《2D GAME ART,ANIMATION,AND LIGHTING FOR ARTISTS>第三期(翻译)
不更了,我发现unity官网上已经有中文版的了,我白翻译这多个字了。大无语事件,索性把剩下的内容放上来吧。建议前往官网看这本电子指南。
Asset的分辨率(asset叫unity资产或者叫资源)
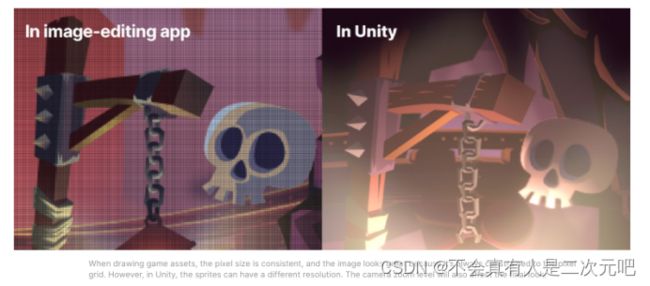
Unity的2D工具最初是从构建3D游戏的编辑器演变而来的,因此带来了一些独特的特征。比如,场景中的2D精灵并没有和屏幕分辨率有很紧密的绑定。Unity中的精灵是绘制在网格上的纹理,易于调节。2D游戏的摄像机也是可以根据需要放大或缩小。因此在Unity中创建内容和传统的图像处理软件有着一些不同,传统的图像处理软件包括Adobe的PS,GIPM或Krita。在这些传统的软件中,你可以使用设置的分辨率使用特定的文档画布大小,并且所有层都绑定到此分辨率。每层的像素大小与指定像素大小之间的比例为1:1。
不过先不管别的软件是怎么工作的,在unity中,场景和资源分辨率的处理是相互独立的,所以你需要考虑好你自己的精灵的分辨率。
你需要先选择好你的目标平台,因为硬件条件最终决定你可以设置的分辨率。
对于手机(或者翻译成移动平台更合适),分辨率可选择的范围很广,但是最安全的假设是1920*1080,因为无论是低端设备还是高端设备都支持这种分辨率。
对于PC平台,根据steam的调查,主流的台式机玩家使用HD(1920*1080)屏幕,大约2%的玩家拥有4K屏幕。特别的对于笔记本玩家来说,非常多的玩家都在使用1366*768的低分辨率玩游戏。你也许也考虑支持超宽屏幕的设备,确保你测试屏幕是类似21:9的屏幕,以免摄像机展示了你不想出现的关卡区域。
对于主机平台,4K分辨率更常见,因为4K电视的采用率很高。任天堂的switch在掌机状态下有1280*720的分辨率,但是通过HDMI线连接上显示器后就可以获得1920*1080分辨率。
如你所见,分辨率的选择有很大的范围。如果你正在对某一种特殊的设备寻求支持,这一篇综合的文章或许能对你有帮助https://en.wikipedia.org/wiki/List_of_common_resolutions。
对于高清或4K分辨率,以下有一些最佳惯例可供参考(但是这并不适用像素艺术)
——按目标平台最高分辨率的标准去绘制你的美术素材
——专注于一种分辨率,并应用在所有资源上。如果需要适配更低端的设备,可以在以后再放低标准。
