- python post 获取汇率
qq_42913122
frombs4importBeautifulSoupimporturllibimporturllib.parseimporturllib.requesturl=‘http://srh.bankofchina.com/search/whpj/search.jsp’user_agent=‘Mozilla/5.0(WindowsNT6.1;WOW64)AppleWebKit/537.36(KHTML,l
- html css上下对其,html – CSS中SVG的垂直对齐
dongyuwu
htmlcss上下对其
jsfiddle1–您可以在容器上使用position:relative,并在对象上使用absolute:absolute,如下所示:position:absolute;top:50%;-webkit-transform:translateY(-50%);-ms-transform:translateY(-50%);transform:translateY(-50%);left:0;right:0
- 【css】字体的镜面反射
依轩cc
基础知识知识梳理css前端javascript
element.style{display:block;-webkit-box-reflect:below0em-webkit-gradient(linear,0%0%,0%100%,from(rgba(0,0,0,0)),to(rgba(255,255,255,0.1)));visibility:visible;}
- css 实现图片3D旋转效果(那些年写过的转圈圈)
Venus865
css前端
css实现图片旋转效果还是很容易的,不说废话直接上,先看下效果实现起来也不复杂,主要用到的css样式有:transform-style,transform,animation,-webkit-box-reflect,会在代码里一一介绍,如下.container{width:800px;height:600px;border:1pxsolidrgba(0,0,0,0.1);display:flex;
- 极速浏览器——性能优化与用户体验的典范
Fitz Hoo
本文还有配套的精品资源,点击获取简介:极速浏览器是专为速度和效率优化的网络浏览工具,其设计轻量级,旨在提供无延迟的浏览体验。它们通过减少内存占用、优化渲染引擎等方式实现快速浏览,可能基于Chromium、WebKit或Blink等开源项目进行定制开发。极速浏览器特别关注性能、隐私和安全,拥有简洁的用户界面和流畅的交互体验,支持多平台及各种扩展插件,致力于打造一站式在线服务体验。1.极速浏览器性能优
- 微信小程序-二维码绘制
lvbb66
微信小程序小程序
wxmlwxss/*pages/QRcode/QRcode.wxss*/.canvas{width:100%;height:-webkit-calc(100%-44px);height:-moz-calc(100%-44px);height:calc(100%-44px);background:#fff;}js//pages/index/index.jsimportQRCodefrom'./wea
- element ui输入框 placeholder字体样式修改
至少零下七度
elementuijavascriptcss
elementui输入框placeholder字体样式修改.el-inputinput::-webkit-input-placeholder{color:#AEABAB;}.el-inputinput::-moz-input-placeholder{color:#AEABAB;}.el-inputinput::-ms-input-placeholder{color:#AEABAB;}
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
- cmake 编译找不到 Qt5WebKitConfig.cmake
SimpleForest
杂七杂八
用cmake编译时出现如下错误提示:CMakeErroratCMakeLists.txt:313(FIND_PACKAGE):Bynotproviding"FindQt5WebKit.cmake"inCMAKE_MODULE_PATHthisprojecthasaskedCMaketofindapackageconfigurationfileprovidedby"Qt5WebKit",butCMa
- video标签进行css样式修改
codekjy
csshtml前端
video::-webkit-media-controls-panel{//全屏按钮display:none!important;-webkit-appearance:none;}video::-webkit-media-controls-play-button{//播放按钮display:none!important;-webkit-appearance:none;}video::-webkit
- build content
hh2000
browserbuildwebkit
webkitreleasesourcehttp:http://rpm.pbone.net/index.php3/stat/26/dist/63/size/10928262/name/webkit-0-0.25144.3mdv2008.0.src.rpmbuildsize
- python+pytest接口自动化之测试函数、测试类/测试方法的封装
美团程序员
自动化测试软件测试面试面试pythonpytest自动化
前言今天呢,笔者想和大家聊聊python+pytest接口自动化中将代码进行封装,只有将测试代码进行封装,才能被测试框架识别执行。例如单个接口的请求代码如下:importrequestsheaders={"user-agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/99.0.4
- qt5 交叉编译webkit_交叉编译安装ARM平台上的Qt
期刊杂志社内编辑
qt5交叉编译webkit
一、宿主机环境搭建:编译需要x11库的支持,在Ubuntu下安装命令:sudoapt-getinstalllibx11-devlibxext-devlibxtst-dev二、下载源码包:qt-everywhere-opensource-src-4.7.0.tar.gz三、解压源码包,查看Qt源码中是否有适合我们编译平台的配置文件,进入到源码目录下的qws目录下。ls看一下,有一个适合我们的配置,就
- WebKit和Chrome源码分析
bcbobo21cn
转载VC++web前端chromewebkit浏览器内核
WebKit内核源代码分析http://blog.sina.com.cn/s/blog_53220cef0100ta1i.html摘要:本系列通过分析WebKit的源代码,试图分析WebKit的内核设计架构,模块之间的关系,分析的时候以Qt的移植为参考,涉及移植的东西不多,主要还是以内核为主。在分析内核的时候,Frame是首当其冲的一个类,本文将分析Frame类的代码。1.描述Frame类是Web
- 如何使用最简单纯Css代码美化checkbox复选框、radios单选框和滑动按钮
最简洁的代码美化复选框、单选框和滑动按钮效果预览1.复选框.switch{margin:20px20px00;display:flex;align-items:center;width:auto;}.checkbox-input{display:none}.checkbox{-webkit-transition:background-color0.3s;transition:background-
- 深入理解Node.js与WebKit的nw.js桌面应用开发
AR新视野
本文还有配套的精品资源,点击获取简介:NodeWebkit(nw.js)是一个开源项目,允许开发者使用Web技术(HTML、CSS和JavaScript)构建跨平台桌面应用程序。版本0.39.2特别为64位Windows系统设计,将Node.js后端能力和WebKit浏览器前端功能结合起来。本压缩包可能提供了一个教程,包括Node.js的核心概念、WebKit的渲染原理,以及FFmpeg的多媒体处
- HTML5+SVG+CSS3 雪中点亮的圣诞树
坏男孩!
