前端-设置第三方插件dtree默认不展开子节点
方法一、数据渲染加上initLevel参数,设置值为1
initLevel参数:默认展开层级(默认值为2),当该值大于level(层级)时,则会展开树的节点,直到不大于当前待展开节点的level(层级)。
var DTree = dtree.render({
elem: "#demoTree",
data: data,
initLevel:"1"//设置默认展开层级为1
});
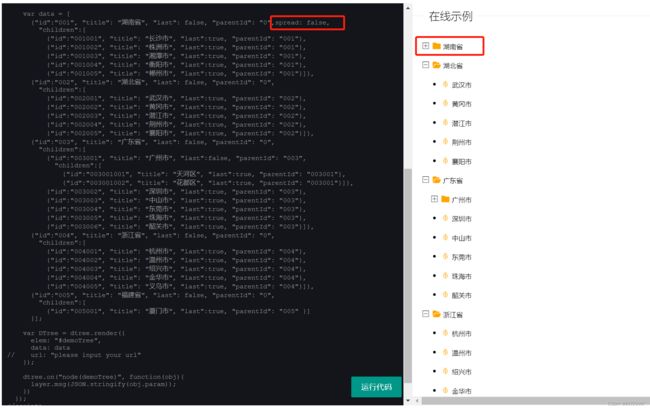
方法二、增加配置树的默认发起请求参数spread
spread参数:节点展开状态(true:展开,false:不展开,布尔值,非必填)
var data = [
{"id":"001", "title": "湖南省", "last": false, "parentId": "0",spread: false,
"children":[
{"id":"001001", "title": "长沙市", "last":true, "parentId": "001"},
{"id":"001002", "title": "株洲市", "last":true, "parentId": "001"},
{"id":"001003", "title": "湘潭市", "last":true, "parentId": "001"},
{"id":"001004", "title": "衡阳市", "last":true, "parentId": "001"},
{"id":"001005", "title": "郴州市", "last":true, "parentId": "001"}]},
{"id":"002", "title": "湖北省", "last": false, "parentId": "0",
"children":[
{"id":"002001", "title": "武汉市", "last":true, "parentId": "002"},
{"id":"002002", "title": "黄冈市", "last":true, "parentId": "002"},
{"id":"002003", "title": "潜江市", "last":true, "parentId": "002"},
{"id":"002004", "title": "荆州市", "last":true, "parentId": "002"},
{"id":"002005", "title": "襄阳市", "last":true, "parentId": "002"}]},
{"id":"003", "title": "广东省", "last": false, "parentId": "0",
"children":[
{"id":"003001", "title": "广州市", "last":false, "parentId": "003",
"children":[
{"id":"003001001", "title": "天河区", "last":true, "parentId": "003001"},
{"id":"003001002", "title": "花都区", "last":true, "parentId": "003001"}]},
{"id":"003002", "title": "深圳市", "last":true, "parentId": "003"},
{"id":"003003", "title": "中山市", "last":true, "parentId": "003"},
{"id":"003004", "title": "东莞市", "last":true, "parentId": "003"},
{"id":"003005", "title": "珠海市", "last":true, "parentId": "003"},
{"id":"003006", "title": "韶关市", "last":true, "parentId": "003"}]},
{"id":"004", "title": "浙江省", "last": false, "parentId": "0",
"children":[
{"id":"004001", "title": "杭州市", "last":true, "parentId": "004"},
{"id":"004002", "title": "温州市", "last":true, "parentId": "004"},
{"id":"004003", "title": "绍兴市", "last":true, "parentId": "004"},
{"id":"004004", "title": "金华市", "last":true, "parentId": "004"},
{"id":"004005", "title": "义乌市", "last":true, "parentId": "004"}]},
{"id":"005", "title": "福建省", "last": false, "parentId": "0",
"children":[
{"id":"005001", "title": "厦门市", "last":true, "parentId": "005" }]
}];