不要放大你的光栅美术素材,因为它会导致像素化和模糊,降低视觉质量。永远从可以支持的最高分辨率开始,然后再导出项目时再选择可能较低的分辨率。使用DCC和unity会让你更加了解这部分内容,或者你可以尝试使用variant sprite atlas(没用过,不知道这首啥)。
一个有用的小技巧是当你绘制你的素材时多画一倍大小,然后当你导出unity时调小50%。这个小技术可以让你的sprite看起来更加光滑清晰。以及边缘线不会显得过于尖锐。不用过渡强调细节,因为最终素材会被缩小。对于手绘的美术,这是一种很有用的技巧去掩盖一些不完美的小毛病。当然,如果你想要一个真实手绘的风格,不要这么做。
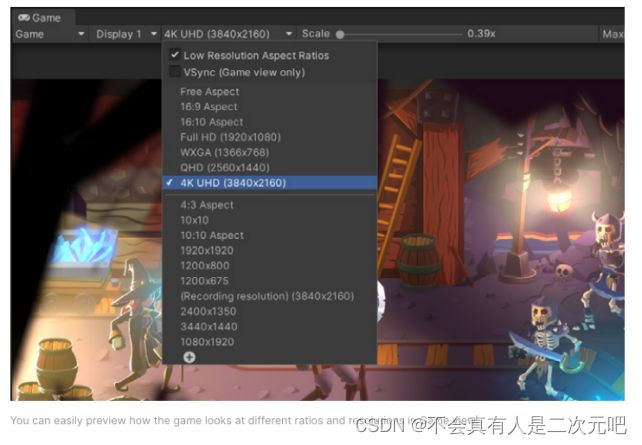
一旦选择好了分辨率,在游戏中测试你的艺术外观,看看它将如何在目标设备上显示。
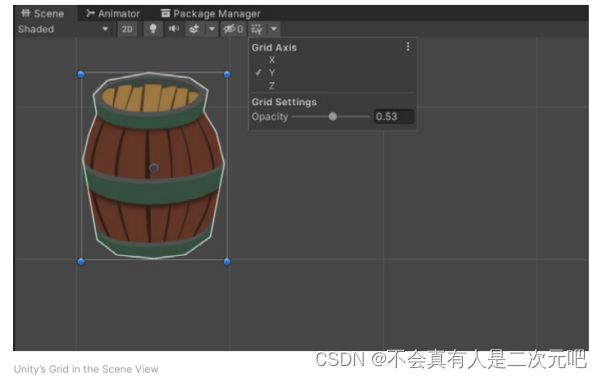
在正交视图而不是透视图中计算好精灵的分辨率会让事情更加简单。把精灵的scale设置为1,1,1,Z轴深度设置为0,这样更容易可以看到精灵。
使用unity的网格和单元保持精灵一致的外观和放置,你同
Unity的一个单元可在视图窗口由网格可视化。假设一个unity单元等于一平方米。先设置好你的基础尺寸,并确保在你制作游戏的整个过程中保持基础尺寸的一致。
优先确定好玩家角色的尺寸。保持玩家角色的高度在0.5到2个单元之间,如果你使用瓦片地图,设置瓦片大小为1个单元。
与其他可视元素相比如果角色或物体尺寸过于不合适将会带来奇怪的transform数值和物理计算上的问题。
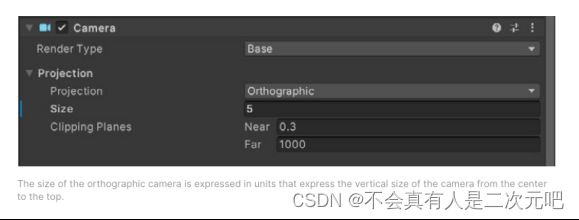
在主窗口设置好你基础物体的尺寸后(玩家角色,敌人,收集物,关卡),设置正交相机大小属性可以调整缩放级别。在这之后,检查相机的size的值。如果你将这个值乘以2,你会得到unity单元的纵轴大小。
正交相机的大小表现为相机从中心到顶部的纵轴大小的单元
如果相机的size是5,则它的高度等于10个单元。比方说,如果你目标平台是4K分辨率,则场景(或摄像机)的高度是2160像素。经过以下简单的计算,你可以得出你美术素材在每一个unit中(pixels per unit,PPU)有多少个像素。
2160:10=216
最大纵轴分辨率:(正交相机大小*2)=精灵的PPU
(对1920*1080的多数电脑来说纵轴分辨率就是1080)
