ExtJs-简单动态ComboBox
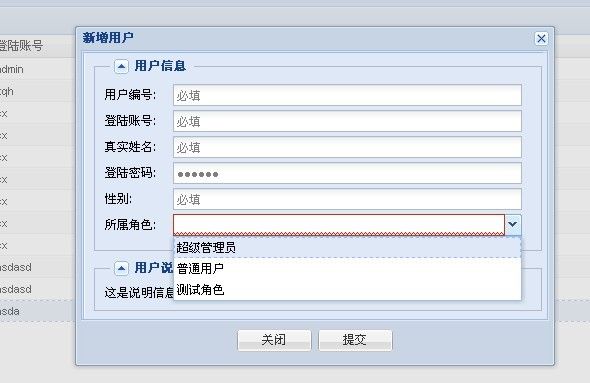
1.首先效果图

2.Ext代码
 代码
代码
//
设置ComboBox列表数据源参数
var
comboxStore
=
new
Ext.data.Store({
proxy:
new
Ext.data.HttpProxy({
url:
"
http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetAllRoles
"
}),
reader:
new
Ext.data.JsonReader({
root:
'
Table
'
,
totalProperty:
'
RecordCount
'
,
id:
'
RoleId
'
,
fields: [
'
RoleId
'
,
'
RoleName
'
]
})
});
comboxStore.load();
//
角色下拉框
var
roleCombox
=
new
Ext.form.ComboBox({
id:
'
rCombox
'
,
//
xtype: 'combo',
fieldLabel:
'
所属角色
'
,
emptyText:
'
请选择所属角色
'
,
name:
'
RoleName
'
,
anchor:
'
98%
'
,
store: comboxStore,
displayField:
'
RoleName
'
,
valueField:
'
RoleId
'
,
hiddenName:
'
RoleId
'
,
typeAhead:
true
,
mode:
'
remote
'
,
triggerAction:
'
all
'
,
selectOnFocus:
true
,
blankText:
'
角色不能为空
'
,
allowBlank:
false
,
editable:
false
});
3.comboBox在表单中提交值的问题
有如下两种方法:
1.params: { RoleId: Ext.getCmp('rCombox').getValue() }
通过params传 getValue()取到的是valueField中的值
2.通过配置hiddenName,来保存valueField中的值,否则将提交name属性中的值即dispalyField的值
4.参数介绍
mode:数据来源方式 local本地 remote 表示从服务器读取数据
selectOnFocus:值为 ture 时表示字段获取焦点时自动选择字段既有文本
editable:true表示可以编辑
