PHP选课系统第四集——注册页面(registration.php)
PHP选课系统第四集——注册页面(registration.php)
这是PHP选课系统系列的第四篇,此系列会带领新学习PHP的萌新们一点一点的自己完成一个选课系统。我也是新学的菜鸟,所以大家一起努力吧!
如果不想看过程,最后有最终代码。
在这里用的环境是NetBeans IDE 8.0.2和XAMPP。
一、注册页面的制作
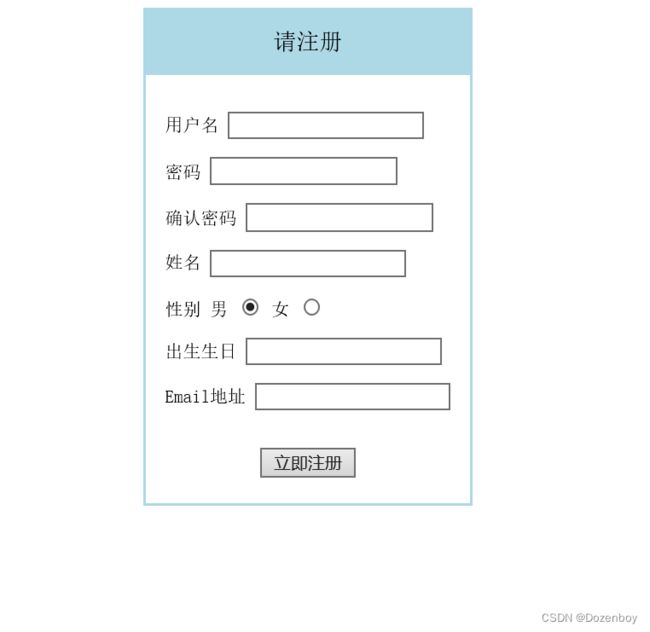
1.构思
大家还是构思一下注册页面需要有什么
和登录页面非常的相似,只是多了几个内容,所以这里会经常拿上一次的页面做比较,大家有不明白的可以到登录页面看看有没有需要的答案。
登录页面的讲解,用来对比

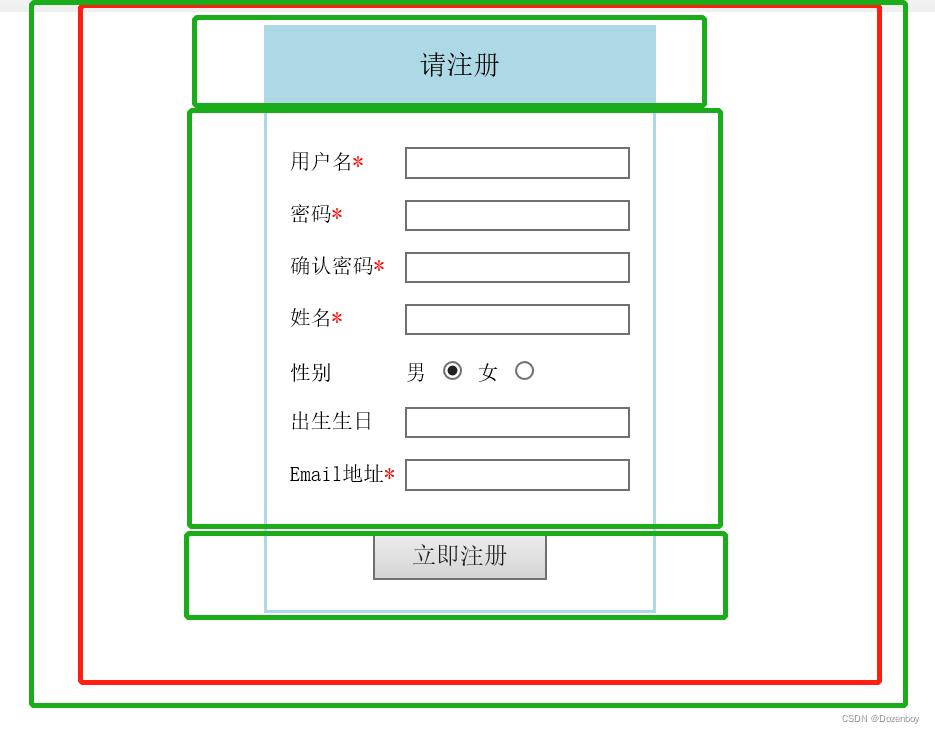
2.分解
用我们经典配色将它分解。首先,大家应该已经熟悉了,它应该在一个
这里我们需要注意,在外层的。表单用于向服务器传输数据。然后在表单里有一个大
你可能感兴趣的:(php,开发语言,html5)
- HarmonyOS NEXT仓颉开发语言实战案例:动态广场
幽蓝计划
harmonyos华为
大家好,今日要分享的是使用仓颉语言开发动态广场页面,也比较像朋友圈页面:整个页面分为两部分,分别是导航栏和状态列表,导航栏比较简单,我们可以先写下导航栏的具体代码和页面的基本结构:Column{Row(10){Text('推荐').fontColor(Color.BLACK).fontSize(17).fontWeight(FontWeight.Bold)Text('关注').fontColor(
- html5-video标签做视频加密的方法
视频砖家
HTML5视频加密视频安全视频加密文件加密视频安全
html5-video标签做视频加密的方法/**在这里可以进行权限验证等操作*///创建文件对象Filef=newFile("E:\\test.mp4");//获取文件名称StringfileName=f.getName();//导出文件Stringagent=getRequest().getHeader("User-Agent").toUpperCase();InputStreamfis=nul
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- Html5播放器禁止拖动播放器进度条(教学场景)
禁用视频课程进度条的拖动功能,主要是为了强制学员按照课程设计的顺序观看内容,防止跳过关键知识点,从而保证学习效果和课程的完整性。这在以下几种教育场景中尤为常见和有意义。演示地址:禁用拖动视频进度条01.防止应试作弊:在一些需要观看视频才能解锁下一章节或完成测试的场景中,禁用拖动能确保学员真正观看了教学内容,而不是仅仅为了完成任务而快进。02.强制观看基础知识:对于那些知识点层层递进的课程(例如编程
- 2025学年湖北省职业院校技能大赛 “信息安全管理与评估”赛项 样题卷(四)
落寞的魚丶
网络空间安全(职业技能大赛)#信息安全管理与评估赛项2025职业湖北职业技能大赛职业技能大赛省赛高职组信息安全评估与管理赛项
2025学年湖北省职业院校技能大赛“信息安全管理与评估”赛项样题卷(四)第二部分:网络安全事件响应、数字取证调查、应用程序安全任务书任务1:应急响应(可以培训有答案)任务2:通信数据分析取证(40分)任务3:基于Windows计算机单机取证(120分)任务4:PHP代码审计(40分)第三部分:网络安全渗透、理论技能与职业素养任务一:商城购物系统(60分)可以培训任务二:办公系统(60分)任务三:F
- php 获取一年中的节假日,PHP开发节假日时间表
吴敬欣
php获取一年中的节假日
无意中发现一个节假日的API接口:http://timor.tech/api/holiday/year这个接口实现起来其实很简单,而且一年只需要维护一次,想要自己实现这个接口可参考博主之前写的这篇文章PHP判断某个日期是否为工作日使用这个接口可以更简单快速的写一个“节假日时间表”,例如博主写的代码:$row){if(!$row['holiday']){continue;}if(mb_strpos(
- MyBB免费论坛 v1.8.21:开源论坛搭建与管理
车英赫
本文还有配套的精品资源,点击获取简介:MyBB免费论坛v1.8.21是一个流行的开源论坛软件,以其灵活性、易用性和功能丰富性著称。它由PHP语言编写,利用MySQL数据库存储数据,并提供了一个符合用户习惯的高效平台。MyBB具备标准的论坛布局和强大的功能特性,包括权限管理、插件系统、主题与模板定制、积分奖励系统、强大的搜索功能、邮件通知、报告系统和多语言支持。同时,MyBB注重安全性,修复了安全漏