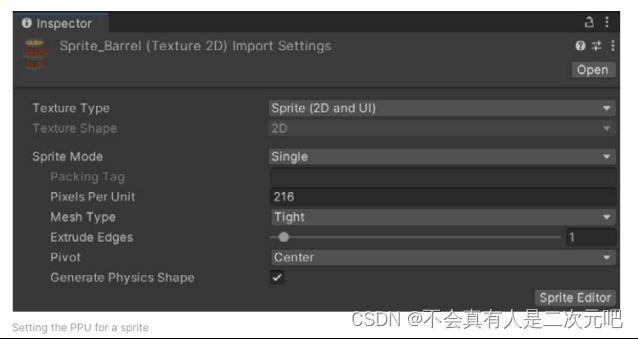
所以如果你想让你的精灵在4K屏幕上不显得太丑,最好将所有的精灵PPU设置在大约216的数字上。
以上是一个简单的例子。如果你想要摄像机合适的放大缩小,你就需要计算好这些参数。如果你在正交视图中将相机最大缩放率设置为3,则PPU需要为360(2160:(3*2))
(根据我个人经验,第一次开发什么都不懂,PPU大小都是靠眼睛感觉差不多就行了,压根没算过。美术也是纯unity新手,后来两段动画的精灵大小不一样,一切换动画角色忽大忽小,不知道哪里出问题了,白费了美术废大劲画的帧动画了。)
如果你使用了骨骼动画,把分辨率设置的比建议值略高一些。因为骨骼的网格可能会旋转,拉伸和弯曲,有时会出现极端情况导致最终成品很难看。当相机放的很大时,可以用更低的一些的分辨率。
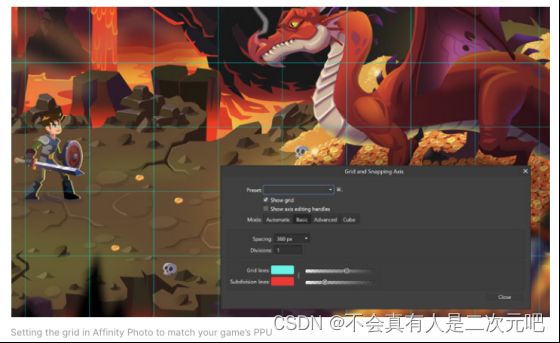
Tips:当你设置游戏中的PPU值时,可以多参考软件中网格。当你使用瓦片地图时这个技巧尤其有用,因为你将拥有以像素为单位的瓦片大小,并且可以捕捉到网格。(参考下图你就明白该tips的意思了)
当然你并不是需要100%严格执行这些参数。通常来说,是可以用比建议分辨率更低一些的值来节省内存。去掉一些不是很重要的元素,比如说背景精灵。
同时,在设备上测试好你的游戏,检查到底你的作品看起来怎么样。在很多例子中,全部使用高分辨率的资源的好处并不明显。相反,您可以将绘制时间和设备内存分配给其他更重要的游戏元素,如主要角色、视觉效果或UI。在移动端平台,游戏大小至关重要,所以检查好哪些资源是可以放宽要求,保证游戏时刻符合移动端平台的内存限制。更多2D资源分辨率的相关知识请参考官方文档。
当然你并不是需要100%严格执行这些参数。通常来说,是可以用比建议分辨率更低一些的值来节省内存。去掉一些不是很重要的元素,比如说背景精灵。
同时,在设备上测试好你的游戏,检查到底你的作品看起来怎么样。在很多例子中,全部使用高分辨率的资源的好处并不明显。相反,您可以将绘制时间和设备内存分配给其他更重要的游戏元素,如主要角色、视觉效果或UI。在移动端平台,游戏大小至关重要,所以检查好哪些资源是可以放宽要求,保证游戏时刻符合移动端平台的内存限制。更多2D资源分辨率的相关知识请参考官方文档。
关卡设计
有很多创建一个关卡原型的方法,选择最适合你创作风格和工作流程的原型。
