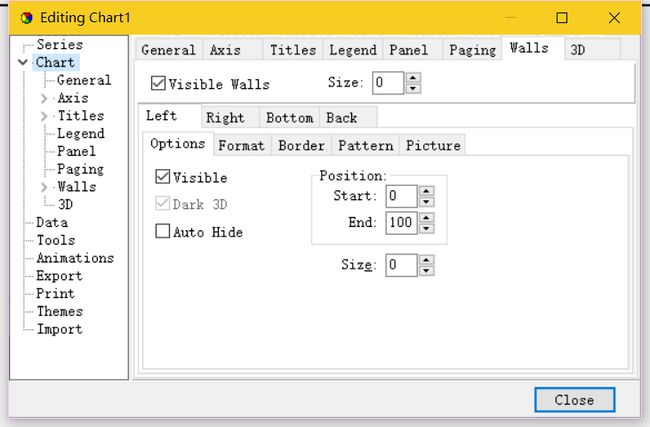
2.7 Walls Properties(墙属性)
有4个Walls(墙):Left(左)、Right(右)、Bottom(底)和Back(后),可以用2D或3D表示。Walls(墙壁)属性可以通过右侧代码来访问:
|
TChart1.View3DWalls TChart1.LeftWall TChart1.RightWall TChart1.BottomWall TChart1.BackWall |
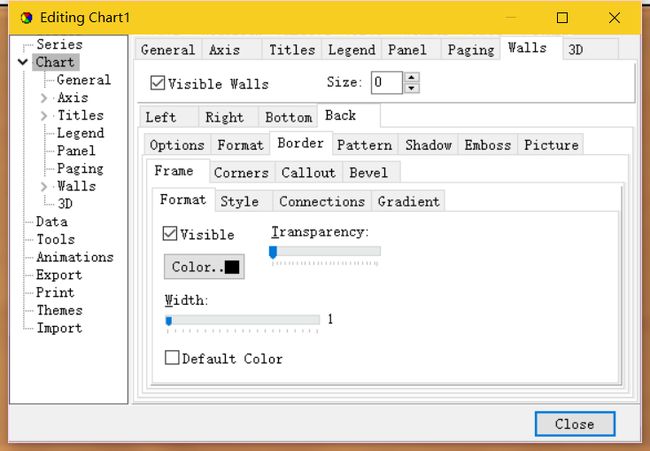
2.7.1 WallBorder(墙边框)
点击Border(边框)页面将会进入TchartWall组件中Pen(笔)的定义。这Pen(笔)是与许多其它TeeChart对象一样的。
visible(可视)属性启用/禁用显示Border(边框)。在BackWall(后墙)的情况下,坐标轴是可见的,Wall Border(墙边框)将隐藏在这些轴后面,这样你只会看到启用/禁用Border(边框)的结果,如果你隐藏部分或全部轴。(例如,使轴顶部和右边不可见,可以看到切换墙边框可见属性的结果。例如Chart1.BackWall.Pen.Visible:= True;)。
为了解Border Pen(边框笔)的其它特点,请参阅Pen(笔)。您可以在设计时更改这些属性以查看结果。
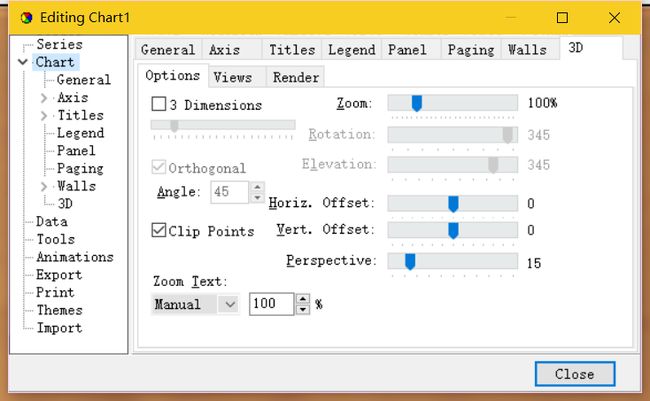
2.8 3D
此页面包括3个子页面:Options(选项)、Views(视图)、Render(渲染)在TeeChart Pro,3D是非常灵活的。您可以选择将图表显示为:
2D |
从正面看的平面图表 |
3D Orthogonal(正交) |
由矢量线表现的3D的表示深度 |
3D Native Windows(本机) |
可以360˚图表旋转的3D画布 |
3D Open GL |
3D使用360˚图表旋转Open GL画布。当为图表启用OpenGL时,编辑器为OpenGL选项添加了一个新页面。 |
2.8.1 options(选项):
(1) 3Dimensions(3维)
选择该属性(切换)将在设计时将图表从3D转换为2D图表,设置将在运行时生效。
(2) 3D%
控制3D效果的深度。更改这个属性的值将在设计时显示更改3D百分比的效果。
运行时属性:
3D 可视:Chart1.View3D
3D% :Chart1.Chart3DPercent
这个Orthogonal(正交)选项,当禁用的时候,它会启用了Windows本机3D模式,允许您Rotate(旋转)、Elevate(翻转)、offset(偏移)图表、Perspective(透视)。offset(偏移)选项允许你将整个图表向前移动或移开。在运行时仍然可以在Data Series(数据序列)的图表中进行内部缩放。
2.8.2 Views(视图)
选择各种立体效果共9种
2.8.3 Render(渲染)
选择三种渲染模式并进行设置:GDI、GDI+、OpenGL