css3html5css
HTML5+SVG+CSS3雪中点亮的圣诞树源码下载地址:HTML5+SVG+CSS3雪中点亮的圣诞树css3:body{background:-webkit-linear-gradient(top,#235,#22240%,#fff50%,#fff);background:linear-gradient(tobottom,#235,#22240%,#fff50%,#fff);overflow:h
- Python一个爬虫
HL.云黑
python爬虫开发语言
importrequestsimportreimportthreadingfromconcurrent.futuresimportThreadPoolExecutorheaders={'User-Agent':'Mozilla/5.0(WindowsNT6.1;WOW64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/62.0.3202.101Safari/5
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- 分析 WebKit:跨平台的网页引擎及其挑战
WebKit是一个开源的网页浏览引擎,广泛应用于许多现代浏览器中,尤其是苹果的Safari浏览器。它支持HTML、CSS、JavaScript等网页标准,并使浏览器能够将网页内容正确地渲染出来。然而,尽管WebKit在性能和兼容性方面有着显著的优势,但它仍面临着一些专业性的问题,特别是在渲染性能优化和跨平台兼容性方面。本文将深入探讨WebKit在这两个领域的挑战及其解决方案。1.渲染性能优化:We
- 【自动化】使用PlayWright+代理IP实现多环境隔离
青塬科技
Python
Playwright是由微软公司2020年初发布的新一代自动化测试工具,相较于目前最常用的Selenium,它仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作。对各种开发语言也有非常好的支持。常用的NodeJs、Java、python都有支持,且有丰富的文档参考。Python环境下的安装使用1、安装依赖库pipinstallplaywright2、安装
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
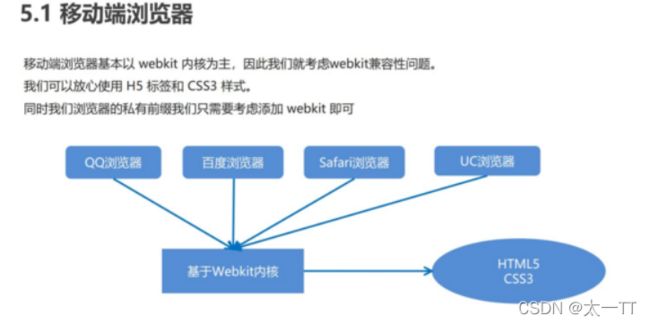
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- html2canvas 页面变图片
我们用的uni-app页面做的页面,需要把页面转成图片;问题1:不同的手机会偶发文字挤在一块,不是所有的都是那种问题2:图片出现加载不出来解决问题1:是因为我的文字写的居中,html2canvas居中会导致分布不均匀,有针对性的写样式font-smoothing:antialiased;-webkit-text-size-adjust:100%;letter-spacing:0.05em;解决问题
- WebKit 的渲染引擎优化策略
简介:WebKit是一个开源的网页浏览引擎,被广泛应用于多种浏览器,包括Safari和许多移动设备浏览器。其高效的渲染性能和灵活的架构使得WebKit成为现代浏览器开发的重要组成部分。在这篇文章中,我们将深入探讨WebKit在渲染引擎优化方面的策略,尤其关注其在提高页面加载速度和渲染效率方面的技术实现。正文:什么是WebKit?WebKit起源于KHTML和KJS,最初由苹果公司用于Safari浏
- 如何设置角标或者标签
z遥不可及
前端htmljavascript
.tagRight{display:inline-block;height:20px;width:200px;background:#f00;text-align:center;margin-top:40px;margin-left:-45px;text-decoration:none;color:#fff;-webkit-transform:rotate(-45deg);-moz-transfo
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end


 (1)移动端可以全部兼容css3盒子中,width包括padding和border的属性。
(1)移动端可以全部兼容css3盒子中,width包括padding和border的属性。