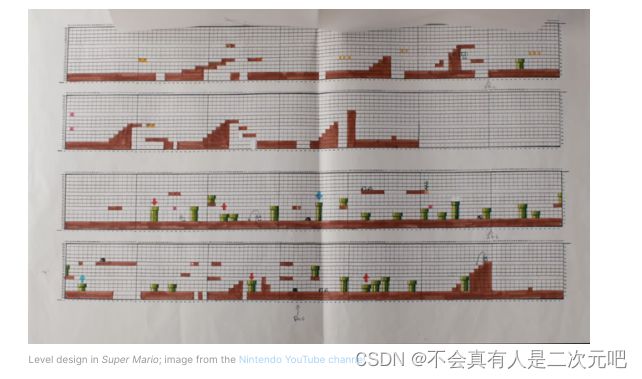
在纸上先画出草图总是一个合适的办法,因为这种方法足够简单,直接,方便且便宜。下图可以参考游戏超级马里奥在1985年的设计。
多年以来,这都是一种很好的方式去设计你的游戏,至今也非常有用。但是,今天你可以更容易的,更有力的使用unity去测试你的想法。下面让我们看看unity是如何做到这一点的。
白盒
“白盒”,在3D关卡设计中很重要的一个术语,这是放置一个白色箱体快速测试你的设计想法的方式。设计者使用白盒的原因是它可以不在意任何细节而为游戏流程规划思路。
该方法还可以通过使用二维几何图形或其他原型工具应用于二维图形。
在白盒中,你必须只专注于会和玩家产生交互的物体上,比如:地面,敌人,陷阱,拾取物。所有的这些东西可以用最为简单的形式表达,并用颜色来区分它们。比如说:敌人和其他陷阱可以使用红色,拾取物是绿色,开关为蓝色等等。
从碰撞层(collision)和交互开始,这包括了地面,墙壁和玩家需要跳上的平台。
带有基础精灵的白盒
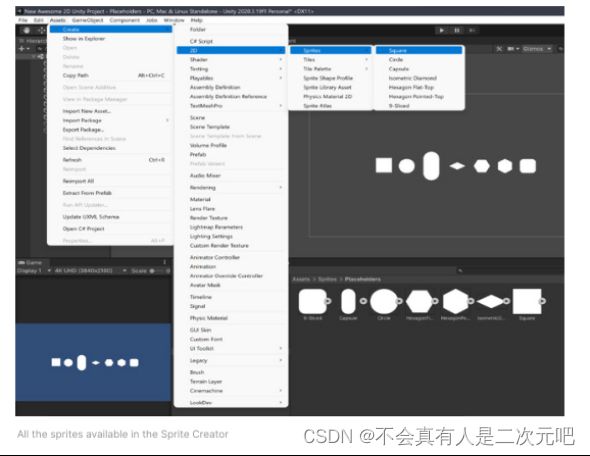
你可以从unity自带的默认2D资源开始,这些资源包含了简单的图形形状。
右击project window然后选择Assets>Create>2D>Sprites。所有的图形都预定义了碰撞形状,所以你只需要增加polygon collider 2D组件即可,这样该精灵图形就可以受到重力或其他碰撞体的影响了
被选择的精灵将会创建在近期在project window被打开的那个文件夹里。
不同形状的代表不同的用处。比如说:使用胶囊形可以代表你的玩家,圆圈代表拾取物,障碍或敌人,长方体代表地面或墙壁。在精灵的Renderer面板中选择color选项为每一类精灵附上不同的颜色。
为了让精灵可以使用2D的物理碰撞,为每一个精灵加上匹配其rigid body(刚体)和整体形状的2D碰撞组件(collider 2D)。选择对于rigid body 选择dynamic的body type,这样刚体可以对重力,受力和碰撞做出反应。
为了精确放置,请在移动精灵时按住Ctrl键,将其捕捉到网格,这样可以移动精灵1/4个单元的增量。
2D Sprite Shape 工具
2D Sprite Shape是一个可以让你创建精灵单独路径和瓦片的工具。这个路径的工作方法很像图形处理软件里钢笔工具的工作方法。它们是Bézier曲线,可以在场景中直接编辑,也可以选择闭合并填充平铺纹理。
