Web前端学习笔记
[声明]学习于【千锋教育_Web前端最全教程从入门到精通(HTML+CSS全套) -哔哩哔哩】
1,了解HTML,CSS
1.1什么是HTtML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
1.2什么是CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2学习vs code
2.1下载编辑器
https://code.visualstudio.com/
2.2常用快捷键
保存ctrl+s
全选ctrl+a
剪切ctrl+x
前进ctrl+y
撤销ctrl+z
从头选中一行shift+end
从尾选中一行shift+home
复制一行shift+alt
快速移动一行alt+up/down
向后缩进tab
向前缩进tab+shift
2.3多光标
多光标选择alt+鼠标左键
选择相同元素ctrl+d
3Chrome
https://ww.google.cn/int/zh-cn/chrome
目前市场上主流的浏览器有:
Chrome
Safari
Firefox
IE/Edge
Opera
UC / 360 / 搜狗 / 猎豹 / QQ /
4,了解网站开发
4.1
5,Web前端三大核心技术
5.1
5.2 HTML:
超文本:文本+非文本(图片,视频,音频)
标记:<单词>单标签/双标签
语言:编程语言
5.3 标签
可以上下排列,组合嵌套
创建标签:tab+单词
标签属性:修饰标签,设置当前标签的一些功能
<标签 属性1=“值1” 属性2=“值2”>
5.4HTML常见标签
6,HTML的初始代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
快捷键:!+tab
7.HTML注释
7.1注释的写法
7.2注释的意义
- 1.将暂时不用的代码注释掉,方面使用
- 2.对开发人员提示
7.3注释快捷键
- 1.shift+alt+a
- 2.ctr+/
- ` 南京邮电大学通达学院
简介
南京邮电大学通达学院(Tongda College of Nanjing University of Posts and Telecommunications)位于江苏省扬州市,学院始建于1999年,是经中华人民共和国教育部批准、由南京邮电大学创办的全日制普通本科高等学校(独立学院)。 [1] 截止2022年9月,学院占地893亩,现有在校生10428人
-->`
8HTML语义化

将https://5o.glthub.lo拖拽到书签,添加到书签栏,可以提取网页内容
9标题与段落
9.1标题,双标签
<h1>标题</h1>
<h2>标题</h2>
在一个网页中只能有一个h1
9.2段落,双标签
<p></p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>南京邮电大学通达学院</h1>
<h2>简介</h2>
<p>南京邮电大学通达学院(Tongda College of Nanjing University of Posts and Telecommunications)位于江苏省扬州市,学院始建于1999年,是经中华人民共和国教育部批准、由南京邮电大学创办的全日制普通本科高等学校(独立学院)。 [1]
截止2022年9月,学院占地893亩,现有在校生10428人</p>
</body>
</html>
10文本修饰标签
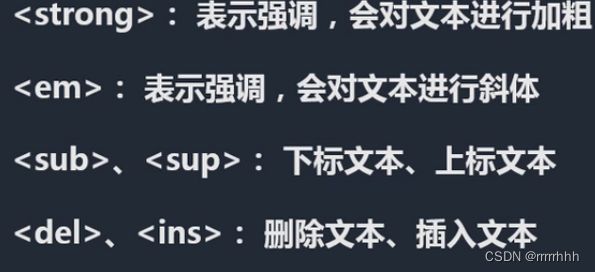
10.1强调标签
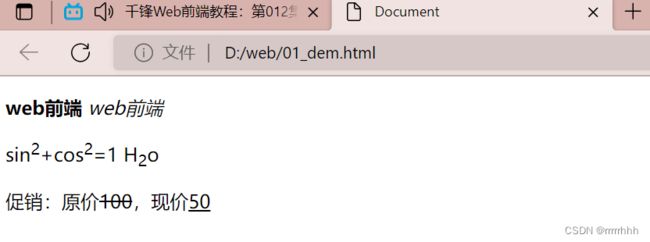
<p>
<strong>web前端</strong>
<em>web前端</em>
</p>
<p>sin<sup>2</sup>+cos<sup>2</sup>=1
H<sub>2</sub>o
</p>
促销:原价<del>100</del>,现价<ins>50</ins>
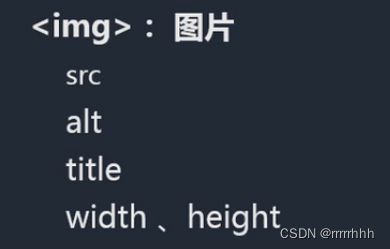
11图片
<img src="" alt="" title="" width="" height="">
12引入文件的地址路径
12.1相对路径
<img src="./dog.ipg" alt="">
<img src="../img/animal/dog.igp" alt="">
12,2绝对路径
<img src="/img/animal/dog.igp" alt="">
13链接
a 双标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http:ww.baidu.com">访问百度</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http:ww.baidu.com"target="_blank">访问百度</a>
</body>
</html>
<base target="_blank"
</head>
<body>
<a href="http:ww.baidu.com"target="_blank">访问百度</a>
<a href="http:ww.baidu.com"target="_blank">访问百度</a>
<a href="http:ww.baidu.com"target="_blank">访问百度</a>
<a href="http:ww.baidu.com"target="_blank">访问百度</a>
</body>
</html>
14 跳转锚点
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<a href="#qq">QQ</a>
<a href="#wecat">WECAT</a>
<h1 id="qq">qq简介</h1>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<h2 id="wecat">wecat简介</h2>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<a href="#qq">QQ</a>
<a href="#wecat">WECAT</a>
<a name="qq"></a>
<h1>qq简介</h1>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<a name="wecat"></a>
<h2>wecat简介</h2>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
<p>简介段落</p>
</body>
</html>
15.特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
hihi   hello
<css>
</p>
</body>
</html>
16无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li><a href="https://news.sina.com.cn/gov/xlxw/2022-10-19/doc-imqqsmrp3071958.shtml"><strong>真理之光照亮复兴之路</strong></a></li>
<li><a href="https://news.sina.com.cn/c/2022-10-19/doc-imqmmthc1415327.shtml">曾被韩国垄断</a></li>
</ul>
</body>
</html>
17有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li><a href="#"><strong>web前端</strong></a></li>
<li><a href="#"></a>HTML</li>
</ol>
</body>
</html>
<ol type="A">
<li><a href="https://news.sina.com.cn/gov/xlxw/2022-10-19/doc-imqqsmrp3071958.shtml"><strong>真理之光照亮复兴之路</strong></a></li>
<li><a href="https://news.sina.com.cn/c/2022-10-19/doc-imqmmthc1415327.shtml">曾被韩国垄断</a></li>
</ol>
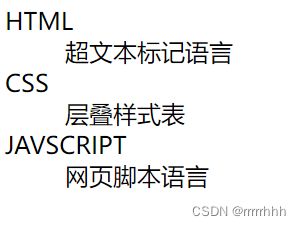
18.定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<dt>JAVSCRIPT</dt>
<dd>网页脚本语言</dd>
</dl>
</body>
</html>