AjaxPro简介
介绍
AjaxPro是一种Ajax框架,可以在运行在.NET1.1和.NET2.0上。
这个框架能会创建一个代理类可以使客户端的JS代码能调用服务端的方法,并能返回各种你在.NET里使用的类型。
准备工作
首先到http://ajaxpro.codeplex.com这里下载AjaxPro,其中AjaxPro.dll是用在.NET1.1中而AjaxPro.2.dll是用在.NET2.0中的
如何使用?
1.把对应的dll引到项目里面,并配置webconfig
<
httpHandlers
>
<
add
path
="ajaxpro/*.ashx"
verb
="*"
type
="AjaxPro.AjaxHandlerFactory, AjaxPro.2"
/>
</
httpHandlers
>
2.这里以默认的Default页面为例,在.cs页面里注册AjaxPro
AjaxPro.Utility.RegisterTypeForAjax(
typeof
(_Default));
3.在服务端写一个测试方法,其中AjaxPro.AjaxMethod必须有。
[AjaxPro.AjaxMethod]
public
string
GetString()
{
return
"
hello
"
;
}
4.客户端调用服务端方法,其中TestAjaxPro为命名空间,_Default为类名,GetString为方法名。
var v1
=
TestAjaxPro._Default.GetString().value;
document.getElementById(
"
str
"
).innerHTML
=
v1;
document.getElementById(
"
str_t
"
).innerHTML
=
typeof
(v1);
到此一个简单的ajax调用已经完成了。
全部代码如下
 .cs
.cs
using
System;
using
System.Collections.Generic;
using
System.Web;
using
System.Web.UI;
using
System.Web.UI.WebControls;
namespace
TestAjaxPro
{
public
partial
class
_Default : System.Web.UI.Page
{
protected
void
Page_Load(
object
sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(
typeof
(_Default));
}
[AjaxPro.AjaxMethod]
public
string
GetString()
{
return
"
hello
"
;
}
[AjaxPro.AjaxMethod]
public
int
GetInt()
{
return
8
;
}
[AjaxPro.AjaxMethod]
public
int
[] GetArray()
{
int
[] a
=
{
1
,
2
,
3
};
return
a;
}
[AjaxPro.AjaxMethod]
public
Cat GetEntity()
{
return
new
Cat() { Id
=
1
, Name
=
"
Hi
"
};
}
[AjaxPro.AjaxMethod]
public
string
SayHi(
string
name)
{
return
name
+
"
:Hi!
"
;
}
[AjaxPro.AjaxMethod]
public
string
GetAnother(
string
name)
{
return
"
Another Type
"
;
}
}
public
class
Cat
{
public
int
Id {
get
;
set
; }
public
string
Name {
get
;
set
; }
}
}
 .aspx
.aspx
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Default.aspx.cs
"
Inherits
=
"
TestAjaxPro._Default
"
%>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
head
runat
="server"
>
<
title
></
title
>
<
style
type
="text/css"
>
*
{
font-size
:
14px
;
font-weight
:
18px
;
}
</
style
>
</
head
>
<
body
onload
="init()"
>
<
form
id
="form1"
runat
="server"
>
<
div
style
=" margin:50px auto; border:1px solid #aaa; padding:10px;"
>
返回字符串:
<
span
id
="str"
></
span
>
类型:
<
span
id
="str_t"
></
span
><
br
/>
返回整形:
<
span
id
="int"
></
span
>
类型:
<
span
id
="int_t"
></
span
><
br
/>
返回数组:
<
span
id
="array"
></
span
>
类型:
<
span
id
="array_t"
></
span
><
br
/>
返回实体:
<
span
id
="entity"
></
span
>
类型:
<
span
id
="entity_t"
></
span
>
实体成员:
<
span
id
="entity_members"
></
span
>
</
div
>
<
div
style
=" margin:50px auto; border:1px solid #aaa; padding:10px;"
>
带参数的:
<
span
id
="s11"
></
span
>
类型:
<
span
id
="s12"
></
span
><
br
/>
另一种取法:
<
span
id
="s21"
></
span
>
类型:
<
span
id
="s22"
></
span
><
br
/>
</
div
>
</
form
>
<
script
type
="text/javascript"
>
function
init() {
var
v1
=
TestAjaxPro._Default.GetString().value;
document.getElementById(
"
str
"
).innerHTML
=
v1;
document.getElementById(
"
str_t
"
).innerHTML
=
typeof
(v1);
var
v2
=
TestAjaxPro._Default.GetInt().value;
document.getElementById(
"
int
"
).innerHTML
=
v2;
document.getElementById(
"
int_t
"
).innerHTML
=
typeof
(v2);
var
v3
=
TestAjaxPro._Default.GetArray().value;
document.getElementById(
"
array
"
).innerHTML
=
v3;
document.getElementById(
"
array_t
"
).innerHTML
=
typeof
(v3);
var
v4
=
TestAjaxPro._Default.GetEntity().value;
document.getElementById(
"
entity
"
).innerHTML
=
v4;
document.getElementById(
"
entity_t
"
).innerHTML
=
typeof
(v4);
document.getElementById(
"
entity_members
"
).innerHTML
=
"
Id:
"
+
v4.Id
+
"
Name:
"
+
v4.Name;
var
v5
=
TestAjaxPro._Default.SayHi(
"
Tom
"
).value;
document.getElementById(
"
s11
"
).innerHTML
=
v5;
document.getElementById(
"
s12
"
).innerHTML
=
typeof
(v5);
TestAjaxPro._Default.GetAnother(
"
Tom
"
,
function
(v) {
//
v是json格式的
document.getElementById(
"
s21
"
).innerHTML
=
v.value;
document.getElementById(
"
s22
"
).innerHTML
=
typeof
(v);
});
}
</
script
>
</
body
>
</
html
>
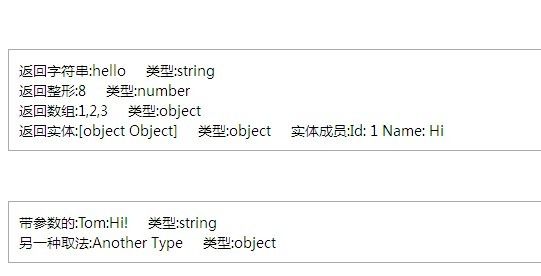
测试图如下

现在有许多ajax框架,对ajax的选择可以用原生的Js自己封装,也可以用Jquery等开源的。在这里主要是项目里用到了,所以简单了解下这个东西,并且简单的记录下。