Sprite Shape是unity的一个方便快捷的原型工具,因为它可以快速便捷的创作和修改一个精灵的形状。
如果你选择去创造你的2D项目为2D模板项目,sprite shape工具默认已经安装了。你同样可以通过package manger安装此工具。
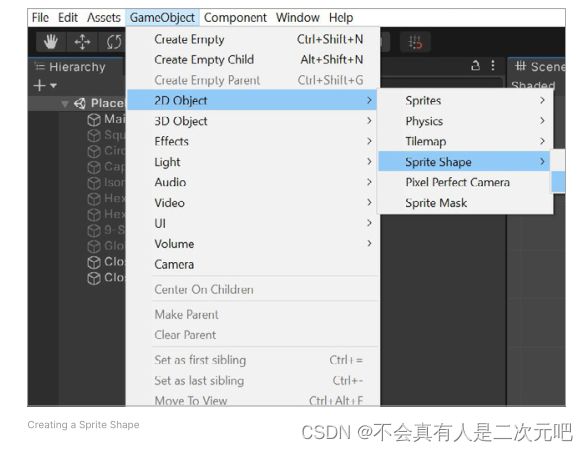
创建一个新的sprite shape,你需要点击game object menu,2D Object>Sprite Shape,然后选择open shape或close shape。
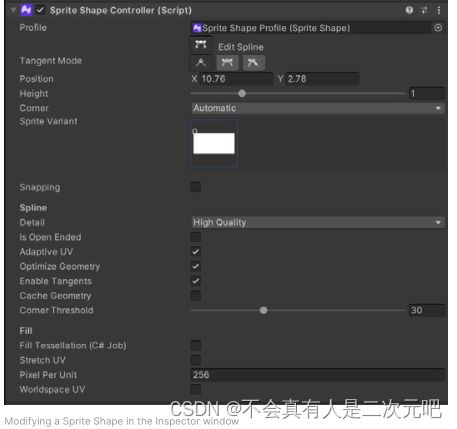
如果你想修改这个sprite shape,选择它,然后在inspector窗口选择edit按钮。
左键单击sprite shape任何一个部分可以为sprite shape添加点或删除点。通过选择点,可以通过选择三个切线模式按钮之一来更改其模式:
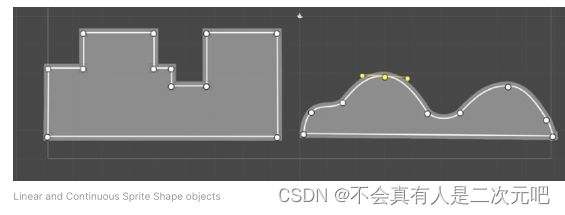
——linear(线性)不创建曲线,点的两侧都是直线
——continuous(连续曲线)使用围绕控制点的曲线
——Broken(断点)使用可以独立移动的控制柄围绕点创建曲线
您还可以选择点周围的角的外观。捕捉工具是另一个有用选项,它可以将点捕捉到栅格。
下一步是增加polygon collider 2D来添加物理效果。默认的属性就足够原型设计的使用了。
通过以上这些步骤,你就可以创建好一个可以和其他精灵交互的sprite shape了,同时你也可以很容易的通过inspectors窗口修改它们。
正交或透视相机
对于大多数2D游戏,你需要把你的摄像机设为正交模式。这同时也是2D项目的默认设置,因为正交模式的相机同一维度的两条线是平行的,同时你只需要在两个维度上工作。正交相机对所有风格的游戏都适用——像素美术游戏,拼图,2D等距视角,俯视角,平台类。
尽管2D游戏没有真实的深度,但是深度错觉可以通过视角差来创建。当摄像机移动时,视差效应以不同的速度滚动背景和前景中的多个层。这样做的目的是模仿人类对深度的感受,因为通常来说人们认为远处的东西会比近处的东西移动的更慢。
在2D中,通常的做法是使用脚本移动层级背景的相机百分比速度。它需要一些手动设置来调整每个视差层的速度。
但是有一个问题,如果正交相机已经使用于全部的2D游戏种类了,那我们为什么还要透视模式?