- HTTP服务器监控
weixin_34321753
phpawk
HTTP服务器监控#!/bin/shLANG=C#被监控服务器、端口列表server_all_list=(\192.168.1.1:80\192.168.1.2:80\192.168.1.3:80\)date=$(date-d"today"+"%Y-%m-%d_%H:%M:%S")#采用HTTPPOST方式发送检测信息给接口程序interface.php,接口程序负责分析信息,决定是否发送报警MS
- 神经网络架构搜索
IJCAST主编
进化计算神经网络架构人工智能
InternationalJournalofComplexityinAppliedScienceandTechnology,投稿网址:https://www.inderscience.com/jhome.php?jcode=ijcast,发表论文不收取任何费用,论文平均审稿25天内即可录用。1.神经网络架构搜索方法分类当前,神经网络架构搜索的方法主要可以归纳为以下三类:a.基于强化学习的NAS方法
- 本地搭建WordPress (XAMPP环境)
weixin_30577801
数据库运维php
1,XAMPP是一个流行的PHP开发环境,官网下载:https://www.apachefriends.org/zh_cn/index.html然后安装。官方介绍:XAMPP是最流行的PHP开发环境XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB、PHP和Perl。XAMPP开放源码包的设置让安装和使用出奇容易。2,WordPress官网下载:https://cn.wor
- XAMPP配置多个网站项目
流星雨-123
xampp
XAMPP虚拟主机配置,多域名绑定访问本地站点XAMPP有时候你需要一些顶级域名访问方式来访问你本地的项目也就是虚拟主机配置,这时候就需要配置虚拟主机,给你的目录绑定一个域名,实现多域名绑定访问在Mac下一直使用MAMP搭建本地php环境,因为其强大的组合配置以及方便的UI操作。因为公司的电脑是Windows的,有时候需要搭建php环境来调试一些小东西方便自己工作,因为只是小应用,所以自己搭建本地
- php flush实时输出线上环境好使,本地环境等待一段时间后一次性输出结果的原因
落落鱼2013
php开发语言
近期对接deepseek接口时为了拥有较好的用户体验,等待答案返回时采用了flush分布输出,但是线上环境下可以正常分布输出,同样代码在本地总是等待许久后一次性出结果,排查许久,发现竟然是本地和线上不同的php加载模式导致。1、线上环境与本地环境区别:1)线上环境:ServerAPIFPM/FastCGI2)本地环境:ServerAPICGI/FastCGI2.PHP-FPM与mod_fcgid差
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- 鸿蒙仓颉开发语言实战教程:页面跳转和传参
湖北穷逼首席代表
harmonyos开发语言华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 鸿蒙仓颉语言开发实战教程:购物车页面
王家那谁
harmonyos华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- HarmonyOS NEXT仓颉开发语言实战案例:简约音乐播放页
幽蓝计划
开发语言harmonyos
偶然间看到一个非常漂亮的音乐播放器设计图,忍不住想拿仓颉语言来练练手,当漂亮的设计图遇到优美的开发语言,简直是天作之合。看到这个页面,我们先做一个简单的分析。整个页面分为上中下三个部分,顶部为导航栏,底部是歌词工具栏,剩下的就是中间的歌曲信息和控制按钮部分。它们的部分方式是比较简单的纵向布局。页面大致结构代码如下:Column{//导航栏Stack{Text('NowPlaying').fontS
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 深入理解reeze/tipi项目中的词法分析与语法分析技术
焦习娜Samantha
