JQuery练习demo2
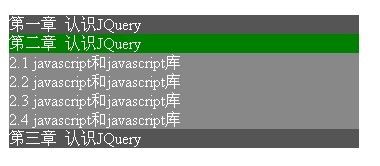
1.效果如图:

2.代码:
 代码
代码
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
head
>
<
title
></
title
>
<
style
type
="text/css"
>
#menu
{
width
:
350px
;
}
.has_children
{
background
:
#555
;
color
:
#fff
;
cursor
:
pointer
;
}
.highlight
{
color
:
#fff
;
background
:
green
;
}
a
{
background
:
#888
;
display
:
none
;
float
:
left
;
width
:
350px
;
}
</
style
>
<
script
src
="JQuery/jquery-1.4.2.js"
type
="text/javascript"
></
script
>
<
script
type
="text/javascript"
>
$(document).ready(
function
() {
$(
"
.has_children
"
).click(
function
() {
//
siblings 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
$(
this
).addClass(
"
highlight
"
).children(
"
a
"
).show().end().siblings().removeClass(
"
highlight
"
).children(
"
a
"
).hide();
});
});
</
script
>
</
head
>
<
body
>
<
div
id
="menu"
>
<
div
class
="has_children"
>
<
span
>
第一章 认识JQuery
</
span
>
<
a
>
1.1 javascript和javascript库
</
a
>
<
a
>
1.2 javascript和javascript库
</
a
>
<
a
>
1.3 javascript和javascript库
</
a
>
</
div
>
<
div
class
="has_children"
>
<
span
>
第二章 认识JQuery
</
span
>
<
a
>
2.1 javascript和javascript库
</
a
>
<
a
>
2.2 javascript和javascript库
</
a
>
<
a
>
2.3 javascript和javascript库
</
a
>
<
a
>
2.4 javascript和javascript库
</
a
>
</
div
>
<
div
class
="has_children"
>
<
span
>
第三章 认识JQuery
</
span
>
<
a
>
3.1 javascript和javascript库
</
a
>
<
a
>
3.2 javascript和javascript库
</
a
>
<
a
>
3.3 javascript和javascript库
</
a
>
<
a
>
3.4 javascript和javascript库
</
a
>
<
a
>
3.5 javascript和javascript库
</
a
>
</
div
>
</
div
>
</
body
>
</
html
>
3.小修改(实现点击展开,再次点击关闭)
 代码
代码
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
head
>
<
title
></
title
>
<
style
type
="text/css"
>
#menu
{
width
:
350px
;
}
.has_children
{
background
:
#555
;
color
:
#fff
;
cursor
:
pointer
;
}
.highlight
{
color
:
#fff
;
background
:
green
;
}
a
{
background
:
#888
;
float
:
left
;
width
:
350px
;
}
</
style
>
<
script
src
="JQuery/jquery-1.4.2.js"
type
="text/javascript"
></
script
>
<
script
type
="text/javascript"
>
$(document).ready(
function
() {
$(
"
a
"
).hide();
$(
"
.has_children
"
).click(
function
() {
var
$content
=
$(
"
.has_children
"
).children(
"
a
"
);
if
($content.is(
"
:visible
"
)) {
$(
this
).removeClass(
"
highlight
"
).children(
"
a
"
).hide().end();
}
else
{
$(
this
).addClass(
"
highlight
"
).children(
"
a
"
).show().end();
}
});
});
</
script
>
</
head
>
<
body
>
<
div
id
="menu"
>
<
div
class
="has_children"
>
<
span
>
第一章 认识JQuery
</
span
>
<
a
>
1.1 javascript和javascript库
</
a
>
<
a
>
1.2 javascript和javascript库
</
a
>
<
a
>
1.3 javascript和javascript库
</
a
>
</
div
>
<
div
class
="has_children"
>
<
span
>
第二章 认识JQuery
</
span
>
<
a
>
2.1 javascript和javascript库
</
a
>
<
a
>
2.2 javascript和javascript库
</
a
>
<
a
>
2.3 javascript和javascript库
</
a
>
<
a
>
2.4 javascript和javascript库
</
a
>
</
div
>
<
div
class
="has_children"
>
<
span
>
第三章 认识JQuery
</
span
>
<
a
>
3.1 javascript和javascript库
</
a
>
<
a
>
3.2 javascript和javascript库
</
a
>
<
a
>
3.3 javascript和javascript库
</
a
>
<
a
>
3.4 javascript和javascript库
</
a
>
<
a
>
3.5 javascript和javascript库
</
a
>
</
div
>
</
div
>
</
body
>
</
html
>
补充下某句改成这样var $content = $(this).children("a");大家可以试下效果有什么不同。