一个原因是,这提供了快捷且无需调整的视差效果,因为顾名思义,透视相机使用透视视点。 你不需要使用脚本再去调用不同背景层级的滚动来达到视差效果。相反,您可以在Z轴上将元素放置在离相机更远的位置,并根据元素与相机的相对距离将其放大以考虑透视效果。
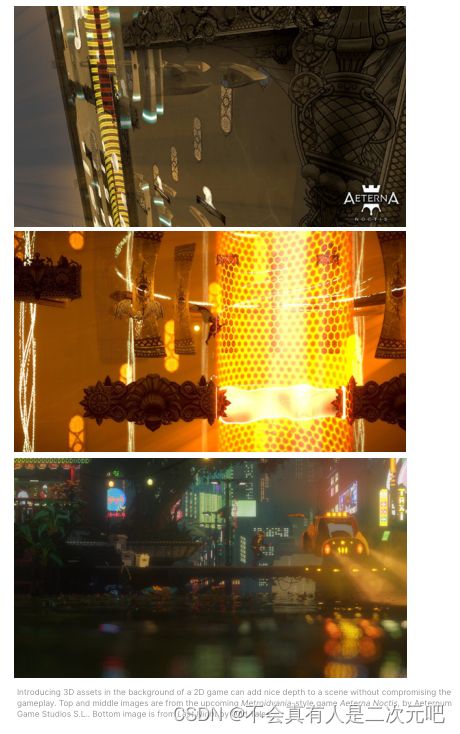
负责视差的精灵不会随着相机的每一帧进行移动,所以背景对象可以标记为静态以进行批处理。在场景中增加一些3D的物体可以提供更多的层次感。
带有脚本的正交相机模式需要手动设置每个层的滚动速度。如果有一个层设置了错误的滚动速度就会打破你的深度感,同时编辑水平视差也需要额外的代码实现。
假设你正在制作一个恶魔城风格的游戏,场景中有多个入口进入。在这个例子中,视觉差可能会崩坏,因为摄像机会从和你编辑好的位置不同地方开始。
但是如果你提前设置好,那么透视摄像机就可以负责视角效果。唯一的缺点是当你单独移动精灵的Z轴时,你需要调整精灵的大小。此外,该方法允许将场景分割为较小的场景以进行添加加载,就像允许动态世界加载的房间系统一样。
你选择何种摄像机并不影响你的美术资源的创作过程,但是它确实决定了你的关卡如何设置。如果它们被正确的设置了,正交和透视视角对于玩家来说都是一样的。
总结以下,在大多数例子中,正交相机都是最佳选择,除非当你想要更高级的滚动效果和视差时,请选择透视模式(小孩子不懂事拿unity做着玩的,别管这么多直接正交相机就完事了。)
2D和3D混合
如果你的项目使用的是built-in render管线或URP,那么将会非常容易在同一个场景中混合使用2D和3D元素。2D渲染器可以使用sorting layers和sortinggroups来定义游戏渲染元素的顺序。将sorting group组件添加到3D游戏对象中,可以轻松地将3D和2D对象集成到同一个游戏中。使用同一个物理系统就可以让它们互相进行交互(无论2D还是3D物理系统,这决定于哪个更适合你的游戏),同时也可以通过URP相机栈(camera stacking)的特征来混合使用2D和3D的灯光系统。