深入理解reeze/tipi项目中的词法分析与语法分析技术tipiThinkingInPHPInternals,AnopenbookonPHPInternals项目地址:https://gitcode.com/gh_mirrors/ti/tipi引言在编程语言实现领域,词法分析和语法分析是构建编译器或解释器的关键环节。本文将基于reeze/tipi项目中的相关内容,深入浅出地讲解这些核心技术原理。
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 宝塔服务器调优工具 1.1(Opcache优化)
拍客圈
服务器运维
第一步:宝塔服务器调优工具1.1(按照下面的参数填写)第二步:路径/www/server/php/80/etc/php.ini搜索jit=jit=1235其中1235根据服务器情况修改第三步:路径/www/server/php/80/etc/php-cli.ini搜索jit=1235其中1235必须和宝塔服务器调优工具jit里面填写的数字一样注意:必须临时关掉宝塔系统加固和企业防篡改(不然修改不成
- PHP ADODB 1.99版手册中文翻译
PHPADODB1.99版手册中文翻译(Tripc)感谢记事PHPADODB1.99版手册中文翻译翻译作者:Tripc------------------ADODBPHP在资料库的支援上是很令人称道的,几乎所有的知名资料库系统都有对应的函数群支援,而且支援的很完整。但很不幸的,每一群资料库支援函数无论在名称或叁数结构上,都有很大的差异,这使得PHP的系统开发者在面临更换资料库时,总会觉得痛苦万分。
- python中使用grpc方法示例_Python中使用grpc与consul
weixin_39719077
gRPC客户端和服务端可以在多种环境中运行和交互,并且可以用任何gRPC支持的语言来编写。gRPC支持C++JavaPythonGoRubyC#Node.jsPHPDart等语言gRPC默认使用protocolbuffers,这是Google开源的一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。安装GoogleProtocolBuf
- 生僻字处理工具类
兮动人
JavaSE实用工具java生僻字处理工具类生僻字
对于生僻字的处理可以用到下面相关编码查询汉字对应的编码:https://www.qqxiuzi.cn/bianma/zifuji.php文章目录生僻字处理概述功能介绍快速开始判断是否是生僻字utf8字符串转gbk伪码gb18030字符串转gbk伪码gbk伪码转utf8gbk伪码转gb18030生僻字处理概述在系统存储、跨系统报文或文件传输过程中,保证生僻字信息的完整性。功能介绍通过生僻字工具类,判
- Python/Java/Php/C#/Go/C/C++这几个主力语言,谁到底真的不行
dotNET跨平台
javac#开发语言
1.前言阿里最近又进行了史诗级的大裁员,IT行业肉眼可见的持续性衰退与没落。当潮水退却,才能看出谁在裸泳。作为当今计算机编程界的几大主力语言,谁才真正的裸泳者呢?2.描述1.Python:Python作为一款解释性的动态语言,它很早就诞生了。它的第一个发行版1991年出世,比Java还要早四年。可惜命运不济,一直没有大的作为。到了2014年人工智能的风口悄然兴起,Python一路高歌猛进。到了20
- php 私有变量混淆 gettokenall,解密 - 如何满足PHP源代码加密和混淆的需求
weixin_39629467
php私有变量混淆gettokenall
最近被要求把产品代码加密,测试了几款容易获得的加密工具,当然对应的解密工具也一样容易找到!易维的那个加密工具貌似需要购买,否则存在使用时间限制,不知道有没有了解实情的兄弟!还有个开源的screw,加密方法是用C写的PHP扩展,但是不清楚的是:PHPscrew加密后的代码是否只能运行在装有screw的Linux环境下?还有就是有没有好的PHP代码混淆工具?微盾的混淆工具很杯具,我的项目代码混淆后无法
- php代码混淆加密
阿杰_114
系统安全phpphp加解密
最近由于对产品做交付,对产品做了License授权,有吧产品分装在kvm里面,但是感觉还是不太安全,于是想到对源码进行加密处理,目前市场上用的比较多的大致如下,本文使用了PHPScrewplus文章开头使用别人写好的一些方案,就是就是流行的加解密产品参考如下#方案类型是否免费优劣势分析1ZendGuard基于加解密客户端收费PHP官方出品,是目前成熟的加密方案,不支持PHP7。ZendGuard用
- Websoft9:为开发者打造的高效 Linux 服务器面板
kanwowo
服务器linux运维
Websoft9作为一款以开源应用部署与管理为核心的服务器面板,其平台设计与运行环境深度耦合,形成了“环境即服务”的独特模式。这种关系体现在环境标准化、自动化配置、安全融合及资源管理等多个维度。以下从四个核心层面详细阐述二者的协同机制:一、运行环境标准化:平台能力的基石Websoft9的运行环境并非孤立存在,而是平台功能实现的底层支撑。多语言与框架的预集成•平台内置PHP、Python、Java、
- html5路由如何在nginx上部署(vite+vue3)
大眼小夫
html5nginx前端
我们知道前端常用的有Hash模式和html5模式的路由,hash模式在nginx上部署不需要额外的操作,而html5模式则需要额外设置,这里介绍下如何在nginx根地址(location/{})下部署和在非根地址上(location/admin{})部署。在这之前,我先说一下为什么html5路由需要在nginx上配置,我们知道,vue-router就是用来处理路由的,我我们在浏览器上输入地址时,这
- HarmonyOs开发之——TypeScript介绍、入门,及 TypeScript、JavaScript、ArkTs的具体区别解读。
chenrui310
ubuntulinux运维
HarmonyOs开发之——TypeScript介绍、入门,及TypeScript、JavaScript、ArkTs的具体区别解读。一、开发语言介绍:TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集。ArkTs是HarmonyOs的主力开发语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。 fn main() { let mut a = 34; println!("a's addr:{:p}", &a); let p = &mut a; println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化 /* *在ReckInitDemo类中创建Reck的对象 */ public class ReckInitDemo { public static void main(String[] args) { //创建Reck对象 new Reck(); } }
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁... 所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行 &
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料 格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径` linux sed 批量替换多个文件中的字符串 sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir` 例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口 spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。 参见:http://blog.csdn.net/zs15932616453/article/details/8832343 2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到: 1.那是我自己觉得写不出的高度 2.如果直接拿来用,很快就能解决问题 3.然后就是抄咩~~ 4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器 1 apeche web服务器的安装 1)下载Apache web服务器 2)配置域名(如果需要使用要在DNS上注册) 3)测试安装访问http://localhost/验证是否安装成功 2 apache管理 1)service.msc进行图形化管理 2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties ${basedir} represents the directory containing pom.xml ${version} equivalent to ${project.version} (deprecated: ${pom.version}) Pom/Project properties Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类: java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决 java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的 创建一个A类: class A{ } java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下: var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/ 1. Jetty server plugin 2. Dependency copy plugin 3. Surefire Test plugin 4. Uber jar plugin 1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括: 文件格式:Text File,Sequence File 内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text 用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章: http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/ http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。 Java中的关键字按功能主要可以分为以下几类: (1)访问修饰符 public,private,protected p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。 与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。 <?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output: svn: E155004: Working copy 'D:\xx\xxx' locked svn: E200031: sqlite: attempt to write a readonly database svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。 ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。 1、不分组寄存器(R0-R7) 不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11); String json=JSON.toJSONString(list); HashMap<Object,Object> hs=new HashMap<Object, Object>(); for(int i=0;i<10;i++) {
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。 首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。 如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。 如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * * 分别表示:分钟,小时,日,月,星期,具体说来: 第一段 代表分钟 0—59 第二段 代表小时 0—23 第三段 代表日期 1—31 第四段 代表月份 1—12 第五段 代表星期几,0代表星期日 0—6 如: */1 * * * * 每分钟执行一次。 *
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。 假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下: public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL()); System.out.println("getLocalAddr:"+request.getLocalAddr()); System.out.println("getLocalPort:&quo